CSS Grid Layout e Flexbox - Quando Utilizar
656.07k views6248 WordsCopy TextShare

Origamid
Entenda como posicionar elementos utilizando CSS Grid Layout e Flexbox.
Curso Gratuito de CSS Flexb...
Video Transcript:
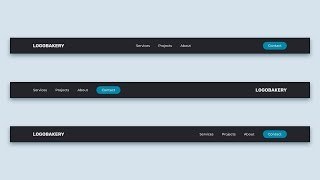
Olá meu nome é André Rafael nesse vídeo vou mostrar para vocês como posicionar alguns elementos na tela utilizando tanto CSS Grid layout como Flex Box onde seria o melhor qual seria o ideal para cada tipo de situação então tem aqui alguns tipos de layout bem comuns por exemplo se daqui seria o layout do YouTube onde eu tenho aqui os itens recomendados aqui o vídeo daqui um layout comum de galeria de imagem onde tem uma imagem tem a legenda da imagem por cima dela o próprio menor aqui super simples a marca na esquerda e o menu na direita aqui uma lista com itens esse daqui quase tudo que é site que existe tem uma lista aqui com três itens que vai aumentando de acordo com quanto de tem chegar imagem e aqui mais um layout mais complexo Pode parecer um site de notícia por exemplo globo. com onde tem uma primeira notícia aqui primeiro estão pouco maiores Depois tem algumas melhores ó e aqui por exemplo dele uma propaganda jogada no meio aqui dois notícia aqui no meio do leão a gente vai ver como puxar a cada um dele eu tenho aqui só um HTML simples nada demais Body Head e aqui um CSS sem nada onde começar então pelo que seria ele o meu cabeçalho do site né o meu header então começa aqui com a tag Regia normal Hélia eu teria Então dentro de duas partes a primeiro tem amar aí essa marca ela pode ser um svg pode ser o que for que uma imagem no caso vou colocar só um link direto logo tá só HF aqui nele eu tô aqui com a minha imagem e eu tenho também um menu uma navegação navegação bota que a tag Neve né aqui só para marcar só mesmo contar estilo se não vai mudar nada e dentro Eu tenho uma lista o l l e cada item da lista eu tenho é uma que seria o meu link de cada item então primeiro parecer sobre no segundo aqui poderia ser produtos e depois aqui eu posso ter contato salvei tá aqui já minha lista vou pegar aqui eu vou estar só uma classe aqui de menos traz menu e o botar uma classe aqui de trás render só pra gente poder utilizar com o header aqui antes de Chile salvamos apenas resetar alguns estilos e da também os vestidos Gerais aqui porque nós itens Então vou tirar do meu bode do meu L do meu ele também do parágrafo todas as margens margem zero pixels tratamento pede 10 pixels e tirar o lixo Style para não ter esse tipo de vista com a bolinha daqui norn o botar uma font-size de 1. 2 em uma font-family de Areal em salvar já tá aí como que eu quero vou colocar também aqui no ar pela text-decoration o decoration None Já sim e agora a gente já vai começar a utilizar e o resto eu vou botar aqui olha Régia Esse é o primeiro como o cabeçalho e o que que eu quero lhe eu quero entendo lado e o outro item do outro eu vou utilizar para esse daqui o display Flex tá olha botei já já tá aqui a minha parte da minha marca é que tá o mesmo outra coisa que eu quero eu quero que eles tenham uma distância entre eles ou seja tem um espaço aqui no meio entre eles vão ficar em uma ponta Outro fique no outro para isso eu posso utilizar o dia se faz é um boto desfaz contente eu coloco para onde que eu quero o que eu quero é o seguinte eu quero Space between que é o espaço entre os itens eu vou estar especial onde ela como ele fica ele cria um espaço aqui e aqui também mais ou menos do mesmo tamanho eu não quero isso eu quero vídeo aí eu quero é entre tá vendo ó e eu posso agora também dá um pede né só para facilitar deixar melhor aqui vai botar um gente fez isso por um lado 20 quilos pro outro outra coisa que eu posso fazer também Elinha esses daqui no momento mesmo ele tá aqui assim ele é um pouco ele é maior do que o amar esse a marca fosse uma um sbg ou então uma imagem também isso poderia ficar desproporcional então eu vou colocar quero alinhar o centro online aí tem senta agora eu só a marca para ninhada certinho aqui o céu os dois é o início eu posso botar também mais uma questão aqui só é o Flexx rap rap e significa quando a tela foi bem pequenininho ficar perto do outro essa parte daqui do Xbox para ir para baixo essa daqui vai continuar em si e agora eu posso utilizar a parte do meu mesmo então vou lá mesmo né aqueles que só dá um background também ela colocar uma cor eu vou botar aqui um de um R E vou colocar aqui a cor do ar de White de branco colo work tá sinta melhor e agora podemos utilizar o menu aqui é esse mesmo também pode ser um outro e flexível com tu mesmo o display Flex salvei e já ficou aqui um do azul agora só falta eu daqui um espaçamento correcto e também colocar aqui olha como esse a criar um pouco de uma área de contato um pouco maior que o clique aqui e dá para facilitar pra quem tiver utilizando mobile Então vou pegar aqui.
Mesmo ele ir o meu nome é li eu vou dar uma margem Norte Leste de 10 fixo só para separar esses itens lá separou verdade vou botar tão pouquinho mais tá 20 agora tão pouco melhor a 10 porque na verdade vou botar um pé de agora a noite ou tá então menu ele a vou colocar display Block iniciar e eu vou colocar um pede de 10 quilos em cada lado olha agora agora tem um pezinho para aqui para cima e para baixo quer ver a gente vai dar uma olhada background também to vendo isso daqui agora é a área de clique dele do botão então tem uma área deles é muito maior do que apenas o escrito ali posso tirar isso eu já tinha m a solução de medo tá então bem simples bem comum de se fazer presente ao meu novo bem completo lógico se a gente for para o mobile eu já teria que ter uma solução para transformar esse daqui e o ícone que abre e outras coisas mas é que o objetivo é só gente vê questão do fluxbox e do CSS Grid layout Então tá aí uma solução feita já a próxima solução que a gente vai fazer essa daqui essa daqui a gente também pode ser utilizar o Flex Box porque eu tenho entende daqui que eles vão seguir olha eles vão quebrando passou a primeira linha ele foi para outra continua na próxima linha quando eu tiver interação entre coluna e linha eu tenho que usar o CSS Grid layout como por exemplo aqui olha aqui eu tenho tanto uma divisão certinho de coluna e como a divisão de linhas também tá linha linha e linha aqui é que toca então Três Rios no caso vamos fazer aquele áudio ali então agora eu tô aqui você acesse o Xbox Esse é o primeiro na verdade então vai ter um com essa todo tipo Xbox Então vamos colocar aqui eu vou tentar umas Action Vou colocar aqui um H1 eu aprendi poder diferenciar as sessões voltar às Action do Xbox a ligação estilo pra ele que geral o dragão um táxi align-center o hotel margem top e os 100 pixels só para ir diferenciado aqui bom CSS flexbox um então tem uma sessão aqui no caso tenho imagem e aqui um texto dela dessa imagem Vamos colocar aqui então vou dividir cada parte daqui com uma div aí como você vai dividir não importa você poderia dividir com o LC eles e que eu vou dar uma cara outra flexbox como baixar hot fix ó e aqui o começa colocando uma imagem e as imagens eu já tenho que estar você já tem aí para download nos arquivos tá aqui olha eu vou botar a Lobo um e colocando ela e MG o bumbum tirar esse áudio eu vou colocar aqui que seria a minha legenda aqui lá bicicletas Oi Alexandra Oi e agora a gente continua tio mais uma mais uma três quatro cinco seis eu vou daqui dois três dois últimos três salvar tô aqui os itens no momento eles estão um abaixo do outro normal como deveria ficar eu vou uma primeira coisa aqui também mais um estilo geral para imagem que horas as minhas imagens responsivos Então quero que elas aumentem no máximo a 100 porcento do tamanho do container Então você bota aqui o Max wi-fi e cem porcento eu vou dar aulas também como display Block e agora ela espera até o máximo 100 porcento respondem aí até o tamanho máximo delas e da obra aqui pronto Flex eu vou querer então agora cada um dos itens um do lado do outro eu vou estar display-flex nele já salvei já ver que ficou aqui cada um certinho problema aqui agora eu não quero assim todos eles eu quero que tenha um mínimo é um tamanho mínimo para esses itens não posso ver aqui olha monflex eu vou falar com a div né então é de que tá dentro do Flex que é o flex-item e eu vou falar que ele vai ter Flex um Então quero que ele se espanda realmente eu quero que ele também possa ficar menor Então esse daqui é o flex-shrink e eu vou querer que tem uma base de 200 filhos e significa ele vai sempre ter que ter essa base Se não conseguir ter 200 fixos ele vai quebrar eu vou salvar isso daqui só colocando isso salvando ele continua ainda normal que eu tenho que indicar também para o fluxo rappi ele pode quebrar lá no rappi Então agora é só ele quebra ele tem no mínimo 200 pixels tá ele vai quebrando vai ajustando aqui para mim na tela viu outra coisa que eu posso fazer também é segurar esse meu com e talvez de deixar ele livre assim tá vendo pegando de ponta a ponta sempre posso falar assim não eu quero que o meu container no caso esse tem que estar envolvendo tudo tenha no máximo 800 pixels de largura é que você pode botar 1200 1240 não importo o ideal é que seja mais ou menos a mesma largura que você vai utilizar nos outros e tende teu saco né de intenções para que você tem um alinhamento voltar então o máximo de 800 eu vou colocar uma margem 10 alto para que fizeram alto para eu alinhar essa daqui ao centro quando o passar dos 800 só passou 18 anos agora ele tá alinhando ao centro Para mim Outra coisa que eu posso fazer que agora também é dá umas margens para esses internet não posso colocar aqui em cada item margem de zero para cima para baixo e dá para suportar 10 pisos para casa lá olha aqui agora agora assim eu tô 10 pizzas aqui para um lado da inscritos para o outro está sendo cerca de vinte pizzas aqui de GAP entre cada um desses itens Olha a gente for ver aqui eles Oi tá funcionando aqui ele vai quebrando a botando intelli seu diminuir ainda mais ele vai olha diminuir um pouco mais para mim eu já tá totalmente responsivo aqui para mim sem nem precisar de mídia com ele nem nada tá e respeitando sempre esse limite que que eu falei que eu quero que tenha no mínimo um 200 fixo de Lagoa se eu não coloco isso eu deixo aqui como usar olha ele chegou um monte de identifique ninhos aqui tá então aí a gente resolver um problema com flex-box muito simples pouquíssimo código HTML bem Limpo só tenho que a sessão eu tenho eu tenho uma dica para assegurar a cada it e vamos agora para outra solução aqui essa solução aqui um pouco mais complexo e nessa que agora já vou usar o CSS Grid layout para ela que resolve melhor para mim mesma coisa que tem que ficar muito Claro não existe essa de ar qual que é melhor CSS Grid layout ou flex-box Depende da situação Eles não vieram um para substituir o outro tá eles são eles devem ser utilizados em conjunto provavelmente seu site vão utilizar os dois se existe algo que é melhor para tal situação do que o outro bom então vamos agora CSS flexbox Xbox Grid vai ser o primeiro eu não vou pegar aqui agora uma sessão e na verdade eu posso até a copiar o meu HTML ele vai ser totalmente parecido com isso aqui estou legal porque essa estrutura HTML saque é uma estrutura semelhante eu tenho itens eles estão separados nos seus conjuntos hoje eu não preciso mexer tanto na minhas estudo estrutura semântica para estilizar de diversas formas diferentes Vou botar aqui Grid 1 e continua aqui legenda legenda legenda eu ver quantas fotos tem uma duas três quatro cinco seis sete oito nove tem nove e tem mais a propaganda Então são 10 só que eu tenho três vou adicionar mais três aqui o piays colar e vou adicionar um último aqui que seria o anúncio chamado de anos e nesse anúncio vou ter uma classe daqui a um eu vou deixar assim ai pra gente continuar aqui então abaixo do outro tem um anúncio aqui no final botar esse aqui com o lobo bom então primeira coisa aqui no Grid layout vou falar aqui com Grid um tem que botar isso como display gree começou aí agora tem que dividir em quantas colunas eu quero que esse Grid tem eu posso falar o seguinte grid-template-columns que são as colunas e eu posso fazer assim olha uma ferro é ferro é o FR teria unidade fracional Então seria mais ou menos como se tivesse dividindo aqui sem por cento em três é partidão 33 é por cento mais ou menos e tu tava aí só que já dividir para mim aqui olha em três colunas Como eu queria ele eu posso escrever isso aqui de uma forma melhor já que eu tô repetindo eu posso usar o repeti Então falo que eu repita três vezes esse valor daqui não é ferro Olha deu na mesma ainda mais uma vez eu posso segurar se eu comprei nada aí também maxwish 800 fixos o e colocar ele no centro São image0 alto tá aqui tô indo ele Segura para mim Eu posso também dá agora um espaçamento entre os itens isso é o melhor a parte legal aqui do Grid layout eu posso dar um grid-gap não tem que ficar colocando margem aqui entre os itens quando eu boto agora grid-gap 20 fixa você vê aqui que ele deu aqui o Grid de 20 fixas para cada um dos vídeos um problema que ainda de alinhamento olha aqui se você ver ele tá vazando aqui cerca de 10 pixels pro lado porque aqui tem uma margem de 10 filhos aqui eu não tenho como que eu posso resolver eu posso simplesmente de diminuir o que seria margem daqui esse Meu Container então vejo 800 fixo eu posso botar como 780 que tem 10 pessoas cada lado aqui agora é só estão alinhados perfeitamente isso aqui com flex-box isso aqui com Grid layout Vamos colocar um outro lugar aqui o ou Tragam aqui só para mim separar sexo chan-mi vídeo olha agora vamos ver aí bom ainda tem que chegar aqui algumas coisas então as três primeiras notícias eu quero elas mais alargados assim grandes Você pode ter então é uma classe tá vai utilizar elas dessa forma e tem uma classe que específica para essa de memórias para você utilizar como você quiser ou posso utilizar também direto seletores CSS aqui a senhora Grid eu quero falar então com as divs que tá dentro da Grid da Ingrid um hoje eu quero falar com ele Child e o ele shared posso escolher o filho daquela gringa ali por exemplo você falar com ele ficar eu um colocar um defe grau de Bloom é só vai isso você vê que o primeiro item que ele colocou o azul eu posso fazer deixa eu fizer agora dois ele colocou ali e tem aqui também algumas fórmulas matemáticas eu posso falar o seguinte n + 5 e o significado o seguinte a partir do quinto item eu quero que você adicione aqui o background Green então se eu salvar agora olha só ele a partir do quinto item ações em seu Twitter ele adicionou o background do bloco Vou botar aqui no caso a partir do quarto item que eu vou querer agilizar esses aqui agora de uma forma diferente então vou botar ele já seguinte forma vou colocar como display Grid também display o display Grid eu quero utilizar assim tá vendo eu vou dividir essa parte daqui agora esse item e um Grid layout também uma parte imagem a outra parte do meu texto aqui então display Grid colocar grid-template cólons dividir um e ferro e fé e aqui agora vai dividir aí para mim botar um grega o que vai ser menor assim vai só de 10 fixas e agora outra coisa que eu quero fazer também é a linhaça e diz ao centro então bota online a online itens sem te ver agora o texto aqui agora ele está alinhado com a minha imagem como eu queria aqui ele tem mais uma coisa aqui que é parte que sabe se você não tivesse o Grid layout você teria que fazer uma coisa super complexa para poder posicionar essa propaganda aqui no meio aqui dos itens Gerais ou esse dele que dividir isso daqui deixar numa parte específica ou dividir isso daqui uma coluna e depois disso aqui em outra coluna diferente um CSS Grid layout eu não preciso disso eu posso falar exatamente ficar onde eu quero posicionar ele aqui não posso chegar aqui agora e selecionar o anúncio a gente colocou lá eu quero que ela não esteja onde eu quero que ele seja na primeira coluna então fala aqui Grid colo o cartão vais está aprisionada tempo da primeira coluna está aqui já estava na primeira mas eu quero que ele esteja agora nas linhas da linha 2 A 65 que seria isso a linha que no no Grid é ela contava a seguinte forma aqui seria o número um depois eu tenho aqui dois depois eu tenho que ir três depois aqui eu tenho quatro e depois aqui por último eu tenho cinco tá Apesar de eu ter quatro linhas aqui na verdade Conto até cinco porque ele tá contando as linhas assim olha que envolvem uma linha inteiro ou se eu vou botar aqui agora quero que agride Hall e é lavada do 2 até o 5 e você bota assim um bar eu só vai isso daqui você vê que o anúncio agora ele tá aqui olha ele tá pegando eu tenho aqui agora quatro linhas né porque uma linha duas linhas três linhas quatro linhas é isso daquele tá pegando inteiro ali parque inteiro a gente for dar uma olhada aqui botar um borda borda top colocar de 10 fixos Solid tometo só pra gente ver melhor olha vocês veem aqui que ele tá pegando isso daqui tudo só pa e aqui eu tenho os meus vídeos aqui utilizados da forma que eu quero ainda E aí eu posso pegar esse anúncio daqui também e feliz de outra forma posso botar ele como display Block assim ele volta o que ele era antes ele não tá indo que esse lado aqui tá muito mais específico que eu sou o anúncio nos deixar eles no mesmo nível e claro salve ouvir como display Block então tem aqui o meu anúncio tem que a legenda tudo da mesma forma que também vou colocar aqui no meu body é só uma margem bota Bori na margem botton e sem pizza só para eu ter que um GAP sim pra gente poder ver melhor agora como que a gente faria a partir de consigo a disso aqui pra gente poder que horas só e não tá responsivo tá vendo ele vai diminuir na imagem mas depois ele vai quebrar aqui o meu leal e não aguenta ficar aí dentro dele aqui eu vou utilizar mídia com ela tome de aquário eu vou falar ué a partir desse tamanho daqui você transforma o estilo aqui para outra parte aqui que eu quiser eu vou falar que o vídeo quando o máximo with for 600 fixa significa então tudo que foi abaixo que eu disse antes fixo aplica existe luz daqui eu acho que eu quero aplicar vai ser no Grid um eu vou modificar de três colunas aqui eu tinha vou passar a tedos só lembrando que eu tinha 3 ou passar todos os eu posso usar o repeti também tá dando um vídeo e pit 21 fr a diminuir aqui já li só agora não tem duas colunas outra coisa que eu posso falar também é o seguinte eu posso fazer com que esse estilo daqui esses tio ele fazia mais sentido quando ele era no site aqui em pira agora no site em colunas no mobile posso modificar esse estilo e voltar ao normal então fala aqui que o Grid um Alice mesmo se ele todo aqui Olá pessoal modificar o display dele para Block o display Block o quê que isso aqui funciona só de mudando para display Block que ser um modo para display Block se daqui esse tendo aqui que a gente dividiu em dois colonos simplesmente todos esses valores aqui não vou conseguir mais ser aplicado com esse daqui são propriedades do display Grid eu quando eu salvo era só espaço uma ficar assim normal problema que eu tenho que ainda é que o meu anúncio que ele tá ocupando aqui três Vinícius né tá vendo ele ocupa isso aqui você que tá sendo pago por ele está aqui também eu posso resetar isso vem aqui agora eu falo com ele Oi e aí não só vou falar que dirige colo vai ser alto e o Grid rota também vai ser alta então vai se posicionar automaticamente Então tá ele aqui agora mesmo e se você por um acaso quisesse mostrar esse anúncio logo como o primeiro item aqui agora você pode modificar a ordem dele ordem Você pode falar que a ordem dele vai ser menos e agora que horas é o primeiro item que aparece só cuidado modificando a ordem tá porque a ordem do Dom ela não é modificada se a gente for ver no Dom mesma hora ela continua igual ela só é modificada aqui no visual para gente só que uma coisa que na verdade em vez de botar 780 Pixel poderia fazer seguinte forma botar 800 colocar um pede pede e ideias fixas agora é só e continua alinhado com a parte de cima mas ele também agora tem seguir a pezinho de 10 pixels que não deixa os itens ficarem grudados aqui na tela aí vai depender do Chile que você quiser vamos para o próximo layout aqui agora e altos aqui que Aparecida aqui como YouTube esse bem simples também que eu vou usar o Grid layout para separar esses itens assim mas também daria para utilizar o Flex Box mas ele acha que vai funcionar melhor a gente poder posicionar depois de outra forma a gente quiser CSS Grid 2 então agora vou pegar aqui o colar aqui embaixo o Grid 2 vou pegar umas Action o sexo a plus Grid 2 ó e aqui o começa a utilizar ela então tem aqui uma imagem né que seria a parte que o meu vídeo bom então aqui vou tá uma diva hoje eu vou estar aqui a Claro vídeo e eu posso botar aqui como criar site pelo título do meu vídeo tá aqui como a dois a terra só preenche visão melhor Ah então tá aqui e a outra parte aqui do que eu tenho tenta uma divisão entre vídeo uma divisão entre os sair de bar né não posso voltar aqui uma div também o ator isso daqui você poderia modificar por exemplo a sair de Neve aí você pode colocar a semana que você preferir eu tô só botando de eu deixar o mais simples possível e que dele colocar uma classe e saia de Barro ó e aqui olha posso pegar simplesmente essas dívidas daqui e colando aqui também e vai dar no lixo Oi Total Lobo um U2 13 e colocar mais um aqui também e pensam na verdade que eu vou doido aqui dois três assim tá então vamos utilizar essa parte agora vou pegar aqui querido hoje o ponto Grid 2 E aí mais uma vez quero ele que seja um display Grid vou colocar um grid-template-columns nele Oh tadinho um re200 pizzas aqui então eu quero que essa imagem daqui o vídeo no caso ele span title diminui mas não sai de baixo daqui Eu Quero Sempre Mais ou menos nesses 200 fios não quero que diminua esse valor tá ele fica melhor aqui para mim eu poderia também voltar para diminuir Aí vai depender do estudo que você quer vou colocar um grid-gap neles também e infectos o máximo lixo de 800 fixos colocar um pezinho também e das fiz como eu coloquei no anterior uma margem de zero alto só para colocar o centro olha agora ao centro aí o meu layout eu posso obrigar para botar uma mais toda eles. Dirija verdade não saíram Grid não tá não sai de bar vai de bar falar com cara de vida dentro dele a gente bota os 10 pistas para separar os itens um pouquinho e agora na parte do responsivo o que que eu poderia fazer aqui por exemplo poderia botar aqui mais uma vez uma mídia max hoje há 600 fixos e eu falo com meu grilo hoje eu posso transformar esse Grid na verdade de uma coluna quando chegar aqui ele ficar vendo ó eu vou falar aqui agora o grid-template-columns e vai ter um FR apenas Então agora é só ouvindo descendo ele vira de uma coluna assim não tá bom né porque o vídeo tá mais ou menos do tamanho de recomendado Talvez você queira isso de outra forma então eu posso ter aquele meu sair de Bar. Sai de bar e como que eu poderia alinhar esses itens um do lado do outro posso usar agora display-flex vendo talvez eu tô juntando aqui os dois a parte do responsável outro Flex na outra parte eu uso Grid display-flex é sempre que for melhor para a situação olha só Aí eles vão do lado do outro né E aí se eu quiser também eu posso botar aqui que era com o ver flor escrow e dessa forma o orixá esses itens vou poder diminuir isso daqui ele vai criar um close aqui para mim hoje colocar aqui sai de bar div vai ter um Flex de um tão e 200 fixos é uma margem de zero das fixas entre eles agora só É verdade eu não quero que ele diminua Então vou tá zero é isso daí então 10 200 Fix ele não vai diminuir mas ele vai ter um 200 feitos de base que dele agora daqui ele já era para mim aqui uma barrinha essa barra que funciona perfeitamente no mobile tá bom esse tipo de espanhol daqui e não precisa se preocupar tá feio tá feio aqui na tela mas não o bar eu não fica feio funciona aqui Lógico você fazer e usar ele JavaScript quer que seja para deixar esse daqui mais responsivo possível mas o layout em si a gente já resolveu aí vamos agora para o próximo esse daqui só que vai ser bem bacana também a gente vai fazer com essa barra daqui da igreja e me lá nele e eu vou pegar aqui CEP xangri-lá 13 e eu vou pegar aqui e já a sessão aqui dos itens sechant o sexo É sim a linha eles aqui ogum 293 a verdade é que nesse novo um Então esse lobo quatro daqui que é uma imagem maior tem essa imagem daqui larga eu tenho as outras imagens do mesmo tamanho ainda delas Lobo um aqui no BO2 aqui tá sim nós vamos utilizar então aqui essa parte agora a sex on the Ride 3-d há 23 juiz eu botei só a classe lá 23 não votei nas 23 e vamos ver aqui agora essa então tá então tem aqui uma divisão de que de duas colunas tá então uma coluna aqui outra coluna aqui e tem aqui no caso duas Lins olha vai vim aqui uma linha aqui esse entende aqui primeiro ele pega duas rinhas direto dele e outra questão queria também é esse daqui que vai estar por cima da imagem é a legenda Então a gente vai ter que ter como fazer isso também Então a primeira coisa aqui do Grid é display Grid colocar também como que eu vou dividir as colunas grid-template-columns Blue Tower peak 2 with you é só você dois forno já dividiu aqui em duas cores que eu tenho que falar agora que essa imagem maior daqui é lá na verdade ela pega duas Lins alguém aqui Grid eu tô aqui só neles traz Grid 3 ítens pra gente poder falar especificamente convite Vou salvar aqui Grid 3 item vamos falar que o primeiro item então eles child 11 e lembrando mais uma vez você poderia ter uma classe específica do primeiro item eu vou falar que o brilho o dele então ele vai ocupar da linha 1 até 3 agora essa sempre que ele pega daqui olha dá um e vai até que a 3 que essa parte aqui lembrando que a linha isso daqui ó uma linha duas linhas três linhas aqui exatamente na imagem E mais uma vez aqui um grid-gap a 20 pixels alinhar também se tem imagem 10 alto porque eu vou dar um maxwish e 800 pixels local pede 10 fixas e agora ele foi tá com meu pede aí italiana que meses aí perfeitamente colocar agora como que eu faço a parte da legenda colocar a legenda por cima Geralmente eu de iria utilizar um position Absolute para colocar para cima aí então position relative eu colocar um top dele é um top negativo mais negativo você pode utilizar CSS Grid layout aqui também para fazer isso tá E aí vai ficar perfeito e vai dar - bug possível aqui para vocês vamos lá eu vou falar com Junior Vitor em Gerais o grid-item eu vou querer que esse ingrediente entende display Grid display Grid tá vai ser um grito e agora fala o quê que aonde que era posicionar minha imagem onde que era posicionar também o meu P dorme imagem Grid 13mg eu quero posicionar ela na primeira coluna tá Grey de colo é porque eu só tenho uma colônia Lembrando que esse Grid de que eu tô falando agora a gente plegridy é exatamente daqui ó Então como se eu tivesse aqui uma coluna única item e aqui o inscrito dele eu vou botar isso aqui salvar você não vem nenhuma diferença vamos ver aqui agora o meu Grid e tem que ter colocar um background nele background rgba a zero zero zero.
Related Videos

47:57
Dominando Display Flex | Guia para iniciantes
DevClub | Programação
7,786 views

19:14
FLEXBOX: Guia Completo para Iniciantes em CSS
Larissa Kich
17,426 views

36:17
Unveiling CSS Grid in practice | Mayk Brito
Rocketseat
373,177 views

2:09:29
Webinar - WordPress API + Vue.js (Como uti...
Origamid
12,924 views

5:56
Responsive Website layouts using css grid....
Amin Coding
9,812 views
![HTML e CSS - Aprenda a criar 5 layouts de sites mais comuns na Internet [FLEXBOX]](https://img.youtube.com/vi/sSkmBxsaJWg/mqdefault.jpg)
30:00
HTML e CSS - Aprenda a criar 5 layouts de ...
Rodrigo M.S.
136,490 views

21:19
Como aprender CSS GRID de uma vez por toda...
Sujeito programador
7,449 views

53:40
Explaining CSS Grid (in practice!) | with ...
Rocketseat
18,593 views

14:26
Magic Navigation Menu Indicator using Html...
Online Tutorials
2,021,514 views

8:31
CSS Flexbox: Tutorial Completo
DevMedia
57,399 views

3:49:16
Curso Power BI para Iniciantes
Hashtag Treinamentos
304,333 views

10:31
UM BLOCO DE LUCKY BLOCK 2024
Nait2
51,708 views

20:34
FLEXBOX CSS! Como posicionar elementos na ...
Rafaella Ballerini
190,747 views

53:59
CSS Grid - Tudo o que você precisa saber
Otávio Miranda
21,020 views

1:39:28
Origamid 10 Anos - História
Origamid
20,888 views

18:32
1 BLOCO do AVARITIA
Apuh 2
181,944 views

53:01
⭐ Minicurso Animações CSS
dpw
131,581 views

15:08
Navbar CSS Tutorial: 3 Ways to Create a Na...
Skillthrive
2,682,055 views

4:56
CSS Grid vs Flexbox - Cuál Usar
Coding Help
2,854 views

22:01
10/10 Class - JavaScript Antes do Framewor...
Origamid
14,785 views