Top 5 UX/UI Design Tips and Tricks Everyone Needs to Know About, Part 2
40.5k views1211 WordsCopy TextShare

uxpeak
💎 Get the UI/UX Playbook here: https://www.uxpeak.com/the-ui-ux-playbook
UI/UX Playbook is a 5.0 ⭐...
Video Transcript:
hello and welcome back because you loved our first video on top UI design tips we've created part two for you which will be even more exciting the truth is you don't need a design background special talents or a University degree to create beautiful UI designs by mastering the key principles tips and tricks anyone can create exceptional UI designs that people love whether you're a designer developer marketer or simply curious about UI design these tips are for you let's dive into today's tips and keep pushing ing Your Design skills to the next level tip number one
experiment with creative layouts the traditional approach of a vertical list of text-based options can sometimes come across as Bland and unengaging the standard layout offers limited opportunities for visual differentiation and while it provides Clarity it doesn't always contribute to a memorable user experience what if we could break free from the constraints of the typical list of options layout an exciting alternative is to reimagine them as selectable cards this approach adds a new layer of interaction and visual appeal to the user interface each card can feature labels colors and even icons or images providing more context
and richness to the options presented such an approach not only increases the aesthetic appeal but also AIDS in making the information more digestible and the interface more engaging tip number two reduce user barrier by exposing content directly imagine this you're scrolling through a new app and the first thing you see is a big banner saying discover 100 plus recipes selected by our chefs it sounds exciting but it's also an extra step you have to tap on it to see the actual recipes that's the interaction cost in action which we can Define as the cognitive physical
and time effort a user has to exert to reach their goal in today's fast-paced world users are looking for immediate value by hiding content behind banners you're creating an unnecessary barrier between the user and the value your app provides this interaction cost may seem trivial but it can add up especially when the user is new to the app and unsure about investing time and effort in it instead imagine this you open the same app but this time you immediately see a curated list of top 10 recommended recipes no tapping needed the content is right there
this does a couple of things it adds quick value the user instantly sees the value your app provides making them more likely to engage further it reduces friction the fewer steps a user has to take to reach their goal the better the user experience that means increased user attention and more interaction within your app it adds relevancy when you expose content directly you have the opportunity to showcase the most relevant or popular items making it more likely that the user will find something that interests them right away tip number three design for the thumb Zone
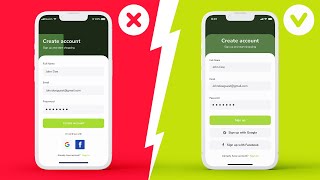
mobile devices are often operated using just one hand and primarily the thumb therefore when you're designing a mobile interface it's important to keep the tum zones in mind this is the area of the screen easily reachable with the thumb placing key elements like buttons navigation links and calls to action within the thumb Zone makes it easier for users to interact with your Design Elements positioned outside of this area can be difficult to reach and could lead to user frustration or misclicks so when you're laying out your design make sure the most used features are easily
accessible within the thumb Zone by doing so you enhance usability and make your interface more userfriendly let's have a look at two UI design examples in the first screen the CTA is located outside of the thumb Zone which means that users would need to stretch or adjust their grip to reach it this can cause frustration and inconvenience especially for users who are on the go or have limited mobility in the second screen the CTA is thoughtfully positioned within the thumb Zone which is a common area where users thumbs naturally rest when holding their mobile devices
tip number four turn empty States into opportunities when a user encounters an empty State it's like hitting a roadblock an empty screen with no guidance or actionable steps can leave them feeling lost and frustrated it's a missed opportunity to guide and engage users a bare empty State such as a screen simply saying you have no projects fails to provide users with any value or Direction it's a dead end that can make users feel stuck and unsure of what to do next next conversely a well-designed empty State can be a powerful tool to educate engage and
encourage users to take action it's a chance to turn a potential negative experience into a positive one for example an empty state that says start managing your projects and stay organized immediately offers a solution to the user's problem it doesn't stop there though with an accompanying illustration it becomes visually appealing and less daunting by adding actionable tips like invite team members to collaborate on a project for better communication and set deadlines for tasks to keep everyone on track it provides clear steps for the user to take finally a CTA button saying create new project gives
them a direct way to take action last but not least tip number five use visual cues we could have presented all these tips in a Texton format but we chose to use visual examples why because visuals make your learning and any user's interaction with a design far more engaging and memorable visual cues do more than just add flare or personality to your designs they help users understand your message faster and enhance overall user experience by making information easier to grasp to show the impact visual cues can have compare the following designs the first one without
the visual cues versus the second one with the visual cues a huge difference right now let's have a look at another example of using visual cues to design better UI for email messages in the first design you can see a UI that doesn't apply the principle of visual cues while this UI design is functional there are opportunities to enhance the user experience and improve the overall usability of the email inbox even more using icons with a set of colors and a first initial letter in the middle could be a creative and Visually appealing way to
represent senders in an email inbox or messaging app a more effective way to represent senders is to use images of people and logos of companies with that users can easily identify the sender and quickly understand the context of the message love these tips then consider joining more than 8,000 amazing designers marketers and developers who have already downloaded the uiux design Playbook and unlocked more than 90 awesome UI design tips tricks and strategies let us know in the comment if you wanted to see part three that is all for today keep designing beautiful things and I
will see you in the next one have a beautiful day
Related Videos

7:01
Top 5 UX/UI Design Tips and Tricks Every D...
uxpeak
179,882 views

9:33
Top 7 Interactive Web Designs That Deserve...
uxpeak
13,647 views

16:42
This Video Will Take You From Junior to Se...
uxpeak
104,461 views

10:57
Are You At Least at Level 4 of UI?
Malewicz
107,667 views

13:41
100 UI design terminologies you should kno...
UX trim
2,290 views

56:30
UX/UI Design Tutorial in Figma - Design M...
uxpeak
131,482 views

11:05
5 levels of UI skill. Only 4+ gets you hired.
Malewicz
447,509 views

5:27
Amateur vs Pro: Advanced UI Design Example...
Kerev Design
83,047 views

15:17
If I started UX in 2025, I’d do this.
Aliena Cai
28,771 views

14:52
Design Better Than 99% of UI Designers
Tim Gabe
221,041 views

16:15
THE ONLY 15 DAYS You Need To Become A Pro ...
Saptarshi Prakash
28,598 views

17:59
Easily Improve Your Web Design (With Example)
Flux Academy
146,198 views

11:05
Your brain LOVES Websites designed THIS way
Malewicz
93,799 views

6:53
world's shortest UI/UX design course
Juxtopposed
1,436,548 views

11:50:38
UI/UX Design Course For Beginners | UI/UX ...
Nerd's Academy
132,586 views

13:01
6 Mobile Section Layouts and Examples You ...
Payton Clark Smith
49,738 views

6:13:32
Design 101 Crash Course: Learn UX/UI Desig...
Zero To Mastery
313,359 views

10:25
How NOT to Design Modern UI
Rachel How
34,057 views

21:02
How I built a REAL app using Figma AI in 4...
DesignerUp
83,508 views

19:04
Powerful ChatGPT Hacks 90% of Users Overlook
Grace Leung
43,907 views