Como Criar Landing Page WordPress 2024 - (Tutorial com Elementor)
49 views23032 WordsCopy TextShare

Douglas Digital
🔥GANHE 20% DE DESCONTO na Assinatura da Hospedagem: https://cutt.ly/desc20you
Nesse Tutorial Compl...
Video Transcript:
Olá nesse projeto eu vou te ensinar a criar uma Landing page profissional Igual essa aqui que você está vendo na sua tela utilizando o WordPress e o elementor Então vou te mostrar aqui todo passo a passo desde o zero até os ajustes essenciais que você precisa fazer na construção de uma land page profissional para que você possa criar a sua Landing page e deixá-la acessível através da internet se você é um empreendedor e quer criar uma página profissional para divulgar os seus serviços através da internet então esse projeto vai ser extremamente útil para você e
para você que quer aprender sobre o WordPress e o elementor para se tornar um especialista esse projeto vai ser extremamente útil para você também um detalhe importante que Vale ressaltar é que além da criação do projeto prático quando necessário eu vou abordar alguns pontos essenciais também em relação à ferramenta mentor que vão possibilitar que você aplique esse conhecimento em outros projetos então além do projeto prático você vai ter também um curso de fato sobre a ferramenta elementor Então é isso espero que você aproveite o conhecimento disponibilizado nesse projeto e vamos lá vamos comear bom Então
como que está dividido o nosso curso esse curso ele é bastante prático e ele está dividido em duas partes tá na primeira parte aqui nós vamos fazer a configuração da nossa hospedagem online e do nosso domínio e vamos fazer a instalação da ferramenta WordPress dentro dessa nossa estrutura online tá essa primeira parte aqui ela é ideal tá ela é essencial porque nós vamos precisar dela para poder ter de fato a nossa Landing page online tá nós vamos criar a nossa Landing page dentro dessa estrutura aqui online para que as pessoas consigam de Fato né acessar
a nossa L IMP page através da internet então tendo essa configuração da nossa estrutura nós vamos vir pra segunda parte tá que é a parte prática aqui da criação da ling page utilizando o elementor E aqui nessa parte além da criação tada ling page na prática conforme o andamento eu vou abordando também algumas questões necessárias tá em relação ao elemento então além da gente fazer a criação prática da Landing page você vai ter também um curso básico tá sobre o elementor e tendo esses dois tópicos aqui completos nós vamos ter então uma Landing page profissional
já acessível através da internet e como adicional conforme for tá E conforme a necessidade eu vou abordando também alguns conceitos básicos tá que eu ver tá se eu ver que são necess para que todo mundo fique alinhado tá e todo mundo consiga entender aqui de fato a lógica do que nós estamos fazendo então é isso é dessa forma que está organizado aqui esse nosso curso e vamos lá bom então nessa primeira parte vamos configurar a nossa estrutura online e instalar o WordPress dentro dessa estrutura para que a gente tenha né de fato a ferramenta o
WordPress configurada e consiga criar a nossa Landing page utilizando o WordPress aqui em relação aos custos você vai ter o custo da assinatura da hospedagem tá então eu vou utilizar aqui nesse tutorial a hospedagem hostinger e vou te mostrar como que você faz a configuração tá desde a assinatura até a instalação do WordPress aqui na hostinger e em relação ao WordPress o WordPress é gratuito então o único custo que você vai ter aqui é em relação à assinatura da hospedagem mesmo então vamos lá vamos dar início bom então eu já tô aqui no site da
hostinger Primeira coisa eu deixei um link na descrição do vídeo e eu peço que você acesse esse link tá que ele é um link de desconto e através desse link você ganha pelo menos 20% de desconto adicional na assinatura da sua hospedagem aqui na hostinger Então acesse o link aí na descrição acessando o link da descrição você vai cair nessa tela aqui tá da página inicial do site da hostinger e nós vamos vir aqui na opção hospedagem hospedagem de site aqui em hospedagem de site eu vou rolar para baixo tá a página pra gente ver
aqui os planos de hospedagem que a ringer oferece pra gente Então qual que é a diferença aqui entre esses planos tá e o que que eu recomendo para você primeiramente eu recomendo pelo menos o plano Premium Por que o plano Premium vamos pegar aqui e comparar o Premium com o plano mais básico aqui que nós temos que é o single o plano single ele é muito limitado e ele possibilita a configuração de apenas um site ou seja um domínio dentro da hospedagem tá então Imagine que você queira colocar um domínio nome da sua empresa.com.br e
você quer e colocar um segundo domínio tá de um outro negócio separado por exemplo para divulgar um produto específico você não conseguiria colocar dois links tá dois domínios dentro desse plano single aqui que é o mais básico e aqui em relação aos e-mails no single tá os e-mails profissionais por exemplo contato @ nomasu empresa.com.br você só conseguiria ter um e-mail profissional aqui no single diferente disso aqui o plano Premium ele já oferece a possibilidade de colocar até 100 sites no na hospedagem tá ou seja sem domínios e oferece também a possibilidade aqui da criação de
e-mails profissionais ilimitados tá aí você poderia ter por exemplo um e-mail de contato um e-mail de suporte um e-mail com seu próprio nome né @ nomasu empresa.com.br Então essa é a grande diferença entre os dois planos então em relação ao custo benefício o plano Premium aqui ele acaba sendo muito melhor que o single tá que ele não tem essas limitações em relação ao Premium com o plano Business e o plano Cloud a diferença é mais em questão de processamento e processamento seria o quê seria por por exemplo muitas pessoas acessando o seu site aí pode
ser que em certo momento você tenha que migrar de plano o plano Premium já não vai conseguir mais suportar né a carga excessiva de acesso aí você vai migrando de plano para conseguir ter mais processamento tá Então essa é a diferença entre o Premium o business e o cloud e o single ele é mais limitado mesmo em questão de recurso então recomendo aqui pelo menos o plano Premium aqui no plano Premium nós já temos o primeiro macete se nós pegarmos a assinatura de 12 meses ela já oferece pra gente um desconto gigantesco tá você vai
ver aí a gente vai ter ainda 20% adicional tá que você tá utilizando aí o link de desconto e esse plan aqui Premium de pelo menos assinatura de um ano ele já oferece pra gente um domínio gratuito por um ano um domínio ele custa em média R 40 por ano então a gente já tem esse esse desconto também do domínio Então vou vir aqui ó escolher plano Tá vou pegar aqui como exemplo Premium que aqui nós temos ó o que eu comentei anteriormente em relação ao período que nós queremos contratar esse plano então nós temos
aqui opção de um mês ou seja todo mês a gente paga a assinatura desse plano tá mensal nós temos 12 meses tá ou seja pagamos aqui um valor e utilizamos por 12 meses aí nós temos 24 meses e 48 meses tá 4 anos a grande diferença aqui é entre 1 mês e 12 meses compensa muito mais aqui pegar pelo menos 12 meses tá primeiramente ó porque olha o desconto se a gente pega mensalmente Fica R 45,99 por mês se a gente pega 12 meses vai sair na média de R 11,99 por mês e ainda a
gente tem ó r$ 0 de desconto adicional porque a gente tem um domínio gratuito tá ó a gente ganha um domínio então recomendo aqui pelo menos 12 meses e aqui obviamente Tá quanto mais tempo você pegar mais desconto você tem então como exemplo vou deixar aqui ó 12 meses marcado vou rolar aqui segundo passo aqui a gente criar uma conta de fato que é a conta que a gente utiliza né para acessar o painel da nossa hospedagem tá nossa conta aqui na hostinger aqui você pode criar uma conta utilizando uma conta que você já está
logado aí no seu navegador tá uma conta do Gmail Ó você clica aqui e pode escolher uma conta do Gmail ó para criar o cadastro automaticamente tá ou você pode aqui colocar manualmente o seu endereço de e-mail e a sua senha eu vou usar por exemplo aqui colocar manualmente aqui o endereço de e-mail eu vou utilizar para criar a minha conta então inseri aqui tá meu e-mail que eu vou utilizar e a senha que eu vou utilizar para acessar o painel da minha hospedagem depois vou vir aqui para baixo e nós temos aqui a opção
já de selecionar a forma de pagamento pra nossa contratação aí você tem aqui cartão de crédito piques tá enfim boleto algumas opções aqui o pagamento com cartão de crédito ele é instantâneo tá Ou seja a sua hospedagem já é liberada instantaneamente aqui com as opções de piques e boleto é a hostinger aqui ela pede até um dia útil né para fazer a compensação acredito que talvez o pix às vezes até caia na hora tá mas eles pedem pelo menos aqui um dia útil a grande sacada aqui tá é caso você tenha a possibilidade de fazer
com cartão de crédito você pode fazer o quê você pode contratar a hospedagem anual pegar os descontos tá E aí você você divide em 12 vezes no cartão ou seja fica como se você tivesse contratado mensalmente E aí você ganha um grande desconto tá por estar pegando lá anual Você viu que que ela oferece bastante desconto então vou deixar aqui ó como exemplo cartão de crédito aqui você pode preencher com os seus dados é opcional aqui mas você coloque aí se você preferir tá os seus dados as informações aqui e aqui mostra os descontos que
nós temos tá ó que primeiramente ó o plano Premium anual como eu comento você ganha um domínio ó então o nome de domínio zero ó por um ano se eu rolar Aqui para baixo ó nós temos também um um desconto né de plano anual mais o desconto ó que você tá utilizando o link aí da descrição que são os 20% que eu comentei com você tá adicional ó então 20% adicional de desconto vamos lá vou vir aqui vou marcar essa caixinha para aceitar os termos tá vou enviar o pagamento seguro aqui clicar nesse botão bom
então nós fomos ionados aqui pra tela onde a gente de fato faz assinatura da nossa hospedagem Então você precisa inserir aqui tá os dados aí do seu cartão tá para você efetuar a assinatura de fato e aqui como eu havia mencionado anteriormente Ó você tem a opção aqui de fazer em até 12 meses ou seja 12 parcelas então conclua aí com os dados do seu cartão para efetuar a contratação aqui do plano e você vem aqui no pague agora você clicando aqui no pague agora a sua compra se ocorreu tudo bem aqui vai ser confirmada
E você já vai ser redirecionado para o painel da sua hospedagem como eu já tenho uma conta aqui na hostinger Tá eu vou simplesmente acessar a minha conta agora pra gente ver de fato Então como que a gente faz a instalação agora né do WordPress na nossa hospedagem hostinger Então vamos lá bom então após efetuar a contratação o seu plano de hospedagem é bem provável que a hostinger já te redirecione automaticamente para dentro tá do seu painel de hospedagem caso isso não ocorra simplesmente volte aqui para o site da hostinger tá hostinger.com.br nós temos aqui
a opção de entrar pra gente acessar a nossa conta de hospedagem então entrar se você criou sua conta aqui com o Gmail Você já tem o botão aqui tá do Google ó Gmail para você conectar automaticamente utilizando o seu gmail Então essa opção aqui caso você tenha criado uma conta manualmente né colocando o e-mail e a senha você insere aqui tá nesse Campo Vou colocar aqui o e-mail da minha conta vou colocar a minha senha Connect bom então acessei a minha conta de hospedagem aqui na hostinger vamos ver então como que nós fazemos para instalar
o WordPress na hostinger uma observação Inicial caso você tenha acabado de contratar um plano aqui na hostinger a sua conta aqui de hospedagem seja nova é bem provável que apareça um alerta aqui no no seu painel tá na página inicial solicitando que você faça a verificação do e-mail que você utilizou para criar tá para cadastrar a sua conta aqui na hostinger Então faça essa verificação do seu e-mail então vamos entender Qual que é a lógica tá o processo que nós precisamos para poder instalar o WordPress aqui na hosting então Ó o primeiro ponto nós precisamos
de um domínio tá e o domínio nada mais é do que o link do nosso site por exemplo nome da sua empresa com.br então nós precisamos obter tá um domínio e configurar esse domínio aqui com a nossa conta de hospedagem aí seria tá como se o domínio fornecesse pra gente o link né do nosso site permite que a gente que as pessoas acessem o nosso site e a hospedagem seria como se ela fornecesse um espaço né pra gente colocar o conteúdo no nosso site tá e dentro desse espaço do conteúdo é onde nós instalamos o
WordPress então nós precisamos primeiramente do quê de um domínio né então vou vir aqui nessa barra aqui nesse menu lateral esquerdo na hostinger domínios compre um novo domínio aqui tem uma barrinha que é onde nós pesquisamos o domínio que nós queremos obter então poderia ser por exemplo o nome da sua empresa né o nome de do serviço que você quer oferecer o nome de um produto enfim o link da sua preferência então suponha Vou colocar aqui como teste só tá nome da sua empresa vou pesquisar aqui e se tá disponível esse domínio se não tem
ninguém utilizando Vou pesquisar aqui a hostinger já mostra pra gente as opções de extensão que estão disponíveis pra gente comprar então poderia ser por exemplo ó nome da sua empresa pon io aqui ou nome da sua empresa ptec tá disponível ponor P Shop mas eu vi que é p com e com.br Não tá disponível aqui para esse domínio Então vou colocar aqui na frente tá um teste por exemplo Lembrando aqui você coloca o nome da sua empresa né de um produto ou algo que faz sentido para você tá coloquei isso aqui só para testar mesmo
para te mostrar como que faz então o nome da sua empresa teste pesquisar então aqui para esse domínio tá se eu quisesse utilizar esse link aqui o pcom.br tá disponível o pon com tá disponível também pontech tá disponível o pon Org tá disponível geralmente aqui os mais genéricos né e mais utilizados que cabem bem né para qualquer tipo de negócio de qualquer nicho é o pon com e o pcom.br detalhe importante aqui caso você tenha assinado aquele plano anual que oferece um ano de domínio gratuito vai ter aqui em alguma parte tá e dessa tela
aqui bem provável um botão que é para você reivindicar ou seja para você pegar tá esse domínio gratuito que você ganhou por um ano então Fique atento a isso tá para você pegar o seu domínio aí gratuito aí então Suponha que eu quero utilizar esse pon com aqui nome da sua empresa test.com para que seja esse link aqui então Não tem segredo tá vem aqui ó em comprar domínio aqui tem o período que nós queremos obter né contratar esse domínio então pode ser por 1 ano 2 anos 3 anos tá fica o seu critério Lembrando
que quanto mais tempo você pegar obviamente mais barato fica né aí suponha então que eu quero pegar por um ano mesmo tá por um ano esse domínio seleciono aqui Aqui tem o método de pagamento Tá geralmente fica aqui o método que você utilizou para contratar a sua hospedagem mas caso você queira modificar o método por exemplo utilizar boleto tá piques cartão Enfim uma outra opção de pagamento você vem aqui em editar E aí você coloca as informações de como você quer fazer o pagamento do método Então você selecionando aqui o período método de pagamento tem
aqui a opção finalizar pagamento aí se tudo correu bem aqui a rosinger tá vai fazer o processamento aqui para você efetuar a compra desse domínio tá obter esse domínio ele vai aparecer aqui ó em portfólio de domínio aqui em portfólio de domínio é onde fica listado todos os domínios que você comprou aqui na hostinger bom então essa primeira parte de obter um domínio nós já fizemos tá então nós temos um domínio e agora nós vamos fazer o quê vamos vincular configurar esse domínio aqui com a hospedagem então para fazer isso vamos vir aqui ó na
opção de sites tá aqui em sites aqui em sites nós temos aqui o espaço né da nossa hospedagem tá E temos um botão aqui ó adicionar sai então clica nesse botão aqui de adicionar site e Aqui nós temos as opções de site tá que nós queremos utilizar no nosso caso aqui é o WordPress tá então vem aqui ó no WordPress aqui então é onde nós fazemos já a configuração do nosso WordPress que vai ser instalado então aqui ó tem o e-mail do administrador que é o e-mail que você utiliza para acessar o seu painel depois
do seu site do WordPress e aqui tem a senha tá de acesso do painel mesmo do WordPress então isso aqui important tá coloca aí um e-mail e uma senha Segura que são os dados que você vai utilizar aí para acessar o seu painel do seu site do WordPress Então vou colocar aqui uma senha um e-mail e uma senha aqui tem esses detalhes tá a sua senha aqui tem que ter um número um símbolo símbolo é por exemplo @ cifrão tá tem que ter um símbolo tem que ter uma letra maiúscula uma letra minúscula enfim tem
esses requisitos aqui tem que tá tudo verde aqui tá para aceitar a sua senha coloquei uma senha aqui ó vou vir aqui em próximo aqui a hosting pergunta o tipo de site que você quer criar tá então por exemplo se que é uma loja virtual loja virtual blog tem algumas opções aqui ou você pode vir aqui tá ó criar site em branco ou seja eu quero apenas instalar o WordPress pois a configuração do site né você faz manualmente lá no painel do WordPress Então vou vir aqui ó criar site em branco e Aqui é onde
nós utilizamos então aquele domínio que nós adquirimos tá anteriormente então aqui nós vamos fazer o quê a conexão entre o domínio e a nossa hospedagem então tem a listagem aqui de todos os domínios tá que você comprou então vou pegar por exemplo esse domínio aqui tá que eu vou utilizar templates wordpress.com vou utilizar esse domínio aqui que eu adquiri anteriormente então cliquei nele vou vir aqui em próximo então o que que tá acontecendo aqui o o WordPress já tá sendo instalado tá dentro desse ambiente que eu criei né que eu configurei entre o domínio e
a hospedagem Então vamos esperar agora esse processo aqui de instalação tá do WordPress que eu vou te mostrar depois alguns detalhes do painel do nosso site e como o que a gente faz né para acessar o painel do WordPress Tá bom então o WordPress foi instalado aqui tá você viu que é simples né e efetivo é bem automatizado a instalação aqui na hostinger e nós já fomos redirecionados aqui pro painel né do nosso site que WordPress tá você pode ver ó que o domínio que nós configuramos já tá aqui em cima e esse aqui seria
como se fosse um ambiente mesmo do nosso site tá nós temos as configurações aqui que nós podemos fazer em relação a esse site aqui que nós configuramos tá esse domínio então caso você tenha outros sites configurados tá você configure outros sites aqui na sua hospedagem aqui ó em nome do site fica a listagem de todos os sites que você configurou aí você pode escolher né o site que você quer a alterar tá que você quer ver o ambiente dele seleciona e aparece as informações aqui pra gente acessar o painel do WordPress desse site Aqui nós
temos aqui um botão WordPress Então se a gente clica nesse botão aqui a hostinger já redireciona a gente lá para dentro do painel do nosso site tá bem automatizado o processo ó Então já Fi redirecionado aqui pro meu site e aqui nós já temos as opções né do nosso WordPress aqui do nosso site tá caso você não esteja no painel da hostinger você queira acessar o painel do seu site você pode fazer assim também tá você coloca o domínio do seu site tá o link no meu caso aqui teml wordpress.com bar wpo admin de administrador
na frente tá então o link do seu site seu domínio bar WP admin e você é redirecionado aqui pra tela de acesso do seu site você pode colocar aqui o e-mail que você utilizou né para instalar o seu o WordPress e a senha e acessar Então você tem essas duas maneiras tá de acessar o seu site WordPress diretamente aqui pelo painel da hostinger clicando aqui nesse botão ou você pode acessar manualmente né colocando o seu domínio tá bar WP admin e os seus dados de acesso aqui bom então nós já temos a nossa estrutura online
configurada nós já temos o WordPress instalado E Agora Nós podemos dar início Então à criação do nosso projeto utilizando aqui a nossa estrutura online Então vamos lá vamos ver como que a gente cria então uma Landing page utilizando o WordPress e o elementor bom então vamos dar início na criação da nossa Landing page com elementor Então eu estou extremamente entusiasmado em Compartilhar esse conhecimento com você espero que você também esteja entusiasmado para acompanhar esse projeto aqui junto comigo e vamos lá vamos dar início bom então vamos dar início à criação do nosso projeto de Landing
page utilizando o WordPress e o elementor e primeira coisa que nós vamos fazer é alguns algumas configurações tá de pré-requisitos aqui necessários pra gente começar a criação então de fato da nossa Landing page tá primeiro pré-requisito aqui é que você tenha instalado o WordPress tá E então aqui no meu caso eu já instalei tá o Word WordPress Inclusive eu acessei aqui o painel do meu WordPress tá do meu site e para que eu consiga então de fato criar esse site né Essa Landing page então partindo do pressuposto que você já tem o WordPress instalado primeira
coisa aqui vamos vir aqui em plugins tá adicionar um plugin vamos instalar então O plugin do elementor né do nosso Construtor instalar agora e ativar Beleza então fiz a instalação do Plugin do elementor e agora aqui em aparência temas vamos instalar o tema Hello tá o Hello elementor que é o tema Opa aqui ó Adicionar novo tema que é o tema que nós vamos utilizar aqui tá paraa construção tá aqui já ó hello elementor instalar e ativar esse tema e aqui ó esses temas que eu não estou utilizando vou vir aqui informações do tema excluir
tá como não vou utilizar esses outros temas então eu vou apagar tá uma boa prática aí Eh pra gente não ficar com coisas que nós não não estamos utilizando né ocupando espaço aqui no nosso site tá então ó só deixei o Hello aqui e é isso tá então instalamos aí o elementor né que é a ferramenta que nós vamos utilizar para construir a nossa Landing page e o tema Hello tá que nós vamos utilizar aí de base pra Construção da nossa Landing page Vamos fazer um ajuste aqui nas configurações do elementor Então primeiramente segue exatamente
o que eu vou fazer aqui na minha tela tá Faz igual e eu te explico o por dessa alteração tá então vem aqui no menu esquerdo tá do do WordPress opção elementor Primeira opção aqui configurações tá então aqui nas configurações do mentor vem na quarta aba aqui tá de recursos então aqui em Recursos vamos rolar a página tá vamos procurar aqui um recurso específico esse recurso aqui ó procure tá container Flex Box container flexbox você pode ver que tá verde aqui ó tudo que tá verdinho aqui tá é porque tá ativo e então o elementor
ele tem dois padrões de construção do layout tá das nossas páginas temos a opção de sessão e colunas e temos essa opção aqui de container flexbox até certa versão do elementor o padrão era sessão e colunas aí a partir tá de uma certa versão o padrão passou a ser o contêiner flexbox para o usuário final não muda nada tá vai mudar pra gente aqui um pouco na forma como a gente constrói de fato o layout tá dos elementos então Ó para você ver o container flexbox que tá ativo então no caso que é o padrão
aqui dessa versão se eu vier aqui ó na página mesmo dos elementos do elementor Ó aqui como teste para você ver tá vendo aqui no layout layout é o quê são as linhas e as colunas né a estrutura mesmo da página tá então aqui nessa opção de flexbox nós temos esse contêiner aqui que é referente ao layout ó é o contêiner tá vendo daí dentro desse contêiner a gente vai ajustando os textos os botões as imagens da nossa lenting page Então essa é uma das formma tipo de estrutura um padrão né do do elementor de
layout e o segundo padrão que é o padrão que eu utilizei aqui tá para esse projeto é o sessão em colunas Então vamos desativar aqui ó coloca em Inativo aqui na opção do container flexbox confirma aqui ó desativar tá vamos voltar aqui né aqui ó vai ficar sezinho aqui de Inativo tá então nós desabilitamos o container flexbox Agora nós estamos utilizando o padrão de eh Sessão e colunas tá então vou voltar aqui na página para você ver a diferença ó então tínhamos o contêiner Vou atualizar a página aqui tá ó tá vendo que mudou aqui
um pouco os recursos aquele contêiner sumiu porque agora nós construímos a página ó V vir aqui no mais tá vendo concessões e colunas ó tá vendo ó Pode parecer a mesma coisa tá no geral o resultado final é o mesmo mas tem algumas sutilezas tá entre as duas formas de construção e para que você consiga acompanhar Exatamente exatamente o que eu tô fazendo aqui replicar igual Então você coloca ali tá o o inativo tá coloca o Inativo aqui e aí você consegue replicar exatamente o que eu tô fazendo e você não se perde se você
deixar o flexbox aqui tá você até consegue construir também mas pode ser que você se perca que vai ficar um pouco diferente então para que isso não aconteça deixa aqui em inativo tá aí vai aparecer aqui exatamente igual meu aqui ó com um são interna aqui tá dessa forma aqui então é isso bom então vamos criar e configurar aqui no WordPress uma página tá para que a gente possa Constru né nossa Landing page dentro dessa página Então tá utilizando o elementor então aqui em páginas vou vir aqui adicionar nova página aqui eu vou dar um
título pra minha página tá no meu caso vou chamar de projeto 1 Landing page aqui em modelo tá Não se esqueça você tem que vir nessa opção aqui colocar ao invés de modelo padrão escolher elementor Canvas ou seja queremos construir né editar essa página utilizando o elementor então elementor Canvas publicar e publicar então criamos é a nossa página tá se eu voltar aqui ó no painel do WordPress vier aqui em todas as páginas nossa página já tá aqui ó projeto um Landing page V vir aqui em editar novamente pra gente acessar essa página e vou
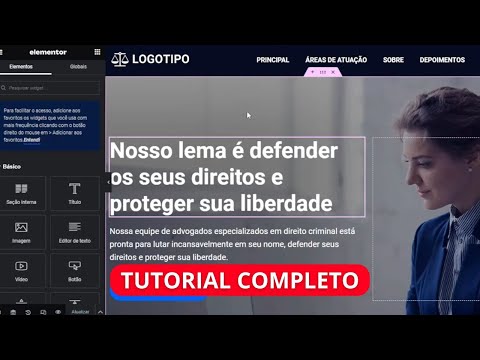
vir aqui ó em editar com elementor tá pra gente abrir essa página com elementor pra gente começar a construção aí da nossa Landing page então vou clicar nesse botão Beleza então criamos a nossa página tá que vai conter aí a estrutura da nossa Landing page e já configuramos ela para abrir né com o elementor bom então vamos começar a construção da nossa Landing page utilizando WordPress E elementor então para esse projeto eu vou usar a temática tá de escritório de advocacia ou seja vou construir uma Landing page voltada para um escritório de advocacia tá como
temática eh Então a primeira sessão tá a primeira dobra que nós vamos construir para a nossa Landing page é a sessão Hero tá e o que que é o Hero Hero é uma dobra tá é uma parte da Landing page que ela é voltada para gerar o impacto inicial no usuário tá ou seja logo quando o usuário acessa a nossa Landing page nós queremos que ele seja impactado tá por essa sessão Inicial que nós chamamos de Hero tá é como se fosse o banner principal do nosso site o hero geralmente é composto por uma headline
tá headline é um texto impactante é um título impactante em relação ao nosso negócio né A nossa empresa e pode ter tá uma subheadline embaixo que seria um texto de apoio tá um um texto secundário um segundo texto e geralmente nós temos também um botão tá para uma ação por exemplo fale conosco ou fale com especialista ou entre em contato tá Enfim então o her geralmente é composto por esses elementos Tá então vamos lá primeira coisa que eu vou fazer aqui tá na página no elementor vou vir aqui no mais eu vou adicionar aqui uma
sessão com duas colunas tá uma são com duas colunas e aqui nessa primeira coluna da minha sessão vou vir aqui tá nos elementos do elementor eu vou colocar um título embaixo do título eu vou colocar um texto tá um elemento de texto embaixo do texto eu vou colocar um botão tá então aqui nesse elemento de título é onde eu vou colocar a headline tá o texto impactante principal do meu Hero aqui vai ser Onde vai ficar a minha sub rline tá dentro desse elemento de texto e aqui o nosso botão tá de chamada né meu
caso aqui vou utilizar o fale o Fale Conosco tá como título e vou redirecionar quem clicar nesse botão para o WhatsApp tá como exemplo agora vou fazer o seguinte tá aqui na minha sessão principal vou vir aqui em estilo vou vir aqui ó no fundo aí aqui tem aqui a opção background Type vou vir aqui ó ó clássico que eu quero adicionar aqui ó uma imagem tá pra minha sessão pro fundo da sessão Então vou vir aqui em enviar arquivos selecionar arquivos ó aqui no meu computador tá eu já selecionei algumas imagens e eu selecionei
também tá organizei alguns textos que eu vou utilizar na construção da minha Landing page Eu recomendo que você faça o mesmo tá é antes de você dar início à construção separe tá algumas imagens alguns materiais que você vai utilizar na construção tá para ficar mais organizado tá então eu fiz isso aqui já então vou pegar essa imagem aqui tá que eu vou utilizar no Hero então vou abrir aqui para enviar aqui para o meu WordPress para o meu site eh aqui um detalhe tá você pode ver que a minha imagem tá com 38 KB só
tá já tá otimizada então recomendo que você sempre otimize tá ou seja diminua o tamanho tá da sua imagem para ela não ficar muito pesada antes de você inserir aqui ela no seu site tá na sua Landing Page para ficar otimizado então Ó vou selecionar essa imagem e beleza ó então inseri aqui uma imagem de fundo e agora vamos começar aqui a formatar tá a configurar aqui os detalhes visuais né dessa nossa sessão de Hero então vou fazer o seguinte aqui tá eh eu coloquei aqui num arquivo de texto separei alguns textos aqui como exemplo
tá que eu vou utilizar aqui na minha Landing page Então vou vir aqui nessa nessa parte da headline tá do meu texto aqui impactante chamativo tá que eu quero que o usuário veja logo que ele abrir a minha Landing page e eu separei esse texto aqui tá como headline só como exemplo tá daí fica o seu critério né e escolher aí e estudar tá organizar os melhores textos né os melhores materiais em relação ao seu site tá a sua ling page né o seu negócio então vou usar esse texto aqui como headline como subheadline eu
vou utilizar esse outro texto aqui tá como exemplo Então vou vir aqui no elemento de texto na parte aqui de texto ó vou dar um cont control a aqui apagar esse texto aqui de exemplo e vou colar o meu texto aqui de Sub rline e aqui no meu botão eu vou utilizar aqui ó como texto Fale Conosco tá aqui você poderia utilizar fale com o especialista entre em contato tá aí você poderia redirecionar para uma parte do seu site ou enviar para um formulário né de contato ou enviar a pessoa para redirecionar para o WhatsApp
tá da da sua empresa do seu negócio enfim aí fica o seu critério sua estratégia aqui como exemplo eu vou usar esse botão aqui para redirecionar o usuário para o WhatsApp tá E então Fale Conosco aqui vou fazer o seguinte ó vou voltar aqui na sessão primeiramente tá antes de tudo vou vir aqui na sessão vou vir aqui em avançado nesse pading aqui nesse imagem eu vou zerar eu vou colocar aqui 140 tá de superior aqui de espaço superior no pading 140 aqui inferior tá para ficar um espaçamento aqui beleza ficou interessante assim aqui na
seção ainda no estilo vou voltar aqui nessa essa parte da imagem tá do fundo e vou fazer o seguinte ó primeiramente eu não quero que a imagem repita tá não repetir porque se a imagem aqui não for muito extensa tá ela for uma imagem Pequena a gente não quer que ela fique se repetindo né a gente não quer que ela fique duplicada Tá então não repetir aqui a posição da imagem vou deixar centralizada tá ó qua imagem centralizada tá aí você pode ir testando també B tá Vê qual fica melhor para você qual opção ó
centro à esquerda ó fica assim tá no meu caso centro direita Opa centro direita fica mais assim ó tá aí vai depender da sua imagem tá do que contém na sua imagem e da dimensão da sua imagem tá no meu caso aqui vou deixar centro e e aqui display size é em relação ao modo com que a imagem vai ficar aqui aparecer tá tem a ver com a resolução também com tamanho ó se eu deixar automático a imagem fica de um tamanho tá ó se eu deixar aqui em cobrir ó a imagem já fica de
outro tamanho aqui tá ela cobre esse espaço aqui é aí tem contido ó que a imagem fica contida que não fica interessante aqui no meu caso nessa imagem porque ficam algumas bordas aqui né brancas ela essa imagem acaba não pegando tudo aqui a minha sessão então no meu caso aqui é automático ou cobrir tá e geralmente Essas são as melhores opções mesmo no geral tá as que ficam interessante que não ficam essas margens aqui então automático vou deixar o meu aqui no cobrir tá ó cobrir e aqui vou fazer o seguinte ó eu tô vendo
aqui que tá cortando um pouco do cabelo eu quero baixar um pouco essa imagem aqui então aqui a posição dela vamos ver aqui em cima no centro é é fica melhor assim tá prefiro assim ó no meu caso tá ó em cima no centro vou deixar então bom vamos colocar uma formatação agora para esse título aqui tá para essa headline principal então selecionei aqui então aqui em estilo tá do título vou colocar a cor branca aqui tá aqui em tipografia aumentar um pouco o tamanho tá dessa fonte vou deixar Roboto mesmo tá aqui no nesse
projeto Vou colocar aqui um tamanho acho que um 46 fica interessante Então 46 fica interessante ó 48 tá ficou legal deixa eu maximizar para ver como que tá ficando mais ou menos tá ficando legal aqui vou fazer o seguinte vou aumentar um pouco mais deixar un 50 aqui e aqui ó no espaçamento entre as linhas tá ó vou marcar aqui em tá em e vou aumentar aqui um pouco ó então isso aqui é o espaçamento tá entre as linhas aqui ó Então pode ver que quanto mais eu aumento aqui mais espaço fica entre as linhas
tá aqui é interessante não deixar nem muito grotesco né nem muito grande espaçamento mas também não deixar aqui muito junto tá porque se fica muito junto fica difícil a leitura tá para o usuário Então é bom não deixar muito colado tá essas linhas aqui ó 1,2 1,2 fica legal tá ó ficou legal aqui eu vou aumentar um pouco essa coluna aqui tá então as colunas aqui aqui ó quando a gente insere a sessão elas ficam do mesmo tamanho ó tá vendo ou seja 50% cada uma né no caso aqui tem duas então 50% cada uma
então vou fazer o seguinte vou selecionar essa primeira coluna e vou colocar aqui 60% tá ó 60 para ela ficar maior que essa outra coluna aqui hum ficou interessante vou diminuir um pouquinho vou colocar aqui uns 55 para ver n ficou melhor assim que eu não quero deixar só o o a frase o a palavra Liberdade isolada tá eu quero deixar pelo menos Mais alguma palavra junto então sua liberdade assim ficou legal tá então vou vir aqui ó na subheadline vou vir em estilo também vou selecionar aqui a cor do texto vou colocar um branco
também tá aqui em tipografia vou deixar a fonte Roboto também mas o tamanho eu vou colocar um 20 Aqui tá um 20 fica fica bom o tamanho que aqui no espaçamento entre as linhas vou marcar em também e aqui vou colocar 1,5 1,6 vamos ver ó 1,5 como que fica ficou bom tá 1,5 aqui não ficou nem muito espaçado e também ficou um espaço interessante aqui para leitura tá deixa eu testar aqui 1,6 vamos ver como que fica né ficou ficou bom assim deixar 1,6 tá bom então nós já estilizamos aqui a nossa headline principal
a nossa sub rline e a nossa Landing page já tá tomando visual aqui tá ó que tá ficando bastante interessante Então vou fazer o seguinte agora vou vir aqui nesse elemento tá do nosso botão aqui de ação vou selecionar Então esse botão vou vir aqui no estilo primeiramente aqui vou mudar a cor tá desse botão então eu selecionei aqui uma cor que é a cor que eu vou utilizar tá pra identidade dos botões da minha Landing page Então vou vir aqui vou vir aqui na cor e eu vou colar aqui o código da minha cor
tá vai ser esse azul aqui que eu vou utilizar nos botões e aqui ainda no botão em tipografia eu vou deixar a fonte Roboto mesmo aí eu vou colocar o tamanho 21 aqui para a fonte tá do botão tá para ficar é bem chamativo aqui esse botão de ação e aqui também na tipografia vou fazer o seguinte vou vir aqui em transformação vou colocar maiúsculo pra fonte do botão ficar maiúscula aqui aqui ó em peso eu vou colocar aqui um semibold tá pra fonte ficar com a espessura mais grossa ó ficar um pouco mais chamativo
deixa eu ver aqui como que fica o Bold de fato não fica igual tá então o médio ó fica mais fino e o semibold aqui fica um pouco mais grosso tá então fica melhor que dar um destaque aqui em arredondamento vou colocar uns 50 pixels pro nosso botão ficar mais arredondado tá ficar com esse estilo arredondado e aqui em pading tá pading é o que o espaçamento entre o texto do botão e o botão tá ó espaçamento aqui em volta então vou remover tudo aqui tá daí fica colado e eu vou colocar aqui superior colocar
um 16 tá inferior 16 também ou seja margem superior tá inferior 16 e dos lados tá na direita e na esquerda 32 tá o dobro vamos ver como tá ficando tá ficando legal tá bastante interessante aqui no botão ainda vou vir aqui no conteúdo do botão nós temos uma opção aqui de ícone né do botão Então vou vir aqui ó biblioteca de ícone e eu vou procurar aqui WhatsApp tá que esse botão aqui eu vou utilizar para redirecionar para o WhatsApp então selecionei aqui o ícone do WhatsApp inserir e Aqui nós temos uma opção ó
se eu quero utilizar o ícone antes do texto do título do botão ou depois vou utilizar aqui depois então tá do do título do botão do Fale Conosco e aqui o espaçamento que eu quero dar entre o título do botão e o ícone vou aumentar aqui um pouquinho tá acho que 10 aqui fica legal ficou interessante é aqui ó voltando no estilo do botão nós temos aqui então o visual do botão né a cor A fonte é normal e temos a opção Rover aqui ou seja quando a gente passar o mouse em cima então aqui
no Rover tá ó aqui no Rover do botão vou fazer o seguinte aqui em animações ao passar o mouse eu vou colocar um grow tá que é crescer tá ó aí quando o usuário passar o o cursor do mouse no botão ó ele dá um destaque aqui ele faz esse efeito de crescimento tá então beleza e agora vou fazer o seguinte Tá eu já vou ajustar aqui o link tá do botão para o WhatsApp então tem alguns sites que eles geram esses links para você tá é em relação ao redirecionamento para o WhatsApp esse site
aqui por exemplo é um tá é uma ferramenta que faz isso então aqui você coloca o seu número tá ó primeiramente né o o DDD Aí você coloca o seu número e aqui você pode colocar uma mensagem tá padrão que é a mensagem que vai chegar tá que a pessoa vai mandar para o seu WhatsApp tá no caso o usuário Oi estou entrando em contato através da sua Landing page por exemplo então gerar link ó e aqui já tá o link tá vou copiar aqui vou voltar aqui ó Nessa opção link e vou colar tá
ó então eu copiei aqui esse código tá que foi gerado e vou colar aqui no link agora do botão eh depois eu vou deixar também tá esse código para você pronto para você simplesmente copiar tá daí você muda o número e a mensagem se você quiser tá E aí você cola aqui tá para facilitar Então vou vir aqui ó em opções de link aqui nós temos ó a opção Abrir em nova janela Então vou marcar essa opção aqui porque aqui é o seguinte ó se eu deixar desmarcado ó para você entender vou deixar desmarcado e
vou atualizar eu vou abrir aqui ó ó é uma visualização da nossa página tá da nossa Landing page então cliquei aqui para visualizar então se eu não marco aquela opção de abrir em uma nova aba Olha o que acontece ó nós somos redirecionados para o WhatsApp mas nós saímos do site eh então para isso não acontecer tá pra gente abrir esse redirecionamento numa nova aba A gente vem aqui nessa opção de link nessa engrenagem vem aqui no link e marca aqui ó abrir em nova janela atualizar Então vou voltar aqui Vou atualizar essa pré-visualização da
nossa Landing page vou voltar aqui no botão ó e se eu clicar agora olha o que acontece então a gente se mantém aqui na aba do site e o WhatsApp tá o redirecionamento ele é aberto em outra aba tá E então voltando aqui na Nossa Landing page Então já temos aqui eh a nossa headline a nossa sub rline o nosso botão tá pronto e vou fazer o seguinte aqui pra gente finalizar vou vir aqui na nossa sessão novamente aqui em estilo nós temos opção ó embaixo do fundo aqui a sobreposição do fundo tá Ou seja
é um o estilo aqui uma cor tá que a gente pode sobrepor em cima dessa imagem Aqui do fundo tá para você entender ó fica mais fácil vou vir aqui em background Type colocar em clássico aqui por exemplo e aqui na cor ó se eu colocasse um branco por exemplo olha o que aconteceria o nosso fundo aqui a nossa imagem ficaria sobreposta tá com essa cor branca e aqui é a opacidade ou seja quão né Eu quero deixar visível Tá quanto visível tem que ficar essa sobreposição de fundo então quanto mais aqui opacidade ó mais
branco fica tá e aqui a gente tira e aqui no caso eu vou colocar uma opacidade na cor preta tá pra gente dar um destaque aqui no branco dos textos e aqui eu não vou deixar muito escuro não tá vou clarear um pouco eu quero só um pouquinho de opacidade e vamos colocar aqui um 0,21 vamos ver como que fica talvez até um pouquinho menos aqui um 0,19 ficou legal tá então ficou interessante aqui aqui como detalhe eu vou fazer o seguinte ó pra gente finalizar eu vou aumentar um pouquinho mais ainda essa coluna aqui
principal e eu vou aumentar um pouco mais esse texto aqui da nossa headline para ficar ainda mais chamativo tá deixar uns um pouquinho mais ainda que 52 um 54 ou 56 ó 54 ficou legal tá bom então é isso então nós já temos construído aqui o hero da nossa Landing page bom então vamos criar a sessão de serviços na nossa Landing page Então vou vir aqui no mais tá pra gente adicionar uma nova sessão e eu vou selecionar aqui uma sessão com uma única coluna tá então vou clicar aqui e vou vir aqui nos elementos
tá do elementor eu vou arrastar esse título tá aqui para dentro da nossa sessão tá a nossa coluna e eu vou centralizar esse título e eu vou chamar de serviços eu tô usando o título serviços aqui para ficar mais genérico tá mas você poderia colocar aqui por exemplo Como podemos te ajudar tá E aqui no meu caso poderia usar áreas de atuação tá que tem bastante a ver com a temática né de escritório de cacia Enfim então serviços aqui é uma forma genérica tá de representar e os serviços que a sua empresa ou seu negócio
tá oferece Mas daí fica seu critério o título aqui em relação ao copy né que você vai utilizar na sua lend page tá vamos fazer o seguinte aqui ó vou vir aqui nos elementos novamente eu vou pegar aqui uma sessão interna tá e vou arrastar dentro dessa sessão principal de serviços então se eu vier aqui ó na seção principal de serviços clicar com o direito do mouse vir aqui no navegador nós podemos ver ó que nós temos a sessão principal aqui tá ó principal e temos uma sessão interna agora dentro dessa sessão principal tá E
é aqui nessa sessão interna que nós vamos listar e os serviços tá no caso as áreas de atuação aqui da Landing page tá aqui em relação a essa estrutura essa arquitetura mente tem mais de uma maneira de fazer tá eu poderia por exemplo aqui criar duas sessões internas aí dentro de uma sessão interna eu poderia colocar esse título aqui tá principal e eu poderia na outra sessão interna listar as áreas de atuação serviços aqui no caso eu já coloquei diretamente o título dentro da sessão principal tá então geralmente nós temos mais de uma maneira de
fazer a construção tá a arquitetura é dos blocos da nossa página bom então aqui na sessão interna vou fazer o seguinte vou vir aqui nos elementos vou rolar a página aqui e eu quero esse elemento aqui de ícone tá o icon aqui ó ícone vou arrastar esse elemento aqui para dentro da primeira coluna dessa sessão interna tá ó então aqui dentro da sessão interna né da primeira coluna ó da sessão interna eu coloquei esse elemento de ícone aqui uma dica eu recomendo que você primeiramente estilize tá configure uma das um dos serviços né uma das
áreas de atuação aqui no meu caso por exemplo tá Coloque aqui formatação do título tá a fonte as cores aí depois nós podemos duplicar tá a coluna ó posso vir aqui e duplicar então eu não preciso ficar e estilizando a mesma coisa para todos tá basta que a gente faça um e depois a gente pode simplesmente duplicar tá essa coluna Então vou vir aqui ó nesse elemento aqui de ícone vou vir aqui no estilo primeiramente eu vou fazer o seguinte ó antes de mais nada eu vou vir aqui na sessão tá na sessão principal de
serviços ó aqui em estilo eu vou mudar a cor do fundo tá dessa sessão então aqui em background Type vou vir aqui no clássico e aqui em cor tá eu eu copiei um código de cor aqui que é um azul mais escuro tá eu vou utilizar esse azul aqui no fundo tá dessa sessão então aqui em cor ó vou até fazer o seguinte para facilitar ó invés de eu de eu colocar uma cor manualmente aqui primeiramente ó vou colocar a cor né O Código Da Cor mas vou vir aqui no mais tá e eu vou
salvar essa cor assim se eu precisar usar novamente essa cor eu não preciso manualmente copiar de novo o código e colar eu posso simplesmente eh selecionar a cor salva tá então vou colocar aqui ó azul escuro tá por exemplo e criar então ó se eu quiser por exemplo criar um outro bloco depois tá e utilizar aqui esse mesmo azul ao invés de eu precisar novamente colar tá essa cor copiar e colar posso vir aqui ó ao invés de vir aqui eu venho aqui tá nesse globozoospermia vou tirar aqui primeiramente né esses espaçamentos vou zerar aqui
no superior vou usar 1 70 e no inferior Aqui tá um 70 Então pede em 70 para ficar uma margem aqui tá entre o título e o bloco aqui de 70 superior e 70 aqui inferior é se ficar muito colado tá a gente a gente vê depois quando a gente terminar de fazer se ficar muito colado tá Não fica legal a gente aumenta a gente verifica esses detalhes aqui no título dos serviços eu vou colocar Branco tá colocar um título branco e aqui eu vou aumentar um pouco o tamanho também desse título 40 Pixel fica
interessante tá 40 Pixel aqui no título e aqui ó onde eu vou listar os serviços né as áreas de atuação eu vou colocar também aqui em avançado eu vou colocar também uma margem tá aqui então aqui superior 20 vamos ver como que fica um 20 aqui é deixa 20 por enquanto Qualquer coisa a gente aumenta depois tá essa margem aqui para ficar o espaçamento entre esse texto de serviços esse título tá e as áreas de atuação agora aqui tá vamos voltar aqui no ícone vou vir aqui no conteúdo primeiramente a cor aqui do título tá
desse da área de atuação eu vou colocar branco também aqui no tamanho tá colocar vou diminuir um pouquinho tá muito grande uns 22 fica interessante tá 22 ficou um tamanho interessante aqui aqui na descrição vou colocar cor branca aqui na tipografia tá dessa descrição eu vou fazer o seguinte aqui ó o tamanho tá do do texto ele já tá legal mas eu vou definir um tamanho aqui tá vou colocar um 16 para ver ó 16 definir um tamanho e aqui e no espaçamento entre essas linhas aqui eu vou aumentar também tá Vou colocar aqui opção
em eu quero que fique uma boa tá PR facilitar a leitura Ó 1,6 ficou interessante já vou testar aqui com 1,7 ou 1,8 ó vou deixar em 1,7 aqui tá ficou legal esse espaçamento agora aqui no ícone eu vou mudar a cor desse ícone tá Então vou utilizar a mesma cor desse botão aqui no ícone Então vou pegar aqui essa cor tá do botão vou voltar aqui no ícone aqui em ícone V fazer a mesma coisa aqui no botão tá Vou salvar essa cor também porque se a gente precisar reutilizar ela eu não preciso ficar
toda a hora copiando e colando tá então vou colar aqui o código dela vou vir aqui no mais essa aqui vai ser o azul Vou colocar aqui Azul principal tá que é a cor principal basicamente né Criar e legal tá ficando interessante e aqui ó na borda tá no estilo da borda da coluna aqui tá ó vim na coluna estilo na borda aqui em border Type tá estilo tipo da borda vou colocar um sólido tá para ficar com uma borda aqui vou colocar um Piel tá aparecer uma borda vou testar aqui um branco tá nessa
borda para ver como que fica cor branca e aqui eu vou deixar um pouco arredondado tá colocar 12 pixels de arredondamento ficou interessante tá ficou legal aqui na borda eu vou fazer um teste tá vou voltar aqui ó na questão da bord então da coluna ao invés do Branco Opa eu vim aqui ó personalizar tá no ícone de Globo aqui para pegar uma cor que eu salvei eu vou tentar aqui é o azul principal né que era o azul claro ficou legal tá vou deixar assim por enquanto tá parece que ficou legal ficou mais ficou
bem chamativo que deu um destaque tá eu gostei e aqui antes de continuar nós vamos fazer o seguinte tá vou selecionar de novo aqui essa coluna vou vi aqui em avançado eu quero colocar aqui eh um espaçamento né uma margem interna tá em relação a esses a esse conteúdo aqui do ícone tá e a essa coluna aqui aqui colocar um 20 aqui para ver como que fica Opa aumentar um pouco mais 40 vamos ver como que ficou um 40 aqui ficou legal tá ó deu um espaçamento já interessante aqui poderia até fazer o seguinte aqui
né Ó vou desvincular aqui poderia colocar um pouco maior aqui na direita e um pouco maior na esquerda tá se fica melhor ficou legal també deixa ver se um 60 fica visualmente mais legal né Eu vou deixar 40 em tudo mesmo tá acho que ficou melhor deixar o 40 aqui em tudo ficou interessante aqui depois eu vou ajustar também essa margem externa Tá mas vou deixar para fazer isso depois para você entender então vou vir aqui ó vou selecionar a coluna e vou duplicar tá ó já utilizei vou duplicar vamos ver como que ficou tá
mais ou menos aqui fechar esse navegador pra gente ter uma ideia tá do visual tá ficando bem interessante né E aqui então Ó vou selecionar a coluna eu vou colocar também uma margem aqui tá na direita para não ficar grudado aqui tá as colunas então ó 10 na direita aqui eu vou colocar um 10 na esquerda também tá para ficar todas com o mesmo tamanho aqui tá aqui mesma coisa 10 na direita 10 na esquerda poderia simplesmente agora duplicar também tá ó já coloquei já tá tudo configurado ó duplico duplicar eu removo esse último aqui
né que tá sem essa margem então ó exclui o último tá ó agora tá tá legal agora colocamos a margem aqui então entre essas colunas para não ficar colado Eh vamos fazer o seguinte agora vamos pegar esse botão aqui eu vou copiar ele copiar Já tá pronto né aqui eu vou colocar ó antes de tudo mais uma sessão interna tá ou seja embaixo dessa sessão interna aqui eu coloquei uma segunda sessão interna vou vir aqui nessa coluna aqui tá nessa segunda coluna ou Pode ser na primeira tanto faz tá e eu vou excluir tá eu
quero apenas uma coluna é e eu vou colar agora o botão que eu copiei tá anteriormente ó colar vou selecionar esse botão e eu vou centralizar vamos ver como que ficou vamos fazer o seguinte aqui né Ó vou selecionar essa sessão interna vou vir aqui em avançado e aqui no pad vou colocar 20 superior tá para ficar um uma margem aqui um espaço tá entre a descrição aqui do serviço né e o botão tá aqui eu vou fazer o seguinte tá vou vir aqui nessa sessão interna também e eu vou duplicar essa sessão interna e
vou deixar aqui padrão tá seis serviços tá seis áreas de atuação ó então dupliquei e ficaram seis aqui bom então nós temos essa parte aqui da arquitetura tá do visual da nossa sessão de serviços praticamente pronta tá ó Então já colocamos aqui as cores né os espaçamentos tá a borda e o estilo das fontes enfim tá praticamente aqui configurado né Vamos fazer o seguinte então para finalizar Vamos colocar aqui alguns textos tá de exemplo e pra gente finalizar essa sessão de serviços Então vou vir aqui tá vou vir aqui nesse primeiro elemento aqui tá de
ícone né que nós vamos representar esse primeiro serviço tá então aqui ó no conteúdo eu vou escolher um ícone vou procurar aqui uma balança tá Vou colocar aqui balance ó já apareceu balança que vai representar a área jurídica tá só como exemplo então inseri aqui eh eu vou fazer o seguinte ó no meu exemplo eu vou utilizar essa balança aqui em todos os serviços tá e Mas se você quiser utilizar um ícone para cada serviço que você vai exibir aqui você pode fazer tá aí você poderia vir aqui no segundo serviço escolher um outro ícone
aqui na biblioteca do elementor tá e você pode pesquisar aqui ou você pode criar alguns ícones tá em formato svg é em algum programa de edição de imagem Você pode enviar tá do seu computador ó aí você ativa e você pode enviar aqui tá para o WordPress e utilizar os seus ícones próprios tá ou inclusive baixar de algum site né que oferece ícones para utilizar aqui no seu site aqui vou fazer o seguinte tá para eu não precisar ficar colocando essa balança aqui para todos os serviços eu vou novamente ó vou vir aqui na coluna
e vou duplicar tá ó duplicar e vou duplicar aqui de novo daí eu venho aqui nessas duas últimas que tá com esses estrelinha seleciono né clico com o direito aqui do mouse e venho em excluir excluir pegar essa última aqui e excluir e tá perfeito ó tá fazer fazer aqui a mesma coisa né Ó vou vir aqui novamente nessa sessão interna aqui eu vou duplicar ela tá para nós termos também já com o ícone certo aqui da balança tá que eu vou utilizar e eu vou remover essa última aqui tá ó vou vir aqui então
remover essa sessão beleza ó Então já estão todas as colunas aqui com esse e ícone aqui da balança tá que eu vou utilizar para representar os meus serviços aqui você deve ter notado que esses ícones aqui né eles aparentam estar maiores do que esse aqui tá mas isso só por conta do carregamento aqui do elementor mesmo tá se eu vier aqui no site ó de fato e recarregar tá ó apare ser tudo do mesmo tamanho tá inclusive aqui no elementor também tá ó se eu recarregar aqui e essa página né de criação do elementor então
ó simplesmente recarreguei e tá tudo do mesmo tamanho tá então é normal quando a gente duplica aqui uma coluna ela vai ficar exatamente tá da mesma forma que é coluna duplicada porque é um clone E então se aparece alum em alguma coisa maior do que a que nós duplicamos é só por conta do carregamento mesmo do elementor tá depois quando você atualiza já fica normal Enfim então vamos lá vamos incluir aqui os conteúdos tá dos nossos serviços pra gente finalizar então eu separei aqui alguns conteúdos só como teste tá então vou vir aqui ó vou
copiar e colar do que eu organizei aqui para incluir na Landing page vou vim aqui nesse nessa descrição inserir nesse segundo aqui vou colocar esse exemplo aqui por exemplo aqui mesmo que você não tenha um conteúdo definido você pode deixar tá esse texto aqui Loren Y que ele é um texto de apresentação né de teste tá e eu tô incluindo aqui o material tá para ficar completo aí nossa Landing page tá eh eu quero te mostrar esse exemplo de criação já com o conteúdo tá para nós termos de fato aí uma lend page na prática
tá com os textos inclusive vou vir aqui nesse último e vou colocar esse exemplo aqui beleza então incluí um conteúdo aqui de teste tá para exemplificar eh na nossa Landing page aqui um detalhe ó a invés de serviços eu vou colocar aqui como áreas de atuação tá porque aqui nesse exemplo tá da minha l page que tem temática né voltada para escritório de advocacia fica interessante colocar áreas de atuação aí você pode então colocar aqui no título tá o que você achar melhor referente à temática né a organização dos textos da sua ling page Então
vou atualizar aqui vou abrir aqui ampliar e perfeito ó então nós já temos essa sessão de áreas deu ação ou seja de serviços é criada aqui na nossa Landing page bom então vamos criar a sessão sobre nós na nossa Landing page Então vou vir aqui para adicionar tá no mais para adicionar uma nova sessão eu vou escolher aqui essa sessão com duas colunas tá então selecionei aqui e na primeira coluna aqui da sessão eu vou incluir então aqui nos elementos do elemento eu vou arrastar aqui uma imagem tá nessa primeira coluna E aqui nessa segunda
coluna vou vir aqui nos elementos eu vou incluir um título vou voltar aqui e vou colocar também um texto tá Então primeiramente ó vou voltar aqui na sessão tá selecionei a sessão vou vir aqui em avançado vou zerar aqui o margem e o pading eu vou colocar uma margem que um pading tá superior de 70 pi dar um espaçamento aqui ent entre essa S aqui né E esse conteúdo aqui vou colocar uma margem também aqui um pad tá inferior de 70 vou vir aqui ó na imagem tá selecionei aqui o elemento de imagem vou vir
aqui no conteúdo vou escolher uma imagem então vou enviar um arquivo uma nova imagem selecion arquivos então separei imagem aqui tá para representar essa sessão de sobre nós então vou abrir selecionar aqui na imagem ainda vou vir aqui em estilo e e eu vou colocar aqui um arredondamento nas bordas da imagem tá ó porque ela tá quadrada e acredito que fique mais legal aqui se a gente deixar um pouquinho arredondado tá V colocar aqui um 15 para ver como que fica então Ó coloquei um 15 de arredondamento em todas as bordas aqui da imagem Ó
ficou mais interessante tá ficou visualmente é combinando mais né com o estilo da nossa Landing page então voltar aqui vou selecionar essa segunda coluna novamente vou vir aqui ó em alinhamento vertical e eu vou escolher meio tá para colocar o conteúdo que tiver aqui dentro dessa coluna no meio tá PR deixar esses espaços aqui tá no topo e aqui na parte de baixo vou selecionar aqui ó a coluna novamente tá já tô nela inclusive né vou vi aqui em avançado aqui em margem e pading vou fazer o seguinte vou clicar aqui tá para ficar marcado
aqui ó vinculado todos os valores que daí eu adiciono o único valor aqui e pega né em todas as margens aqui tá ó pega no topo na direita inferior e esquerda tá vou colocar então um 50 aqui tá vamos ver como que fica um 50 de Margem aqui ó ficou interessante tá o intuo aqui é deixar um espaçamento tá aqui para não ficar muito extenso aqui a leitura desse texto que vou incluir aqui e deixar também um espaçamento tá entre essa imagem e esse texto aqui tá para ficar visualmente melhor então esse aqui ficou interessante
tá ó ficou bom aqui esses espaçamentos é fazer o seguinte para ver mais ou menos como que que vai ficar né esse visual tá vou vir aqui já no no título Vou colocar aqui sobre nós tá para exemplificar esse título aqui Você poderia colocar por exemplo noss nossa empresa tá se você quiser representar a empresa se você tiver representando você mesmo como marca né ou seu for a própria marca tá você poderia colocar sobre mim né ou o nome da pessoa né o seu nome tá ou o nome do cliente ou sobre o especialista tá
então esse sobre nós aqui ele representa o quê ele representa o responsável né ou seja ou a empresa né ou e a pessoa tá se ela for a própria marca aí aqui no caso se for uma pessoa você pode ao invés de colocar a imagem da equipe ou da empresa colocar a imagem da própria pessoa tá da própria especialista então isso vai de acordo com o seu negócio tá com o estilo da página que você tá montando aqui vou fazer o seguinte eu vou colocar aqui também já nesse texto aqui de descrição tá do sobre
nós um texto de exemplo que eu criei tá então V vir aqui ó no no elemento tá opção aqui texto vou pagar esse texto aqui de teste e vou colar aqui o texto que eu criei como exemplo aqui em estilo Tá do texto primeiramente a cor do texto colocar a cor preta aqui tá para ficar bem destacado e aqui em tipografia eu vou colocar aqui um 18 acho que vai ficar legal tá para esse tamanho aqui de fonte ficou bom assim e ainda em tipografia eu vou vir aqui na margem tá entre as linhas Vou
colocar aqui como em Vou colocar aqui 1,6 para ver como que fica ficou bom tá ó ficou bom o espaçamento entre as linhas tá assim fica é melhor a leitura e aqui aproveitando eu vou arrastar um pouquinho para cá tá para essa coluna aqui ficar um pouco maior que essa segunda coluna aqui tá beleza ó assim ficou bom porque o texto não ficou nem tão cansativo de ler tá ó ele tem uma largura boa não ficou colado com a imagem e nós demos um destaque aqui na imagem tá para ficar com visual interessante vou aproveitar
aqui já vou copiar tá esse botão aqui vou copiar ele eu vou colar aqui também embaixo vou selecionar ele aqui e vou colocar o alinhamento dele à esquerda tá agora bom em relação a esse título aqui da sessão sobre nós ele vai ter o mesmo padrão tá dos títulos das outras sessões ou seja todas as sessões que nós criarmos aqui nós vamos colocar obviamente tá o mesmo padrão aqui né de formatação tá ou seja tamanho da fonte né Eh a família da fonte né a grossura da fonte igual tá para ficar padronizado então nós já
criamos aqui um título anteriormente que era para áreas de atuação tá então vou fazer o seguinte vou selecionar esse título Que Nós criamos anteriormente tá para áreas de atuação né para serviços vou vir aqui em tipografia tá vir aqui nesse desenho de lápis vou vir no mais aqui tá pra gente Salvar esse estilo aqui de título tá assim a gente não precisa ficar toda hora configurando a mesma coisa para todos os títulos Então vou colocar aqui vou salvar como título das sessões criar vou voltar aqui ó no título do sobr nós vou vir aqui na
no desenho do ícone do Globo né pra gente pegar um estilo salvo já e vou escolher aqui ó título das sessões tá que nós acabamos de criar e beleza ó já pegou então a fonte tá pegou o tamanho da fonte a espessura tá então já pegou a formatação então agora ficou fácil da gente padronizar né o tamanho é dos títulos vou vir aqui ó na cor do texto e vou pegar uma cor também que nós já salvamos tá vou usar aqui o azul principal vou maximizar aqui para ver como que ficou Beleza então vou maximizar
aqui Vou atualizar tá pra gente não perder essa nossa criação vou vir aqui no site Vou atualizar vou vir aqui na no sobrenós ó e beleza Tá então é Nós criamos a sessão sobre nós da nossa Landing page bom então vamos criar a sessão de depoimentos da nossa Landing page e depoimentos é uma sessão relacionada à prova social tá e o que que seria prova social provo social é uma sessão né uma dobra da Landing page em que nós queremos passar mais credibilidade tá mais confiança em relação ao nosso serviço ou produto e uma das
maneiras da gente fazer fazer isso é com depoimentos né de clientes tá aí a gente eh colocaria né o os depoimentos tá dos clientes recomendando né falando sobre o nosso produto ou serviço tá E então eu criei alguns depoimentos aqui e eu vou utilizar e depoimentos Então tá como uma prova social existem outras maneiras tá da gente fazer prova social Tá e por exemplo a gente poderia colocar prints tá imagens mesmo e dos clientes elogiando tá o o nosso serviço ou produto uma outra maneira seria nós eh entrarmos em contato né com com alguns clientes
que nós temos E pedir a permissão para esses clientes pra gente colocar o logotipo deles eh na nossa Landing page tá então isso seria uma forma de gerar mais credibilidade também mais confiança né em quem tivesse vendo a nossa Landing page então Eh depoimentos tá tá ligado é uma maneira da gente fazer prova social que tem um intuito de passar mais credibilidade tá mais confiança em relação ao nosso serviço ou produto Então vamos lá então para fazer essa sessão eu vou utilizar aqui como base tá essa sessão aqui de áreas de atuação de serviços que
nós fizemos anteriormente Então vou vir aqui em cima da sessão tá selecionei ela vou clicar com direito do mouse e vou duplicar então dupliquei ess são tá ó apareceu uma cópia aqui embaixo eu posso tanto segurar aqui ó a sessão e arrastar aqui embaixo de sobre nós tá para mudar a posição ou eu poderia vir aqui na sessão tá com o direito do mouse navegador e eu posso mudar por aqui também a ordem tá ó então poderia arrastar essa sessão aqui ó para cima dessa tá ela viria para cima voltar aqui para baixo e beleza
ó então coloquei ela aqui embaixo vou fechar aqui o navegador então aqui ao invés de áreas de atuação vou colocar depoimentos depoimentos aqui no caso eu vou usar só três colunas tá então eu vou vir aqui nessa segunda sessão interna tá tá aqui embaixo e vou clicar aqui no x né para remover vou ficar só com uma sessão então com essa daqui eh aqui nos elementos tá ó do elementor eu vou vir aqui para baixo eh aqui em geral nós temos um elemento que é depoimento tá é do elementor free mesmo esse elemento então eu
vou arrastar aqui para dentro dessa coluna e eu vou apagar tá esse outro elemento aqui de ícone que nós usamos em em serviços tá então vou vir aqui e vou excluir tá que eu não vou utilizar eh eu vou formatar aqui já tá colocar um estilo visual nesse primeiro depoimento aí a gente duplica depois tá pra gente não precisar ficar refazendo a mesma coisa eu vou vir aqui em estilo a cor do texto Vai ser branco em tipografia vou colocar o tamanho da fonte como 18 tá vai ser 18 eu vou deixar Roboto mesmo a
família da fonte eh aqui o espaçamento tá entre as linhas Vou colocar aqui em em 1,7 acho que ficou legal V deixar 1,7 aqui o espaçamento entre as linhas e aqui no nome ó tá ó no estilo do nome aqui de quem fez o depoimento a cor do texto eu vou colocar aqui eh um cinza bem clarinho tá para não ficar branco mas também para não ficar eh muito sem destaque tá vou deixar um cinzinha bem claro próximo do Branco eh agora vou fazer o seguinte eu vou simplesmente vir aqui nessa coluna tá clicar com
o direito do mouse e duplicar e vou fazer mais uma cópia aqui tá vou duplicar novamente essa coluna Que Eu Já criei para depoimento aí vou vir nessas duas últimas colunas aqui que eu não vou utilizar e vou excluir excluir vi nessa última e excluir beleza ó então nós temos já a parte visual tá a estrutura do dos depoimentos pronto então agora vou colocar aqui os conteúdos de exemplo tá que eu criei em relação aos depoimentos então aqui nesse primeiro depoimento vou vir aqui em imagem Opa desculpa aqui ó no conteúdo né que eu não
vou mudar o estilo agora vou colocar o conteúdo de fato vou vir aqui ó escolher imagem e eu vou enviar aqui alguns arquivos tá algumas imagens e que são exemplos tá E essas as imagens aqui eu criei com inteligência artificial tá então elas essas pessoas não existem tá e eu vou utilizar só como exemplo aqui para os depoimentos Então vou colocar essa primeira aqui vou mudar o nome aqui tá vou colocar o nome de exemplo aqui pronto aqui em título vou pagar tá então vou colocar só o nome uma imagem de exemplo e eu vou
colocar aqui um depoimento de exemplo também que eu criei tá só para exemplificar Então vou vir aqui no conteúdo vou pagar esse texto aqui de teste vou colocar aqui o meu depoimento aqui de exemplo aqui nesse segundo eu já vou fazer o seguinte vou colocar aqui o depoimento de exemplo tá que eu criei vou vir aqui na imagem vou pegar essa segunda imagem aqui eu vou apagar o título eu vou deixar esse nome mesmo tá como exemplo e aqui no terceiro eu vou colocar aqui o conteúdo tá o terceiro depoimento de exemplo que eu criei
e vou pegar essa terceira imagem aqui e aqui vou colocar um um nome tá também de exemplo qualquer pronto aqui eu vou pagar esse título atualizar vou maximizar para a gente ver como que ficou Beleza então vou fazer só um um outro ajuste aqui aqui ao invés de depoimentos tá vou fazer o seguinte vou colocar aqui para ficar mais persuasivo o que os clientes dizem tá Ou seja a mesma coisa que depoimentos tá só coloquei aqui um outro texto que eu acho que fica mais interessante dessa maneira tá Vou atualizar e é isso tá então
nós temos a nossa sessão de depoimentos né de de prova social da nossa lending page pronto bom então vamos criar o bloco fale conosco da nossa Landing page Então vou vir aqui no mais eu vou colocar aqui uma sessão com duas colunas vou selecionar aqui nessa primeira sessão aqui vou vir aqui nos elementos vou colocar vou arrastar aqui um título e eu vou colocar também e um texto aqui tá embaixo desse título aqui ó um texto E aqui nessa segunda coluna vou fazer o seguinte vou vir aqui nesse botão tá de Fale Conosco eu vou
copiar Então esse elemento aqui que eu já criei e eu vou colar ele aqui dentro tá dessa segunda coluna eu vou vir aqui ó nessa segunda coluna e eu vou vou colocar aqui o alinhamento vertical tá dos elementos como meio tá quero deixar aqui os elementos no meio em relação a essa outra coluna aqui essa primeira coluna eh aqui nesse título eu vou colocar Fale conosco agora colocar aqui ó conosco em minúsculo também beleza e vou vir aqui no estilo tá desse título aqui na cor do texto eu vou selecionar Aqui tá o ícone do
Globo para poder pegar uma cor que eu salvei aqui padronizada tá então vou usar esse azul principal Azul principal e aqui na tipografia mesma coisa tá eu vou pegar um padrão aqui que eu já que eu já salvei Então vou pegar esse título aqui das sessões tá vou vir aqui na sessão tá também ó na sessão principal vou vir em avançado e aqui eu quero colocar um padding tá superior de 70 e um inferior de 70 também tá eu tô utilizando esse pading aqui padrão tá de 70 aqui ó e 70 embaixo em todas as
sessões então coloquei nessa aqui também aqui esse texto vou fazer o seguinte eu não sei se eu salvei um padrão tá para a formatação dos textos então eu vou copiar aqui ó do sobre nós vou copiar tá vou vir aqui selecionar esse texto aqui eu vou colar o estilo do texto tá para ficar com o mesmo estilo visual então colar estilo maximizar para ver como que tá ficando vou fazer o seguinte aqui tá ó aqui no Fale conosco agora eu vou aumentar um pouco a tipografia Na verdade eu quero que fique com esse tamanho aqui
tá então eu vou copiar Aqui também tá o a tipografia aqui do da headline nossa tá é do título principal da Landing page e eu vou colar aqui ó o estilo tá dessa de line beleza e agora já tá com aquele mesmo tamanho tá de fonte e aqui eu vou aumentar um pouco ó arrastar para aumentar um pouco essa primeira coluna deixa eu ver como que ficou assim beleza Eh vou pegar um texto para exemplificar tá esse texto de apoio aqui do Fale Conosco Então vou apagar esse texto aqui de teste e vou colar o
meu texto de exemplo deixa eu ver como que ficou legal ficou bom fazer só mais um detalhe aqui eu acho que tá muito extenso aqui esse texto tá então vou vir aqui em avançado vou vir aqui no preenchimento tá no pading e aqui na direita eu vou colocar uma margem vou testar aqui um 70 para ver ainda acho que tá um pouco extenso demais tá vou tentar aqui um 140 beleza assim ficou interessante tá ficou bom aqui nesse texto aqui desse botão só para não ficar igual aqui tá escrito fale conosco eu vou colocar entre
em contato tá Para que o usuário veja que aqui é o botão de ação tá Entre em contato aí em relação aqui aos textos tá como eu havia comentado os botões eu usei aqui todos Fale Conosco tá nos outros nas outras sessões e Mas você pode colocar aqui títulos diferentes tá para os botões e você pode relacionar inclusive de acordo com a sessão tá aqui por exemplo no sobre nós Você poderia colocar Fale com um especialista tá por exemplo aqui no no nesse principal Você poderia colocar entre em contato tá enfim Então vai de acordo
né com o cop tá com as estratégias né do dos textos do seu site tá aqui vou deixar entra em contato só para ficar diferente e não ficar igual esse Fale Conosco e Beleza então é isso tá esse Fale Conosco aqui que eu coloquei na página quando você for montar a sua Landing page você pode estrategicamente também utilizar essa sessão aqui de contato e em outro local tá da sua Landing page Você poderia colocar por exemplo eh aqui embaixo tá do sobre nós por exemplo tá com uma com uma frase impactante tá ao invés de
se Fale Conosco colocar uma frase impactante que remeta tá para que a pessoa entre em contato e se você utilizar mais sessões na sua Landing page você pode ir intercalando tá eh essas chamadas de ação tá de contato entre as sessões tá estrategicamente aí em uma sessão por exemplo de Fale Conosco você poderia utilizar uma frase impactante na outra sessão uma outra frase tá com o botão de contato enfim Então veja o que faz mais sentido em relação à sua a estrutura da sua Landing page bom então a sessão de Fale Conosco está pronta tá
é uma sessão bem simples mesmo né pra gente fazer essa chamada de ação Então é isso bom então vamos criar o header o cabeçalho da nossa Landing page cabeçalho da nossa Landing page vai conter o logotipo tá uma imagem do logotipo da nossa marca né da nossa empresa e vai conter também um menu de navegação tá e Nesse estilo aqui tá que é o menu que vai nos guiar aqui nos levar até as sões aqui da nossa Landing page então V fazer o seguinte vou vir aqui para baixo na minha página vou vir aqui no
mais aqui para adicionar uma nova sessão Então vou adicionar aqui uma nova sessão com duas colunas nova sessão com duas colunas é vou vir aqui ó clicar com o direito do mouse vou vir aqui e abrir o navegador do elementor tá então abrir aqui o navegador tá dos elementos aqui do elementor fazer o seguinte eu vou arrastar Então essa nova sessão que eu acabei de adicionar lá para cima tá lá para o topo que vai ser o cabeçalho então arrastei aqui para cima Soltei você pode ver ó que já sumiu daqui de baixo vou voltar
lá para cima e já tá aqui a nossa nova sessão tá vou fechar aqui o navegador que eu não vou utilizar mais por enquanto vou selecionar aqui a nossa nova seção do cabeçalho vou vir aqui no estilo aqui em tipo de plano de fundo vou colocar o clássico Tá eu vou escolher aqui ó no desenho do Globo aqui uma cor que eu já salvei anteriormente tá para utilizar como padrão vou pegar aqui o azul escuro tá então meu cabeçalho aqui vai ter a cor azul escura a mesma cor aqui dessas outras sessões então primeira coisa
aqui Vamos adicionar então uma imagem né que vai ser a imagem do logotipo tá da nossa empresa vou vir aqui nos elementos do elementor pegar aqui a imagem e arrastar aqui pra primeira coluna então arrastei a imagem aqui vou vir aqui no conteúdo da imagem vou enviar aqui o arquivo tá Ou seja a imagem do meu logotipo selecionar arquivos vou enviar aqui o logotipo Abrir selecionar e tá aqui o logotipo tá eh se eu maximizar aqui ó você pode ver que o logotipo Ele não tá alinhado aqui né Eh com as outras com os outros
conteúdos aqui da minha página vou fazer o seguinte vou selecionar aqui a imagem do meu logotipo e vou alinhar ele à esquerda tá então agora Ó já tá alinhado aqui à esquerda aqui eu vou arrastar um pouquinho para cá essa coluna tá eu quero deixar um pouco menor aqui essa coluna do logotipo tá para não ficar muito grande então ó tá interessante assim aqui na no na imagem do logotipo você pode fazer o seguinte também tá você pode selecionar a imagem vi aqui em estilo coloca uma largura máxima aqui e aqui em largura você pode
ir definindo o tamanho tá ó para o seu logotipo tá vou deixar assim o meu que tá interessante tá bom assim esse tamanho então nós temos tá a primeira parte aqui que é o logotipo né da empresa caso você não tenha um logotipo definido você poderia fazer o seguinte também tá você poderia utilizar aqui ó um texto mesmo título e escrever por exemplo o nome da sua empresa tá caso você não faça questão né de ter um logotipo muito detalhado tá então poderia vir aqui colocar um título mesmo definir a cor Aqui tá um estilo
de de fonte aqui para o seu logotipo e ficaria como um logotipo mais simplificado tá mas se você tiver um logotipo já desenhado tá que você criou ou que algum designer né que você tenha comprado então você pode simplesmente fazer como eu fiz aqui e colocar dentro do elemento aqui de imagem Então vou atualizar aqui que a primeira parte do logotipo nós já fizemos segunda parte agora é colocar aqui o menu né de navegação tá para a nossa Landing page vou ver aqui nos elementos para você ver ó o elementor tem um menu de navegação
tá um elemento para isso já específico deixa eu achar ele aqui ó colocar aqui ó nave vai aparecer aqui ó nave menu só que ele é bloqueado no elementor Free tá esse nave menu aqui ele só tá disponível no elementor pro então a gente não pode né obviamente utilizar esse elemento aqui que a gente tá utilizando o elementor free então vou fazer o seguinte eu vou adicionar aqui um plugin tá adicional que ele vai colocar pra gente aqui alguns outros elementos complementares tá pra gente utilizar aqui na construção da nossa página incluindo um menu de
navegação então V fazer o seguinte vou vir aqui ó nesse menuzinho aqui vou sair aqui da nossa página então saí vou voltar aqui ó as opções gerais do do nosso site do WordPress vou vir aqui em plugins adicionar plugin aqui eu vou procurar Essential Essential [Música] addons ent addons esse primeiro plugin aqui tá V instalar Então esse plugin aqui ele vai fazer o qu ele vai adicionar alguns elementos complementares tá no nosso elementor e Isso inclui um elemento de menu tá de navegação então instalei vou ativar esse plugin então instalado e ativado vou voltar aqui
em páginas todas as páginas aqui ele pediu tá algumas configurações aqui depois de instalado o plugin colocar aqui em próximo CL básico mesmo aqui ele mostra os elementos que ele vai adicionar tá é aqui no caso ó pra gente interessante esse menu aqui ó que nós vamos utilizar próximo aqui próximo e pular aqui tá beleza então adicionamos aqui O plugin Agora sim vou vir aqui em páginas todas as páginas vou abrir aqui então a nossa página com o elementor tá abrir com elementor então voltei aqui paraa nossa página vou vir aqui ó nos elementos né
do elementor vou rar Aqui para baixo ó nós podemos ver que esse plugin que ele fez ele adicionou aqui pra gente novos elementos tá ó pra gente poder utilizar aqui na construção da nossa página nós queremos aqui esse aqui ó menu simples tá para ficar mais fácil você vem aqui na pesquisa võ aqui menu simples ó já aparece ó menu simples aqui vou arrastar aqui então para segunda coluna aqui do Nossa da nossa sessão aqui né do cabeçalho Então já temos elemento aqui tá E aqui o que falta pra gente agora É de fato ter
um menu tá então vou fazer o seguinte ó vou atualizar aqui a nossa página aqui em relação à estrutura nós já temos o logotipo e temos o elemento de menu aqui tá eu vou voltar aqui ó meu painel Geral do WordPress fazer o seguinte então vou vir aqui ó na opção aparência menus tá Ou seja eu quero criar de fato um novo menu e nós vamos utilizar esse menu aqui aqui dentro desse elemento aqui que nós adicionamos tá desse elemento de menu na nossa página vou vir aqui voltar aqui ó pros menus aparência menus eu
vou colocar o nome aqui pro meu menu vai ser menu principal vou criar o menu criei o menu e que vou fazer o seguinte ó vou colocar aqui em links personalizados aí nós temos o quê vamos voltar aqui na página pra gente ver para onde nós vamos criar aqui os links tá então nós temos ó um link pro Hero temos um um link para áreas de atuação um para sobre nós então vamos vir aqui ó vou colocar aqui então colocar principal tá aqui na URL você faz da seguinte maneira você coloca uma hashtag tá e
coloca o nome que você vai chamar o seu Bloco aqui tá por exemplo esse aqui eu vou chamar de principal tá então vai esse nome aqui ó principal nós vamos utilizar essa URL aqui depois para referenciar tá conectar no menu então isso aqui é importante ó esse aqui é o texto que vai ficar aparecendo no menu você vai ver ó Então vou adicionar aqui ó o menu principal e o segundo é o áreas de atuação Então vou colocar aqui ó áreas traço de traço atuacão sem cdil tá sem acento aqui coloquei só atuacão aqui no
texto colocar áreas de atuação aqui o texto não precisa ser igual ao RL tá poderia colocar aqui no texto serviço por exemplo tá esse texto aqui é só o que vai aparecer escrito lá no menu como referência pra gente vou adicionar aqui áreas de atuação o terceiro aqui é o sobre nós eu vou colocar aqui só sobre tá sobre e aqui na URL vou colocar sobre sobre nós tá sem acento só para você entender a diferença aqui do texto e da URL tá para ficar visível depois ionar a menu depois nós temos depoimentos né então
aqui ó e depoimentos aqui na URL depoimentos adicionar e por fim nós temos o Fale Conosco Fale Conosco # fale traço conosco adicionar a menu então ó criei o menu coloquei aqui os itens do meu menu e eu vou salvar esse menu ó salvar menu então salvei aqui o meu menu vou voltar aqui PR minha página no elementor eu vou recarregar a minha página tá pra gente poder selecionar né esse menu Que Nós criamos então ó já foi até selecionado aqui como padrão né que é o único menu que nós temos Então vou selecionar aqui
já tá aqui ó menu principal se nós tivéssemos mais alguns menus aqui outros menus tá nós poderíamos selecionar aqui na listagem tá apareceriam aqui os outros pra gente escolher qual a gente gostaria de utilizar tá então aqui no nosso caso como nós temos só esse principal Que Nós criamos então só tem esse aqui na listagem então menu principal e aquo layout vou deixar horizontal para ficar assim na horizontal tá ó a vertical ele fica assim né um em cima do outro e e na horizontal fica um do lado do outro vou usar aqui na horizontal
a pré-definições aqui transparente para ficar sem cor de fundo tá ó tirei a cor de fundo aqui do menu aqui em item de nível superior vou vir aqui ó na cor do texto eu quero texto Branco tá deixar branco o texto e a cor de fundo aqui ó eu vou colocar transparente também tá transparente essa cor de fundo aqui tá ó e essa cor aqui ó coloquei transparente poderia ser também o mesmo Azul Aqui do fundo da sessão tá aí ficaria a mesma cor do fundo então pode ser tanto deixar transparente aqui como eu fiz
ou você pode utilizar a mesma cor da sessão tá para ficar tudo padronizado aqui da mesma cor então defini aqui a cor do texto a cor do fundo vou vir aqui em tipografia tá já tá Roboto aqui a fonte essa mesma que eu vou utilizar colocar um tamanho aqui 16 para aumentar um pouquinho aqui na transformação vou deixar maiúsculo tá vamos ver como que tá ficando aqui tá ficando legal eh aqui ó ao passar o mouse vamos fazer o seguinte ao passar o mouse é que que acontece aqui quando a gente passa o mouse em
cima aqui o cursor tá em cima do link então a cor do texto vai mudar aqui tá quando a gente passar o mouse vai ficar esse azul principal aqui então Ó quando a gente passa o mouse ele muda de cor a cor de fundo aqui deixar transparente tá para não ficar nenhuma cor aqui no fundo então só quero mudar aqui a cor do texto mesmo e é isso vou maximizar para ver como que ficou Ó ficou bem legal aqui o nosso menu fazer o seguinte aqui ó eh vou selecionar essa sessão aqui vou vir aqui
em avançar aqui no preenchimento ó vou zerar eu vou colocar aqui 10 Pixel superior para ficar uma borda aqui superior e 10 inferior tá para não ficar muito grudado aqui vou até diminuir vou colocar uns cinco acho que vai ficar melhor só para não ficar grudado mesmo tá ficou legal assim gostei Vou atualizar aqui bom então atualizei fazer o seguinte vou clicar aqui tá nesse ícone aqui de prévisualização tá nesse olhinho aqui para abrir aqui numa nova guia a nossa página pra gente ver como que como que ficou de fato tá o nosso menu aqui
então Ó já tá estilizado tá já tá aqui o menu tá o logotipo só que se eu clicar aqui ó principal áreas de atuação sobre ele não tá navegando tá então para finalizar lembra quando a a gente criou o menu aqui que nós que eu te falei ó que esse texto aqui o rótulo é simplesmente o texto que aparece aqui ó agora você pode ver isso com mais clareza e o importante aqui pra gente tá pra gente conseguir ancorar de fato linkar as sessões com o menu essa URL aqui que a gente colocou uma hashtag
aqui inclusive para poder funcionar então agora a gente vai utilizar isso tá vou vir aqui na página Aqui nós temos duas formas de fazer tá nós temos aqui nos elementos um elemento chamado Âncora aqui Âncora aqui ó Âncora do menu tá ó Então esse Âncora do menu vou arrastar aqui ó por exemplo em áreas de atuação que que esse Âncora do menu faz ele vai justamente ancorar um link do menu com uma sessão então ó cliquei aqui nesse elemento de âncora aqui ele ele pede Qual que é o ID tá que eu que eu quero
utilizar Ou seja eu quero que essa Âncora aqui seja relacionado a essa áreas de atuação aqui tá então eu coloco o mesmo nome eh aqui desse URL lá nesse elemento tá aqui nesse elemento do ID da Âncora tá dessa identificação aqui ó ão áreas de atuação só que agora não precisa utilizar a hashtag aqui tá só coloca o nome então se aqui fosse por exemplo serviços a gente utilizaria o mesmo nome aqui na Âncora tá serviços Então vou atualizar para você ver atualizando aqui na página do projeto então se eu clicar em sobra em depoimentos
não tem nada ainda né mas no áreas de atuação a gente já incluiu então uma Âncora ó uma linkagem então se eu clicar aqui em áreas de atuação Olha o que acontece já vem aqui para áreas de atuação tá aí a mesma coisa com as outras sessões aqui tá para facilitar aqui vou vir aqui esse elemento de âncora eu vou clicar com o direito do mouse e eu vou duplicar aí eu vou arrastar esse que eu dupliquei aqui no que os clientes dizem por exemplo coloquei aqui ó que os clientes dizem vamos ver como que
tá aqui no menu o nome essa parte de depoimentos tá como depoimentos mesmo ó depoimentos então então esse aqui vai ser o quê depoimentos só para você entender ó se eu colocar depoimento sem o s Vou atualizar ó atualizei aqui tá depoimento tá vendo no ID no nome só que no menu tá depoimentos aqui já atualizou na página tá já atualizou aqui quando eu salvei aqui então se eu vier aqui em depoimentos ó ele não funciona por quê porque no menu tá depoimentos o nome a identificação e A Âncora aqui tá depoimento só sem o
s então não tá ancorando o que que eu tenho que fazer utilizar aqui ó mesmo nome depoimentos atualizar atualizou já recarregou aqui a prévisualização nossa agora sim ó se eu clicar aqui em depoimentos ele vai até os depoimentos tá então essa aqui é a importância ali do id tá da URL para fazer essa ancoragem Então essa é uma das formas tá utilizando esse elemento de âncora uma segunda forma é a seguinte nós podemos vir aqui ó na sessão vou pegar essa aqui por exemplo ó sessão aqui do sobr nós ao invés de utilizar esse elemento
de âncora eu venho aqui em avançado eu venho aqui nessa opção ó ID CSS eu faço Como Se Fosse A Âncora tá o sobrenós por exemplo eu chamei ID URL aqui ó sobre nós né sem o acento copiar aqui então aqui no ID eu coloco sobre nós tá Como Se Fosse A Âncora Vou atualizar recarregou aqui no meu projeto tá ó minha página então Ó vou clicar aqui no sobre e veio pro sobre tá então o mesmo efeito da Âncora tá então eu posso utilizar tanto o elemento aqui de âncora tá e colocar o ID
nessa Ancora aqui para linkcar com o menu ou eu posso na própria sessão aqui aqui na opção avançado no ID aqui CSS colocar o nome tá da URL para fazer a linkagem então fica o seu critério uma dessas duas opções tá as duas funcionam eu vou utilizar aqui dessa forma tá então vou apagar aqui essa ancoragem Vou apagar aqui ó essa de depoimento excluir vou vir aqui na própria sessão avançado e essa aqui vai ser depoimentos essa aqui de áreas de atuação mesma coisa vou pagar essa esse elemento de âncora eu vou utilizar aqui na
sessão mesmo ó avançado no ID aqui é o áreas de atuação né o nome que tá lá na URL então áreas de atuação essa primeira aqui eu vou chamar como que eu coloquei aqui principal é principal mesmo então esse essa primeira sessão aqui vai ser principal principal então principal áreas de atuação sobre nós depoimentos e faltou essa aqui né Fale Conosco Fale Conosco Eu acho que eu coloquei Fale Conosco mesmo também né lá no na URL então aqui Fale Conosco atualizar recarregou aqui visualização vamos ver se tá funcionando áreas de atuação sobre depoimentos e eu
fale conosco perfeito tudo funcionando aqui o o principal vai rar para cá mesmo que é o o hero nosso aqui o principal Então é isso tá a parte do cabeçalho nosso aqui do header tá pronto bom então vamos criar o rodapé da nossa Landing page Então vou rolar a página para baixo vou vir aqui tá no mais para adicionar aqui uma nova sessão eu quero uma sessão com duas colunas vou vir aqui na sessão vou vir no estilo aqui no tipo de fundo tá no plano de fundo Vou colocar aqui opção de clássico vou vir
aqui no Globo para pegar uma cor salva que eu já tenho tá eu vou usar aqui o azul escuro azul escuro aqui eu quero colocar colocar o logotipo também tá nessa primeira coluna aqui da seção do rodapé vou fazer o seguinte eu vou copiar aqui tá essa imagem do logotipo aqui ó tá no cabeçalho copiar eu vou colar aqui na primeira coluna da nossa sessão do rodapé colar aqui eu vou fazer o seguinte selecionar essa imagem vim aqui no estilo e vou diminuir um pouco o tamanho do logotipo deixar assim por enquanto e vou vir
aqui no os elementos do elementor embaixo desse logotipo eu vou querer colocar um texto aqui tá um texto aqui embaixo esse texto aqui vai ter a cor tá branca cor branca a tipografia tá já tá o padrão que nós utilizamos não vou mexer nessa tipografia e aqui nesse texto vou fazer o seguinte eu vou copiar O mesmo texto aqui da nossa headline tá vou copiar aqui o texto principal da headline eu vou colar aqui embaixo tá colar aqui no texto do nosso rodapé embaixo do logotipo e beleza aqui do lado direito vou fazer o seguinte
eu vou reutilizar também esse título aqui ó do áreas de atuação vou copiar eu vou colar aqui esse título só que aqui eu vou colocar como mais informaç aqui tá no conteúdo mais informações vou vir aqui nos elementos do elementor aqui eu quero um elemento que chama lista de ícones Então vou digitar aqui ó lista já apareceu lista de ícones aqui embaixo de mais informações aqui vou fazer o seguinte vou vir aqui na sessão novamente vou vir aqui em avançado vou desvincular aqui o preenchimento eu quero utilizar aqui um superior de 70 tá ó superior
margem superior aqui de 70 tá uma Fior de 70 também tá para não ficar muito colado aqui é as margens superiores inferiores aqui dessa sessão interna aqui nos ícones vamos fazer o seguinte eu vou eu vou usar para passar mais informações aqui relacionadas ao meu negócio tá por exemplo no primeiro aqui posso colocar o endereço tá por exemplo rua tal tá o número e a cidade por exemplo aqui no ícone procurar aqui um ícone de de Map tá de mapa pegar esse segundo aqui tá por exemplo e beleza aqui no segundo item da lista poderia
colocar por exemplo um e-mail né para contato e-mail para contato Aí você coloca o e-mail de contato do seu negócio da sua empresa e aqui item poderia colocar por exemplo um telefone de contato vou mudar o ícone aqui procurar aqui colocar fone fone aqui pegar esse aqui e aqui no e-mail de contato Vou colocar aqui envelope para exemplificar aqui o eil Beleza vou vir aqui no estilo agora PR gente né colocar um visual aqui para esses ícones Primeiramente vou vir aqui no texto e a cor do texto vou colocar Branco a tipografia aqui eu vou
aumentar um pouquinho fazer um teste aqui eu acho que um 17 fica legal aqui vamos testar e o ícone aqui ó vou vir aqui nesse desenho do Globo né pra gente pegar uma cor Salva eu vou pegar aqui o azul principal tá para os ícones eu vou aumentar o tamanho desse ícone aumentar o tamanho desse ícone sim ficou bom aumentar um pouco o espaçamento entre o ícone e o texto tá ó aumentar um pouquinho seis pixels ficou bom aqui na opção de lista tá ó vou aumentar o espaçamento entre os ícones tá ó espaçamento entre
os ícones aqui um um 12 que fica legal aqui só no texto que eu vou aumentar um pouquinho poquinho mais tá colocar um 18 talvez fique melhor 18 aqui ficou bom E aqui no ícone aumentar um pouquinho mais também um 25 vamos ver beleza ficou bom assim esse título mais informações vamos selecionar Vamos colocar ele alinhado à esquerda né para ficar alinhado aqui vamos ver vamos fazer o seguinte vamos puxar mais essa coluna para cá tá para que essa segunda coluna aqui Fique bem perto dessa margem aqui final tá ó ficar alinhado com esses elementos
aqui tá de at um pouquinho mais aqui fica melhor beleza ficou bom assim aqui vou fazer um detalhe só aqui em mais informações eu vou diminuir um pouco essa tipografia deixar com 28 vou colocar maiúscula aqui eu vou aumentar um pouco o espaçamento entre as letras aqui tá perfeito aqui vou fazer o seguinte para finalizar vou colocar mais uma aqui sessão com uma coluna só tá uma coluna só vou vir aqui estilo Vou colocar aqui também e clássico padrão azul escuro também vou duplicar aqui ó V duplicar vou copiar tá vou copiar aqui ó esse
texto eu vou colar aqui colar e aqui eu vou colocar um copyright aqui por exemplo tá 20 24 todos os direitos reservados estilo alinhado ao centro vamos ver como que ficou legal vou vir aqui ó PR colocar um um detalhe a mais um divisor em cima aqui desse texto estilo colocar branco aqui só que vou tirar um pouco aqui tá da opacidade deixar ele quase transparente aqui tá ó bem clarinho e aqui na largura vou diminuir um pouquinho para não ficar muito largo aqui tá ó tá vendo aqui ele aumenta ó então não vou deixar
muito largo e vou colocar no centro ó centralize Então tá aqui ó uma linha aqui tá só para dividir essa parte aqui e essa parte aqui tá para dar um charme a mais aqui um detalhe tá ó no estilo do divisor aqui espaçamento aqui ó tá vou deixar no mínimo aqui vou colocar no dois tá ó para ficar bem fininho aqui tá E aqui nessa sessão ó na sessão aqui na última que eu coloquei Tá do do copyright aqui eu vou colocar um superior aqui de três inferior de três para não ficar muito colado Beleza
o nosso rodapé é isso tá bem simples e direto ao ponto se você quiser colocar outras informações tá por exemplo quiser colocar as mídias sociais tá Fique à vontade é importante que que você não tire a atenção tá dos usuários do foco principal que é o quê enviar eles né para o WhatsApp tá você quer que eles entrem em contato com o WhatsApp Esse é o objetivo dessa Landing page aqui tá então é interessante que você não fique Tirando esse foco né colocando e links para outras páginas outras coisas tá mas se você quiser incluir
aqui por exemplo mídias sociais ou alguma outra coisa aí fica o seu critério tá conforme a sua necessidade bom então é isso o nosso rodapé está pronto bom então vamos tratar aqui de um dos principais pontos relacionados à nossa Landing page que é a questão da responsividade tá tornar a nossa página né responsiva primeiramente Tá o que que quer dizer esse essa questão de responsivo e qual que é a importância disso responsivo quer dizer que nós queremos adaptar ajustar a nossa Landing Page para todos os tipos tá de dimensões de telas Por exemplo quando alguém
abrir a nossa Landing page em tablet a gente quer que essa página fique bem apresentável bem ajustado em relação às dimensões da tela de um tablet a mesma coisa em celulares quando alguém abrir a nossa lend IMP page nos celulares nós queremos que a nossa página fique bem apresentável bem organizada eh se nós compararmos né as dimensões das telas de cada dispositivo por exemplo a gente pega um computador um monitor de computador né e com para com uma tela de celular Obviamente as dimensões são diferentes né o monitor de computador ele é mais extenso tem
uma tela maior é posicionado geralmente na horizontal né modo paisagem diferente de de um de uma tela né de celular que é mais estreita é uma tela menor geralmente fica no modo retrato então obviamente se nós apresentamos a mesma estrutura mesma organização de uma tela para outra não vai ficar legal né pelas dimensões das Telas então tornar responsvel é justamente adaptar para cada tipo tá de dispositivo ou seja desktop uma versão adaptada qu como nós temos aqui tablet uma outra versão ajustada para tablet e celular uma versão ajustada para as dimensões de uma tela de
celular importância disso hoje em dia é bem provável que a maioria das pessoas vão acessar a nossa página através de celulares tá de dispositivos móveis então Não adiantaria nada a gente ter uma Landing page assim ó toda organizada linda para desktop para computadores e na versão de celular ó vou abrir aqui para você ver ter uma página toda desajustada assim quebrando né o layout então nós queremos que a nossa página transmita uma boa experiência né para qualquer tipo de dispositivo E é isso que nós vamos fazer aqui bom vou vou aumentar aqui a dimensão ente
ó como você pode ver eu vi vim aqui ó no menu do elemento aqui do lado esquerdo aqui no roda P ó modo responsivo tá ó então Ó você clica aqui em modo responsivo que você vai abrir aqui as opções para os tipos de telas tá aqui é o desktop que nós ajustamos aqui do lado nós temos a versão do tablet e a versão do celular dois pontos importantes aqui quando nós ajustamos o desktop a versão de tablet já tenta pegar os ajustes tá em relação ao desktop e a mesma coisa acontece para o celular
ele vai tentar pegar os ajustes conforme aqui a versão do tablet tá ou seja um erda do outro aqui então consequentemente quando nós ajustarmos aqui a versão do tablet o celular vai pegar as configurações aqui do tablet tá sendo assim nós podemos fazer o quê podemos fazer um ajuste de tablet pensando já na versão de celular aí a gente ganha produtividade tá que que a gente já vai ter as configurações meio que já ajustadas e o segundo ponto aqui é que quando nós fazemos alguma alteração aqui para um tipo de dispositivo Por exemplo quando eu
alterar aqui uma margem na versão de celular essa alteração não vai acarretar tá não vai modificar os outros tipos de dispositivos que eu tenho aqui tá então esses ajustes eles são separados tá eu modifico um e ele não vai interferir no outro tipo de tela Então é isso então vamos começar aqui pela versão do tablet cliquei aqui no tablet então aqui no tablet né como eu comentei ele tentou herdar aqui as dimensões as configurações lá do desktop né lá para computador Então essa coluna aqui ó essa primeira coluna do cabeçalho por exemplo vou vir aqui
no layout ó tá com a dimensão aqui herdada ó lá do desktop que é 21% aqui eu achei que tá muito pequena aqui vou aumentar então colocar um 35% aqui pro logotipo ficar um pouco maior e você pode ver que quebrou aqui a linha porque a soma das colunas aqui tá de Cada sessão tem que dar o quê 100% aqui eu coloquei 35 essa segunda coluna aqui do cabeçalho tá com 78% 35 mais 78 dá mais do que 100% então por isso que quebrou aqui então se eu usei para essa primeira me sobrou aqui 65
então 65 aqui se eu colocasse 66 ó já quebraria ficaria com 101 então 65 aqui na sessão do cabeçalho vou selecionar aqui ó na sessão mesmo aqui em avançado tá pegando as dimensões aqui do desktop eu vou desvincular e aqui vou fazer o seguinte já pensando lá pra versão de celular tá no celular eu vou querer uma margem direita de 10 e uma esquerda de 10 tá ó eu vou colocar aqui já na versão de tablet 10 e 10 que fica bom também para tablet essas margens aqui na lateral eu vou utilizar aqui um superior
de cinco um inferior de cinco tá inferior e um superior de cinco ficou legal assim aí você pode ver você pode ajustar né conforme seu gosto tá Conforme você achar melhor eu tô usando aqui essas dimensões que na minha opinião aqui vão ficar boas tá aqui na segunda sessão sessão do Hero selecionei tá pegando as dimensões aqui dando lá do desktop eu vou desvincular aqui superior eu vou usar 70 superior ó aqui na inferior 70 também agora para as colunas aqui tá da sessão do Hero vou vir aqui na primeira coluna aqui tá pegando o
60% lá do desktop ó 60% o fato é que a tela de um desktop né do monitor ela é mais larga né então fica bom aqui já a tela do tablet é mais estreita então acaba quebrando aqui em várias linhas ó e não fica tão interessante assim a visualização né não fica tão legal então vou fazer o seguinte vou aumentar aqui a largura né a porcentagem dessa coluna aqui vou colocar 80% e já fica mais extenso tá ficando interessante ó aumentar aqui maximizar que faltou um detalhe né Ó vou vir na sessão novamente principal aqui
faltou colocar os 10 na direita 10 na direita e 10 aqui na esquerda para não ficar muito colado aqui nas laterais Tá ótimo assim ficou legal aqui vou fazer até uma questão tá ó já pensando no celular também aqui eu vou colocar na verdade ao invés de 80 vou colocar 100% para pegar todo o espaço aqui eu que eu vou utilizar o site Centralizado lá na versão de celulares Então já vou fazer isso aqui para Tablet também então Ó coloquei 100% na coluna vou selecionar aqui o texto da headline vi aqui no conteúdo e vou
centralizar centralizar Beleza então configurei aqui o título principal Centralizado vou vir aqui agora no texto de apoio tá da minha página e vou aqui em estilo centro também centralizar botão aqui de Fale Conosco selecionei alinhamento centro Beleza vou maximizar aqui para ver como que ficou e Ok ficou ótimo assim vamos voltar aqui segunda sessão áreas de atuação selecionar a sessão principal vou desvincular aqui superior 35 inferior 35 tá vou usar metade aqui do que tá em desktop 35 acho que fica agradável Ó ficou agradável aqui e tem três colunas para cada área de atuação aqui
na versão de desktop fica bom isso porque a tela Ela é bem larga né mas aqui na versão do tablet Parece que ficou muito achatado né ó e talvez a leitura aqui não fique tão agradável né Ó que tá quebrando em várias linhas vou fazer o seguinte vou vir aqui nas colunas ó primeira coluna layout vou usar 100% tá para cada coluna eu quero que cada área de atuação aqui ocupe uma coluna tá inteira 100% layout 100% perfeito vamos maximizar aqui só ficou um detalhe aqui ficou sem espaçamento entre as áreas de atuação né então
vamos corrigir isso vou vir aqui de novo na primeira coluna avançado aqui o preenchimento esses 40 aqui que tá herdando lá do desktop é esse preenchimento interno aqui tá essa margem interna vou deixar 40 mesmo que ficou bom aqui para PR PR tablet na minha opinião se você quiser você pode modificar aqui ó você pode desvincular e modificar tá vou vincular de volta vou apagar o zero para ficar com os 40 mesmo eu vou desvincular aqui a margem tá ó a margem mesmo eu quero colocar o qu eu quero colocar uma margem aqui inferior ó
de 10 tá para ficar um espaçamento aqui entre as áreas de atuação perfeito maximizar mesma coisa aqui pra segunda coluna avança desvinculo inferior 10 terceira coluna aqui seleciono avançado vou desvincular aqui não preciso colocar 10 porque aqui já é a segunda sessão interna lembra ó a segunda sessão interna de áreas de atuação então como é uma outra sessão aí já tá pegando uma margem da sessão Então não preciso colocar os 10 aqui ó tá perfeito vamos fazer a mesma coisa aqui para essa segunda sessão interna aqui de áreas de atuação seleciona A primeira coluna desvinculo
aqui as margens Opa primeiramente o layout aqui né layout sem para ficar 100% quem avançado já fiz né desvinculei já vou colocar aqui o 10 inferior o espaçamento aqui mesma coisa aqui na segunda coluna layout sem avançado desvinculo a margem inferior aqui 10 para ficar o espaçamento terceira coluna aqui da segunda sessão interna né de áreas de atuação 100% avançado vou desvincular aqui também e aqui não precisa também colocar inferior porque nós temos uma outra sessão aqui que tem o botão e já tem a margem vamos ver como que tá ficando aqui só um detalhe
eu vou conferir aqui se essa sessão principal de área de atuação ó principal ó até com direito aqui navegador ó a sessão principal aqui de áreas de atuação colocar aqui uma margem né direita direita aqui e esquerda de 10 ó para ficar esse espaçamento aqui tá daí colocando na sessão principal aqui obviamente que todas as sessões internas aqui ó já vão pegar essa margem tá então é isso fechar aqui maximizar e tá ficando muito bom é um detalhe aqui ó aqui por ser uma sessão interna né ó e aqui ser outra sessão interna então aqui
você pode ver que essa margem aqui que eu coloquei manual de 10 ela ficou menor que essa aqui da outra sessão interna né ó ó pode comparar aqui ó espessura ó tá mais tá menor e aqui tá maior vamos fazer o seguinte vamos ajustar isso aqui vou vir aqui então na sessão interna ó selecionei Avan aqui ó preenchimento tá pegando os 20 lá do desktop ó ó pegando esses 20 aqui ó que tinha colocado PR desktop Então vou voltar aqui no tablet Vou desvincular aí acho que ficou colado agora ficou aí eu venho aqui na
própria sessão mesmo interna selecion de volta vou colocar só 10 aqui superior tá para ficar do mesmo tamanho aqui ó perfeito agora sim tá tudo ajustado aqui naas de atuação então vamos aqui para o sobrenós agora o sobrenós aqui dessa forma aqui tá em duas colunas no tablet não ficou muito achatado né não ficou não ficou ruim n em duas colunas a imagem do lado do texto mas acredito que se eu colocar a imagem em uma coluna e o texto em outra coluna fica melhor visualização Então vamos fazer isso ó vou vir aqui na primeira
coluna do sobrenós largura aqui 100% 100% e o a segunda coluna aqui com o texto layout 100% também então a imagem em uma coluna 100% e o texto em outra coluna com 100% a imagem tá muito grande na na minha opinião selecionei a imagem estilo aqui largura máxima coloco 100 e aqui na largura agora eu modifico a largura Total aqui dessa imagem deixar assim fica bom texto sobre nós aqui seleciono conteúdo alinhamento no centro e o texto aqui tá título agora o texto aqui do sobr nós estilo alinhamento no centro mesma coisa com o botão
né alinhamento aqui do botão no centro Beleza só um detalhe aqui essa sessão né ela tá com as margens aqui e maiores aqui em relação às outras que eu não modifiquei ainda não posso esquecer vou vir aqui ó na sessão mesmo tá do sobre nós avançado aqui ó preenchimento eu vou desvincular e vou colocar aqui os 35 que a gente está utilizando por padrão 35 35 e ficou ótimo assim tal sobre nós perfeito então agora o que os clientes dizem né os depoimentos vamos vir aqui selecionar essa sessão vou desvincular aqui 35 superior 35 inferior
aqui os depoimentos no tablet não ficaria também ruim se nós deixássemos as três colunas assim né dividido mas acredito que se nós colocarmos também 100% para cada coluna fica até melhor ó B 100% segunda coluna layout 100% e a terceira coluna aqui o layout 100% vamos ver vamos colocar o espaçamento aqui né entre as colunas Então vou vou Minimizar aqui primeira coluna aqui da seção interna avançado vou desvincular a margem eu vou colocar o inferior de 10 mesma coisa aqui na segunda coluna avançado desvincula a margem inferior de 10 na terceira coluna aqui eu simplesmente
venho aqui no avançado e Só desvinculo não coloca a margem porque essa seção aqui do botão já tá com margem vamos maximizar e perfeito Ó ficou ótimo também deixa eu só conferir aqui se eu coloquei aqui ó na sessão principal mesmo dos depoimentos ó não coloquei Vamos colocar na direita né espaçamento aqui na direita de 10 e na esquerda de 10 nosso padrão perfeito agora sim e agora o Fale Conosco né o Fale Conosco também não fica ruim se a gente deixar em duas colunas assim para o tablet Mas acredite também que se nós colocarmos
100% ó para cada coluna fica ainda melhor ó 100% 100% para outra coluna aqui o botão selecionei o botão estilo conteúdo né conteúdo já tá Centralizado esse botão título aqui do Fale Conosco conteúdo alinhamento Centralizado o texto aqui do Fale Conosco estilo alinhamento aqui Centralizado vou voltar aqui na sessão principal do Fale Conosco ó selecionei vou desvincular aqui o preenchimento e vou usar o nosso padrão de 35 superior 35 inferior 10 na direita e 10 na esquerda aqui tá ficando alguma coisa aqui Vamos pegar esse texto ó vendo que ele não tá vindo até aqui
ó tá quebrando aqui então vamos selecionar o texto para ver o que que tá acontecendo aqui que ele tá pegando alguma configuração lá do desktop ó vamos ver ó ah no desktop eu coloquei aquela margem né para não chegar até oo final aqui para não ficar muito cansativa a leitura e o tablet tá pegando T dando essa configuração Então vou selecionar aqui esse texto vou vir aqui em avançado e ó já tá pegando aqui ó preenchimento tá herdando 140 lá do desktop então venho aqui e desvinculo e perfeito agora sim então Fale Conosco aqui já
tá pronto também perfeito aqui eu já coloquei né os 10 coloquei os 10 aqui na direita e na esquerda Então é isso então vamos para a nossa última sessão aqui que é o nosso rodapé né então vou vir aqui na sessão vou desvincular colocar o nosso padrão de 35 inferior e superior 10 na direita e 10 na esquerda aqui primeira coluna nosso padrão também de 100% cada coluna segunda coluna aqui 100% vamos alinhar aqui os elementos conteúdo da imagem aqui do logotipo centro o texto aqui alinhamento no centro o título aqui de mais informações conteúdo
alinhamento no centro e Nossa lista de ícones aqui de mais informações estilo alinhamento aqui no centro vamos ver como que ficou Beleza só um detalhe aqui eu acho que tá muito colado essa primeira coluna aqui ó do logotipo e do texto aqui com esse mais informações então aqui no mais informações mesmo ó n na coluna aqui do mais informações selecionei vou vir em avançado aqui eu posso colocar tanto em margem ou preenchimento tá vou vir preenchimento mesmo vou desvincular e aqui superior vou colocar 20 tá para ficar um respiro aqui uma margem entre essa primeira
coluna e essa aqui de mais informações beleza ficou melhor assim e é isso aqui no no copyright aqui na última coluna ali né que só tem esse texto copyright selecionar aqui vou desvincular aqui ó eu só vou aumentar aqui o inferior aqui colocar un cinco tá para ficar um espaçamento Zinho aqui ó perfeito agora sim então nós temos a versão aqui adaptada para quem acessar a nossa Landing page no tablet tá aqui só faltou um detalhe né né que eu esqueci Aqui é do menu tá colocar um estilo aqui pro menu Mas é simples vamos
vir aqui então fazer isso já bom então vou selecionar aqui o elemento do menu principal selecionei aqui opções do menu hambúrguer tá que é o menu que nós estamos utilizando para tablet e também para celulares primeira coisa aqui ó vou clicar aqui para você ver tá vendo que ele fica daqui para cá vou marcar aqui ó largura Total largura total acontece o seguinte ó fica com a largura Total aqui o menu vamos vir aqui agora para estilo vamos vir aqui ó menu hambúrguer nós queremos modificar tá ou seja o menu dos tablets e dos celulares
aqui a cor de fundo tá uma cor preta aqui ó ao redor tá aqui não dá para ver muito bem aqui porque o a sessão aqui é o azul escuro Mas ó V mudar para você ver tá vendo ó cor do fundo ali do menu aqui eu vou fazer o seguinte eu vou colocar transparente para ficar sem cor ali ao redor E aqui sim eu vou modificar ó a cor do ícone desse menu vou usar ali o azul principal vai ficar bonito ó o azul principal aqui maximizar agora aqui é questão dos itens aqui tá
ó é aqui ó itens então Aqui nós temos a cor do texto ó cor do texto ali deixar branco e a cor do fundo aqui tá ó cor do fundo dos elementos ali eu vou vir aqui nas cores salvas e vou usar o azul escuro também tá ó ficar com azul escuro aqui aqui ao passar o mouse é o efeito que vai acontecer aqui quando nós passar passarmos o cursor do mouse aqui em cima tá do item do menu Então eu quero que quando eu passar aqui o cursor eu quero que a cor fique no
azul principal para dar um destaque tá ó o azul principal perfeito então o nosso menu aqui para versão de tablet celular também já tá configurado vou maximizar aqui então nós temos né Vou atualizar aqui até nós temos a versão aqui para tablet tá configurada já tá responsivo aqui e vamos fazer então agora as configurações finais lá paraa versão de celular tá para que nossa Landing page fique totalmente responsivel então maximizar vir aqui ó versão de celular como eu havia coment AD ó muitas das configurações a versão de celular já herdou lá da versão do tablet
ó pode ver que tá tudo já Centralizado tá pegando as margens aqui que eu configurei lá na versão do do tablet tá ó então nós ganhamos em produtividade tá quando nós ajustamos do tablet já pensando aqui pra versão do celular então vou maximizar aqui então primeira coluna aqui tá do logotipo no cabeçalho do celular vou colocar 75% a segunda aqui 25% né sobrou 25 75 + 25 100 então perfeito vou vir aqui agora para a nossa sessão aqui do Hero avançado aqui já tá pegando as dimensões lá do tablet vou fazer o seguinte aqui aqui
eu vou colocar ao invés de 70 igual do tablet só 35 superior e inferior Então vou desvincular 35 superior 35 inferior manter o padrão aqui direita 10 esquerda 10 vamos maximizar beleza e um detalhe aqui que eu esqueci de mencionar vou até colocar aqui por padrão fica com 360 de largura tá aqui na no ajuste da versão de celular eu costumo aqui colocar 400 tá Que eu acho que fica mais fiel às dimensões tá pelo que eu testei em relação aos dispositivos móveis se você quiser pode manter os 360 sem problemas Tá mas eu aconselho
usar uns 400 aqui tá no w é de largura então ó tá ficando dessa forma aqui aqui um detalhe esse texto aqui na versão de celular tá ficando muito grande né vou vir aqui no estilo tipografia aqui ele tá pegando 54 acredito que é lá do desktop né Eu mantive como padrão mas eu vou diminuir aqui Acho que uns 30 30 32 né Ficaria legal 32 aqui no máximo perfeito manter esses 32 que o texto tá OK Tá beleza aqui na parte do her é isso aqui então já tá bem apresentável aqui essa parte em
relação aos dispositivos móveis áreas de atuação aqui ó selecionei ó tá pegando o padrão que a gente colocou lá no no tablet a gente vai utilizar esse padrão 35 superior 10 na direita e esquerda aqui áreas de atuação título vou vir aqui em tipografia tá muito grande também eu vou fazer o seguinte tá pegando os 40 eu vou usar como padrão 28 ou 30 tá para os títulos aqui da versão do celular testar o 28 30 30 ficou legal tá então para que eu não precise ficar toda a hora colocando para todos os títulos né
30 30 30 vou fazer o seguinte já vou salvar esse padrão eu coloquei 30 vou vir aqui no mais mais eu vou colocar aqui título para celular tá versão dispositivos móveis criar criei esse padrão aqui aqui já tá tudo perfeito ó T ajustado asas de atuação posso maximizar aqui para ver perfeito ó só colocar aqui de volta é beleza agora pegou os 30 carregou ó 30 perfeito Então é isso então agora o sobre nós então vou vir aqui primeira coisa aqui a imagem do sobr nós V aumentar agora né vai ficar melhor um pouco maior
aqui na versão do celular deixar desse tamanho aqui vou vir aqui na coluna do T do sobre nós ó coluna do texto sobre nós avançado aqui tá pegando o preenchimento que eu tinha colocado né é pr desktop de 50 tá ó pegando 50 ao redor aqui então vamos desvincular aqui tá para sair esse preenchimento então desvinculei e aqui eu vou só colocar uma margem Aqui tá um preenchimento superior para não ficar muito colado o texto tá com essa imagem aqui então aqui na coluna do texto aqui superior vou colocar um 10 20 um 10 beleza
10 já ficou bom maximizar deixa eu vir aqui nessa sessão sobre nós assim ó pegando zero aqui que eu acho que eu tinha não coloquei aqui no no tablet né nessa aqui os 10 não coloi ó até colocar aqui beleza 10 aí eu volto aqui no celular e já vai estar com os 10 aqui ó padronizado ó para não ficar muito colado aqui NS laterais aqui o título do sobrenós estilo tipografia vou pegar o padrão que eu salvei aqui ó para celular vou clicar aqui no desenho aqui do da caneta aqui do lápis beleza ó
e vai aparecer ão sobre nós aqui tá pronto também tá ó já tá ajustado agora o que os clientes dizem sessão aqui já tá ajustada né conforme o tablet vamos vir aqui no texto no título tá os depoimentos pegar aqui o título para celular clicar aqui no desenho do lápis para carregar perfeito e aqui é os blocos aqui né os depoimentos aqui já estão ajustados também tá ó tudo perfeito ali agora pro Fale Conosco ou vir aqui no texto no título do Fale Conosco estilo tipografia aqui pegar o título para celulares clicar aqui para carregar
perfeito é isso E agora o rodapé primeiramente a imagem do logotipo aqui aumentar essa imagem tá aqui no no celular esse mais aqui eu acho que tá muito grande aqui na versão de celular vou diminuir um pouquinho tá colocar uns 25 aqui tá bom assim e esse texto aqui também da lista tá de ícones aqui mais informações aqui aqui no texto ó acho que tá muito grande também ao invés de 18 aqui no celular vou usar uns 16 tá ó 16 fica bom perfeito colocar os aqui 400 e beleza ó Então temos a versão aqui
do celular tá o dispositivo móvel responsiva também ajustada menu aqui inclusive ajustado também tá E agora sim nós temos uma Landing page completamente responsiva ou seja independente do dispositivo que as pessoas acessarem elas vão ter uma boa experiência aí de de uso né táo tudo bem organizado bom então é isso tá relacionado à responsividade é isso E aí Conforme você for querendo modificar alguma coisa ao seu gosto tá alguma dimensão alguma margem você vai adaptando tá conforme a sua necessidade ao seu layout importante que agora você já sabe como fazer essas modificações Ah e detalhe
tá Não esquece de atualizar aqui para você salvar as alterações tá então é isso vamos dar prosseguimento no nosso projeto bom vamos fazer algumas configurações aqui finais relacionadas ao nosso projeto tá E então em relação à página aqui a nossa Landing page Já tá tudo pronto tá e as configurações que nós temos que fazer agora são relacionadas ao WordPress mesmo de fato tá então você pode vir aqui tá na no menu aqui do lado esquerdo tá superior da página aqui do elementor você pode sair tá da página para voltar lá pro painel do WordPress tá
então vou voltar aqui ó pro painel Geral do WordPress Tá tô aqui no painel então do nosso site e vamos fazer o seguinte primeiro detalhe aqui que nós que nós precisamos analisar aqui é que quando alguém acessa o domínio da nossa Landing page por exemplo nome da sua empresa pcom.br tá o domínio que você está utilizando paraa sua Landing page é pode ser que esteja tá acontecendo isso aqui ó a pessoa não cai na página né que nós construímos tá eh da nossa Landing page cai em uma página ass né Sem formatação que é uma
página padrão do WordPress tá então nós temos que arrumar isso para que quando alguém acesse o nosso domínio a pessoa já veja a nossa Landing page diretamente então primeira coisa vamos fazer isso então aqui no painel opção aqui ó configurações vou vir aqui em leitura tá opção leitura Aqui nós temos marcado ó Qual é a página inicial né que os usuários vão ver quando eles acessarem a nossa Landing page o nosso domínio então aqui tá marcado ó página de posts tá que é uma página padrão do WordPress então por isso que aparece assim nós temos
que vir aqui ó e marcar essa opção aqui ó eu quero que como página inicial seja uma página tá estática que eu vou escolher aqui nessa lista e aqui no caso eu quero que seja a página projeto um aqui no meu caso tá que é o nome da página em que eu construí é a minha Landing page aí se você colocou um outro nome tá você seleciona aí na lista eu selecionei aqui e e vou salvar tá salvar alterações então salvei aqui se eu vier aqui no meu domínio tá principal e recarregar Olha o que
acontece agora sim ó agora quando os usuários né acessarem o seu domínio tá é da Landing page Eles já vão cair diretamente na página em que você construiu tá na página principal voltando aqui pro painel um segundo detalhe aqui em links permanentes só confere tá se tá marcado aqui nome do post tá deixa aqui em nome do post vai ficar aparecendo aqui ó post name tá então o nome do post e salvo aqui as alterações e um último detalhe aqui tá esse ícone aqui ó da nossa Landing page que tá o w aqui ó padrão
do WordPress então Vamos alterar esse ícone tá vou vir aqui em aparência personalizar aqui em identidade do site nós podemos colocar inclusive uma descrição tá pra nossa Landing page aí você pode colocar aí algo relacionado ao seu negócio tá ao seu serviço e Aqui nós temos a opção ó ícone do site tá que nós chamamos de Fave icon tá esse ícone aqui então vou vir aqui enviar arquivos selecionar arquivos e eu tenho uma imagem aqui para utilizar tá como ícone do site que eu criei tá ó cont tá aqui ó abrir selecionar que eu vou
posso recortar o pular recorte tá pegando aí o o ícone inteiro aqui já pular Recor publicar voltar vou fechar aqui tá beleza já publiquei ali já salvou se eu atualizar aqui agora a minha Landing page novamente Olha o que acontece Então já apareceu aqui tá ó Fave icon que eu configurei agora pra minha Landing page Então é isso tá então nós temos tudo funcionando então já temos aqui a página inicial por padrão sendo a Landing page que nós construímos já definimos também um ícone aqui para nossa página Então é isso bom então concluímos com sucesso
o nosso projeto de criação de Landing page com WordPress E elementor então agora você tem todo o conhecimento necessário desde a configuração de uma estrutura de hospedagem online até a instalação do WordPress dentro dessa estrutura online e a utilização da ferramenta elementor para criar páginas profissionais acessíveis através da internet como recomendação Verifique a descrição desse vídeo que eu deixei alguns links que podem ser úteis para você por exemplo links de outros vídeos relacionados a esse vídeo links de cursos caso você tenha interesse links de ferramentas relacionadas e links de sites e negócios relacionados que também
podem ser úteis para você Eu também peço que você deixe o seu feedback dizendo se você conseguiu acompanhar e se deu tudo certo então obrigado e te vejo no próximo vídeo
Related Videos

1:22:19
How To Make a WordPress Website - 2024
Tyler Moore
412,763 views

1:07:24
Angel Frequency Meditation (888 Hz) | 1 ho...
Malte Marten Method
909,179 views

1:38:57
Como Fazer um BLOG PROFISSIONAL em 2024 co...
Aprendendo Sites
16,446 views

30:28
Sections, Columns, Margin & Padding EXPLAI...
Rino de Boer
569,698 views

1:29:35
Music for Work — Deep Focus Mix for Progra...
Chill Music Lab
1,063,564 views

20:16
Como Instalar WordPress no Hostinger em 20...
Douglas Digital
16 views

18:00
📄 Como Criar uma Landing Page GRÁTIS - Fe...
Darlan Evandro
56,776 views

46:14
🚨COMO TER UM DISCURSO MAGNÉTICO?🚨
Cíntia Chagas Fã-Clube
3,024 views

Neo soul music | Best soul/rnb mix of all ...
RnB Soul Rhythm

1:30:54
Hostinger Wordpress Tutorial 2024 - Step b...
Metics Media
60,384 views

1:04:36
Como criar um SITE INCRÍVEL estilo ONE PAG...
Aprendendo Sites
4,943 views

1:04:32
Seeds of Growth (1111hz) | 1 hour handpan ...
Malte Marten
6,715,832 views
![Aprenda a Criar uma LANDING PAGE em 10 Minutos [Passo a Passo Fácil]](https://img.youtube.com/vi/luxZ2ManSKg/mqdefault.jpg)
11:11
Aprenda a Criar uma LANDING PAGE em 10 Min...
Aprendendo Sites
494,303 views

1:15:05
Deep Chill Music for Focus and Stress Relief
Chill Music Lab
3,317,280 views

27:17
Introducing Lindy 2.0 - The FIRST True AI-...
MattVidPro AI
37,234 views

1:04:04
Best classical music. Music for the soul: ...
Largo Classics
7,175,438 views

1:19:17
How to Make a WordPress Website with Eleme...
Create a Pro Website
41,313 views
![Como Criar um SITE NO WORDPRESS Completo e em 1 Hora [Site Profissional 2024 com Elementor Grátis]](https://img.youtube.com/vi/RLETXzEQeis/mqdefault.jpg)
1:03:19
Como Criar um SITE NO WORDPRESS Completo e...
Descomplicando Sites
31,984 views

1:22:12
Instrumental Acoustic Worship
MARCELO CACILIAS
1,044,702 views

26:09
Como criar um site no WordPress | Tutorial...
Leonardo Amoyr
2,276 views