Create A Slider Crazy Effects Using HTML CSS And Javascript
514.3k views3545 WordsCopy TextShare

Lun Dev
In this video, let's join Lun Dev to Create A Slider Crazy Effects Using HTML CSS And Javascript wit...
Video Transcript:
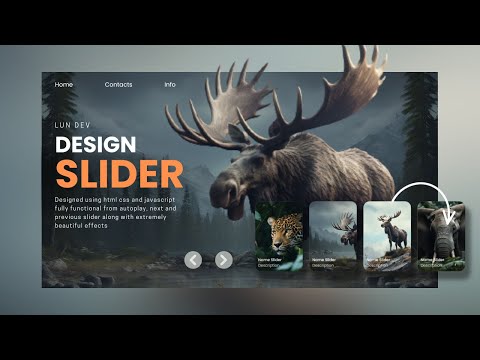
hi everybody welcome everyone back to Lon dev's YouTube channel in this video Let's create an extremely beautiful slider together using extremely simple HTML CSS and JavaScript code first let's look at the results of this project in slider there will always be a large image displayed along with that there will be corresponding content pieces for it below there will be a list of thumbnail images representing the items in addition there will be a horizontal bar used to countd down the animation runtime when clicking the next button the thumbnail image will be enlarged and become the active
image on the slider an extremely beautiful effect besides the corresponding content is also displayed with a blur effect opposite if now I click the back button large images in the slider will be scaled down it will then be moved into the thumbnail images list area at this time another image will be activated instead and other corresponding pieces of content also appear additionally we will be able to continue clicking the next or back button Forever Without ever running out of Sliders because this slider is designed to form a loop That Never Ends it doesn't stop there
even if you don't press press the button after 7 Seconds this slider will automatically run to display the next image final this design has been edited so that it can work well on all different screens such as PC laptop iPad and mobile if people find this project interesting don't forget to like And subscribe to the channel to continuously update new videos and new ideas every day thanks everyone now let's get started I have prepared some images to create sliders with the theme of animals I will send you the link to use these images if everyone
wants to use them now I will create three files HTML CSS JavaScript then proceed to embed the CSS and JavaScript paths into the HTML file and this is my website currently the first thing I need to do is create the header in the header there will be a navigation with Three Links home contacts and info I will proceed with the CSS for this section before we move on to the main task of Designing the slider font is also an extremely important factor that determines whether your design is beautiful or not I will go to Google
fonts to choose a more beautiful font the font I want to use is Poppins here you can choose the font weights you will use in the project or you can choose all of them like me then click import copy this line of code and paste it at the top of your CSS file then at body declare font family popins to use this new font and it worked I keep giving it a black background color white color margin zero the default font size is 12 pixels use text decoration none to remove the bottom border of the
links and give it white color with header I will give it a width size when accessed on devices with large screens of 1,140 pixels as for devices with smaller screens its maximum size will be 80% of the screen margin Auto to put the header in the middle height 50px use flex and align item Center to move the menu to the middle of the row as for the ingredients in the menu use margin right to create space Ing and that's all the CSS for the header now we will come to the main task of creating a
slider I have a carousel class it will contain the entire content of the slider the first component is the slider list of items they will be in the class list for each item they will include one image one piece of content includes author name project name topic description and buttons these are just sample content you can create other content as you like like then I will create three more items similar to this one for each item there will be different images and content we will now proceed to write the first lines of CSS for the
carousel with width and height I will make it equal to the size of the screen overflow hidden to remove content outside the frame now I want to put this Carousel class at the top of the page but it is currently occupied by the header so pay attention to this paragraph our header has a height of 50 pixels so in the carousel I just declare margin top minus 50 pixels to move it up so it's already on top of the page however the header has been covered by the carousel so it cannot be seen so now
in header use position combined with zindex to make the header overlap the carousel class with the rule that the element with the larger zindex will be placed on top of the the other element next are the items inside I want them to overlap each other so I will use position absolute by default it will be positioned according to the body if you wanted to align the position according to the Carousel class let's add position to this class at this time the items will be separated from the top left bottom and right margins of the carousel
class with a value of zero you can also write more concisely using inset it will have the same result the images inside will be the same size as the items themselves at this time the images will appear distorted use object fix cover to avoid this with class content inside each item use position absolute to move it I want it to move to a position 20% away from the top of the item width on large screens will be 1,140 pixels for smaller screens the width will be 80% use left 50% in translatex minus 50% to Center
this element add padding right 30% to shrink the element note that a class that declares width combined with padding needs to declare box sizing border box to not change the size of the width color the text white and create a shadow for the text to help the content stand out more go to each content inside first is the author highlight the subject and set the distance between words to be 10 pixels for title and topic highlight it boldly the specified letter size is 5 em line spacing is 1.3 em as for the topic class I
will give it orange to stand out more finally there is a list of buttons use display grid to divide columns I will divide it into two equal Columns of 130 pixels the height of each button is 40 pixels the distance of the two buttons is 5 pixels margin top l20 pixels with each button I erase the Border make the background white the spacing is three pixels font family Poppins font weight 500 but with the second button I'll give it a transparent background color accompanied by that the text color and Border color are white the next
component we will make is the list of thumbnail images I will create a thumbnail class in the thumbnail there will be many items each item will have images and content corresponding to each item in the class list so if in the class list there are four items so in the thumb nail class there will also be four items with class thumbnail I keep using position absolute to move its position it will be 50 pixels from the bottom of the carousel class and 50% left width Max content so it will scale according to the content inside
zindex so that it overlaps the items in the class list display Flex so that the the items inside are in the same row Gap is the distance of items with items inside thumbnails I set the width to 150 pixels height 220 pixels Flex shrink zero so that the size does not shrink on small screens position relative so that the content inside can rely on it to move position the image inside the item will be the same size as that item add the object fix cover attribute to prevent the image from breaking with content use position
absolute to move the position the distance from the bottom left and right of the class item is 10 pixels respectively finally the class title will be bolded to make it stand out and that's the CSS for the thumbnail image next will be two buttons used to navigate the slider transition I will create a class arrows inside there will be two buttons with itss previous and next CSS side to move the position we will use position absolute the top distance of the carousel class is 80% right is 52% width has a value of 300 pixels maximum
is 30% use display Flex so that the two buttons are always in the same row with a distance of 10 pixels with each button maximum width and height is 40 pixels use border radius 50% to create a circle the background color is white but blurred border none font family monospace color white bold and large size transition to create a changing effect when the user hovers over it within 0.5 seconds specifically when the user hovers over the button I will change the background color and text color for this button so that is the basic frame of
this design now we will go into details in this design I will stipulate that the item that is in the First Position will always be the item that is in active state so to make the first item always appear I will give it a zindex so that it overlaps all other items and the item you are seeing on the screen is the first item with the contents of the first item I will create an animation effect to make it appear more beautiful as follows the contents inside are author title topic description and buttons initially they
will be shifted down 50 pixels use 20 pixel blur and opacity zero to hide it at this point I run an animation called show content specifically Animation Show content will display content with opacity one blur is zero to clearly see the content and Translate Y equals 0 to return the content to its original position the effect is quite nice however I will intentionally let the following content display 0.2s slower than the previous content to create a more fancy effect by using animation delay our two buttons have been hidden for some time that's because when the
first item is activated it overlaps these buttons so on the button I will make its zindex higher than the first item so it will be displayed next we will create an effect for the slider when the user clicks on the next button basically Al when the user clicks on the next button I will assign the carousel class one next class imagine this when the user clicks the next button the thumbnail image in the First Position will be enlarged to a large image so in CSS at the moment the user presses the next button I return
to the image located in the first item I resize it by thumbnail image and move it to the position of the first thumbnail image so that these two images overlap each other at this point I run an animation called show image in show image I change the image's size and position back to the original when the user looks at it it will feel like the thumbnail image has been enlarged we have deliberately deceived the user's eyes into thinking that this thumbnail image has been enlarged so when it zooms in this thumbnail image should no longer
be here that is when an image is activated then its thumbnail image must move to the end like this so from the beginning the first thumbnail item should be placed at the end like this and this is it it was pushed out last because when we press next button the list of thumbnail images has had their position changed specifically the first thumbnail image has moved to the last then I will create an animation effect for the thumbnail image at the last position to make it appear more beautiful as follows when the user presses the next
button I call the item thumbnail at the last position give width zero to hide it overflow hidden to make the text outside also disappear at this point I proceed to run an animation show thumbnail in this animation I change its width back to the original it has not stopped here with class thumbnail which contains all thumbnail images when the user clicks next I will also move it 150 pixels to the left then run an animation to move it back to its original position and here is the result next is when the user presses the back
button then in the carousel class a class named previous is added we know that the first item is always the active item so that means the second item is the item that has just been deleted from the active state so when the user presses the back button I'll point to the image of the second item to create the disappearing effect as follows in order to initially be able to see the second item we must make the zindex of the second two items higher than the first item the image in this second item will initially have
the same size and position as a normal active it item however this time it will run an out image animation in out image I'll scale this image down to the size of the thumbnail image then move it to the position of the first thumbnail item if like when the user clicks the next button then we will create animation for the final thumbnail so when the user presses the back button let's do the opposite we will animate the first thumbnail image so when the user presses the previous button points to the first thumbnail item set width
to zero to hide it then run the show thumbnail animation to display it and it worked however at this time the content of the second item is overriding the content of the currently active item so I had to create an animation to hide it as follows when the user presses the back button I refer to the content in inside the content including author title topic description and buttons to run an animation named out content in this animation use transform to move it blur to blur it and opacity to hide it if you want it to
move up just change 150 to minus 150 it has been working fine besides when the user presses the next or back button during the slide process the animation is performed I will not let the user click this button until the animation runs parallel by using pointer event none the last element I want to add to this slider is a Time class this class is used to check the running time of an animation as follows I use position absolute to shift its position give the background an orange color to make it stand out if it will
initially have width zero however when the user presses next or previous button I will change its width to 100% so users can see it then I will run an animation in this animation width will gradually decrease until it reaches zero to signal that the slider animation is complete that's all the code for the animation I want in HTML I will delete this previous class because it will only appear here when the user presses the previous button before working with JavaScript try testing it with other screen sizes what will this slider look like I find most
other screens are fine except mobile so we will make mobile responsive for it first is the content I will remove the original padding right and replace it with zero next is the title I will also shrink the text so that it fits the Mobile screen so that is the responsive process now we will go through JavaScript to make this project actually run first I need to call back HTML elements that I need to work with JavaScript the first is the next button next is the previous button class Carousel class list which contains items and the
thumbnail class which contains a list of thumbnail images when the user clicks the next button I will run a function with a variable whose value is next in function show slider first I will get the list of all slider items and list of thumbnail images let's review this principle we default to the item in the first position is the active item currently the red item so when the user clicks next next the next orange item will be replaced in the first position so what about this red item it cannot stand here because the orange item
is the top item so I will move this first item to the last position that's the principle when clicking the next button so now if the user clicks on the next button I will use a pen child to move the first item to the end of the row at this point the second item will become the first item everyone can see it work many people always think that a pen child will create more elements rather than move them in fact when you use a pen child on an existing Dom object here item slider its function
is just to move the position I will also use a pen child to move the first thumbnail image to the end then add the next class to the Carousel class to run the corresponding animation it worked now if I specify that the animation when the user presses the next button should run for 3 seconds that is 3,000 milliseconds then I will create another run timeout variable to use the set timeout function set timeout will remove the next class from the carousel class after 3 seconds the use of clear timeout is to ensure that each time
the show slid SL function is run the countdown time will always start from the beginning so if the user clicks on the previous I will also run the show slider function but pass in a previous value imagine it like this initially I have a slider with the active position being a yellow item so when the user presses the previous button the previous item will be moved to the active position specifically here will be the red item right but if now I continue to press the previous button but in front of the red item there is
no other item so at this point it will take the last item and put it on top and put it into active state that is the principle for this previous button so now in case the user clicks on the previous button I will move the last item to the first position using the prend function with the variable position last item being the last item position likewise I'll also move the last thumbnail image to the first position the operating principle of prepend in this case is the same as a pen child it only changes position and
does not generate new elements then I added the previous class to the Carousel class so that the system runs the animation for this case and we'll also delete the previous class after 3 seconds so our previous and next buttons are working fine if you want our slider to be able to automatically change the active position without pressing a button then continue watching this paragraph I created a variable Time auto next to specify the time the slider will run automatically and an autorun variable to write content for this action use Clear timeout to ensure that each
time the slider runs the 7sec count will start again from the beginning in autorun variable I use set time out function to specify that the system will automatically click the next button after 7 Seconds it worked however it is not correct this autorun behavior is only called when at least once the show slider function is run and this show slider function only runs when the user presses the previous or next button so from the beginning let's write the set timeout content outside the show slider function so that it can run as soon as the website
loads this is the entire content of this project if anyone has any questions please leave a comment and I will answer don't forget to subscribe to the channel to follow new videos thank you very much see you again in the next video bye-bye
Related Videos

22:31
How To Make Responsive Image Slider Using ...
Lun Dev
135,824 views

14:07
Create Crazy 3D Image Slider Effects Using...
Lun Dev
539,540 views

33:12
Create A Carousel Slider Blur Effects Impr...
Lun Dev
54,119 views

15:22
Amazing 3D Animation Website with Three.Js...
Lun Dev
73,245 views

7:29
How to Create Animated Slider Design | Sou...
NP Coding
1,125 views

11:59:34
HTML CSS JS projects (Beginner): 30 projec...
JavaScript King
440,191 views

5:32
Top 2024 Web Design Trends
Codex Community
676,428 views

11:11
Blender is Changing Animation Forever
Smeaf
213,467 views

56:21
This Cool JavaScript Effect Will Make Your...
True Coder
1,148,268 views

13:34
Top 10 CSS One Liners That Will Blow Your ...
developedbyed
987,115 views

27:01
Create Animated Slider For Starbucks Coffe...
Lun Dev
38,636 views

1:13:46
ASMR Programming - Responsive Admin Dashbo...
AsmrProg
1,243,576 views

5:04
Subtle, yet Beautiful Scroll Animations
Beyond Fireship
1,829,804 views

5:45
Crazy Text Animation with CSS and SVG
Lun Dev
105,021 views

22:01
Make a Horizontal Scroll Section/Page in E...
Make Dream Website
89,748 views

18:36
Elementor Advanced Slider with Card Carous...
Make Dream Website
543,609 views

4:36
The Power of CSS When Combination of Not A...
Lun Dev
56,099 views

27:46
Responsive and Automatic Changeable Animat...
Creative JS Coder
32,325 views

29:46
How To Make A Website With Login And Regis...
Codehal
2,692,910 views