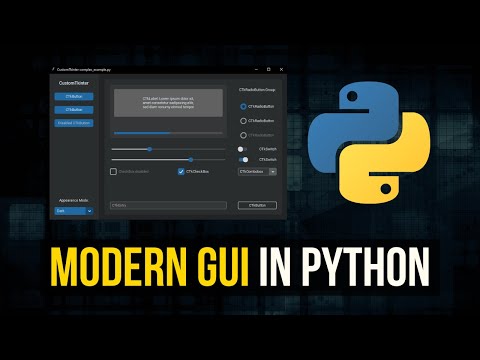
Modern Graphical User Interfaces in Python
1.61M views2102 WordsCopy TextShare

NeuralNine
In this video, we learn how to build modern-looking graphical user interfaces (GUIs) in Python.
◾◾◾...
Video Transcript:
what is going on guys welcome back in today's video we're going to learn how to build modern looking graphical user interfaces in Python so let us get right into it it's not a g it's a [Music] red all right so we're going to build modern looking graphical user interfaces in this video today and for that we're going to use an external python module called custom TK inter which is very easy to use if you have already worked with a core python module TK inter which is used to build simple basic graphical user interfaces in core python so without relying on external packages and if you want to learn about TK inter first before watching this video you can go to my channel and check out the TK inter crash course but you can also just watch this video you don't need to understand TK inter first uh the only thing is that when you know how to build graphical user interfaces with TK inter it's basically the same process with custom TK enter just with slightly different class names and slightly different function names so what we're going to do first we're going to open up the command line and we're going to say pip install custom TK enter and once the module is installed we're going to go into our python script and we're going to import it so import custom TK enter and just as a reminder here if we're using tkin what we usually do is we say we have a root element we call it tk. TK and then we Define stuff like label equals TK inter. label we set it to the root element or we put it inside of the root element then we set some text some font size and all that and then we do label.
pack for example and then we Define buttons and entries and stuff like that and this is how you do it in TK enter now in custom TK enter it's basically the same but instead of saying TK inter. TK you say TK or you say custom TK inter. ctk and custom tk.
ctk label but the rest is essentially the same so we're going to start first by defining some basic parameters we're going to set the appearance mode and we're going to set a color scheme and for that we're going to say custom TK inter. set appearance mode and here you have three choices you can go with system you can go with dark and you can go with light this is basically the way your application will look if you go with system it's just going to take the setting of the system so my Windows system is set to dark mode so the dark mode will be the default setting for my application but I can also provide the light mode if I want to I'm going to go with dark so that my application always has the dark mode um actually I think it's a lowercase D uh but otherwise you would just pass system uh or light and then I'm also going to say custom TK inter. set default color theme and here we're going to say dark- blue in this case you can also set blue and you can also set green so you have blue green and dark blue those are the three themes that you can choose from and now we can just do a very very basic graphical user interface and for this video I'm just going to have the idea of a login system so we're just going to build a simple graphical user interface for a login system maybe you can combine it with one of my recent videos where I show you how to build a secure login system you can connect this graphical user interface to the code from this video if you want to um and what we're going to do here first is we're going to say the root element is going to be custom TK inter.
ctk and we're going to say that the geometry of the root ele is going to be 500 * 350 pixels then we're going to Define a simple function for the login now here you can actually Implement an actual login function all I'm going to do here is I'm going to just print um I don't know test or something so this is just going to be some function that we call of course if you're building an actual login system with functionality you would implement the login logic in this case I'm just going to do I'm just going to print test so nothing too special we're just going to connect this function to a button so that we see it works the focus is on the graphical user interface itself and what we want to add here is we want to add a frame into which we're going to put all the stuff so we're going to say custom TK inter. ctk frame and the master of this element is going to be the root element and then we're just going to say frame. pack we can also use grit but we're going to use pack and we're going to say that it has a uh vertical padding of 20 and a horizontal padding of 60 we're going to say fill equals both and we're going to say expand equals true so this is going to be the frame and now we're going to add a label two entries for username password and we're going to add a button as well as a checkbox for remember me um into this Frame so we're going to say now first that the label is going to be equal to custom TK inter.
ctk lab Master equals frame so not rot we're not adding it to rot directly we're adding it to the frame which is inside of root um and this the text is just going to be a simple login [Music] system and we're going to say the text font is going to be equal to Roboto 24 I'm not sure if I actually have this font installed so maybe it's just going to default to another font uh but you can set the font that you like then we're going to say label pack with a padding vertically of 12 and horizontally of 10 and then we can actually I mean we're not going to copy that but I'm going to now add two text entries so the username and the password text entry for that we're going to say entry one is going to be equal to custom TK enter ctk entry Master equals frame the placeholder text so we're not going to use a label for this one we're going to just have a placeholder text that is displayed when we don't have any text inside of that entry uh this is going to be username and uh that's basically it for this one we're going to then say entry 1. Pac pading y12 pading x 10 again we're going to copy this now and we're going to say entry 2 um we'll have the placeholder text password and we're going to also encode uh the actual input so when you enter your password you don't want to show it in clear text so what we're going to do here is we're going to say show equals and then a star symbol we're going to pack this as well then the button the login button itself will be a custom TK ENT ctk button with the master being equal to frame it will have a text which says login and we will connect it to the command to the function login and of course again if you're doing this actually if you're actually building a login system you would Implement a logic inside of this login function here so then we're going to say button. pack as well padding Y is going to be 12 padding X is going to be 10 and then finally we're going to say checkbox is going to be a custom TK inter.
ctk checkbox the master is going to be the frame again the text is going to be remember me or stay logged in or something like that and then we're going to do the same thing checkbox pack padding y12 padding X10 and finally root.
Related Videos

38:59
Tkinter Beginner Course - Python GUI Devel...
NeuralNine
546,619 views

11:38
Create Stunning Python GUIs in 10 Minutes ...
Coding Is Fun
81,397 views

17:35
5 Good Python Habits
Indently
576,129 views

23:27
Convert GUI App to Real Program - Python ...
Python Simplified
535,243 views

3:48
How To Create An Executable Python Program
Taylor's Software
5,096 views

12:05
Create A Python API in 12 Minutes
Tech With Tim
665,580 views

25:51
Make Beautiful Desktop Applications in C++
The Cherno
614,044 views

16:42
I built the same app 3 times | Which Pytho...
Patrick Loeber
843,135 views

7:32
You should put this in all your Python scr...
mCoding
1,413,367 views

14:54
15 Python Libraries You Should Know About
ArjanCodes
397,040 views

14:08
I use Drag and Drop to build modern Python...
Softlinks
79,893 views

2:14:49
Python Tkinter Tutorial Deutsch (Komplettk...
Programmieren Starten
120,865 views

38:02
Automate Excel With Python - Python Excel ...
Tech With Tim
1,629,779 views

22:08
Python GUI Development Using PyQt5
NeuralNine
199,296 views

8:47
If __name__ == "__main__" for Python Devel...
Python Simplified
409,702 views

9:39
Best Python GUI Libraries Compared! (PyQt,...
TurbineThree
96,187 views

22:19
This Is Why Python Data Classes Are Awesome
ArjanCodes
811,258 views

18:49
10 Important Python Concepts In 20 Minutes
Indently
221,542 views

15:15
Python GUI Development With PySimpleGUI
Real Python
1,010,575 views

41:08
Python Tkinter Tutorial (Part 1): Getting ...
Corey Schafer
45,770 views