LANDING PAGE COM HTML E CSS
215.82k views7240 WordsCopy TextShare

Alexandre Saints
Olá, devs! Nesse vídeo eu ensino a fazer uma Landing Page Responsiva utilizando HTML e CSS!
Poste se...
Video Transcript:
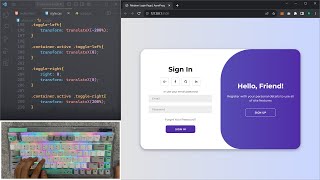
o Olá pessoal Beleza então o vídeo de hoje eu vou ensinar vocês a Como fazer uma Landing page usando HTML e CSS e JavaScript no caso vai ser essa além de impedir aqui que eu fiz de forma rápida para você entender os principais conceitos que a gente mais vai usar HTML e no CSS Ok fiz essa divisão aqui toda de formulário de imagem coloquei aqui esse Navigator aqui com essas animações minhas aqui este tudo tal nós vamos aprender a fazer isso agora de maneira rápida usando sua mente HTML e CSS Ok mas antes vou explicar para vocês o que é uma lente um beijo uma lente de um peixe nada mais é do que um site institucional Como assim o site institucional é um site parado site estático e na maior parte das vezes ele é usado para descrever algo como por exemplo eu tenho uma empresa de venda de carros então vou fazer uma Landing Page para essa empresa jogos de carros que ela vai falar mais do meu serviço ela vai falar o quê que eu vendo ela vai falar é a minha tabela de preço que não vai ser uma Kombi senão vai ser um site ali para comprar produtos para você não site para descrever melhor o teu negócio hoje isso para programadores iniciantes é o que mais está em alta para que a começarem freelance ou até empresas é mais consolidadas eles contratam desenvolvedores HTML CSS L desenvolvedores web para fazer esse tipo de trabalho Ok então se você tem interesse em aprender como fazer uma além de inglês do zero com HTML e CSS embora assistir esse vídeo aqui bom então gente eu já tô aqui com a minha pasta já criada É podemos abrir aquela e para quem assistiu o vídeo anterior no caso tutorial anterior que eu ensinei a fazer uma calculadora usando HTML CSS JavaScript se tomou viu o link vai estar aqui na descrição tá Então nesse vídeo eu cheguei a comentar que eu eu desde Meu início usando HTML e CSS eu sempre menosprezei as organizações organiza a pasta esse tipo de coisa aqui nos vídeos eu já quero trazer essa boa prática para vocês desde já mesmo sendo um projeto simples organizar e ter boas práticas na estruturação de pastas para ficar mais fácil caso Venha para o que tira desse projeto dos recrutadores entenderem mais ou menos como funciona ali Nossa estrutura nosso padrão de código né Isso serve também para facilitar da gente se encontrar dentro do nosso próprio código caso tenha mais de uma página e mais a utilização por exemplo Então vou criar aqui com vocês Esse index. hu ml lá eu não vou colocar ele dentro de uma pasta ali de sei lá screenings porque só vai ter essa tela aqui caso fosse ter essa tela aqui eu terei colocar esse mês HTML do mesmo jeito vazio mas as outras páginas serão ficar dentro de uma pasta home ou Springs coisas desse tipo tá é não podemos criar que uma pasta Style São João colocar aí utilizações Arquivo CSS né está ali quando CSS e o arquivo de componente no qual mais para frente vamos colocar e a pasta de fontes na e a pasta de imagens na qual Vamos colocar nossa imagem dentro Ok para visualizar o que está fazendo eu tô usando a extensão lá ele serve que você pode ter acesso a ela clicando aqui na barra lateral esquerda os ossos de Cold Actions e colocar que o live-server e vai aparecer aqui provavelmente como primeira opção você vai disser você vai estar lá e afins e para que ele serve ele serve para você conseguir salvar automaticamente cada modificação que tu faz na página por exemplo se eu não tiver usando live-server aqui quando eu for visualizar o que eu tô fazendo navegador cada alteração eu vou ter que salvar com Live servem de salva sozinho né então eu posso vir aqui na Explorer clique com o botão direito no índice e Open with Life Center e Posso apertar aqui e vai abrir lá no Google Chrome né É e esse projeto aqui já criado Vamos abrir aqui uma uma referência né do que a gente vai fazer deixa eu abrir aqui beleza Parque aberto a página de referência que nós vamos ter vamos começar aqui criando Nossa estrutura html no caso você pode usar tanto HTML e colocar aqui HTML 2. 5 quanto usa exclamação e apertar É isso aí vai de você vai dar sua escolha tanto faz esse aqui é o Palito Vou colocar aqui o nome do da nossa página Vou colocar aqui Landing page lá e esse de metas aqui não são tão importante e selando de forma rápida e cimento aqui ele é responsável pelo fuso horário né o horário do nosso aplicação vai ter essa daqui do Meio ela é compatibilidade com navegadores e essa aqui é a escala inicial para dispositivos móveis na a ligar para uma conta de uma breve a gente consiga idade nós também veremos responsividade aqui no caso está e tô aqui a parte mais importante daqui em cima você não vai usar muito meta você sincero você vai usar só os pré-definidos que já estão aqui presentes nos arquivos lá quando eu vim aqui Aliás quando eu vier que eu posso atualizar eu não vou chamar aqui de novo esse óculos live-server aí agora foi tranquila do Abrir Como lembro de um beijo ótimo vamos começar misturando aqui usar uma tag semântica Tá eu vou evitar o máximo usar de ir eu vou usar mais tags semânticas porque fica mais fácil para o navegador ali né é que você mancha no caso e vamos usar aqui é a reader e vai ser a parte do cabeçalho vamos fazer essa parte aqui primeiro tá a parte do cabeçalho Lembrando que o primeiro gosto de colocar todo o conteúdo todo o HTML e depois e finalizar eu utilizo depois não vou fazendo utilizando tem pessoas que faz isso já não é muito o meu tipo eu prefiro montar tudo e que HTML e depois e chegue zarock dentro dessa rede aqui vou colocar uma de tá o ID die to vocês vão ver o porque eu tô criando essa dívida dentro do reader né dentro dessa ideia de tá então vou colocar H1 vai ser um título o marketing O contro out baixo ele vai copiar o criativo na lábia tá aqui a gente criativo na rede criativo aqui tá tranquilo beleza essa parte aqui do cabeçalho já tá feita aqui na podemos a fazer a parte dessa navegação aqui toda aqui já podemos fazer fora dessa Diva e vocês vão entendemos na hora do CSS o motivo colocar aqui uma weli delícia desordenada a gente criar uma lista que não tem uma ordem específica que eu não tenho a numeração específica lá só vai ser ela é a div na corrente vai abrigar essas listas de forma semana e vamos colocar o link ao conteúdo da sua lista e vamos colocar aqui início na vamos ver se apareceu aqui apareceu Ah mas isso aqui não pode ser uma licença que tem que ser um link igual a aqui então vamo capsular isso aqui um a me dá o ar tudo que tá dentro do ar é um link né ainda não é um link aqui porque a gente não colocou HF nesse a gente vai colocar HF e é a rota né e colocar uma hashtag já tá ótimo ouvir aqui já vai estar azulzinho e ele ficando que você quer um link essa hashtag aqui é a Rota na qual tô passando aqui eu criasse aqui por exemplo um homem e ponta da pml o e colocasse aqui por exemplo Homer e passar se ele aqui como parâmetro do HF e eu clicasse nesse HF ele iria para home então basicamente seja aprender a fazer um site com mais de uma página Mas voltando lá e o escopo original daqui vida vão passar essa hashtag aqui e vamos copiar todo esse conteúdo para baixo pra gente continuar colocando outros outros parâmetros da lista né no caso vai vir aqui o serviço e sobre contato e já tem uma conta olhando para o lado para mim tá escrito início sobre em contato Só faltou serviços serviços é sobre contato você já tem uma conta Olá beleza já tá aqui tudo certinho tudo funcionando e agora vamos continuar fazendo aqui na festa duração html a beleza cabeçalho até então é só isso pelo que parece né faço aqui o resto é tudo mais utilização então agora daqui do Rio de Vamos partir para homem é que vai ser a parte principal do site vai ser esse conteúdo todo que tá aqui dentro desse mês vocês podem perceber que alma dise que tá na esquerda e uma div que tá na direita né então a gente vai fazer essa Gibi no caso vamos usar aqui a sai e no caso é uma tag semântica aqui para definir uma página que tenha um lado né esse açaí aqui eu vou colocar dentro dele com H2 que vai ter esse conteúdo aqui e inscreva-se agora se inscreva basset e agora e como copiar esse h2ac e a News ner e na justiça Neira tá tranquilo daqui ótimo tá aqui a Bonito A funcional a beleza e já fizemos essa parte aqui do título dessa página Olá tudo bem agora iremos colocar esse parágrafo aqui esse orem Y es assim que dorme de Android para isso aqui é um gerador de texto está vai ver muito isso ainda nas suas aplicações que vai ter que usar muito para gerar textos aleatórios para contestar posicionamento de texto para testar fonte de instalar em Raid no caso como tu vier aqui no Google tu pode botar Lawrence generator que vai estar na primeira opção tu vai clicar nela vamos copiar tudo no copiar até mais ou menos esse 500 1500s aqui e colocar dentro do pé que é de parágrafo né Beleza botar um ponto final vamos lá ver como tá ficando Ah tá ótimo profissional aqui não tá do mesmo jeito como eu falei isso no CSS aqui beleza depois desse parágrafo aqui a gente pode colocar já uma forme né porque aqui como vocês podem ver tem um formulário aqui toda vez que você vai mexer com input toda vez que tu vai mexer com Campos de pesquisa tu tem que colocar dentro de uma forma que é uma tag e semântica para formular uma tag semântica para colocar esse simples colocar essa esse vídeo espaço de entrada para texto e-mail senha e até para o botão de enviar e nós vamos colocar aqui essa forme e dentro dessa forma e vamos colocar os impulsos Ok música input existem vários tipos de no caso a tem o Type aqui que a gente define o tipo tem banda no checkerboard escola desde time meio Fire imagina me manda peço Word rádio tem vários Vários vários tipos de input no caso com a indicarem pude para nome vamos ao teste na e um placeholder placeholder é o texto que vai ficar dentro do input como que esse que tá aqui no caso não colocar nome e fechar esse input vamos fazer de novo o alt shift baixo né no caso esse esse puxe agora vai ser para e-mail e existe um país específico para e-mail cês vão ver depois a utilidade de tirar os nossos impulsos e o placeholder vai ser e-mail aqui Bom vamos lá ver como tá oi tá ficando legal tá ficando já tinha entrado tá ficando já com uma estrutura parecida com isso que tá aqui e último input vai ser o submit que vai ser o pai Sublime Você tá vendo que tá com placeholder aqui né vamos supor que deixa eu colocar aqui nesse de enviar Oi tá aqui para o padrão ele né eu mais descolar aqui é enviar formular tu não vai na Não vai por quê Porque não é pelo placeholder que se muda o conteúdo desse texto é pelo valor com zelo e ele vai definir um texto para ficar dentro desse botão entendeu Só nunca tem que mudar um pai pessoa me pelo placeholder e sim pelo zelo e no caso vamos deixar esse padrão que tá aqui quer enviar é mais que uma setinha lá E aí enviar uma setinha e vamos ver aqui a prefeito do jeito que a gente queria Vamos ver que que falta o que falta agora é a imagem a imagem como eu falei e será também uma outra div no caso Advil que a gente vai usar aqui também de forma semântica pode ser articulou e o que que essa Diva Ártico ela é uma div semântica também para locais onde terão imagens entendeu então vamos abrigar exatamente somente uma imagem aqui nesse outro lado no lado direito da nossa Amém Então vamos colocar aqui a rota da imagem onde vocês vão achar essa imagem onde eu vou achar eu vou para vocês aí no kit Rubi esse essa parte aqui é o material Valentim page Ai que vai ter as imagens vai ter as fontes né E você vai colocar isso na sua página no caso já vou colocar aqui todas as fontes né na na pasta de fontes aqui pra dentro do componente vai carregar aí e eu também vou fazer o mesmo com a imagem está aqui colocar aqui dentro beleza assim a gente já vai conseguir chamá-la o e-mail Sr cities ou cidades de caminho aonde essa imagem tá vamo colocar dentro dos componentes dentro de images e chamar essa imagem aqui e fecha a tag tá não se esqueçam de colocar um áudio o áudio é uma descrição da imagem no caso Vamos colocar aqui mulher roxa Tosco né geralmente costumam fazer tudo em inglês mas como o será um pouco mais básico pela pouco mais leve tô botando tudo em português vamos ver como tá aqui para que desse jeito tá tudo bonitinho Pelo jeito a gente já acabou a parte de conteúdo não tenho mais nada para gente colocar para a gente já pode partir para estilização do site Beleza partindo aqui para estilização podemos vir aqui podemos fechar aqui nessa parte aqui de funk me envie no nosso style.
css Lembrando que a gente ainda não link ou o nosso CSS com HTML para gente brincar é bem simples nós vamos aqui chamar essa tag link HF né passar a rota do nosso arquivo CSS colocar. /Compõem aliás perdão é Style o Style style. com e colocar aqui um réu do que esse link é relacionado no caso está brincando algo relacionado a estilização Então vamos colocar aqui Style sheets na Toda vez que você for em cálculo CSS no HTML tem colocar esse réu stylesheet pro navegador para o Google para o próprio ideia entender que isso é um arquivo de utilização Ok o caso não começar a utilizar o nosso bar está para vocês verem aqui que esse agora aqui tem todo uma cozinha escura que tá branco vamos começar mudando isso tá Como é que nosso vai grau de colo RGB 34 34 34 mata está e pronto para essa cor bonitinho do jeito que tá nossa referência né Vamos agora modificar a cor de todas as fontes quando eu coloco aqui um colo White no bode significa que eu tô botando todas as cores que estão dentro do bar e tudo que tá aqui dentro desse baile aqui vai ficar branco né Igual tá aqui menos o link porque eu tenho um jeito específico de mudar a cor dele que a gente vai ver já já ok e então depois do colo Vamos definir a fonte Family Oi como que eu vou chamar essa fonte aqui essas Fontes aqui que a gente baixou pelo Google pelo site da fonte para quem não sabe como se baixa frontiers of Insight aqui por exemplo dafont.
com o e baixar qualquer fonte que tá aí qualquer fonte que queira usar nesse caso eu tô usando a pop né não precisa você procurar para baixar porque vai estar no arquivo que eu vou deixar gripado aqui na descrição né Como que eu faço isso eu já tenho um arquivo aqui pronto que eu montei né então é só clicar aqui e arrastar ele para dentro de Styles tá no caso é um fonte. CSS O que é esse arquivo nesse arquivo vou conseguir chamar fonte externas Como assim toda vez que eu vou chamar uma fonte externa Francisco baixei no Google a fonte que baixei no iPhone seja onde for uma fonte que não seja Nativa do Windows como sans-serif casual esportes não é eu tenho que chamar esse font-face aqui dentro desse font-face eu vou falar o Font Family dela qual vai ser o nome qual vai ser o nome que eu vou chamar no CSS para achar essa fonte aqui aqui no Sr se eu vou passar o RL de é a rota dela dentro do meu arquivo aqui dentro do meio ambiente e eu vou passar o formato né que geralmente é o w off é dois e também o w off puro né Vou definir também a força dessa fonte rede dela e o estilo dela geralmente é assim tu copia essa mesma estrutura aqui vai colando até tu colocar todas as fontes que tu chamou todas os rate dela né no caso essa rota aqui tá errado a gente não tá no ela tem que procurar aqui dentro de componentes né E fome no caso Vamos colocar aqui esse Como selecionar aqui ó esse Fontes aqui e até essa Barrinha aqui puxa quando seleciona esse Fontes EA Barrinha e a gente dá um control the e segura ele vai selecionar todos os fãs e Barrinha Então nesse arquivo no caso a gente vai passar aqui com o nem barra fontes e/beleza só isso já tá funcionando se eu vier que aqui no Font Family e chamar poppins-regular já vai funcionar atualizar aqui não não vai funcionar porque eu não liguei o o fonte no HTML também tem que brincar não se esqueçam tá todos e quando eu vi aqui já tá funcionando já vai tá com um copo uma fonte externa de um outro site tá funcionando aqui nesse caso dá para chamar em forma de URL direto às empresas abaixar da mas parte triturar melhor deixar melhorzinho eu deixei aqui dentro do som vai que o site e vai que acontece alguma coisa com esse site já me aconteceu com uma ipiae foi bem merda Mas voltando aqui leva um excluir vamos Apagar aliás eu te dar essa Barrinha sons e vamos continuar aqui com o nosso Spy Beleza depois do Font Family Vamos colocar o Max Wind de 1200 pixels e se mete Sweet vai servir para quando tiver com mais elemento aqui na tela e ele não se espalhar e o monitor for grande se a gente afastar Sinhá vocês tão ela ele tá mantendo ali meio que parado a gente quer isso mas eu não quero que fique no canto não eu quero que esse site que inteiro fica no meio da tela né então depois do mar summit eu posso botar aqui o margem de 0 a né mas site vai ficar no meio assim mesmo que eu quero desse jeito que eu quero quando eu fizer assim ele vai ficar no meio ótimo e Thiago bonito maior que vai ficar no meio tá e vou dar aqui um predinho né um o prédio vai criar margem em volta ele vai dar um espaçamento interno para para esse conteúdo inteiro que tá dentro do Bora e ficar mais afunilado né no caso tem vamos falar aqui no microfone no caso vou dar uma pecinha aqui de 15 pixels na e aqui tá bonitinho a prefeito da paternidade 10 não tem nenhum problema quanto a isso mas cada um para mim assim tá perfeito 15 tá ótimo Beleza bora e já pronto vamos partir para o Reader para o nosso cabeçalho tá no caso reader Vamos colocar aqui o display dele Flex o display Flex ele é um método de utilização aqui do CSS é muito mais simples de se manipular ele disse posicionar os elementos na tela seja no campo seja no meio e sejam outros sejam do lado frente atrás na frente tanto faz ele é um método muito mais simples e muito mais dinâmico de ser mexer no caso a gente vai usar ele aqui de forma básica o nosso Flex pode ser muito mais do que a gente tá vendo aqui nesse vídeo aqui mas esse vídeo vai te dá uma boa base vai agregar bastante no teu conhecimento No caso quando eu boto display-flex eu tô dizendo E esse cabeçalho vai ser outro Let's Go é feito isso eu posso colocar aqui um Flex Direction and roll o que acontece quando eu faço isso ele transforme isso aqui numa linha entendeu Aí direção desse cabeçalho vai ser uma linha ele por padrão na cola não cês tão vendo que tá tava um embaixo do Outro Levanta aqui no colo e ficar lá embaixo do outro vocês estão vendo só isso quando eu mudei ele para rou ele vira uma linha limpar invés de ficar na vertical de ficar na horizontal porque eu disse que esse elemento aqui vai ter uma um fluxo de linha né feito isso posso ter parar Então parece usar desfaz contém Space between e vai criar um espaço entre na no espaço entre eles Ou posso usar space-around vai criar um espaço ao redor di Mas não é isso que a gente quer é Space between bom e é por isso que eu separei um div esse título aqui se eu deixar só o h-1h uns outro aqui ele ia ficar desse jeito aqui ó deixa eu tirar aqui para vocês verem E aí a ia ficar os três separados mas como eu não queria isso eu juntei esses dois e o mais vive e o que separou fórum as dívidas e não os elementos por isso que isso aqui ainda continua em coluna não em linha porque é é o é a dívida é o elemento e não elemento que está sendo separado aqui e vamos colocar online A itens na no Center para a gente alinhar os itens que estão dentro do cabeçalho as estão vendo que isso aqui já foi um pouquinho já para baixo porque agora tá exatamente na mesma reta de forma uniforme vão modificar um pouco desse tá então né dessa Divina na qual se encontra o título Vamos colocar o flex-direction dela em colo né para ela ficar uma coluna fixa no jeito que estava né E vamos colocar que online Raid nos 10 pizzas porque vocês estão vendo aqui tá muito separado quando eu boto aqui em 10 e a linha vai ficar mais afunilado vai ficar mais certinho vai ficar mais bonito de se ver igual tá aqui que depois a gente vai mudar a fonte vai afinar mais e agora vai separar aqui agora vou mexer aqui nesse título nesse H1 podemos vir aqui chamar H1 e colocar uma força de fonte de um front height in 200 então quando a gente vir aqui ó a fonte já vai estar mais fininha do jeito que tá aqui deu para entender a fonte aqui já tá um pouco mais fininha tá mais bonitinho tá mais meio de se ver tá agora podemos mexer aqui Amém já no nosso bem Ah tá beleza porque quero mexer no momento porque eu já quero ver isso aqui já um do lado do outro tá é aqui tá em formato de coluna Advil do homem vocês estão vendo aqui tem duas libras tem essa dívida aqui que foi que a gente fez o o a Side que a gente fez e esse aqui é o arte colocar a gente fez agora a gente vai botar para esse a Side e esse Ártico aí Medical embaixo do outro um do lado do outro e fazer esse efeito aqui Maneirinho que a gente viu então no caso nesse meio gente vai colocar um display flat nele tá ir ou aliás e 17 Direction and Roll a quantos Beck e já vai estar um do lado do outro do jeito que a gente quer ir para muito pertinho aqui do cabeçalho e vai mudar um margem top de 50 pizza né para criar uma margem para cima que vai empurrar isso para baixo tá beleza Ah tá tranquilo até aí ótimo a só esqueci de fazer aqui um adendo a gente pode já colocar essa essas essas partes aqui de navegação uma do lado da outra comente vai fazer isso a gente vai chamar aqui E aí embaixo do tython o Lee né E esse diy vai ter um display inline-block o display inline-block faz a Jardins ficarem desse jeito tá ele o padrão é blog o bloco ele vai bloquear o Buzz linha se espalharem desse jeito com a gente põe o slime Block ele vai ficar todos os elementos na linha corretamente desse jeito aqui e também vamos colocar uma margem de 20 pixels aqui para dar uma separadinha do jeito que tá aqui estão vendo que já tá mais parecido né com e é com essa aqui que a gente fez né Beleza só porque é que eu dei uma margem aqui na ali e não na weli porque se eu desce margem aqui weli olha o que aconteceria ó 100 pixels né que a margem a aconteceria seria isso aqui ó ela ia dar uma margem no Nardi vi que tá a lista imagina que você tem uma caixa e tem os elementos dentro Eu quero separar somente os elementos então eu vou dar margem só nos elementos quando eu dou uma margem na caixa a caixa vai levar tudo junto é basicamente isso que aconteceu aqui é por isso que eu não dei margem na welio daí na lida em uma lista de nos elementos da lista que já estão aqui ajeitar de mim e Bonitinho para a gente OK depois a gente vai lá para os links né Primeiro vamos continuar que mexendo nesse Man Ah tá ok depois de ter mexido aqui no meio gente vai pagar dois mexer aqui nesses títulos aqui ok vamos colocar aqui um size né de 56 pizza eu acho que já tá bom né para ficar grande assim gente está aqui ótima Podemos fazer aqui a mesma conseguinte fez aqui nesse título botão online Raid 10 pixels para aproximar mais isso aqui porque tá feio a guarda bonito tá hora já tá ficando mais parecido aqui ó tá ficando bem mais parecido tá ficando bonito tá ficando bonito tá Vou colocar aqui agora uma Font family e vai ser no caso da pop médio é essa aqui ficar um pouco mais grossinho né dá para usar a pop pop boat Ah mas eu quero a média tá vamos cá algo tão agressivo assim e colocar aqui a beleza agora me span porque esses punk que eu tô abrindo esse span porque vocês estão vendo que aqui tá roxo Serra aqui tá roxo então eu posso colocar aqui dentro desse desse se inscreva se agora ele dentro de um spam E aí quando eu vier aqui nesse span o que tiver dentro desse spam oi tá ficando já bem parecidos né como já Bem igual sejam conseguindo fazer certinho Tá beleza agora a gente pode modificar nosso parágrafo E no caso modificando os parágrafos estão vendo que daqui tá muito justinho aqui tá bem separar dão então a gente pode fazer de novo partido do Insight só que dessa vez não deixarem 20 pizza né aqui ela já deu um espaçamento bem bacana aqui tá e agora próxima utilização vai ser o maxiwe de 500 pixels que esse Matte Sweet faz ele vai fazer esse parágrafo ter uma largura máxima de 500 pisos então ele vai ficar assim ó afunda ladinho bonitinho do jeito que tá também na outra página parar e colocar também uma font-family Vamos mudar a fonte por uma fonte mais fininha Vamos colocar a pop slide né e vai ficar fininha desse jeito bonitinha cuti-cuti agora vou modificar essa imagem Vamos colocar um de nela d620 pixels que vai ficar bom assim ela tá bonito dá para diminuir também não vai botar só 600 na hora da escolha de vocês e eu gosto 580 590 tanto faz né Gostei desse aqui 580 se vão testando isso aí vai de cada um de vocês tá gente agora a gente pode voltar aqui para o a o Emoji e botar a cor desse link aqui para Branco só colocar aqui um colo White beleza só acordar vai ficar branca bem simples assim mesmo a gente colocando toda a a todo toda a fonte toda o escolas direto no Body The White não vai ficar só acreditam diretamente o ar para ficar desse jeito Beleza agora vamos fazer aqui esse efeitinho aqui eu te quando passo o mouse tem isso aqui Padre nosso maneiro beleza para isso a gente vai chamar de novo esse a e vamos colocar aqui Rover tá o ovo é o efeito de quando o mouse passa em cima nesse caso vamo mudar a color para RGB 132 14 anos e um aquele violeta não acredito que a gente usou aqui tá para quando passar o mouse já vai ficar assim ó Oi tá maneiro não tá Tá maneiro eu sei perfeitinho aqui mas poderia estar melhor poderia tá assim ó tá nessa transição Zinho aqui ó aqui tá muito brusco nesse aqui que a gente fez mas isso aqui tá só age como a gente como que a gente vai fazer isso no CSS simples aqui mesmo no vem tirar colocar um transition tá em transmitir e já colocar em milissegundos o tempo no caso 0. 3 MM segundos né e ao para aplicar em tudo para aplicar em todo esse a com a gente passar o mouse aqui ó oi para mim vai estar desse jeito é maneiro né esse efeito curto bastante agora vamos colocar essa bordinha aqui no nosso já tem uma conta no caso Como que tu vai fazer isso se se isso aqui tudo é um lá dá para gente usar o shield na aqui no CSS mas é um conceito que vai mexer um pouco a cabeça de vocês agora eu prefiro fazer de uma forma mas simples para vocês entenderem nesse caso dentro do a vou colocar um aí né de por exemplo inscrever e vai ser botão de botão tá e vamos chamar aquilo o CSS ele inscrever e vai ser batom tá vamos colocar aqui uma borda nesse caso aqui com a gente já chama diretamente borda a gente vai colocar primeiro a espessura da borda que vai colocar com 2 pisos um modo da borda tem baixa de tem vários modos de borda Vamos colocar Solid leva sua moda sólidas sem em desenhos em lado avesso uma borda sólida e vamos colocar aqui a cor da linha dessa moda aqui no caso vai ser o nosso RGB Violeta né quando tiver aqui ó já vai estar bonitinho aqui ó E aí Tá bonitinho à sua maneira o e dentro de se inscreva assim bota um colocar uma pede né no caso do mestre que a gente fez no Bari iPad vai ser vídeo para nós ir empurrar mos o conteúdo que tá dentro dessa borda mas para dentro e a borda vão pouco mais para fora aquele eu não há margem interna né ficando com esse efeitinho aqui muito bacana né Agora vamos colocar aqui Bordo e rádio para dar uma boleado assim nas pontas está muito quadrado eu vou deixar mais redondinho mais suar desse jeitinho aqui vocês podem fazer do jeito que vocês quiserem vamos testar que no 15 ele vai ficar legal gostei acho que vou deixar no gostei mas eu quero que quando eu passo o mouse aqui em cima a cor fique branca e o fundo fique Violeta Então vamos fazer a mesma coisa aqui Vamos chamar de novo e se inscrever e vai ser botão e o Rover né os dois pontos de hoover e o mudar o background color para o nosso RGB né que você já pão careca de saber qual é a cor agora vai ser branca né vai ser o Haiti Vamos lá ver como ficou tá aqui mas Guetta funcionando certinho e quando eu chego aqui um ótimo do jeito que a gente queria agora vamos voltar aqui para o nosso formulário tá gente que a gente deu uma atrasada para chegar nele vamos chamar diretamente para o formulário tá o formulário no caso vai ser também display-flex tá E vai ter um site de dar Ai que vocês estão vendo que ele está um do lado do outro eu quero que fique em forma de coluna e pairou eu quero que fique em coluna Então vamos colocar aqui ia os sites Direction está em cola vai virar uma coluna quando vocês verem que virou uma coluna agora tá uma coisa embaixo da outra até está amanhã aqui grande porque é para o padrão o formulário ocupa 100% tamanho da div como a nossa div ela tá dividida aqui no meio da Man a dívida da esquerda e da direita conforme tá sem por cento o tamanho da div pai dele a div que a gente está dentro que no caso eu a Side que tá na metade os pés conteúdo aqui todo né no caso embaixo de se [Música] fazer chão colo nós vamos colocar uma we uma largura para esse formulário de setenta por cento porque setenta por cento e quando eu passo oitenta por cento e vai ficar setenta por cento o tamanho do elemento pai dele quando eu boto 100% aqui ó ele vai ficar o tamanho máximo dessa dias então a gente já sabe que essa div a Side que tem esse conteúdo todo tem esse tamanho aqui porque tá sem por cento e Mas eu não quero que fique sem por cento o tamanho dessa diva eu quero que fique setenta por cento agora formulário tá setenta por cento ou tamanho da digipay Mas de que ele está dentro como filho Ok enfim vamos modificar esses impulsos e chamando ele de gerar para noite que não se essa modificação a mais para todos tá não podemos colocar aqui um pudim o margem top de 20 Pixel está e vai ver que vai dar uma separado aqui nele se eu botar se a mesma coisa que aconteceu aqui se eu botar vocês imagine top dentro do formulário o formulário é para baixo mas às vezes continuariam juntas eu colocando margem top dentro do input eles iriam para baixo individual mente beleza nenhum desses imagem top Vamos colocar um Raid de 20 pixels aqui para o nosso indicar um pouco mais Altinho um pouco maior Zinho mas os nossos sentimos colocar uma pede de 15 pizza já Vou ver agora se tá interessante agora para lembrando mais um pouco aqui aqui a foto é um pouco maior que o padrão dele é 600 e pouco aqui né Caso vocês queiram deixar a foto maior Pode deixar não tem problema eu só tô colocando aqui dessa vez lá menor porque eu realmente gostei dela melhor e na vamo continuar aqui colocando o nosso border-radius né vamos deixar essa borda um pouco mais Redonda e ao ver a redondinho agora tá bonita e vamos colocar e vamos tirar a borda não deixar um borda não eu não gostei dessa borda tudo certinho e colocar um Font size é de 15 pixels para letra ficar um pouco maiorzinha perfeito agora se juntaram que toda a divisão que a gente colocou funcionou mas a gente quer editar somente esse botão aqui dá para botar uma ideia aqui direto da Mas vamos fazer isso de forma Nativa aí de semântica aqui no CSS né pelo caso que vai chamar um form Vamos colocar entre colchetes o tipo né desse formulário que no caso vai ser o sabonete todas às vezes só que a gente fez aqui dentro vai funcionar só por submit Ok no caso um definir uma altura para ele de 20 Pixel está uma largura de cinquenta por cento o tamanho e do formulário que ele está dentro cinquenta por cento tamanho do pai dele que é o form tá é o background-color dele vai ser o RGB Violeta que a gente já sabe qual é a cor da fonte vai ser branca tá E aí a intensidade dessa fonte vai ser um bold A Força Dessa fonte vai ser um bonde vai ficar desse jeito aqui né Beleza agora a gente pode fazer aqui quando o mouse passar por cima aparecer o nosso curso aqui para ele apertar vamos copiar isso aqui tudo de novo e colocar aqui depois da do fechamento de colchetes no nosso o vizinho bonitinho e passar aqui bem simples um curso o poynter tá vamos lá ver beleza Tá com suporte então praticamente acabou tá vendo que tá muito parecido para idêntico até é mais Poxa E se eu vier aqui ir e puxa a versão do celular tá ruim não tá ruim eu também achei que tá ruim que a gente vai fazer então a gente vai fazer isso aqui ficar responsivo a gente vai fazer e sai de funcionar em qualquer dispositivo Se eu entrar agora nesse aqui pelo celular vai aparecer só tente essa tela aqui o que eu faria seria Fechar o site a gente vai fazer as pessoas não fecharem o site ao entrar nessa alentejo Vamos criar que o novo Styles na corrente vai colocar nosso arquivo de responsividade e chamar ele aqui no CSS tá essa multiverse fã não sei que agora para Média a beleza que que eu vou fazer aqui eu vou colocar média scream.
Related Videos

2:00:07
HTML E CSS PARA INICIANTES - CRIANDO UM PR...
Alexandre Saints
48,500 views

16:19
HTML + CSS NA PRÁTICA 🔥 Faça seu primeiro...
Adriana Saty
486,039 views

38:58
TELA DE LOGIN COM TEMA DARK | HTML + CSS
Markzuel
358,593 views

1:42:49
CONSTRUA UMA LANDING PAGE COM HTML E CSS
Rafaella Ballerini
98,557 views

1:05:20
Controle de Despesas: #17 - PHP + SQL Serv...
Jhon Master
60 views

22:41
Criando o site do filme Super Mario Bros c...
Leo Vargas
55,395 views

1:03:14
LANDING PAGE COM HTML e CSS!
Rafaella Ballerini
865,803 views

41:34
Projeto Prático de Programação |Criando um...
DevClub | Programação
19,265 views

8:49
How to Learn Programming (even if you're s...
dewoibau
604,461 views

18:18
ASMR Programming - Animated Login Page - N...
AsmrProg
1,677,975 views

19:02
آموزش کامل ری اکت در 10 ساعت - جلسه 5 - شر...
Saeed Sharifi
19 views

1:12:53
CRIE UMA LANDING PAGE COM HTML CSS E RESPO...
Matheus Battisti - Hora de Codar
42,533 views

2:10:12
آموزش پروژه محور vue.js به صورت ساده و کا...
جاوا اسکریپت با علی
262 views

23:18
Como criar Portfólio com HTML e CSS - Pt. ...
Inteliogia - Dev's Insights
122,471 views

1:38:36
Como fazer uma LANDING PAGE responsiva e a...
Larissa Kich
65,670 views

13:16
10 ideias de projetos em HTML e CSS para a...
Rafaella Ballerini
342,875 views

19:19
PROGRAMADOR INICIANTE GANHANDO R$3000? - V...
Alexandre Saints
51,310 views

1:16:20
Como Criar uma SIMPLES LANDING PAGE com HT...
Gustavo Neitzke
21,189 views

2:27:44
Live Coding: Criando um app do zero 100% c...
Swift UAI
303 views

20:57
Criando do ZERO uma Landing Page // Com HT...
DEV envolvente
50,743 views