Unknown
0 views9104 WordsCopy TextShare
Unknown
Video Transcript:
[Música] k [Música] C [Música] Boa noite pessoal sejam bem-vindos a mais uma live aqui no canal erer na prática Nossa Live de número 78 estamos aqui com nosso amigo Milton Câmara Boa noite Milton fala pessoal tô com imprevisto aqui hoje aqui fazendo a partir da minha sala aqui que eu tô sem meus equipamentos aqui no estúdio mas tô meio que no no improviso aqui com com sombra e tal por isso que eu acabei não fazendo a apresentação de início aqui mas o conteúdo sempre continua né O importante é a gente est aqui com vocês aqui
trazendo esse conteúdo e enfim vamos em frente estamos aqui com o nosso palestrante nosso amigo também aluno aí do do na prática o Cristiano Cunha Boa noite Cristiano á pessoal boa noite boa noite e pessoano vai est falando de um tema aí bem interessante né eu postei em alguns grupos teve gente comentando até que que já utilizza né é o C4 Model né que é uma abordagem aí que existe para documentação de arquitetura de software né então eu não cheguei a fazer muitas coisas eu mais li né E até teve uma uma mesa redonda que
a gente fez no domingo à tarde o Cristiano entrou no susto no meio da da mesa redonda né A gente achou interessante comentar um pouco né mas hoje vai ser uma uma apresentação focada aí nesse modelo inclusive com Tem suporte aí até do visual Studio code né Cristian é ferramenta top diagram code aí facilita e muito sim eu tenho usado bastante o visual Studio code hoje em dia para para fazer documentação né eu tenho usado bastante o mermade o draw io tem tem uma extensão para vs code o scalid draw para scalid também usa rascunho
também tem extensão para vs code daí alguém pode até falar pô mas por que que vocês estão usando vscode cara se você fizer online no site das Ferramentas e de repente você sai da empresa o pessoal da empresa vai ter um um belo problema resgatar o que foi feito né Então vale a pena aí usar o suporte do vscode para essas soluções de documentação né pessoal e versionar também né porque é um artefato de de projeto né recados aí Milton tava tentando pegar aqui uma iluminação aqui pessoal eh lembrando aí que para quem não é
inscrito ainda se inscreva no canal tá é muito importante aí pra gente aí que que você se inscreva para receber novos conteúdos se é que faz sentido aí para você receber conteúdo eh relacionado a aure aure devops desenvolvimento.net a gente tá sempre postando algum conteúdo aqui relevante trazendo aí temas tá que a gente vê que faz parte aí do nosso dia a dia até a gente que trabalha com isso no dia a dia a gente vê que que faz parte então a gente acaba trazendo isso aqui para vocês então não se esqueça de de se
inscrever curta esse vídeo aqui também essa Live tá porque com certeza aí vai eh alcançar outras pessoas também que esteja procurando pelo mesmo tema legal e é isso e esse é o recado que a gente tem aqui para vocês Beleza a gente agradece demais aí pela pela parceria aí pela de de todas as pessoas que estão participando aqui conosco do nosso público que nos acompanha aqui que que tá interagindo sempre conosco é muito importante tá essa interação então assim a única coisa que a gente pede de vocês aí é se inscreva curta aí o material
e precisando de nós aí a gente tá sempre à disposição show pessoal respondam aí quem já viu alguma coisa de C4 Model aí mais para para ter uma noção né Teve teve algumas pessoas aí em grupos que comentaram não sei se Alessandro que que é bastante imaps presenciais que a gente fazia tá aí mas ele comentou que tem usado na na empresa até postei num grupo Hoje ele ele respondeu lá a postagem então olí o Herbert comentou que usa o tempo todo no no trabalho então tem gente aí que conhece aí o João Paulo aí
amigo nosso Inclusive a a Live anterior foi justamente com com ele trabalha lá no no Paraná Banco comentou que utiliza então Eh compartilhem aí os feedbacks aí que vocês têm com com C4 Model aí também no no chat pessoal beleza ó agora ficou Tô dando uma arranjada aqui a gente dar um jeito aqui ó acho que melhorou né tá tá legal beleza é isso aí ó o André Medeiros comentou que tá conhecendo agora C4 Model né Então pessoal alguns já tem contato outros vão acabar tendo primeiro contato com essa Live pessoal que tá assistindo a
galera que vê depois também mas eh Vale aí bastante a pena eu não conheço o Getúlio Rodrigues comentou aqui C4 cactos Isso aí é um carro não é Ah é acho que é um carro tá certo tá certo é eu dormir no ponto o carro bomba né pelo visto aí do jeito que o Victor falou é praticamente um Maré da [Música] [Risadas] Citroen enfim eu nem nem me liguei na hora Falei pô C4 é um carro da Citroen né pô é o sono é o sono Beleza pode compartilhar aí a tela do do Cristiano beleza
beleza que que Ah já Então beleza vamos em frente aqui com o nosso conteúdo é o que importa show então bora lá falar um pouquinho sobre C4 Model e principalmente como que ele pode facilitar a nossa vida ali quando a gente fala sobre documentação de arquitetura de software tá beleza rapidamente quem sou eu sou pichano tenho 25 anos T na área de programação H uns 10 aí desde sempre com sear né E aí com um pezinho ali em arquitetura e em segurança então é é algo que é um assunto que eu gosto muito e C4
eu tive um contato no passado de só entender e ver o que que era E aí recentemente eu comecei a aplicar no trabalho no dia a dia e trazer e trazer Realmente esse assunto principalmente pra comunidade dotnet que é algo que mudou e facilitou muito o meu dia a dia no trabalho nas discussões tá is é o grande ponto ponto bom mas o que que a gente vai ter hoje a gente vai falar um pouquinho sobre documentação e algumas mentiras que a gente conta pra gente vamos falar do que realmente interessa que é o tal
do C4 Model e falar um pouquinho sobre Diagrama como código que é algo que cada vez mais é imprescindível pra gente ter um Rastro das coisas que a gente faz né então a gente vai falar um pouquinho sobre esses três pontos tá bom E aí falando um pouquinho sobre a parte de documentação E aí começa com uma frase que é não Não ela por só não é polêmica mas o pessoal cria bastante polêmica em cima né que é a frase lado do Manifesto ágil que sof ter em funcionamento eh mais do que documentação abrangente e
sim isso faz totalmente sentido né a gente vem do mundo lá do Cascata onde a gente documentava tudo planejava tudo desenvolvia tudo testava tudo entregava tudo né isso hoje em dia já não faz mais tanto sentido a gente viu que com agilidade a gente consegue entregar mais valor de uma forma mais rápida né O único problema dessa frase é que a maioria dos desenvolvedores leem ela ou traduzem ela como não documentar nada e aí a gente começa a ter muitos problemas né então é alguns se debruçam em cima da frase que faz sentido só que
colocam ali algo para engambelar e não fazer a documentação no final das contas né só que na prática na prática mesmo na maioria dos casos Você vai precisar de alguma documentação mínima né vai ter que ter ali aonde que aquele sistema tá com quem ele se comunica o que que ele faz o mínimo do mínimo tu vai precisar documentar hoje em dia geralmente quando se tem um ridm bom ou já já estamos felizes né E aí a a ideia principal el que quanto maior o risco e a complexidade do teu software maior probabilidade você tem
de ser obrigado ent ent aspas a documentar né então beleza você não vai documentar um sistema de crud básico que vai morrer porque realmente não faz sentido e vem com aquela ideia do Manifesto ágil mas quanto mais complexo maior a probabilidade de você ter que documentar né É Ah beleza por que eu tenho que documentar aqui eu trouxe uma lista muito básica mas poderia ter uma lista gigantesca de Porque que a gente deveria documentar principalmente aqui a gente falando de arquitetura de software né então primeiro deles onboarding de novas pessoas no time Acontece muito de
cada vez que tem um onboarding alguém tem que redesenhar tudo porque não tem documentado e sempre vai faltar um detalhezinho ou outro na nossa explicação a ideia lá do Bus Factor que basicamente ela fala sobre deixar a informação em poucas pessoas então se a pessoa sai da empresa se a pessoa né o ônibus passa por cima que que acontece a gente fica sem informação a gente perde aquele contexto né então a gente precisa ter o conhecimento compartilhado e não criar uma injeção de dependência de pessoas né dentro dos teus projetos facilidade na comunicação e discussão
então ah eu tenho que resolver um problema ten que implementar uma feature nova se tu tem uma documentação algo visual ali Vai facilitar a comunicação das coisas trouble shoot mais rápido é mais fácil mais simples de entender onde que pode estar o problema e bom por aí vai né Poderia ter uma uma lista gigantesca de Por que a gente tem que documentar E aí beleza aqui a gente poderia ter outras desculpas assim como a do Manifesto ali de Ah mas eu não vou documentar porque vai est sempre desatualizada minha documentação na maioria dos casos ela
vai est desatualizada em muitas situações mas mesmo assim você vai ter um Norte para on onde você deve ir né então é uma desculpa que já não cola tanto né É É o grande ponto mas em tudo são flores eh documentação é legal a gente tem que fazer mas a gente no meio do camin encontra muitos problemas nos fluxos e processos e padrões de documentação né o primeiro deles é a padronização cara é muito comum a gente tá discutindo uma solução um refinamento técnico por exemplo E no meio do caminho o pessoal misturar banco de
dados com nuvem com diagrama de fluxo e vai virando uma salada vira uma bagunça Total a gente não consegue focar no que realmente importa em resolver o problema então padronização é um dos grandes problemas e o outro é que numa mesma solução se tu pedir para pessoas do time desenharem cada uma vai desenhar de um jeito então cada um vai colocar conceitos diferentes para desenhar uma mesma solução de arquitetura né E aí pode pensar tipo cara o ML não resolve esse problema pra gente resolve o ML é legal resolve problema mas o ML tem um
grande problema que é a complexidade o ML na maioria dos casos ele é muito fácil de fazer a leitura mas muito difícil de fazer a criação de diagramas com o ML porque são muitas regras é regra do seta tracejada seta com losango na ponta seta com curva Cada coisa tem uma regrinha diferente e se torna muito difícil tu documentar algo que era para ser simples e aí começa a ter as gambiarras de cada um utilizar o uml do seu jeito e aí tu já viu que a bagunça tá tá feita né E aí vem o
grande ponto que é o assunto principal que é o C4 Model tá e a ideia do C4 Model é a gente conseguir padronizar e deixar em formato de boas práticas a documentação da tua arquitetura e a gente vai definir essa documentação em quatro camad diferentes e aí a gente vai est aprofundando nessas camadas tá para quem não conhece C4 Model rapidamente ele é é uma anotação uma forma de documentar as suas arquiteturas eh criada pelo Simon Brown eh se quiser saber um pouquinho mais a fundo tem vários pontos interessantes tem C4 model.com n então no
final vou mostrar alguns livros algumas referências mas quase tudo que vai precisar saber vai tá lá no c4m.com tá bom como eu disse a gente separa em quatro camadas E por que que a gente separa em quatro camadas tá o cara o criador do C4 Model ele se baseou num mantra o do Ben schneidman schneidman que diz que primeiro a gente dá uma visão Geral das coisas depois a gente amplia e filtra e em seguida a gente detalha sob demanda né Essa Ideia vem muito de exibição de de grande quantidade de dados mas no final
das contas também serve bastante pra gente quando tá relacionado à arquitetura tá esse aqui é o o link lá do artigo onde ele fala sobre visualização de grande de grande quantidade de dados tá então primeiro a gente dá uma visão geral depois a gente amplia e filtra e em seguida a gente detalha sob demanda tá a maioria dos casos eh temamos a minha experiência o pessoal parte para detalhar 100% do tempo e não detalhar sob demanda então e quais são essas quatro camadas do C4 né a gente tem a camada de contexto ou de System
conta que é muito comum ouvir a camada de contêiner a camada de componente e a camada de código então as duas primeiras contexto e contêiner vem da parte Deão geral lá da frase n do do mantra o de componente é o amplia e filtra e o de código é o detalha sob demanda Na Minha experiência na maioria dos casos eu acabo criando só essas duas camadas porque elas mudam menos dão menos problema não tem muita refatoração fica menos desatualizada mas a gente vai entender o por que eu geralmente foco nessas duas camadinhas tá e a
ideia dessas camadas é que ela elas TM uma hierarquia então elas vão entrando uma dentro da outra uma é um zoom da outra então se eu pegar o de contexto que é a mais de cima ela dá o zoom out no teu sistema dentro de um de contexto um diagrama de contexto eu posso ter vários diagramas de contêiner né e dentro de um contêiner eu vou ter vários diagramas de componente e dentro de um componente eu vou ter vários diagramas de código né então eu tenho algo mais alto nível para mais baixo nível importante todos
eles falando sobre a mesma coisa então a gente vai dando o zoom nas nossas camadinhas E aí começando pela parte de contexto a parte mais de cima principal ponto dela é a porta de entrada para Arquitetura do teu sistema e o público alvo aqui diferente geralmente do ML que é um público alvo mais técnico aqui a gente pode levar para discussão com pessoas não técnicas também vocês derem uma olhada aqui do lado depois eu vou dar um zoom mas aqui eu não tô falando nada sobre banco de dados sobre api sobre chamadas htp rest o
que for não eu estou dando uma visão de quais são as peças do meu sistema e como que essas peças se comunicam no final das contas tá E aí quais são as caixinhas que compõe o nosso diagrama de contexto né a gente tem a pessoa que basicamente é alguém que faz ou sofre uma ação no nosso sistema e ela basicamente vai ter um nomezinho bem sucinto ali de o que que é a pessoa e uma leve descrição de o que que ela faz naquele contexto então uma pessoa normal vamos ter o conceito de de software
System eh que basicamente é uma visão Geral de Quais os sistemas e aqui eu não tô falando de api aqui tô falando de um conjunto de apis né pensando no mundo de microsserviço hoje né então Quais os sistemas que a gente tem E aí é um nome né Como sempre nome descrição e descrição aqui ele tem uma coisinha um pouco diferente que ele muda a cor geralmente quando você tem algo voltado pro Azul pensando em C4 Model geralmente tá falando de um sistema que você tá desenvolvendo ou vai desenvolver e ins sinza é um sistema
que já existe ou um sistema externo tá então tudo que é azul é algo do contexto algo que tu tá desenvolvendo cinza é um contexto externo ou algo pronto a gente tem o enterprise enterprise boundary que basicamente é uma caixinha para agrupar os conceitos então ah eu tenho a caixinha do sistema bancário que é o nome da minha empresa e eu vou ter uma outra caixinha h de um outro sistema que a gente faz comunicação então a gente basicamente delimita as empresas pensando no enterprise boundary eh e nos outros a gente pode basicamente usar como
um contexto delimitado lá do nosso DDD também ele serve bastante tá esse é o grande ponto desse cara e a comunicação que é mais direto ao ponto impossível no diagrama de contexto então basicamente eu tenho que uma pessoa x com descrição Y ela usa o sistema nada de htp se usa via browser não aqui é só a pessoa usa a pessoa é notificada a pessoa eh recebe uma notificação o que for mas são coisas alto nível tá e aqui trazendo um pouco desse problema aí que é o dinheiros sa que é só um exemplo totalmente
fictício tá aqui eu tenho o meu enterprise boundary então que é o nome da minha empresa dinheiros sa eu tenho uma pessoa de B Office né que faz parte da minha empresa e é uma pessoa responsável por processos internos e eu tô dizendo que ela gerencia contas no sistema dinheiros sa né que é um sistema bancário responsável pelo controle de contas transferências bancárias e assim por diante né E aí fora do meu contexto eu tenho tanto a pessoa o cliente final que basicamente digo que ele gerencia a conta no dinheiros sa que é o nosso
sistema eu também tenho que meu sistema dinheiros sa ele faz a comunicação com alguns serviços externos né então se ele é cinza então external assistem então um de sei lá de leitura de ocr de documento poderia ser qualquer outro tipo de de sistema e também um sistema de notificação então eu tô dizendo que o dinheiro sa envia notificação utilizando o sistema de notificação e por sua vez o sistema de notificação envia a notificação para o cliente né Então realmente direto ao ponto a comunicação então isso aqui tu traria para discutir com teu PM com teu
po o que for e ele conseguiria entender esse contexto se por acaso a gente teria que começar a comunicar com um outro sistema de validação de dados de lá nome da mãe e documento né então é muito fácil trazer esse contexto para ela beleza depois do nosso contexto a gente vai dar um zoom e vai queir no diagrama de coner E aí como eu disse anteriormente ó um contexto pode ter vários contêiners aqui eu escolhi um específico pra gente dar o zoom que é o de abertura de conta por exemplo tá então beleza A gente
teve a visão geral do nosso contexto dinheiros sa e agora eu vou dar um zoom na abertura de conta e aí qual o grande ponto aqui é a gente ter uma visão já de arquitetura mesmo arquitetura do software Quais são as apis os apps e como que eles se comunicam qual vocêes usam htp não usam htp o que que eles utilizam para se comunicar então aqui a gente já tá dando um detalhamento técnico então automaticamente o nosso público alvo também vai mudar então vai ser mais focado em pessoas técnicas Dev dba q então pessoas que
entendem entendem de tecnologia falando um pouquinho dos quadradinhos que mudam em relação ao anterior eh antes a tinha um System Contex que ele só tinha uma descrição e um nome aqui a gente tem o conceito de contêiner E aí o nosso contêiner ele vai ter um uma descrição um um nome desculpa vai ter uma descrição aqui acho mas a gente já tá falando de que qual a tecnologia que aquele contêiner é feito não é contêiner docker tá pessoal é por acaso o nome ficou o mesmo tá mas não não estamos falando exatamente de contêiners docker
tá então eu tenho que é uma web api x feita em aspnet 7 agora asinet 8 né e um detalhamento do que ela faz ã a gente pode ter algumas variações de contêiner que não são obrigatórias Tá não fala nada sobre isso na na documentação do C4 mas o pessoal utiliza bastante que é utilizar um desenhozinho diferente para quando a gente tem um web app ou uma web application um site ou um aplicativo nativo né basicamente ali um exemplo de um app feito em Eos um e um front feito em vijs então tu pode utilizar
para facilitar a leitura do teu diagrama aqui a gente já entra também com o conceito de bancos de mesma coisa nome descrição e com qual tecnologia ele é feito é um mongo DB é um skl server é uma SQL detalhar ali fila tópicos e afins aqui tem um ponto de discussão se deveria utilizar ou não mas ele segue o mesmo padrão nome da fila tecnologia e descrição algumas pessoas não utilizam Porque fala que deixa mais complexo a leitura do teu diagrama porque tu tem alguém intermediário ali na minha experiência quando se tem uma arquitetura mais
orientada a domínio faz muito sentido você utilizar essa fila e colocar ela no meio do caminho ali para realmente entender principalmente se for algo que vai ser construído do zero então entender que vai ter uma fila com esse nome com esse objetivo Então se fo uma fila algo simples não é orientado evento talvez de para pular esse cara a gente o resto tudo igual pessoa sistema externo contêiner externo nada muda mas aqui pensando no nosso diagrama acho que esse aqui tá um pouquinho deixa eu ver se eu pego aqui para dar um zoom melhor para
facilitar a nossa vida diagramas ah contêiner de pegar pelo vs code aqui aí acho que consigo dar um zoom melhor coner esse aqui é é o código depois a gente vai ver sobre isso tá qu ml preview beleza Eh aqui a gente tem o as mesmas pessoas lá que é o cliente a gente tem o conceito de backoffice Mas como eu disse dentro dos dinos sa a gente tá focando só em onboard nesse momento né e eu tenho ali falando que ó o meu cliente ele acessa o meu App ou ele acessa o meu site
assim como o backoffice que só acessa o site então a gente sabe que o pessoal de backoffice não tem um aplicativo nativo por exemplo então isso já é um um ponto que consegue dar o zoom então tanto nosso site quanto o nosso app eles fazem chamadas para api utilizando htp Jason que é a nossa page on board feita em aspnet set né que é basicamente um sistema de gerenciamento de on board eu ten que esse apage de onboard Ela utiliza ali lei escreve dados no cas do redis utilizando ali o TCP que ela lei escreve
os dados também no mong DP que é a origem dos dados né que também ela faz o uso da nossa do serviço externo lá então agora eu já sei que aquele serviço externo é um api e é um API que recebe chamadas htp Jason ã tem também falando que a parte de onboard p enfiler essas mensagens para uma fila Rabbit MQ por exemplo e aqui nesse contexto era interessante falar quem consumia mas nem sempre vai ser tão importante para você mas basicamente dizendo que quem recebe ali o onboarding finalizado é o contas api aí também
toda a questão lá da da comunicação do sistema de notificação envia notificação via smtp e assim por diante então aqui a gente já tá falando de técnico arquitetura e comunicação das tuas apis e dos serviços realmente que compõe o teu sistema né Deixa eu voltar aqui deixa eu puxar adk Beleza então essa é a grande sacada do diagrama de contêiner e esses dois que eu mostrei até aqui geralmente são só os dois que eu costumo utilizar no dia a dia e é o que eu indico só utilizar no dia a dia tá mas em algumas
situações onde você tem uma complexidade nos fluxos Você vai precisar utilizar um diagrama de componente e esse diagrama de componente ele é mais próximo do teu código E aí então o público alvo é realmente quem vai desenvolver aquilo no final das contas um componente você pode entender como uma Lib externa ou um conjunto de classes num conjunto de métodos tá é um agrupado de coisas que fazem sentido estarem juntos tá a gente não tá falando de uma classe específica como um diagrama de classe ou um diagrama de fluxo tá falando de um conjunto de coisas
tá ã basicamente aqui então o nosso componente agora eu estou falando de mais detalhado antes eu falei ah eu tinha uma API de onboarding agora eu estou falando que eu tenho um Controller feito em aspin 78 que o papel dele é permitir o usuário cadastrar sua conta então eu dei mais um Estou próximo do código E aí aqui pensando né em cadastro e aprovação Então dentro do nosso Flux de onboarding aqui eu dei um zoom no componente de cadastro e aprovação e aqui eu tenho falando que o onboard site que é feito em anga né
que é um sistema normal continua fazendo chamadas htp para um Controller de cadastro feito em aspnet 7 e aqui eu não faço o uso de pessoa Ah eu posso fazer o uso de pessoa pode não tem problema nenhum na maioria dos casos a gente vai ver diretamente o ponto de entrada sendo o teu app ou a tua api tá para facilitar a comunicação então eu tô aqui falando que o meu o meu Fronte ali ele faz chamadas tanto pro cadastro Controller quanto aprovação contrer né eu também tenho que o meu App ele faz comunicação só
com o cadastro Então agora eu já sei que beleza eu sabia que oof não utilizava o app beleza e agora eu sei que pelo não existe nem a possibilidade de aprovar um cadastro tá então is é a grande sacada e aqui a gente vai ver muito o uso da palavra usa né então eu tô dizendo que a o meu aprovação Controller ele utiliza ele usa o componente de aprovação que é um componente um conjunto de classes que controla o fluxo de aprovação né que por sua vez utiliza o componente de análise de documentos que armazena
os dados no banco que utiliza componente de criptografia e assim por diante então aqui eu já estou pensando quase que como código e como que a gente pode resolver esse problema Por que que eu não uso esse cara porque assim como o teu código isso aqui pode mudar bastante então em quais momentos eu utilizaria isso aqui na prática quando eu tenho um algoritmo muito complexo para ser discutido né no num refinamento técnico por exemplo dentro do teu time aí faz super porque senão na maioria dos casos a gente vai entrar lá naquele problema de não
gerar valor e essa documentação no final das contas vai virar um custo né Não não e aí tu não vai conseguir sustentar e vai vir toda aqueles pontos que eu trouxe no início de Por que geralmente a gente não documenta os sistemas e as mentiras que a gente conta pra gente mesmo bom E aí eu falei muito eh da ideia do ML eu falei por que ele não era bom em algumas situações mas no final das contas o C4 Model e o ML eles vão andar de de mão dada no final das contas quando a
gente fala em diagrama mais focado em código então esse aqui realmente é um diagrama uml a última camada do C4 Model a gente tá falando de um diagrama uml mesmo diagrama de classe diagrama focado tel Ban com diagrama de fluxo E esse sim a gente tem que tomar muito cuidado porque ele muda ainda mais do que o nosso outro diagrama de componente porque ele tá realmente ligado com o teu código Raramente eu utilizo Tá mas tem seu lugar e tem suas aplicações no final das contas tá esse é o cara código mas assim eh o
C4 Model ele não é uma super complexidade tá porque no final das contas o que importa é mais a abstração do que tu tá fazendo do que anotação em si né Diferentemente lá do uml onde a gente tem uma anotação regras para criação muito complexas o C4 Model ele é muito aberto ele tem umas regras base que você pra seguir e a partir daquilo tu pode adicionar mais coisas como a fila que alguns usam outros não usam Mas tu tendo um bom título uma boa descrição e a identificação que tecnologia usa cara vai na fé
ele não te proíbe de fazer nada mas muito cuidado para não virar uma bagunça né então cria um sumário Zinho ali cria um bom título pro teu diagrama além dos teus quadradinhos também terem bons títulos tá então abstração mais importante do que anotação quando a gente tá falando de C4 Model tá e falando um pouquinho sobre ferramentas de O que que a gente poderia utilizar no nosso dia a dia ã uma delas é o Miro é o que utilizo boa parte do tempo tá utilizava nas outras empresas porque é o padrão o pessoal não tinha
tanto padrão de diagram code Mas ele tem uma biblioteca muito legal para utilizar C4 mod a gente tem o draw que a gente comentou Logo no início aqui que para mim é uma das Ferramentas mais incríveis de whiteboard tá existem aquelas outras como draw io e outras ferramentas no fundo no fundo quando a gente fala de C4 Model elas não são tão legais o ideal quando a gente fala de C4 mod é ter um whiteboard pra gente conseguir escrever eh colocar Car zinhos do lado e detalhar quando necessário e comentar quando necessário então ferramentas como
draw I às vezes não consegue resolver teu problema mas se for o padrão da empresa sem problema nenhum tá ã mas essas ferramentas esal draw Miro o que for ferramentas visuais de tela mesmo elas têm um grande problema que é a dor que eu falei lá no início que a gente eh usa como Bengala para se apoiar para não documentar que é como que a gente mantém atualizado Porque quanto mais longe do dia a dia do Dev menos aquilo vai est atualizado Ah se tem que entrar no Miro clicar em 10 arquivo e achar se
tá dentro do Google Drive dentro de X pasta cara quanto mais longe do dia a dia do Dev mais difícil vai ser de manter aquilo atualizado e uma das formas para tentar resolver esse problema de trazer para próximo do Dev é o conceito de Diagrama como o código diagram code que aqui vem a Grande Virada de chave do C4 Model e ele tem uma série de ferramentas aqui eu vou demonstrar duas tá mas inclusive o criador lá do C4 Simon Brown ele tem uma ferramenta proprietária dele lá e tal mas as duas que eu vou
trazer aqui principalmente a primeira que é o Plant ml ele já dá uma visão legal inclusive o criador do C4 indica mesmo ele tendo a ferramenta dele tá então as duas a mais comum do mercado é o Plant ml que é a que tá mais redondinha e perfeita mas a gente também tem chegando aí no mercado o merm ela ainda não tá tão perfeita assim a gente vai ver o por que eu não aconselho utilizar ela ainda no dia a dia mas quando ela tiver redondinha vai ser perfeito principalmente para quem acaba utilizando um da
vida tá pessoal então pensando aqui no plante ml se a gente procurar aqui ó PL uml e acessar o site a gente tem aqui online server server aqui ó aqui é uma forma não tão legal de criar eu só indicaria utilizar via Site se tem algum problema por exemplo com PN que eu sei que dá problema de vez em quando de tu usar local Mas é uma forma de visualizar via Site então eu vou pegar aqui o nosso diagrama de contexto ã esse aqui é o diagrama feito com a linguagem lá do Punch ml então
só vou colar lá para mostrar para vocês e depois eu explico ele ali direto no visual Studio code que que é cada coisa então basicamente tu vai colocar ali teu diagrama vai clicar ali em submit né e ele automaticamente vai pegar esse teu código que tu escreveu e vai transformar num diagrama aqui tu pode exportar para svg png até askart sempre tem umas loucuras mas é é liberado tá inclusive depois tu fica com um linkzinho que tu pode compartilhar com outras pessoas mas no dia a dia como eu disse quanto mais próximo deve melhor E
aí para isso a gente tem uma extensão no visual Studio code para trabalhar com Plant ml l então deixa eu descer aqui ó o nome dela é Plant uml tá então basicamente tu vai instalar a ferramenta e além de instalar ferramenta tu vai precisar instalar umas ferramentas no teu sistema operacional então aqui na parte de baixo que é o Plant uml em si tá mas aqui na parte de baixo ele ensina como que tu pode instalar em cada sistema operacional e quais as dependências necessárias para fazer essa biblioteca rodar Cara eu já instalei no Mac
no Linux e no Windows e foram todas muito simples de utilizar então é basicamente pegar o tutorialzinho copiar e colar no terminal e ser feliz tá não não tem muita dor mas na prática como que é estruturado tá Não não vou começar do zero senão a gente ficaria um bom tempo aqui escrevendo o código Mas quais são os passos que a gente tem num Diagrama como o código no Plant ml tá a gente tem ali o nosso início falando que a gente tá iniciando um diagrama ali com Plant ml a gente tem os includes que
basicamente esses caras aqui são extensões do plante ml então desenhos prontos que alguém criou que tu pode importar são extensões na prática aqui eu importei os três Tá mas ah eu vou fazer só o diagrama de contexto beleza poderia manter só do só o includ diagrama de contexto esses caras aqui eu mandar fora né inclusive se eu quiser comentar uma linha é aspa simples tá não é barra barra não é hashtag aqui no P ml aspas simples Ah aqui alguns pontos só em relação ao layout então layout com legendas que basicamente Como eu disse pode
criar coisas a mais no teu plantil ml o importante tu ter uma legenda e uma descrição Legal então se eu coloco o layout com legenda ele coloca aqui exatamente o que que é cada cor O que que significa que um componente container então ele já traz isso pronto para não precisa escrever essa legenda na mão tá um título então ele é um System Contex do dsa ttzinho nada demais e aqui eu tenho lá o meu enterprise boundary então tudo que fica dentro me enterprise boundary eu vou colocar dentro dele olha hora hora a hora né
então para criação eu falo ó eu tenho enterprise boundary essas variáveis esses nomes aqui tem tudo na documentação se botar C4 Model plch ml tem um github muito completo então eu tenho ó o enterprise boundary que o nome da variável então sempre o primeiro parâmetro é o nome da variável e o segundo nesse caso é uma descrição do meu enterprise Bound E aí eu tenho que dentro do meu enterprise b então abri e fechei Chaves aqui eu tenho duas coisas eu tenho um sistema e uma pessoa então o meu sistema eu digo que o nome
dele é dinheiros o nome da variável dele é dinheiros a gente já vai ver o por que a gente usa essa variável aí tá aqui o nome dele dinheiros sa e uma descrição e a gente tem uma pessoa dentro do enterprise bound que é o pessoa de backoffice né tá ali a descrição backoffice e qual a descrição objetiva dela Aí como eu mostrei anteriormente a gente também tem ali a questão dos dois sistemas externos e o de documentos né que é OC rpi e o nosso sistema de notificação além do nosso cliente tá Eu geralmente
eu crio toda a estrutura na parte de cima e logo depois eu crio os relacionamentos não é obrigatório tá pode criar a estrutura e o relacionamento ali na ordem que você quiser mas no final o relacionamento ele gente só coloca ali a palavrinha ali real de relacionamento e eu tô dizendo ali que o relacionamento é entre cliente e dinheiros então eu tô dizendo que cliente gerencia sua conta no dinheiros então se torna muito fácil de ler então que backoffice gerencia também contas no dinheiros e dinheiros Vale documentos nos documentos dinheiro notifica e assim por diante
então o relacionamento se torna fácil de ler Claro além de os outros pontos disso aqui estar versionado né então eu consigo entender Qual foi a evolução do meu sistema porque é um código como qualquer outro tá E aí para eu visualizar como eu mostrei anteriormente eu aperto control shift P né Eh Ou Command shift P se tu tiver no no Mac e ali tem ali ó Punch ml eh preview Cent diagram ou outd se eu não me engano no no Windows E aí ele vai processar ele vai utilizar aquelas ferramentas acho que é o datav
se eu não me engano a ferramenta que ele utiliza por debaixo dos panos mas ele vai utilizar para mostrar e gerar o png tá Inclusive tem as opções de você gerar via PDF e assim por diante isso aqui funciona muito bem é legal mas dentro do teu github é muito difícil de visualizar porque a pessoa vai querer entrar no teu repositório abrir e ela só vai ver um monte de diagrama ela não vai ter uma prévisualização até existem formas de resolver esse problema tá mas são quase uma gambiarra no final das contas tá ã deixa
eu pegar aqui o exemplo se eu não me engano é nesse repositório doc Ó você tem context esse aqui foi num num projeto que eu fiz h no passado tá E qual é a gambiarra que eu tive que fazer para conseguir no momento que editar o meu diagrama deixa eu ver se foi nesse aqui só para confirmar pessoal ou se não foi no outro projeto Ah esse aqui é o da imagem Então deixa eu pegar o outro aqui não é nesse aqui rapidamente foi nesse cara aqui se eu não me engano beleza contexto aqui System
Contex para eu conseguir exibir esse diagrama em tempo real de tipo editou o arquivo Plant ml ele exibe atualizado no Git Hub eu tive que fazer uma chamada lá pro Plant uml Basic ente passando qual é o endereço do meu arquivo Plant ml qual é o problema disso Isso só vai funcionar se teu repositor for público né senão a tua aplicação lá do Plant ml não vai pegar então é muito legal mas ainda tem essa deficiência pensando em github de uma forma fácil de alguém abrir o repositório sem precisar baixar sem precisar abrir o plantil
ml server conseguir enxergar o teu diagrama né então aqui eu fiz uma bela de uma gambiarra funcionou mas não é o melhor dos mundos E aí vem o grande ponto da outra ferramenta que a gente conversou eh também na na outra Live lá sobre documentação sobre arquitetura que é o mer Mind que ele também vem com a ideia do Diagrama como código e o merm ele tem um detalhezinho a mais que a gente não precisa fazer essa gambiarra toda para exibir o diagrama no teu github por exemplo mas assim Mind deixa eu abrir ele aqui
é tem que tomar muito cuidado como eu disse porque tá em Beta do Beta do Beta do Beta essa parte de C4 Model e merm mas olha olha que interessante a mesma sintaxe do Plant ml eu consigo reaproveitar no mer Mind então eu consigo pegar o meu diagrama do Plant ml dar um control c colar no mer Mind e ele vai funcionar porque até eu até prefiro utilizar ele hoje em dia tem um plugin também pror devops L sim a tem várias ferramentas na minha empresa passada a gente tinha um sistema de dock de markdown
que gerava um site que também conseguia ler mer Mind abria o bloco de código mer Mind e ele já renderiza para ti então é uma ferramenta muito top tá E aí pegando aqui ã mostrar para vocês como que funciona então eu vou pegar aqui diagramas evento eu tenho só um um diagrama de contexto aqui vazio e vou colocar ele para editar Beleza então eu vou abrir aqui o como se eu fosse digitar um bloco de código só que ao invés de botar a linguagem lá por exemplo Ah seria ser Sharp ou ou algo do tipo
eu vou escrever como mer Mind tá E aí eu não vou não vai ter a questão dos imports não vai ter nada do tipo em relação ao C4 Model ao Plant ml desculpa basicamente tu vai falar que ele é um C4 context E aí o resto tu vai pegar exatamente igual o teu diagrama tá então deixa eu copiar aqui já direto pra gente facilitar a vida então eu continuo tendo lá o meu título Meu Enterprise meu sistema externo minha pessoa e os meus relacionamentos então eu não tive nenhuma dor de cabeça não precisei mudar nada
né O único problema de ele estar em Beta opa pera aí que acho que escrevi errado aqui Ah escrevi Mind errado por isso que ele não rizou mas quando eu clicar em preview ou quando eu comitar Isso ele já vai gerar uma telinha bonita ali para mim visualizar o meu diagrama Então sempre que eu editar o meu markdown automaticamente quando acessar o github ele vai exibir o grande problema desse cara é que quanto mais complexo o teu diagrama mais difícil a leitura Ah então por isso como eu disse ele tá no Beta do Beta então
é difícil de ler alguns pontos do teu sistema porque ele ainda não tá de uma forma responsiva né então esse aqui até no caso daria para para ler dá para entender mas se eu pegar um outro exemplo aqui por exemplo diagrama de contêiner deixa eu ver se esse aqui vai funcionar certinho Deixa eu subir aqui aí peguei o código aqui do diagrama de contêiner espero não ter feito nada de errado beleza então agora já tá muito mais difícil de ler porque uma linha vai passando por cima das outras mas assim ferramenta para deixar no radar
que assim que ela tiver mais estável cara plante ml lá um abraço para ele mas o merm vai ganhar inclusive dá para utilizar o merm existe extensão pro merm pro vis Studio code assim como tem Plant ml E se eu não me engano do mer a gente nem precisa instalar essas ferramentas a mais igual a gente tem no Plant ml tá esse é o o grande ponto Ahã Beleza então deixa eu voltar para esse cara aqui ã E aí algumas dicas tá de de livros ã os dois são do criador do C4 Model eh do
Simon Brown o primeiro dele é software guidebook ã cara esse é para tu ter uma visão geral sobre documentação sobre níveis de documentação então eu faço indico demais esse cara aqui principalmente e do outro a gente tem o do C4 Model maior parte das coisas que tem no livro de C4 Model tem lá no site do C4 também tá então tem algumas coisas mais históricas mais um mais detalhado ali mas tudo que tu precisa saber sobre C4 tu vai conseguir diretamente no site tá então mas fica aí a a a dica desses dois livros aí
que são tops demais eh mas no final das contas ali por onde que a gente começa entendi do C4 entendi toda essa mágica Então a partir de amanhã eu já saio documentando todas essas quatro camadas no meu sistema bom não cara primeira coisa verifica se o teu sistema tem um markd legal dizendo o que que ele faz Qual é a ideia do sistema se tu tiver um markdown legal ali no teu sistema rme legal cara começa criando diagrama de contexto começa devagarzinho Não precisa tu já criar todos uma vez só cria diagrama de contexto e
isso vai trazendo essa cultura de documentar de pouquinho em pouquinho pro teu time no final das contas Tá então não saia loucamente documentando tudo até porque no final das contas se a tua documentação não for usada não for lida ela vai ser só um gasto né então né a ideia principal lá é que e a documentação mais o teu código no final ela tem que ser mais barato que apenas o teu código né o grande é o grande ponto de entender o Quando que o quão necessário é para você no dia a dia essa documentação
né cara dá o primeiro passo começa a documentar as coisas começa a criar essa cultura dentro da tua empresa dentro da tua equipe ali que vai mudar bastante a tua forma de ver e resolver os problemas beleza pessoal acho que a ideia principal era trazer esses pontos aí Se tiverem dúvidas podem mandar no chat que a gente vai vai respondendo aí beleza show de bola ó temos um comentário aí do André sempre dei muita importância para documentação mas sempre temos dificuldade para mantê-las é realmente é difícil é uma meu eu acho que a gente tem
que ser uma Cultura né que a gente tem que implantar dentro da nossa organização para poder ter sempre uma documentação um passo a passo porque hoje em dia o que eu vejo de dificuldade não é você fazer as coisas os softwares e as aplicações mas é ter ali uma de fato uma documenta S um código que outras pessoas consigam entender consigam entender os processos da sua empresa né e a gente só vai conseguir isso a partir de documentações de né de de de materiais ali internos para as pessoas conseguirem eh se orientar em relação a
isso né até através de código até a mesmo que eu não tenha uma documentação uma documentação mais formal mas ter um código que realmente consiga outras pessoas hoje a nossa a maior dificuldade é fazer código que outros desenvolvedores consigam entender né Então tudo isso faz parte de uma cultura que a gente precisa ir se habituando ali e se reeducando né código a máquina consegue entender até com até 0 E1 é se a gente souber programa O que é o que na verdade o que ela faz ó o Lucas comentou aqui vocês indicam o uso de
C4 builder para criação de estrutura Inicial C4 builder que que seria não agora não conheço também não ver4 Builder Ah é uma é uma ferramenta também assim como nunca utilizei tá mas é uma ferramenta assim como bch ml e outros cara funciona legal Inclusive para quem é do dtnet dá para tu escrever diagrama C4 com dnet tá então tu escreve um código em dnet Chama as classes ali e no final das contas ele gera o diagrama para ti ã Como assim ferramenta é gosto Tá então não não tem muito muito mistério em relação a isso
mas é indicaria show de bola ó a galera aí tá curtindo bastante aí ó top demais obrigado por mais um conteúdo top parabéns pelo conteúdo cheguei tarde mas irei rever eh parab Parabéns Cristiano João Paulo aí ó mandou parabéns a galera Curtiu bastante aí top top sempre sempre dei muita importância paraa documentação mas sempre temos dificuldade para mantê-las eh C4 só venho só conhece carro bom ai ai mas é isso aí pô show de bola hein bem legal mesmo tem uma pergunta aí do José Silva H ele questionou aí se tem alguma extensão para ISO
Studio 2022 para ves cod eu sei que tem extensão né eu a extensão a extensão para mermaid resolve isso né Até onde eu sei já já usei ela bastante mas pro visual Studio em si eu não lembro de ter visto nada viu É também visual Studio ide não não conheço Inclusive acho que talvez seria até bem pesado de fazer o ves code acho que é é até o mundo ideal ali para criar esse tipo de coisa hoje em dia hoje em dia eu diria que eu desenvolvo com visual Studio V code aberto acho que bastante
gente faz isso ele perguntou ali bou outra pergunta quais extensões você usa para vest code eu utilizo essa aqui do Plant ml tá eu sei que tem uma também por mer Mind acho que eu não tô com ela instalada aqui no momento mas eu sei que tem também é uma ferramenta muito boa ah tá aqui ó a outra que eu utilizo para ver visualização do markd markd preview Mind supor que uma ferramenta muito então se eu pegar um markdown eh aqui tem um diagrama de contexto ele consegue fazer a visualização em geração igual ele faz
o github através dessa outra extensão do markdown preview do merm tá tem extensões também que ele lê o diagrama e gera você consegue exportada aí para para um um png né então de repente sei lá você monta um diagrama você tá com um cliente com alguém que você tá dando consultoria você exporta coloca no e-mail lá o diagrama e já era exemplo do mar D um preview ele funciona Igualzinho não tem os operadores ali para dar zoom e tal mas ele funciona também de uma forma bem simples pode repetir quais extensões usa para vs code
Ó essas duas preview eh mer Mind suort tem a outra que também não que é para fazer sem ser com markdown né para fazer diretamente o código do mer Mind e a outra aqui do pl ml são as as duas Ó o Lucas comentou parabéns pelo conteúdo importante ter essa possibilidade de documentação versionada facilita a colaboração a colaboração é exatamente aí a gente como é é um texto né o markd é um texto não deixa de ser um texto a gente pode eh versionar ela utilizando aí o próprio Git né para isso o José Silva
muito obrigado agradeço sempre por ouvirem sua audiência a gente quer que agradece aí a galera aí que tá sempre engajando aí com a gente aí participando trocando ideia aí e isso que é importante aqui pra gente tá pessoal eh legal o Paulo comentou aqui ó apena que o mame merm não estava renderizando na Wi Git não o devol só em um deles não entendi muito bem não será que é algum bug algum problema Você entendeu aí Renato então eu tive eu tive um problema não conseguia no no no markd lá do do devops daí eu
acabei nem vendo depois eu vi isso outro dia ele não renderiza no markd do do github ele já faz isso automaticamente Ah legal mas eu acho que tem jeito de resolver só eu só não cheguei a a ver definitivamente isso tava meio na na pressa bacana E aí pessoal perguntas acredito aí Que no próximo mês a gente não vai ter mais a gente vai dar uma pausa nesse próximo mês né Renato sim mas a partir de Janeiro aí estaremos novamente aqui no canal trazendo mais conteúdo aí pro pessoal que segue a gente a gente agradece
aí de coração aí a todos que participaram conosco aí esse ano aí eh compartilhando interagindo participando aqui conosco tá mandando dúvidas assistindo aqui os conteúdos tá eh isso aqui que de fato faz acontecer aqui o o o o o canal trazer esse conteúdo aqui para vocês tá a gente agradece aí pela participação de todos vocês aqui esse ano bacana e a partir de Janeiro de 2024 a gente vai estar aqui novamente aqui na primeira semana já trazendo conteúdo novo aí trazendo novos convidados beleza e de verdade aí pessoal Muito obrigado a todos aí pela participação
aí nesse ano show de bola valeu aí pessoal para todo mundo aí que que acompanhou as lives aí em breve no que vem comecinho do ano a gente tá de volta aqui no no na prática também eventos presenciais né a gente já fez aí uns C ano a gente começou é é que vem a gente vai ter mais alguns eventos presenciais aí e obrigado aí quente Cristiano aí também por participar aí conosco aí ano que vem a gente combina mais algum conteúdo aí Alguma Live estamos junto Valeu pessoal valeu valeu valeu pessoal até mais valeu
grande abraço [Música] Y
Related Videos

1:00:02
C4 models as code - Simon Brown - NDC Oslo...
NDC Conferences
28,397 views

1:54:07
Live #86: Azure + Grafana - monitoramento ...
Azure na Prática
610 views

2:24:27
Documentando arquiteturas na prática com C...
Full Cycle
24,032 views

8:48
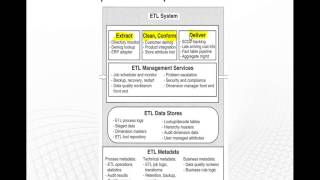
O que é ETL?
Viviane Ribeiro
21,651 views

2:11:09
Webinar: Proteção e Mitigação de Ataques DDoS
GDGCast
154 views

2:10:00
Kubernetes Crash Course: Learn the Basics ...
KodeKloud
953,303 views

22:20
Esqueça a documentação textual e conheça o...
Technologiká
14,907 views

50:38
Docker Tutorial for Beginners
mCoding
37,986 views

48:21
DDD (DOMAIN DRIVEN DESIGN) NA PRÁTICA
Bruno Brito
11,667 views

14:24
194 - Diagramas de Arquitetura de Software...
Otavio Lemos
19,628 views

2:16:02
🚀 Descubra como Criar sua primeira Startu...
Pedro Nascimento
31 views

35:32
UI Components x CSS Frameworks - NO QUE DE...
Mateus Meneses Dev
15 views

25:20
EVENT STORMING - DOMAIN DRIVEN DESIGN, EVE...
Arquiteto das Galáxias
20,701 views

1:12:47
Build Better Apps with .NET Aspire - Compl...
James Montemagno
10,185 views

43:44
TaaS Talk Desvendando o Poder do Testing...
Better Now
10 views

2:17:34
Learn Blazor: Build an Inventory Managemen...
Frank Liu
24,817 views

5:56
C4 Architecture Model | Tech Primers
Tech Primers
43,416 views

12:51
UML é subestimado por programadores
Lucas Montano
42,701 views

19:10
40 Years Of Software Engineering Experienc...
Continuous Delivery
73,708 views