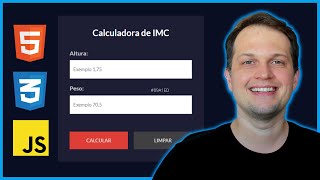
Como fazer uma calculadora de IMC RESPONSIVA com HTML, CSS e JavaScript
35.42k views5491 WordsCopy TextShare

Larissa Kich
Olá pessoal!
Nesse vídeo vou te mostrar como fazer uma calculadora de IMC responsiva utilizando HTM...
Video Transcript:
Oi eu sou a Lari e nesse vídeo vou te mostrar como que eu fiz uma calculadora de IMC usando HTML CSS e java script então aqui primeiro eu vou te mostrar como que ela funciona então aqui eu vou colocar o meu peso 50 kg e a minha altura que é 1,55 e ao clicar em calcular ele vai te mostrar o teu IMC o meu é 20,81 E conforme o teu resultado ele vai te mostrar se tu tá dentro do Peso abaixo ou acima dele aqui a gente também tem um link que vai levar a gente para outra página aonde mostra mais informações sobre o IMC a nossa calculadora ela também é responsiva então agora eu vou te mostrar como que ela ficaria numa versão mobile eu tenho aqui essa extensão que é de visualização móvel Então ela te ajuda né a visualizar como ficaria o teu site na versão mobile E tu também pode vir aqui no canto pode trocar e escolher qual dispositivo tu quer então vamos lá para o vídeo para começar esse código e fazer essa calculadora aqui na tela inicial eu vou criar uma pasta e eu vou chamar de calculadora e Mc vou também abrir o meu vs code e arrastar essa pasta para dentro com o vscold já aberto eu vou começar a preparar o ambiente primeira coisa que eu vou fazer vai se criar uma pasta chamada access então eu vou colocar aqui uma pasta de CSS outra pasta que vai ser o JS e mais uma pasta que vai ser a images com as nossas pastas criadas vamos começar a criar os arquivos então primeiro eu vou criar o Index Esse é o indexponto HTML ele vai ficar fora do Access agora eu vou criar um Style ponto CSS e esse Style ele vai ficar dentro da pasta CSS e em GS vou criar o script ou ponto GS aqui dentro de imagens eu vou mostrar para ti como é que tu pode fazer para ter essa imagem também o site onde tu pode encontrar a imagem é esse aqui ó eu vou deixar ele aqui na descrição e para ter essa mesma imagem que eu tenho vocês podem ver aqui e pesquisar por ela pode escrever Help vai ser essa aqui ó tem que dar uma procuradinha aqui ó se vocês pesquisarem por personal trainer também vai aparecer aí para baixar ela eu sempre baixo em svg Então é só clicar aqui só que antes a gente vai mudar a cor dela a cor que eu usei ela é esse Verde aqui ó eu tenho o código aqui copiado eu só vou colar ele aqui é 16 a 34 a esse verdinho aqui aí com a cor já escolhida aqui já trocado né só vem aqui baixar aí depois de baixar ela é só arrastar para dentro da pasta images agora com a imagem aqui dentro eu vou trocar o nome dela né eu vou renomear para ficar um pouco mais fácil de depois colocar ela no nosso código eu vou chamar ela de ilustration agora que nós já temos todos os arquivos necessários para fazer esse projeto vamos lá começar a fazer o HTML eu vou também executar o arquivo então para isso eu vou clicar com o botão direito em cima dele e abrir com o Live server e para ter o Live server é só instalar ele nas extensões só pesquisar por Live server que tu já encontra ele então aqui eu vou dividir a tela no meio para ficar um pouco mais fácil de ver então vamos lá fazer o HTML ou clicar no ponto de exclamação e vou dar um enter e ele já vai vir esse HTML padrão para nós Vou trocar aqui a linguagem vai ser pt br e o nome do documento que vai ser calculadora de IMC também já vou colocar um link para o CSS então o link aqui o caminho que tá o nosso CSS Então acesse CSS está aí o ponto CSS e daí quando a gente for fazer o CSS ele já vai estar aqui então vamos lá para dentro do Body vou colocar uma tag Man essa tag Man ela vai ter o ID de container dentro desse container vai ter uma sessão uma section Essa section ela vai ter o ID de MG e dentro dela vai ficar a nossa imagem né a nossa ilustração usbg para usar o svg é como qualquer outra imagem Então é só colocar a tag IMG e aqui em src o caminho para essa imagem então acertos svg abaixo desse section a gente vai colocar outra section e ela vai ter o ID de calculator dentro da section a gente vai colocar outro tag que vai ser a forme aqui em Action eu não vou colocar nada então eu vou apagar ele e ela também vai ter uma ID e o ID dela vai ser porme dentro do forme vai ter um H1 ele vai ter o idyto vai ser o nosso título da calculadora e eu vou escrever calculadora braço e Mc dessa forma abaixo do H1 eu vou colocar uma div e ela vai ter a classe de input braço Box Primeiro vou começar colocando uma Label e essa primeira lei bom vai ser for wait porque vai ser o peso e aqui eu vou escrever peso em Kg abaixo da Label eu vou colocar outra div e essa outra dívida vai ter a classe de input tirar sufield e dentro dessa give eu vou colocar um ícone e para colocar os ícones eu vou usar o fonte osso e como que a gente usa ele vou pesquisar aqui no navegador fonte osso CDN e clicar nesse primeiro link aqui depois resolve em copylink tag e colar ele aqui em cima eu coloco sempre abaixo do nosso CSS dessa forma a gente já consegue usar os ícones que ficam disponíveis para nós então eu vou abrir aqui o fonte e pesquisar pelos ícones que eu quero o primeiro vai ser de wait e vai ser esse aqui ó e clicar aqui em cima que ele já vai copiar essa tag para nós e colar ela dentro dessa dica aqui abaixo dele a gente vai colocar o nosso input ele vai ser Type Number e o Wide dele vai ser o ente e também vou adicionar aqui um recorde que ele vai ser obrigatório depois quando a gente entrar no java script eu vou explicar um pouquinho melhor sobre isso aqui embaixo vou colocar um spam E dentro dele vou escrever kg dessa forma nosso primeiro imposto está pronto a gente pode copiar essa de toda aqui e colar embaixo para fazer agora a altura então aqui eu vou trocar para a altura em metros aqui em watch eu vou mudar para High assim vou copiar esse Hit aqui e vou trocar aqui no ID também e aqui no spam eu vou escrever m e eu vou querer outro ícone esse ícone aqui ele vai ser uma régua essa primeira régua aqui ó vou copiar ela e vou substituir esse ícone que a gente tem aqui dentro do forme agora só falta adicionar um botão então aqui eu vou colocar boto e o ID dele vai ser calculante E dentro dele eu vou escrever calcular aqui abaixo do forme mas ainda dentro dessa section aqui eu vou colocar uma outra dívida e essa outra div ela também vai ter um ID que vai ser de infos dentro dela vai ter outra dívida que vai ter o ID de result dentro da divi Resort eu vou colocar outra dívida e ela vai ter de BM que é IMC em inglês dentro do bmi eu vou colocar um spam e ele vai ter o ID de vela aqui eu não vou escrever nada porque ele só vai aparecer já com valor isso a gente vai fazer com Java script e outro aqui embaixo que vai estar escrito seu IMC e abaixo do BM eu vou colocar outra dívida que vai ter o ID de scription e também dentro dela vai ter um spam só que não vai aparecer nada né não vai estar escrito nada por enquanto agora só falta o mar que eu vou colocar embaixo do result Então vamos lá vou colocar uma dívida e ela vai ter o ID de more info e dentro dela vai ter uma tag a que vai levar a esse link aqui ó para encontrar esse link aqui vocês podem pesquisar por saúde bem-estar mundo educação e Mc E dentro dele eu vou escrever mais informações sobre o IMC e abaixo disso eu vou colocar outro ícone Vou pesquisar aqui por link e vai ser esse aqui ó vocês podem pesquisar por esse nome que também que vocês encontram ele copiar ele e colar aqui agora o nosso HTML ele tá pronto vamos lá fazer o CSS com o nosso arquivo CSS aberto eu vou importar uma fonte para isso eu vou acessar o Google fotos e pesquisar pela fonte Pops clicar nela e selecionar dela que eu quero os estilos dela né eu vou usar o Sem o sem normal ou 200 ou 300 ou 400 e o 500 e nenhuma delas com o italic vou vir aqui no canto direito e clicar em ver o seu like de Families clicar nessa opção aqui Import e copiar esse arroba aqui ó e colar nosso SS agora a gente já pode usar essa fonte aqui até mostra para vocês como que vocês podem usar ela né eu vou copiar isso aqui também voltar aqui eu vou colocar um asterisco que ele vai pegar todos os elementos né todas as tags que a gente tem e vou colar aqui dentro aquele fonte Family que eu copiei que a nossa fonte ela já vai funcionar vou zerar a margem e o padding então margem zero e pede zero para tirar todos os espaçamentos padrões e também vou colocar um box sizen border Box dessa forma agora eu vou ver para o body e nele eu vou colocar um display flexing Center um Justifique com tente Center também uma largura de 100% malist e uma de sem VH também vou adicionar um background color e a cor vai ser 18181b essa cor aqui depois do Body estilizado eu vou customizar o container o que que eu vou fazer nele vou adicionar um display Flex para os elementos ficarem um do lado do outro também vou adicionar um online Center para eles ficarem centralizados e um Gap para colocar um espaçamento entre eles de 3. 5 vou diminuir também o tamanho da imagem né para ficar um pouco melhor de ver e para ficar um pouco mais bonito também então vou colocar hashtag MG e MG e vou colocar uma largura de 31 agora a gente já pode começar a customizar a calculadora né então eu vou colocar aqui hashtag calculator vou adicionar também um display Flex para ele não ficar lá do outro assim eu vou adicionar um Tex Direction de colo Então flakes Direction de colo um GAP de dois para dar esse espaçamento um pé de dois em também e a cor do texto ela vai ser de F8 f a FC também vou adicionar um background color e ele vai ser de dois seis dois seis agora só falta o border radios então border radios de oito pixels o fundo da nossa dívida ele tá pronto Agora eu vou mexer no forme para dar um espaçamento aqui ó então aqui eu vou colocar a hashtag forme vou adicionar um display Flex um Flex Direction de Colon e um GAP também de dois sem ó bem melhor agora vamos para o título Então #taito vou aumentar o tamanho da fonte com fonte size e vou colocar dois pontos 25 e eu quero fazer essa linha aqui embaixo né para isso tu pode colocar um After Então vou copiar ali o #ty vou colocar dois pontos dois pontos After para posicionar essa linha aqui no tyle tem que colocar um position relative e aqui no tyle After tem que colocar um position Absolut dessa forma ele vai ter um contente conteúdo de vazio não bota aqui aspas vai ter um background color de 16 a 34 a agora vamos fazer ele aparecer né vou colocar uma largura de oito Rem e uma altura uma rate de três pixels só preciso agora posicionar ele para ele ficar no lugar certo para isso eu posso botar um botão zero e um left uma esquerda né de 0 também vai ficar aqui embaixo e também vou adicionar um border rages G3 pixels dessa forma agora eu vou utilizar a Label para isso eu vou colocar ponto em pote traço Box espaço Label vou colocar um fonte size de um ponto um e também mudar a cor para hashtag CBB 5e e também vou mudar o front White Então vou colocar um fonte wait de 500 agora eu vou customizar o impossifield Então vou colocar aqui em pote de traço Field vou colocar um display Flex um alien um just fly content Space between um background color de hashtag 3f 3f 46 também vou colocar um pé de 0. 3 de 3 pixels e uma margem top de três pixels também assim agora eu vou mexer no spam e no ícone então para isso tu pode copiar que o input Field coloque embaixo e escrever spam dá um control D antes daqui eu vou colocar uma vírgula e vou trocar o spam de baixo por um I que vai ser o ícone vou mudar a cor dele também a cor dele vai ser CB essa aqui ó CB D5 E1 já tá sugerindo ela para mim aqui pode colocar também uma fonte size e esse fonte size ele vai ser de um ponto três ele também vai ter um pad esse padim vai ser de 0.
6 e um rei agora eu vou customizar esse input aqui eu vou colocar o ponto em pote Field e do lado vou escrever em boot vou colocar um background color de transparente e tirar aquela borda ali então Border a largura dele vai ser de 100% ou aumentar o tamanho da fonte Então vai ser fonte size de um ponto três em e a cor que está aqui dentro ela tá preta eu quero colocar a Branca então aqui em color eu vou colocar essa aqui ó também vou colocar um pé de esse pé de ele vai ser de 0 e 0. 5 desse jeito e eu quero tirar essa seta que aparece aqui para isso eu posso copiar esse ponto em Ponte fio de colar aqui embaixo e colocar dois pontos dois pontos traço web kit braço alta Spin botão esse aqui colocar um vírgula control d e no lugar de alter é Inner cima e o de baixo basicamente e colocar que a aparência dele a piercing ele já não vai mais aparecer só que tá vendo que tá vindo essa borda meio estranha quando a gente clica Então vou tirar ela também colocar aqui o nosso empotifield 2 pontos focos e colocar aqui o outline dele é mano porque isso não é uma borda é outline vou customizar agora o botão Então vou colocar a hashtag calculate colocar um border um fonte size de um ponto 25 uma fonte de bold um background color Daquele mesmo Verde 16 a 34a a cor dele vai ser o F8 f a FC vou adicionar um pad esse pad vai se de 0. 5 e 0 vai ter também um borders de três pixels e um cursor Pointer agora eu vou customizar o resultado só que agora ainda não vai dar para ver ele só depois que a gente mostrar se vocês quiserem podem ir lá no HTML adicionar alguma coisa aqui para vocês verem como vai ficando vou até fazer isso aqui ó para ficar mais didático né Vou colocar aqui o valor qualquer e aqui também primeiro eu vou deixar aqui depois eu vou tirar isso ó aqui eu vou colocar no Resort um display Flex um GAP de dois online Center um border top de um pixel Solid #fff 34 e também um padding de 0.
7 cinco han e zero agora eu vou aumentar um pouco aquele número ali né eu vou colocar aqui hashtag bmi um display Flex Center Black Direction de colo e fonte size de dois pontos 25 correntes só que eu quero diminuir a fonte desse aqui de baixo então para isso eu posso pegar OBM last shield o spalest child porque tem dois spas aqui dentro do HTML né eu posso pegar o último basicamente então para isso eu vou colocar aqui bmi spam 2 pontos o leste challer eu vou dizer que a fonte size dele é de 0. 875 875 porém e também quero mudar a cor Então vou colocar um color de hashtag cd5 é um Eu também quero ajeitar a largura da descrição para quando o texto ele ficar muito grande ele tem uma largura fixa né para ele não ficar aumentando o tamanho da nossa divide eu vou colocar um hashtag description e vou dizer que a largura dele é o hit dele é agora só falta customizar o morinfo a cor que vai alterar do verde para o vermelho a gente vai fazer com JavaScript só que a gente vai criar as classes aqui no CSS mas eu vou mostrar isso depois para vocês quando a gente ir para virou alterar que o morinfo então aqui embaixo eu vou colocar hashtag humor info vai ter um tag online de Center um border top também esse border top ele vai ser de um pixel Solid e aquele mesmo hashtag fff entre quatro e também um pé de um top de 1. 5 agora Vamos alterar esse link aqui então vou colocar esse morinfo de novo e ao lado dele vou colocar lá a cor dele vai ser aquele mesmo verde e eu quero dar um espaçamento entre esse ícone aqui ó tá muito colado para isso eu vou colocar um display Flex um just fly contente Center uma lá e na item Center também agora que eu parei para pensar que eu nem preciso desse teste online aqui ó que isso aqui já vai fazer esse trabalho e para dar aquele espaçamento que eu tinha dito antes é só botar um GAP de 0.
6 em ou diminuir um pouco a fonte e essa fonte ela vai ser de 0. 875 corrente desse jeito tirar aquela linha de baixo Então vou colocar um text decoration de Nan Agora que eu vi que aqui eu coloquei um padding é um pé de um Pop ó porque aqui embaixo não precisa porque já tenho o pé de que tá em volta né e agora eu quero fazer um Rover para ele então eu vou pegar esse moren colocar dois pontos Rover e trocar a cor para aquele branco barra cinza né esse CDB 5 é um só que tá muito grosso que eu vou adicionar uma transição aqui em cima de color 0. 5s assim agora vamos lá fazer o nosso jato script só que a primeira coisa que a gente quer fazer é que isso desaparece antes de clicar no botão calcular né não ele vai iniciar sem ter nada sem isso que aparecer e como que a gente pode fazer isso aqui eu vou colocar um Rider em um ponto Rider e vou criar essa classe e o que que ela vai ter vai com o display Então se a gente adicionar essa classe no nosso HTML em qualquer lugar ele vai sumir né e o que a gente quer que soma é e simfo aqui então vou adicionar Class e vou colocar o nosso Hidden e ele vai sumir Ah mas como que eu faço para mostrar ele que que eu tenho que fazer isso a gente vai fazer com JavaScript daí quando eu clicar basicamente quando eu clicar né ele vai tirar a classe hiden mas eu vou mostrar como que faz isso para vocês então vamos lá no nosso java script primeira coisa que eu vou fazer vai ser pegar o nosso forme então eu vou colocar vou criar uma variável numa concha e ela vai ser fome e vou pegar ele como é que eu pego documento ponto get ela mente vai Edir e coloca o ID do forme entre aspas simples e escrevo fome aqui a gente já tem o nosso formulário então a gente já pode usar ele aonde precisa porque eu preciso fazer conforme basicamente tem que fazer um submet igual os impostos eu tenho que enviar esses dados para isso eu vou colocar forme ponto é 20 l parênteses colocar aspas e vou escrever summert Quando eu fizer um subwot vai ter uma função Action aqui eu vou colocar um event Depois eu explico melhor para que que ele serve e abrir Chaves aqui no final vou colocar um ponto e vírgula e antes de fazer as coisas eu vou colocar aqui esse é 20 ele vai basicamente prevenir o comportamento padrão do evento por isso que tá é 20 é 20 é o nosso evento na que é o summert né ou seja ele vai impedir o carregamento da página quando a gente enviar esses dados como é que a gente faz isso como é que a gente impede Isso é só colocar um ponto realmente telefone e Abrir parênteses agora nós temos que pegar os dados dos impostos como que a gente pega os dados vou criar uma variável para o peso vai ter o meu peso e uma pra altura mas que eu pego o peso que eu digitar nesse input eu escrevo document ponto get ela mente vai medir e o ID dele né era o wait e aqui no final eu coloco um ponto vela que ele basicamente vai pegar o valor do input posso dar um control B aqui no lugar de wait focar Fight e aqui também kite aqui a gente já tem o peso e altura Só precisamos fazer o cálculo né então aqui eu vou criar outra conta e ela vai ser do IMC ou bmi né em inglês vou Abrir parênteses e vou começar a fórmula o cálculo o peso dividido pela altura vezes altura e aqui no final eu vou colocar um twix de dois para só aparecer em duas casas depois da vírgula basicamente isso porque senão vai aparecer todos aqueles valores né a gente não precisa disso logo abaixo disso eu vou criar outra conte para pegar o valor e esse valor aqui porque a gente vai alterar ele depois né então vamos lá vou botar uma conste velo e mesma coisa que os outros igualmente ponto get ela mente vai agir dele que é vela e só que como a gente não precisa pegar o valor dele a gente só precisa pegar lugar que tá ele eu já vou até apagar esse valor aqui para não confundir Vocês precisam pegar isso aqui para poder adicionar alguma coisa dentro dele é basicamente isso e eu também vou criar uma descrição ela vai ser vazia por enquanto e depois de pegar isso eu quero tirar a classe Rider como que eu tiro aquela classe Raiden eu boto aqui document ponto get ela mete biedus escreva flashlist ponto removes para testar ele para ver se isso já tá funcionando eu vou vir aqui no HTML e vou adicionar o nosso script né Porque sim fazer isso e não vai funcionar Então vou colocar aqui script src e o caminho para ele gscript GS dessa forma agora a gente já pode testar vou aqui colocar qualquer coisa aqui também e ao clicar em calcular já tá removendo a Claire saiden Claro que não tá fazendo não tá mostrando o resultado ainda porque a gente ainda não fez isso a gente fazer isso agora só queria testar para ver se tava funcionando mesmo a gente vai criar vários gifs que são várias condições para aparecer o IMC e a mensagem né então vamos lá começar esses vídeos aqui embaixo de tudo eu vou colocar o primeiro if ele vai se o IMC se o bmi ele for menor o 18.
5 e que vai acontecer a descrição a description ela vai ser igual a cuidado ponto de exclamação você está abaixo do Peso você pode colocar mensagem que tu quiser tá desse jeito e para fazer com que essa descrição ela aplique aqui no HTML onde ela precisa aparecer né nesse scription aqui como que eu faço eu vou pegar o agir da descrição aqui depois do ifna documento de ponto get ela mente byed e nem os outros né the scription e vou dizer o que vai estar dentro dela né o texto dela isso é igual description então agora ela já funciona vou botar aqui por exemplo 20 kg e um e 80 de altura Cuidado você está abaixo do Peso ó já tá funcionando agora só falta mostrar o resultado aqui a gente já criou a variável do velho e eu vou mostrar esse valor Bota ele antes porque ele aparece antes daí fica um pouco mais organizado é um belo Outro teste de contente igual BM desse jeito depois eu mostro outra coisa para vocês que eu quero mostrar aqui 10 e 1,70 de novo vou calcular ó o IMC já tá aparecendo o que que eu queria mostrar antes que aqui tá parecendo ponto e eu quero trocar para vírgula então para isso eu vou vir aqui no bmi e vou botar um ponto replace Abrir parênteses e trocar o ponto eu vírgula e que ele funciona coloquei qualquer coisa só para mostrar para vocês agora só falta a gente fazer os outros ifs ou vocês né então vamos lá élce e próxima condição para ficar para não ficar muito longo eu vou pegar as condições que eu já tenho aqui e mostrar para vocês quais são Então essa que vai ser o BM vai ser maior ou igual de 18.
Related Videos

1:38:36
Como fazer uma LANDING PAGE responsiva e a...
Larissa Kich
51,215 views

43:55
Desenvolvendo uma aplicação de CLIMA com H...
Larissa Kich
6,504 views

25:36
Criando uma calculadora de IMC com JavaScript
Leonardo Araujo
11,754 views

14:07
Relógio Digital DINÂMICO | HTML, CSS e JS.
Larissa Kich
136,230 views

8:22
FAQ accordion || Html, CSS and JavaScript
Anurag c0des
2,277 views

58:14
CRIE UMA CALCULADORA COM HTML CSS E JAVASC...
Matheus Battisti - Hora de Codar
59,798 views

38:58
TELA DE LOGIN COM TEMA DARK | HTML + CSS
Markzuel
350,005 views

37:30
Como Criar uma SIMPLES CALCULADORA com HTM...
Gustavo Neitzke
254,828 views

1:42:49
CONSTRUA UMA LANDING PAGE COM HTML E CSS
Rafaella Ballerini
91,043 views

2:00:01
How I build a website from scratch
Kevin Powell
218,118 views

53:38
Projeto Calculadora de IMC com JavaScript ...
Matheus Battisti - Hora de Codar
19,973 views

7:48
10 PROJETOS PARA PRATICAR PROGRAMAÇÃO E AD...
gabcodes
84,208 views

1:38:09
Como criar um chat em tempo real com HTML,...
Manual do Dev
26,291 views

56:21
This Cool JavaScript Effect Will Make Your...
True Coder
1,106,701 views

24:26
COMO FAZER UMA CALCULADORA • HTML, CSS E J...
TechLy
30,397 views

1:35:22
Como criar o jogo da cobrinha com JavaScri...
Manual do Dev
56,990 views

2:00:07
HTML E CSS PARA INICIANTES - CRIANDO UM PR...
Alexandre Saints
44,909 views

2:04:57
Build a Todo List App in HTML CSS JavaScri...
How to Become a Developer
22,519 views

1:16:20
Como Criar uma SIMPLES LANDING PAGE com HT...
Gustavo Neitzke
19,437 views

59:28
Como criar uma Pokedex com HTML, CSS e Jav...
Manual do Dev
252,256 views