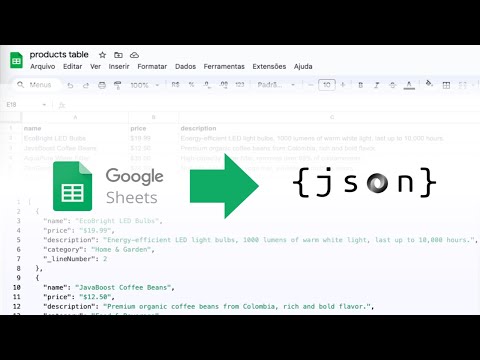
Transformando planilhas do Google no backend (APIs) do seu site
1.31k views2072 WordsCopy TextShare

Zero Bugs - Programação em Tutorial
Aprenda com este video como transformar ou criar o backend (painel administrativo) e todos os cruds ...
Video Transcript:
fala pessoal bem-vindos a mais um vídeo e hoje eu queria mostrar pra vocês uma ferramenta bem bacana que eu conheci há algum tempo atrás é que ela é capaz de transformar uma planilha no Google no seu backend no backend inteiro do seu sistema ou seja vou vou dar um exemplo aqui de uso de caso você tá fazendo aqui ó por exemplo um cardapio online para um restaurante uma coisa bem simples você só precisa exibir os itens disponíveis que que a gente precisaria criar para poder tornar isso viável e tornar isso esses dados administráveis pelo dono do restaurante bom a gente ia precisar de uma tela de login pro usuário logar a gente ia precisar de uma tela de listagem dos itens do cardápio uma tela de cadastro uma tela de edição uma tela de exclusão uma tela de visualização a de listagem já falei e de todos os itens do cardápio além disso a gente precisaria de uma tela de listagem cadastro edição e exclusão dos usuários desse sistema além disso a gente ia precisar de um banco de dados hospedado para poder salvar isso a gente precisaria também de uma rotina de logout registrar sessões de login e por aí vai então Ó o tamanho da complexidade que um negócio simples desse virou e às vezes eh o seu cliente é um restaurante pequeno ele quer um projeto barato e rápido para ele ter o cardápio online dele bom essa essa solução aqui esse esse sisteminha aqui vai resolver para vocês como é que funciona bom eu tenho aqui essa planilha e eu vou acessar aqui zeros sheets. com e vou clicar em sign in with Google eu preciso que seja com o google para poder ter acesso as planilhas que eu tenho lá no meu Google Drve então no caso você precisaria ou mover a planilha do cliente pro seu Google Drve ou acessar o zero sheets usando o Google Drve deste cliente então eu vou copiar aqui ó copio essa URL clico aqui em Create New api colo aqui a URL e clico em Create api E aí ó vocês reparem que ele já vai gerar para mim essa nova api aqui quando eu clicar eu vou ter acesso aos métodos que a gente pode usar então basicamente ele transformou essa planilha numa api rest a gente pode fazer get post Patch e delete por padrão ó ele vem com os métodos post Patch e delete desativados a gente só consegue fazer o get e ele vem com uma autenticação Por beetem que eu preciso passar esse Tok e como esses dados são Dados que não tem problema nenhum serem públicos eu vou transformar em público e que que isso quer dizer que se eu copiar esse end Point e abrir no navegador com get eu consigo acessar e isso qualquer pessoa do mundo consegue acessar Porque eles estão sem autenticação Então tá pronta a minha api basicamente eu já consigo acessar esses dados que estão aqui na planilha e usar eles no meu aplicativo e se eu clicar aqui ó em test request vocês vão ver que eles estão aqui então primeiro item hambúrguer clássico se eu editar ó hambúrguer clássico 2 e clicar em teste novamente eu vou ter aqui ó hambúrguer clássico 2 22 e reparem também que o resultado é um Array com vários objetos onde cada objeto tem eh cada cada atributo desse objeto é uma coluna aqui da minha planilha Então você tem que arrumar sua planilha pra primeira coluna ser eh o nome que você quer que apareça aqui nos objetos então se eu trocar aqui por exemplo para description e eu atualizar vai ter aqui ó description então vou voltar aqui como tava vou testar de novo e reparem que e já vai est tudo certinho beleza como é que Eu transformo como é que eu trago isso para dentro do meu aplicativo react é o que eu vou mostrar agora para vocês então eu já tenho esse projetinho react aqui e e ele tá puxando ó os dados desse arquivo data. js então eu tenho aqui nome preço n categoria E ele tá colocando passando esses itens aqui pros componentes para gerar esse cardápio eu qu agora que a gente possa deletar esse data.
js e que esses esses produtos venham do da minha planilha diretamente e reparem que eu tenho aqui três tipos três categorias de produto tenho refeições tenho acompanhamentos e tenho bebidas e aqui eu vou colocar refeições acompanhamentos e bebidas e os preços aqui do lado então para fazer isso como é que a gente faz atualmente a gente tá puxando refeições acompanhamentos e bebidas desse arquivo pon datata então eu vou comentar isso fora por enquanto e eu vou trazer aqui do react o use effect e o use state são os hooks que eu vou precisar aqui bom o use effect eu vou usar porque eu quero que quando o meu aplicativo seja renderizado pela primeira vez eu faça a chamada pro e zero sheets e peça os dados eh para fazer com que isso só Rode quando o aplicativo for renderizado pela primeira vez eu passo uma Array vazio como segundo parâmetro aqui da função use effect do Hook use effect aí eu posso copiar aqui o get data copiar direto aqui e aí a gente vai precisar agora do US state que é para trazer esses dados para cá como é que a gente faz isso vou fazer const itens set items ou itens US state e eu vou definir o State Inicial Qual que é o state Inicial passar M vai ser um arrei vazio sides vai ser um arrei vazio e drinks vai ser uma ar rasio Beleza já tem aqui meu state Inicial e E aí para trazer isso para cá ó a gente precisa a gente pode fazer ou itens P MS colocar aqui assim ou a gente poderia também desestruturar fazer atribuição Por desestruturação que seria fazer assim ó igual a i itens aí a gente teria o itens a gente teria o s gente teria o drinks mas eu vou deixar assim que é para ficar mais simples para quem não tem familiaridade lá com a d estruturação Então beleza se eu salvar aqui eu tenho que ter um cardápio em branco Beleza se eu executar aqui o get data e colocar aqui ao invés do return vou colocar um console P log no deira a gente consegue ver aqui ó que ele já PR mim o meu Array diretamente lá do zero sheets beleza bom como é que eu faço isso agora bom a gente tem duas formas eu preciso separar desse dessa lista O que é refeição O que é acompanhamento e o que é bebida e jogar refeição no m acompanhamento no ses bebidas no drinks uma forma de fazer isso a gente poderia fazer assim ó m é igual a deira Filter data é um arrei então eu posso usar o Filter item aí eu faço item ponto categoria igual igual a refeições e dessa forma eu vou filtrar e jogar para dentro do mês tudo que é refeições só que aí eu teria que fazer isso três vezes bebidas e também para acompanhamento tem problema fazer assim Bom se seu aplicativo é pequeno você vai receber P igual esse aqui esse aqui é um aplicativo pequeno tem 30 itens e mesmo que ainda que tivesse 100 200 seria pouca coisa e qual que é o problema de fazer assim a gente vai passar por todos os itens todos os itens desse arrei três vezes porque eu vou filtrar uma vez duas vezes três vezes como são 29 itens então 29 x 3 Opa 29 x 3 São 87 iterações Ou seja é como se a gente passasse por 87 itens o nosso lo passasse por 8 S itens é um número pequeno é fácil do JavaScript lidar mas se eu tivesse por exemplo 10. 000 já seria 3. 000 itens então ele triplica a complexidade a dificuldade o poder computacional necessário para poder fazer essa avaliação Então vamos fazer isso já da forma mais eficiente que a gente já blinda nosso aplicativo pro Futuro Qual que é a forma mais eficiente é a gente fazer um único loop como é que a gente pode fazer isso a gente pode usar o a reduce do JavaScript então eu passo aqui uma função como parâmetro opa Na verdade passei errado é o acumulador e depois o item chama função e dessa forma quando eu terminar aqui vocês vão ver que a gente só vai passar pelos itens desse arrei uma única vez como é que a gente faz isso bom aqui eu vou definir mesma coisa que tá aqui ó drinks como o valor inicial do o meu do meu reducer então tenho aqui e E aí eu vou fazer o seguinte ó eu posso fazer pode fazer o if se você quiser você pode usar o Switch acho que é o melhor aqui então vou fazer Switch item pon categoria E vou abrir aqui as opções bom opção um pode ser Case bebidas se for bebidas eu vou fazer ACC P drinks PP item e o Break aqui case Caso seja acompanhamentos vou fazer sc.
sides.
Related Videos
![[TUTORIAL] Sistema de Login com PHP e MySQL (Fácil e Rápido) 2024 - TUTORIAL](https://img.youtube.com/vi/30Of7BFeGHI/mqdefault.jpg)
25:55
[TUTORIAL] Sistema de Login com PHP e MySQ...
Zero Bugs - Programação em Tutorial
121,809 views

10:46
Gemini no Google Planilhas: Automatize com...
MLK DO OFFICE
12,295 views

1:05:28
Cengage Managerial Acc Chapter 2
MsNshoe
8 views

21:58
Pare de usar md5!!! Como criptografar senh...
Zero Bugs - Programação em Tutorial
21,749 views

10:11
Como conectar Google Sheets no Power BI e ...
Leticia Smirelli
2,807 views

10:12
How to Use Google Sheets as a Simple CMS
Coding in Public
9,697 views

18:54
How To Send Data From Website Form to Goog...
Anatu Tech
4,761 views

23:13
Desbloqueie o potencial oculto do Google S...
Prof. Wilmar Leal | LUMINVS
6,537 views

47:48
PHP/MySQL: Upload de arquivos e imagens co...
Zero Bugs - Programação em Tutorial
48,986 views

30:23
Sistema de paginação de resultados com PHP...
Zero Bugs - Programação em Tutorial
1,766 views

1:41:13
Minicurso de Apps Script - Automação e int...
PETee UFRN - PET Engenharia Elétrica
14,694 views

19:11
API BLING VERSÃO 3: POTENCIALIZE SUA GESTÃ...
Webdesign em Foco
7,071 views

30:21
Vídeo #68 - Como usar o GOOGLE SHEETS como...
Organic Sheets
12,739 views

16:21
Usando o Google Agenda e habilitando crede...
José Ailton TI
11,675 views
![Crie SEU próprio Encurtador de URLs com PHP e MySQL [TUTORIAL] [ATUALIZADO 2024]](https://img.youtube.com/vi/tvlFUvWI1_8/mqdefault.jpg)
22:31
Crie SEU próprio Encurtador de URLs com PH...
Zero Bugs - Programação em Tutorial
1,208 views
![[TUTORIAL] Contador de Visitas com PHP e MySQL - ATUALIZADO 2024](https://img.youtube.com/vi/W_B66gGp8rc/mqdefault.jpg)
14:14
[TUTORIAL] Contador de Visitas com PHP e M...
Zero Bugs - Programação em Tutorial
1,296 views

22:45
Transforme sua planilha em uma API em 22 m...
Thiago LowCode
9,734 views

8:59
Como instalar/configurar o WAMP Server par...
Zero Bugs - Programação em Tutorial
53,971 views

9:51
Quais aplicativos AppSheet pode criar?
SkillKey
12,730 views
![[TUTORIAL] Sistema de Busca usando PHP e MySQL (Fácil e Atualizado 2022)](https://img.youtube.com/vi/E27ritQokA0/mqdefault.jpg)
20:31
[TUTORIAL] Sistema de Busca usando PHP e M...
Zero Bugs - Programação em Tutorial
26,272 views