Что такое GraphQL за 15 минут с примерами
44.62k views2466 WordsCopy TextShare

Listen IT
Руководство по GraphQL - https://gitconnected.com/learn/graphql
Официальный сайт GraphQL - https://g...
Video Transcript:
Привет Это канал Listen it и сегодня мы слушаем статью Что такое Граф ql на этот раз найти какую-то одну хорошую статью у меня не получилось то она избыточная то не вся основа Дана то ещё что-то поэтому на этот раз я сделал свою уже статью информацию для которой частично писал сам а частично брал из удачных частей других статей это введение в Graf ql с сайта webd blog.ru от автора editorial Team Что такое Граф ql со основ до первых запросов с сайта heel .io от Дмитрия дементия и как устроен язык запросов graphql с сайта academy.ru Спасибо этим
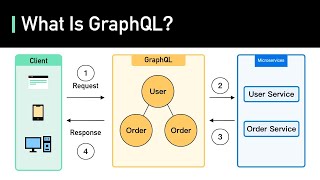
источникам за хорошую информацию для статьи Ну а ссылочку на мою сводную статью в текстовом виде наб я оставлю в описании Ну и конечно ссылочки на статьи источники тоже можете там найти так вот в этой статье мы узнаем что такое Гра ql и сравним его с rest API и проведём аналогии главные различия но также естественно посмотрим как работает и как устроен ф ql и какие у него возможности graphql - это язык запросов и серверная среда для API с открытым исходным кодом он появился в Facebook в 2012 году и был разработан для упрощения управления конечными точками для
API на основе реста про rest API кстати можешь послушать отдельное Наше видео ссылочка на него будет в описании в 2015 году код graphql стал открытым и сейчас graphql использует airbnb github pinterest shopify и многие другие компании Когда разработчики Фейсбука создавали мобильное приложение Они искали способы ускорить работу и у них была трудность при одновременном запросе из различных по типу баз данных например из облачной redis и mysql приложение ужасно тормозило для решения задачи Facebook придумали собственный язык запросов который обращается к конечной точке и упрощает форму запрашиваемых данных Особенно это было актуально для соцсети где много связей и
запросов по связанным элементам например получить посты всех подписчиков пользователя X rest - хорошая штука вообще но у него есть некоторые проблемы с которыми столкнулся Facebook во-первых это избыточность или недостаток данных в ответе в rest API клиенты часто получают либо слишком много данных которые им не нужны либо слишком мало что вынуждает делать несколько запросов для получения необходимой информации graphql позволяет же клиентам запрашивать только те данные которые им нужны и получать их в одном запросе Что делает коммуникацию более эффективной также в rest API каждый endpoint обычно соответствует определённому ресурсу что может привести к проблемам с расширяемость и
под разных версий AP А вот в graphql существует единая конечная точка Для всех запросов и схема API определяется на стороне сервера это делает API более гибким и облегчает его развитие Ну а также во многих rest API при работе со связанными данными возникает проблема n+ запросов Когда при получении связанных данных нужно делать дополнительные запросы к серверу а graphql позволяет выразить связи между данными и получать все необходимые данные в одном запросе например на том же Фейсбуке есть много пользователей и для каждого пользователя нам нужно получить список его последних постов в классическом росте чтобы получить такие данные пришлось
бы сделать несколько запросов к серверу один Запрос к эндпоинт пользователей для получения списка пользователей и либо куча запросов чтобы найти посты каждому пользователю Ну либо как это обычно бывает один Запрос к эндпоинт постов у которого мы Запроси посты для всех найденных пользователей с использованием Граф ql эта проблема может быть решена более эффективно можно запросить список пользователей и одновременно указать что для каждого пользователя нужно получить последние посты пример запросов Граф ql может выглядеть так как на экране где мы запрашиваем пять последних постов пользователей по синтаксису пока не переживайте Всё обсудим посмотрим как всё это читается А
благодаря чему так происходит именно благодаря структуре Граф ql почему он Граф потому что он представляет собой структуры данных в виде графа где узлы графа представляют собой объекты а рёбра - это связи между этими объектами это отражает способ организации данных и запросов в Граф ql где клиенты могут запра связанные данные чтобы получить только те данные которые им нужны Вот например Граф который показывает все отношения приложения соцсети Посмотрите на экран у нас есть пользователи они друг с другом как-то связаны у каждого пользователя есть твиты это просто в качестве примера на самом деле конечно таких связей намного больше
как же нам получить доступ к графу через граф ql Граф ql переходит к определённой записи которая называется корневым узлом и даёт указание получить все детали этой записи мы можем взять например пользователя один и получить на его подписчика Давайте напишем фрагмент запроса Граф ql чтобы показать как получить к нему доступ Посмотрите на экран здесь мы просим Граф ql перейти к графу из корневого узла который является объектом пользователя с аргументом id1 и получить доступ к содержимому твита подписчика для начала неплохо но Давайте обсудим Какие вообще бывают запросы в Граф ql подробнее типы запросов в Граф ql сводятся
к основным трём это query mutation и subscription Давайте по каждому пройдёмся подробно query это запросы в Graf ql с ними мы уже Немного познакомились в наших примерах раньше с помощью query Graf ql получает необходимые данные сервера запросы - это строки которые отправляются в теле http пост запроса Обратите внимание что все типы запросов в Graf ql отправляются через пост но это если мы говорим про обмен по http и это самый распространённый вариант Но graphql также может работать и через веб сокеты и через jpc и поверх других транспортных протоколов вернёмся же к нашей quy в примере quy
мы уже видели но Давайте ещё раз для закрепления Давайте получим параметры fname то есть firstname и Age всех пользователей смотрите на экран всё просто пишем query запрашиваем users и конкретные параметры от users которые нам нужны fname и H в ответ на этот запрос сервер присылает данные в формате json структура ответа соответствует структуре запроса смотрим на экран в ответе у нас есть ключ Data и также приходит иногда ключ errors Если есть какие-то ошибки Вот пример ответа в котором возникла ошибка из-за того что у El в возрасте почему-то текстовое значение следующий тип запроса mutation с помощью мутации
можно добавлять данные в базу mutation - это аналог Post и Put в сте Вот пример кода здесь создаётся мутация Create User который добавляет в базу данных пользователя с fname reach и возрастом Age 22 в ответ на этот запрос сервер присылает J с ID записи ответ выглядит так третий тип запросов это подписки с помощью подписок клиент слушает изменения в базе данных в режиме реального времени под капотом подписки используют веб сокета Вот пример кода с помощью этого запроса на экране можно получить список пользователей с именами и количеством лайков Каждый раз когда оно меняется например когда пользователь с
fname Rich получает лайк ответ будет таким как на экране подобный запрос можно использовать для обновления количества лайков в режиме реального времени в соответствующем интерфейсе например в форме результатами голосования на сайте Ну примеры разных запросов мы уже посмотрели но Давайте теперь разберёмся Как называть и организовывать эти элементы внутри запросов которые используются в Граф ql концепции которые мы рассмотрим следующие поля Fields аргументы arguments псевдонимы или алиасы фрагменты fragments переменные variables И директивы начнём с самого простого с полей Давайте посмотрим на простой запрос в Граф ql в этом запросе на экране вы видите два поля поле User возвращает
объект в котором есть другое поле типа string мы попросили сервер graphql вернуть объект пользователя с его именем тут всё просто Поехали дальше аргументы Вы можете передать аргумент чтобы указать На какого пользователя Мы хотим ссылаться Посмотрите на экран мы на примере передаём ID пользователя но также мы могли бы передать и аргумент name предполагая Что у ipi есть функция для возврата с таким ответом если мы например хотим конкретно имя найти у нас также может быть аргумент лимит указывающий Сколько подписчиков Мы хотим вернуть в ответе Вот пример на экране ищем юзера с дишни ком один хотим получить его
name и followers но не больше пятидесяти псевдонимы или алиасы алиасы в graphql используется для переименования полей в ответе запроса это полезно Когда вы хотите получить данные из нескольких полей с одинаковыми именами но хотите чтобы они имели разные имена в ответе Вот пример запроса ФКУ с использованием запрашиваем products и запрашиваем users в объекте products нас интересует name и description но допустим у нас в объекте users тоже есть name и description поэтому мы задаём им альянсы username и User description Graco выдаст такой ответ как на экране так Мы в ответе можем отличить имя и описание продукта от
имени и описания пользователя помните Мы также делаем и в SQL когда Например нужно при джоне двух таблиц в результате различить похожее названия двух столбцов обычно эта проблема возникает колонками ID и name Ну потому что просто в разных таблицах часто есть и ID и name Теперь давайте про фрагменты концепция фрагментов часто используется для разделения сложных требований к данным приложения на более мелкие порции особенно когда вам нужно объединить множество компонентов пользовательского интерфейса с различными фрагментами в одну начальную выборку данных на словах тяжеловато Давайте на примере смотрим на экран Что происходит в этом запросе первое мы отправляем два
запроса для получения информации о двух разных твитах твит с ашнико один и твит с ашнико 2 для каждого запроса мы создаём альянсы Left comparison и Right comparison и мы используем фрагмент comparison Fields который содержит набор полей которые мы хотим получить для каждого твита фрагменты позволяют нам избежать дублирования кода и переиспользовать один и тот же набор полей в нескольких местах запроса Нам не пришлось прописывать все параметры и для твита о и для твита 2 один раз внизу мы их прописали а выше в запросе мы уже использовали просто этот фрагмент comparison Fields Ну а вот такой ответ
как на экране мы получим теперь переменные variables переменный Граф ql - это способ динамического указания значения которое используется в запросе В общем Как и любая переменная Как вы видели уже раньше мы передали наши аргументы внутри строки запроса теперь мы будем передавать аргументы с переменными Вот пример на экране мы добавили идентификатор пользователя ID в качестве строки внутри запроса Ну а теперь давайте добавим переменную и заменим статическое значение то же самое можно записать так смотрите на экран здесь Get Holder является именованной функцией полезно использовать именованный функцию Когда у вас много запросов в вашем приложении потом мы задекларировали
переменную ID с типом string Но дальше уже так же как и в нашем изначальном запросе но вместо фиксированного айдини Мы в запросе отдали переменную idid Ну а значения переменных передаются в отдельном блоке и в нашем случае ID равно 1 Мы также можем указать значение по умолчанию для переменной смотрите на экран и также мы можем сделать переменную как обязательную добавив восклицательный знак к типу данных директивы Теперь давайте посмотрим как можно динамически генерировать структуру запроса используя директивы директива помогает динамически изменять структуру и форму наших запросов с помощью переменных include и Skip это две директивы доступные в Граф
ql Вот пример использования директивы типа include включаем по в ответ Если значение бун переменной будет True видите в Нижнем блоке где мы перечислили значение переменных у нас Get followers переменная будет false А если она имеет значение false Следовательно поле имён подписчиков followers не будет включено в ответ потому что incl прописан в запросе в параметре followers Ну а директива Skip - это наоборот пропустим поле Если значение бун переменной будет True смотрим на экран здесь Get followers имеет значение True И следовательно поле имён подписчика followers будет тоже пропущено то есть исключено из ответа чтобы осознать можете поставить
на паузу и посмотреть подробнее но по факту это очень Простая история Теперь давайте обсудим схему Граф ql чтобы работать с Граф ql на сервере нужно развернуть схему Граф ql Где прописывается логика работы graph qu API типы и структура данных схема состоит из двух взаимосвязанных объектов Type devs и resolvers раньше в статье помните мы описали основные типы GRA coil и чтобы сервер мог с ними работать эти типы Необходимо определить object Type Def определяет список типов которые доступны в проекте код будет выглядеть так Посмотрите на экран в примере определяется тип User в котором указываются fname Age и
likes и другие данные для каждого поля определяется тип данных string или int integer Граф ql поддерживает Четыре типа данных string int float И buan если в поле указан восклицательный знак то оно становится обязательным также в примере на экране у нас определяются типы query mutation и subscription первый Тип который содержит внутри себя тип query называется users он принимает ID и возвращает объект с данными соответствующего пользователя это обязательное поле ещё один тип query Называется posts он устроен также как users Tip mutation называется increment like он принимает параметр fname и возвращает список пользователей а тип subscription называется Listen
likes он возвращает список пользова ну а после определения типов необходимо добавить их логику это нужно чтобы сервер знал как отвечать на запросы клиента эта задача решается с помощью резольвера резольвер или распознаватель - это функция которая возвращает данные для определённого поля резол Веры возвращают данные того Типа который определён в схеме распознаватель могут быть асинхронными с их помощью можно получить данные из API базы данных или другого источника тема с тем как организованы резольвер достаточно широкая за 5 минут туда не погрузиться но в статье я оставил в текстовой версии пример так что можете посмотреть его и разобрать визуально
Ну и вообще в Гугле много достаточно информации на тему резол Веров под конец Давайте же скажем чем концептуально хорош Граф ql Первое - это гибкость Граф ql не накладывает ограничений на типы запросов и это позволяет использовать его как для традиционных крут операций то есть Create read update Delete так и для запросов которые содержат несколько типов данных второе - это определение схемы graphql автоматически создаёт схему для API А за счёт иерархической организации кода и объектных отношений снижается его сложность третье - это оптимизация запросов graphql позволяет клиентам запрашивать только ту информацию что им нужна про это мы
уже много раз сказали это уменьшает время ответа от сервера и количество данных которые нужно передавать по сети четвёртое - это контекст Граф qu учитывает все детали запросов и ответов что позволяет разработчикам фокусироваться на об ошибках перед выполнением запроса и последняя расширяемость graphql позволяет разработчикам расширять схемы API и добавлять новые типы данных при этом есть возможность повторного использования существующего кода и источников данных Чтобы избежать случаев избыточного кода Если хотите прочитать про Граф чуть по подробнее ссылочки на дополнительные ресурсы оставлю в описании Ну а на этом всё спасибо что послушали эту статью надеюсь вам как и мне
было интересно если понравилось видео ставь ему лайк Ну и подпишись на канал мне будет лично Очень приятно Ну и хорошо поддержишь канальчик также поддержать канал можно на бусте подписочка либо переводом денежки на юмани Ну это конечно для особых гурманов и конечно у нас Telegram канал растёт у нас там разные мемы статьи которых нету на Ютюбе и такое ламповое сообщество айтишников Ну всё пока
Related Videos

13:13
Что такое SSO за 13 минут
Listen IT
13,997 views

26:27
Connect to Database - MySQL (How does Djan...
Developer Bites
911 views

15:38
Как соединить МИКРОСЕРВИСЫ между собой
Listen IT
44,963 views

38:57
Нормальные формы баз данных: Объясняем на ...
Listen IT
141,769 views

57:31
Что такое Rest API (http)? Soap? GraphQL? ...
Ulbi TV
748,434 views

37:14
GraphQL Tutorial Beginner - Learn GraphQL ...
PedroTech
89,767 views

7:31
GraphQL vs REST: Which is Better for APIs?
IBM Technology
230,552 views

28:35
The Hidden Cost Of GraphQL And NodeJS
ThePrimeTime
207,775 views

25:55
Сравнение REST, RPC, GraphQL и SOAP. Что л...
Listen IT
19,460 views

14:47
Что такое CLICKHOUSE и колоночные СУБД
Listen IT
64,228 views

33:42
GraphQL with Django - Intro, Install and f...
Very Academy
62,923 views

1:15:01
Лучший Гайд по Kafka для Начинающих За 1 Час
Vlad Mishustin
289,483 views

5:15
What Is GraphQL? REST vs. GraphQL
ByteByteGo
454,735 views

16:09
Что такое КЭШ за 16 минут: Проектируем эфф...
Listen IT
11,199 views

28:40
ElasticSearch: Всё, что нужно знать за 30 ...
suchkov tech
68,853 views

14:27
Что такое OAuth 2.0 и OpenID Connect за 15...
Listen IT
61,334 views

27:46
КАК СПРОЕКТИРОВАТЬ ХОРОШИЙ API: 20 ЛУЧШИХ ...
Valeriy Maslennikov
48,299 views

16:38
ШПАРГАЛКА по SQL: Вопросы из собеседований
Listen IT
15,205 views

15:48
GraphQL Basics - Build an app with the Spa...
Fireship
301,240 views

53:34
Best way to create GraphQL API ?? | NestJS...
Marius Espejo
85,895 views