MONITOR CASEIRO de FITA DE LED #SagaDosComputadores Ep. 9
470.45k views3284 WordsCopy TextShare

Manual do Mundo
► Aproveite: http://www.alura.com.br/promocao/manualdomundo?utm_source=influenciadores&utm_medium=ma...
Video Transcript:
Hoje a gente vai entender como é que um computador consegue mostrar uma imagem na tela e mais a gente vai fazer um monitor usando fitas de led vem descobrir tudo isso e mais um episódio da nossa Saga dos computadores [Música] [Música] para começo de conversa como é que se monitor consegue mostrar uma imagem tão linda assim desse modelo do lado desse veículo maravilhoso se a gente olhar bem de perto a gente vai ver que aqui tá cheio de pontinhos e cada pontinho tem uma cor diferente quando a gente junta todos esses pontinhos a gente tem
essa imagem a gente chama cada pontinho desse de pixel E se a gente der um zumbi bem grande mas bem grande aqui no monitor a gente vai ver que cada pontinho é formado por três luzinhas diferentes ali tem uma luz vermelha uma verde e uma azul e misturando essas luzes desligando uma deixando a outra mais forte e tal a gente consegue informar qualquer cor que a gente enxerga quer dizer quase qualquer cor mas o ser humano normal tipo eu assim não consegue ver muita diferença para mim é praticamente qualquer coisa isso tudo pensando no hardware
né na parte física nossas luzinhas que estão aqui mesmo mas na imagem digital que tá guardado lá na memória do computador também assim essa imagem também é formada por pontinhos bem pequenininhos Então se a gente der um zoom na minha cara aqui você vai ver por exemplo que o meu nariz é formado por esses pontos meio marrons meio rosados e tal tudo isso se a gente vê muito de perto de longe você nem percebe caramba percebe que o nariz é grande para caramba mas enfim você não consegue ver os pontinhos quando a gente diminui o
que é mais legal é que na imagem digital o Pixel também é formado por vermelho verde e azul então a gente consegue dar um zoom decodificar essas cores entender Quais são as cores que estão por trás das cores que a gente tá vendo vamos lá vamos dar um zoom bem na frente do submarino então eu vou pegar esse amarelo esse amarelo ele tem outras cores por trás quer ver olha que interessante tem bastante vermelho um pouco de verde um pouco menos de verde e nada de azul então o amarelo aqui é formado pela mistura de
verde e vermelho se a gente pegar esse azul claro você vai perceber que ele tem azul e um pouquinho de verde tem mais ou menos vontade de ver Do que ele tende azul e nada de vermelho isso quer dizer que para formar esse azul claro é colocado um pouco de verde ali no azul uma outra coisa interessante é que eu posso alterar a proporção dessas cores que formam a outra cor Então olha só que legal Vamos diminuir um pouco verde para ver que que vira esse azul tá 142 de verde só para vocês entenderem esses
números aqui vão de 0 a 255 0 é não tem aquela cor e 255 é o máximo que você consegue colocar então Azul tá no máximo o verde tá mais ou menos na metade eu vou colocar menos ainda de verde Olha que legal a gente tem um azul bem mais escuro se eu tirar completamente o verde a gente tem um baita de um azulão com azul tá 100% puro Vamos colocar um pouco de vermelho pra ver o que acontece ele já começa a ir pro roxo Se eu colocar tudo no máximo a gente vai ter
o branco Se eu colocar tudo no mínimo você já deve ter imaginado que a gente vai chegar no preto Então tá feito temos conhecimento suficiente para construir um monitor caseiro como alguns de vocês devem ter imaginado a gente vai usar o nosso querido e amado Arduino e uma fita de led RGB endereçável esse nome RGB endereçável Pode parecer meio esquisito Mas ela é RGB porque cada LED consegue colocar um pouco de vermelho de verde e de azul quer dizer que cada LED é capaz de reproduzir qualquer cor endereçável porque a gente consegue definir a cor
de cada LED Então vamos lá pro Photoshop eu vou pegar esse azul que está bem no peito do submarina que esse azulzinho clarinho manual do mundo vamos ver qual é quais são as cores que formam ele né então ele não tem nada de vermelho tem 137 de verde e 255 de azul eu vou escrever isso aqui e agora vamos lá para o nosso código do Arduino que tá controlando a fita led RGB endereçado Então eu tenho um lugar aqui que eu consigo colocar esses valores no LED 0 vocês podem ver aqui que tá o Web
0 Ele pergunta quanto eu quero de vermelho nada de Verde 137 e de azul 255 E aí a única coisa que eu preciso fazer é subir esse código para Arduino claro que esse código a gente tá deixando para você Aí caso você queira experimentar tá na descrição do vídeo para você baixar vamos ver Ah que coisinha mais linda olha só o azulzinho manual do mundo que tava no peito do submarino Pode parecer uma coisa boa mas você se deu conta de que a gente pegou uma cor da vida real e conseguiu com o Arduino reproduzir
essa cor numa fita de LED no segundo LED só para fazer um teste vamos botar um vermelhão puro mesmo vermelhão 255 já que a gente não tinha nada dele no primeiro LED 0 x 0 Azul vamos ver o que que vai aparecer ali assim eu já tenho ideia de como fica uma cor totalmente pura vermelho sangue aqui vamos fazer um roxo vou colocar um vermelho mais ou menos aqui 125 e vou colocar também um azul 125 é para ser um roxinho não um roxão tão forte um rostinho porque as cores não estão no 100%, né
elas não estão no máximo vamos ver rapaz eu tô gostando de brincar com esse negócio viu só para terminar a experiência aqui vamos fazer um branco que seria o limite de todas as cores né eu boto tudo em 255 e a gente vai ter um Brancão super forte é o máximo de luz que o LED consegue emitir praticamente uma lanterna aqui beleza mas eu aposto tem gente aí do outro lado da tela que tá com uma pulguinha atrás da orelha perguntando Mas por que raios que esse número vai de 0 até 255 que era muito
mais fácil eu controlar essas cores como porcentagem de 0 a 100 todo mundo entende quanto por cento entre cada cor tem que dizer a 255 Pois é ter 256 opções afinal de contas do zero conta também é uma coisa que fica mais fácil para o computador calcular é um número que cabe melhor dentro do cérebro dele esse aqui é o nosso contador binário a gente já explicou na saga dos computadores que essas máquinas que a gente tem aqui elas só conseguem entender 0 e 1 ligado ou desligado afinal de contas né a gente tá trabalhando
com um circuitos eletrônicos e lá dentro a única informação possível é ligado ou desligado e com isso a gente consegue fazer todo o resto então quando a gente viu um número aqui no Photoshop 255 Na verdade o computador não tá trabalhando exatamente com 255 desse jeito dentro dele tá fazendo outra coisa ele tá pensando do jeito que eu vou mostrar aqui então vamos imaginar que a gente tem a menor memória de computador possível menor menor menor de todas que seria o computador guardar informação se tá ligado ou desligado zero ou um a gente chama essa
micromemoria o menor espaço possível de bit é isso aqui o primeiro quadradinho zero ou um você já deve ter imaginado que não dá para guardar muita coisa em zero ou um né praticamente informação nenhuma informação muito pequena Mas se a gente dois pedacinhos dessa memória 2 bits a gente já consegue guardar quatro informações que pode ser isso pode ser isso pode ser isso e pode ser isso se eu tiver mais um espacinho de memória eu já conseguiria ter oito opções diferentes mais um espacinho 16 opções diferentes 32 64 128 256 hum interessante hein o que
acontece é que em algum momento se percebeu que ter oito opções de bits ou seja 256 combinações possíveis era de bom tamanho para guardar algumas coisas então a gente passou a chamar esse bloquinho essa palavrinha formada por oito bits de byte é por isso que se fala em memória sempre vai sim até a bike gigabytes megabytes Isso quer dizer também que o computador para guardar cada pedacinho da cor o r o g e o b usa um byte então a gente usa um bike para o vermelho um bike pro verde e um bike para o
azul usa 8 bits diferentes para cada opçãozinha isso quer no final das contas que para cada Pixel a gente vai usar três bikes uma coisa interessante pensar é que se a gente tem 256 combinações para o vermelho 200 vezes pro Verde 256 Azul isso quer dizer que o número de cores que a gente pode formar nesse sistema ele é limitado é só a gente multiplicar 256 x 256 x 256 a gente tem 16 milhões e 777.216 cores no máximo é um número gigantesquíssimo mas é finito para montar o monitor caseiro Agora ficou fácil o monitor
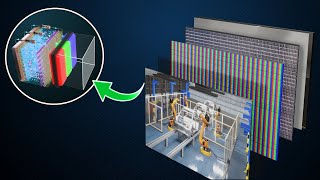
nada mais é do que essa fita de led aqui só que gigantesca e não no formato de fita são várias fitas uma embaixo da outra no caso de um monitor full HD por exemplo que é esse que a gente tá vendo aqui a imagem do submarino são 1920 leds em cima e seriam 1.080 fitinhas uma embaixo da outra Lógico que a gente não ia colocar 1.080 fitas de led uma embaixo da outra mas olha que belezinha o metor caseiro como é que a gente fez esse negócio primeiro a gente picou a fita de 30 em
30 leds e colocou 20 pedaços aqui então a gente tem um monitor de 20 Ops de 20 por 30 o que dá 600 pixels se você não conhece esse tipo de fita é muito interessante são três fios que ela precisam positivo e O negativo para fornecer energia e mais um fiozinho um cabinho que leva a informação então o positivo e negativo a gente tá alimentando pela lateral aqui mas o fiozinho de informação não ele segue uma ordem então ele vem por essa fita aí ele passa para outra ele passa para outra e passa para outra
e passa para outra é assim vai como se ele tivesse percorrendo todo esse caminho a gente também colocou um capacitor de cada lado aqui o capacitor funciona como se fosse uma bateria Então se por algum motivo a fonte oscilar demais energia ou menos energia do que a gente precisa o capacitor consegue estabilizar isso basicamente O que que a gente programou no Arduino fez ele mandar uma cor diferente para cada pontinho aqui do mesmo jeito que você viu acontecendo com a fita porque no fim das contas o que a gente tem aqui a fita continua tá
ela tá cortada mas ela foi emendada depois então praticamente não tem um diferença do que a gente viu antes vamos ligar hora do gelinho eletrônico aquela hora que a coisa não funciona na frente da câmera um dois três e [Música] o mais legal é que se a gente apertar um botão aqui no Arduino parou parou parou o que que você está fazendo ai meu deus do céu chegou o verdadeiro Agora relaxa que você não fez nada de errado mas eu amo a barriga mas eu trouxe você já fez muita coisa errada que eu não contei
Ah tá nem vou Sem comentários né O que importa é que a gente trouxe um desafio eu já que a gente tem um monitor novo Vamos brincar de jogo da forca pega esse aqui bebê o que eu acho mais louco isso aqui é que você troca o Arduino e você consegue mostrar outra coisa no monitor né Aí você vai fazer exatamente Nossa uma linda Linha Branca é um jogo de funk tá uma palavra tem 5 caracteres e aí você tem poucas chances aí tá uma forca que já vai a cabeça o corpo e o pé
direto Minha mãe sempre me ensinou que for que eu começo com a letra A bichão hein é óbvio que Amora não é o que você escreveu né Bota a letra L que eu não achei que você já ia acertar duas caras vamos lá letra l a pena dessa vez você foi meio chifrinho né É óbvio que tá escrito já que isso aqui é o nosso momento a lula a maior Escola de Tecnologia do Brasil com mais de mil cursos disponíveis vale a pena lembrar vocês que eles estão com uma baita de uma promoção nessa semana
de black friday se você se inscrever até esse domingo agora na semana de lançamento desse vídeo você tem 25% de desconto na matrícula para acessar qualquer curso da plataforma mas fica esperto que é só até esse domingo agora e caso você esteja assistindo esse vídeo na Segunda dia 28 e tá tristonho aí porque você perdeu a promoção Calma que essa segunda é a cyberman Então você ainda tem 20% de desconto mas corre lá e se inscreve porque também é só até essa segunda vale muito a pena falando em pena completa quadro aí com a Lula
vale a pena posso perguntar óbvio que você botou aluna é por sua conta em risco resposta final o que que vai acontecer se for errada você perde um milhão de reais [Risadas] [Música] daqui de cima não consigo ver direito dessa vez acho que eu te peguei só para esclarecer a letra é aquela asinha lateral que fica na parte de baixo do Foguete como você deve ter imaginado a gente não abriu o programa do Arduino e ficou colocando qual cor e em cada LED que seriam 600 comandinhos que a gente tinha que dar então de bolou
um jeito um pouco mais automático para fazer isso que foi o seguinte primeiro tem a imagem no Photoshop então a imagem do gatinho tá aqui no Photoshop você pode perceber que ela tem uma resolução muito baixa a gente consegue ver os pixels que com muita facilidade esses quadradinhos né essa imagem a gente exporta num tipo de arquivo que chama png então eu vou exportar aqui em png mas ainda o Arduino não vai conseguir ler esse tal png a gente precisa traduzir o que tem dentro desse arquivo para Arduino E aí a gente rodou um programinha
em Python que ele leu png e traduz essa informação ele diz qual é o vermelho qual é o azul e qual é o verde para o Arduino conseguir ler Então vamos lá esse aqui é o programa em Python que a gente também tá deixando aí na descrição para você poder usar eu vou rodar E aí ele vai gerar um outro arquivo Vamos abrir aqui o arquivo que o pai tão gerou olha só que belezinha eu programei em Python já disse Led zero eu quero que você faça isso tem um número estranho na frente faça isso
que é um embaralhado de letras esse embaralhado de letras são aqueles três números Mas eles estão no formato diferente aqui que é o hexadecimal Então a gente tem um número pro vermelho e um número para o verde um número para o azul e o próximo LED faz isso o próximo LED faz isso o próximo LED faz isso o próximo LED faz isso vai a imagem inteirinha e a gente pega isso aqui e coloca no código do Arduino finalmente a gente tem aqui o que vai de fato na memória do Arduino que são esses códigos gigantes
cada faixa gigante de informação dessa aqui é uma imagem e no momento em que a gente aperta o botãozinho que tá em cima dele e troca a imagem então ele já tem que estar na memória com tudo isso e uma coisa muito louca desse monitor é que toda a informação é passada por um único fiozinho esse fio vai lá em uma única portinha do Arduino e você consegue formar imagem como é que você é possível no computador a gente usa um HDMI que é um baita de um cabão com várias conexões Essa é a magia
do Led endereçável o pior do mundo faz é mandar um pacotão cheio de números igual que a gente acabou de ver na tela e aí o primeiro LED e ler só o começo daquele pacote e arranca um pedaço Então faz de conta que esse aqui é o pacotão que o Arduino passou o primeiro LED pega o que ele tem que fazer faz e passa para o próximo o próximo Led vai pegar a próxima informação ver o que ele tem que fazer faz passa para o próximo E assim a informação vai caminhando e cada Led vai
cumprindo sua função vai ficando uma cor diferente no monitor do computador vai ser uma coisa muito parecida ele também vai passar um pacotão de dados dizendo como ele quer cada Pixel E aí quem vai fazer o gerenciamento dessa informação é o monitor a gente não vai ter informação passando Pixel por Pixel a gente tem um processamentozinho ali no monitor ele distribui essa informação e cada Pixel Vai acender de um jeito diferente só que aí tem um detalhe o nosso monitorzinho tem só 600 pixels um monitor full HD tem mais ou menos dois milhões de pizza
então imagina aquele jogo que você adora e que você quer rodar 60 quadros por segundo porque é mais legal e full HD 60 quadros por segundo são 69 computador está mandando em um segundo se cada imagem tem 2 milhões de pizzas a gente tem 120 milhões de pisos passando pelo cabo em um segundo agora dá para entender porque esses cabos são caros e por que tem que ter uma placa de vídeo parruda para mandar tanta informação assim ainda mais agora que a galera quer jogar mesmo a 4K 120 frames por segundo e qual que é
a função da placa de vídeo offline de contas porque as pessoas pagam tão caro nessa pecinha Porque é ela que monta os pacotes para mandar para o monitor esses pacotes de informação no nosso caso no nosso sisteminha que a gente criou seria o Python que tá fazendo esse papel pega o arquivo desmonta ali ver de vídeo em pedacinhos e entrega pro Arduino mandar pro monitor mas para provar para vocês que nosso monitor não é tão barbinha assim a gente criou uma animação Sim ele é capaz de rodar animações olha só espera hein dois frames por
segundo em vld que é verbo in love definition vamos combinar vai todo mundo aqui no manual do mundo ficou com vontade de ter um painel desse a gente tá pensando que que a gente vai fazer aqui no estúdio para poder usar esse negócio que foi uma das coisas mais bacanas que a gente já criou no Arduino não vai perder o nosso próximo episódio da Saga dos computadores porque vai ser o último hein a gente vai conseguir uma coisa muito louca
Related Videos

8:22
Displays de OLED, como funcionam?
Lesics português
99,557 views

18:48
FOTO ou FAKE? Essas MÁQUINAS vão te ENGANA...
Manual do Mundo
515,289 views

11:41
Faça em casa uma PISTA de CORRIDA de LED!
Manual do Mundo
488,727 views

4:34
LETREIRO LED RGB | Controle Com Seu Celula...
Planet Iluminação
1,342 views

12:17
Como FUNCIONA a MEMÓRIA do COMPUTADOR? #Sa...
Manual do Mundo
438,992 views

19:51
I Made a Two-Stroke Engine Using Things I ...
Camden Bowen
1,256,771 views

13:28
Painel de fita led com T1000s e SP107e.
JS leds
84,392 views

11:02
Como sabemos O QUE TEM nas ESTRELAS?
Manual do Mundo
307,379 views

16:33
Faça uma PLACA SOLAR usando LEDs COMUNS!
Manual do Mundo
1,800,205 views

15:42
Taking apart my monitor to make it TRANSPA...
Labz
1,625,383 views

39:50
TRANSFORME SEU MONITOR EM UM MONITOR LED S...
LetraJota
220,251 views

11:31
Você NÃO VAI ACREDITAR neste instrumento m...
Manual do Mundo
402,655 views

20:48
Os COMPUTADORES eram PESSOAS! #SagaDosComp...
Manual do Mundo
924,796 views

21:57
Como fazer uma placa de circuito impresso
Manual do Mundo
1,324,434 views

18:13
Arduino - Usando fita de LED RGB endereçável
Bit a Bit
6,463 views

7:38
COMO TRANSFORMAR A TELA DE NOTEBOOK ESTRAG...
MW Informática
336,312 views

14:46
Workshop Intensivo Painel de LED e Resolume
Marcio Souza
11,394 views

6:32
Painel com fita led, Orientações gerais bá...
JS leds
25,246 views

21:59
Painel led com fita WS2812 Original.
JS leds
54,684 views