VOCÊ PRECISA TESTAR ISSO! Next.js Docker
16.25k views2983 WordsCopy TextShare

Código Fonte TV
Ensinamos do ZERO como criar o Dockerfile, empacotar sua aplicação e executar no servidor.Unimos 3 t...
Video Transcript:
chegou a hora de você construir com a gente um contêiner docker do absoluto zero e colocar uma aplicação desenvolvida utilizando nextjs dentro de um VPS E você vai ficar impressionado como é que é simples aliás essa junção nextjs docker e um VPS é [Música] excelente nós já temos por aqui vídeo ensinando você a colocar sua aplicação em nodejs no ar usando pm2 mas quando se trata de flexibilidade usar container é sem igual né gente Dessa vez Nós criamos uma aplicação bem simples usando o nextjs e o tailwind CSS e a gente vai criar o nosso
docker file do zero então se você tem alguma dúvida sobre como criar contêineres Esse vídeo é para você por isso se você chegar no fim do vídeo e aprender algo novo ou diferente do que você já faz Deixa aquele tapa no like que nós gostamos e também um comentário nós estamos usando nesse vídeo Um dos nossos VPS da hostinger se você acompanha a gente aqui no canal já viu a gente falando deles pra gente é o melhor custo benefício que existe pois nós podemos ali rodar não só PHP e nodejs mas muitas Outras aplicações como
Python dnet E por aí vai dá para transformar seu VPS em um servidor de banco de dados VPN e até um gerenciador de contêiners vale muito a pena conhecer as soluções da rosinger tem para todos os gostos e bolsos o painel deles é super simples e descomplicado para gerenciar o seu serviços e no VPS você escolhe a distribuição que você quiser e pode criar imagens de backups praticamente instantâneos assim se você precisar restaurar algo você consegue fazer isso com um clique sem dor de cabeça e para conseguir ainda mais desconto é só usar o link
que tá aqui na descrição ou usar o nosso cupom o código fonte com esse cupom você terá um desconto aqui do canal em cima do desconto que ele já fornecem Então vale muito a pena que a gente pode começar vendo justamente a aplicação que é bem simples e tá rodando local aqui né no código nós temos aqui ó algumas páginas tá uma galer de fotos e uma rota dinâmica aqui que eu chamei de cor Ou seja é só uma forma da gente utilizar alguns recursos do Next na aplicação então para rodar a gente faz o
npm Run Dev vê que ele tá rodando aqui na porta 3000 tá então a gente vai modificar isso quando a gente for utilizar no contêiner ele tem aqui uma lista de cores ó dentro de daa eu criei um arquivo com Gradiente e uma lista aqui é justamente essa lista que aparece no menu ó então quando eu vou trocando clicando aqui em cada uma cada um vira uma rota né Uhum e ele vai trocando aqui a cor e aqui tem uma galeria de fotos com as nossas fotos por que que eu usei isso porque o Next
também tem um recurso para otimizar imagens né se a gente pegar aqui por exemplo essa imagem aqui ó ela tá no repositório como um tamanho real Mas você vê aqui na URL que ele utiliza a foto como parâmetro para redimensionar fazer otimização Então essa é a aplicação bem simples né sim mas é já é o suficiente pra gente dizer olha temos uma aplicação next rodando dentro de um docker e o que que a gente vai precisar para rodar o docker Vanessa é muito simples né pessoal fala assim ah a gente precisa de um monte de
coisa instalada não você precisa ter o docker instalado na máquina claro né mas aí para você configurar ele criar as imagens dentro do seu projeto a gente precisa de simplesmente uma arquivo mas a gente vai usar mais alguns para mostrar de uma forma mais robusta Como utilizar então é o docker file esse aqui que é o é o principal Então quando você vê esse esse arquivo na raiz do projeto você sabe que você consegue rodar esse projeto dentro de um contêiner tem o outro que é o docker compose eemil ele também ele se gerencia os
contêiners né e o docker Ignore esse é tipo o Git Ignore mais M princípio né É o mesmo princípio só que pro docker o docker ignor Já coloquei aqui as pastas que ele vai ignorar o próprio arquivo do docker que ele ignora né E por assim por assim vai o Git e a pasta do Next ou seja funciona igualzinho o Git ignor tá o docker file A gente vai construir na munheca tudo na mão desde o início tá a gente tá com o Git Hub copar ativado Pode ser que ele ajude a gente mas eu
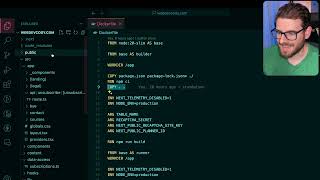
vou se ele atrapalhar a gente desativa é então eu vou colocar assim Olha vou botar até comentário pra gente tá etapa um construção e a etapa dois vai ser a execução Ó lá ele até colocou Qual é a ideia a gente vai criar duas imagens a gente é inédito isso aqui a gente já usou em vários vídeos o docker Mas a gente nunca usou dessa forma então uma forma um pouco diferente para você poder criar as suas imagens primeiro eu vou corrigir aqui digi errado primeiro a gente vai criar uma imagem e ela vai fazer
o Build do projeto e ela vai ter lá os arquivos certinhos do build quando a gente tá usando nex ele cria uma pasta chamada pon e o build da aplicação fica toda lá então aquilo ali já é o suficiente para rodar a aplicação então com essa pasta a gente vai criar uma outra imagem E aí vamos copiar de uma imagem para outra e aí sim a gente vai rodar o projeto então a ideia aqui ó é justamente rodar um node Tá eu vou colocar aqui o 18 isso eu vou chamar ele de builder Então esse
aqui que é a que é a mãe aqui ó dessa imagem e aí eu vou colocar um work dear normalmente eu boto aqui um um app bom aí o que que eu preciso pra gente poder usar o npm né já que ele já tem uma imagem do node ele já vai tá tudo com isso pronto se eu copiar o Packet Jason pra pasta app eu já consigo fazer um npm install sim eu vou colocar aqui o o o package Lock também ó e aí eu simplesmente rodo o comando npm install bem simples aí a aplicação
já vai ter todas as dependências ali só que a gente não tem ainda a pasta da aplicação então a gente precisa copiar né aqui nesse caso ele vai copiar tudo aqui ó o Source Public né tudo que eu tenho aqui obviamente ignorando aqui o docker ign né e copiando para dentro da parte da APP então nisso aqui eu já consigo fazer o build com o Next então ele roda aqui e faz um build uma boa prática aí é a gente rodar o comando também para excluir as dependências de desenvolvimento né porque senão fica muita coisa
desnecessária né exatamente Pois é ainda mais se a gente for rodar vários containers ele tem que ser bem leve mesmo em relação mais limpo possível não precisa carregar nada de necessário Então imagina a gente Us muita dependência de desenvolvimento e quando a gente tem o o o projeto lá em Build a gente não tem necessidade mais disso né então justamente aqui a gente usa o npm prun aí o traço traço production então é aquele Dev dependencies que fica ali né no Packet Jason aqui nesse caso aqui ó a gente tem três tá vendo ó typescript
node react então com isso aqui a gente já tem o projeto pronto para rodar só que ele não vai rodar nessa imagem gente vai criar uma outra olha só vamos usar aqui o node pin de novo o workd vou chamar de app também e aqui a gente vai copiar justamente os arquivos que a gente precisa olha qual é a ideia a gente roda o comando copy justamente como tá ali ó e ele vai usar o builder como origem né mas aqui a gente não vai usar esse dis nada disso ó então a a gente vai
colocar o Packet Jason eu vou colocar separado tá porque dessa forma assim ó não confunde então a gente pode usar o o pack Jon Lock o node moduls nesse caso aqui eu vou usar também a quer dizer eu tenho que usar né a pasta do Next porque ela sim é que tem a aplicação toda lá né inclusive dependendo da configuração você nem precisa do node modul sabia com a essa pasta aqui do nex ele já leva tudo mas nesse caso aqui a gente vai deixar a gente pode configurar também o arquivo do Next levar ele
né pro projeto arquivo de configuração do Next aqui eu posso colocar só assim ó e a gente tem essa pasta Public justamente onde tem as imagens Então essa a gente também vai copiar e agora aqui a gente pode também rodar o comando npm Install e nesse caso aqui a gente vai fazer de outra forma pra gente remover as dependências de desenvolvimento a gente vai colocar só o only production tá vendo é uma outra outra forma também de rodar vamos expor a porta 3030 é uma outra porta e no fim a gente dá o npm start
que é justamente esse script aqui esse script ó para rodar o o Next na porta 3030 npm start no docker compos a gente fez assim ó a gente criou um serviço a gente não vai criar volumes a gente até poderia depois configurar volume tem outros contêiners sei lá banco de dados né tem todo um que a gente já mostrou isso também em outros vídeos mas aqui nesse caso a gente só vai precisar de um serviço que vai ser o docker no docker Fire que a gente criou a gente vai chamar ele de app next e
a gente vai usar a porta interna 30 e expor a porta 30 30 e expor a porta 30 30 também então o nosso docker composto tá bem simples e a configuração quando o contêiner se ele der se ele der algum erro você pode configurar para ele ficar reiniciando nesse caso ele só vai reiniciar ou parar né justamente Quando eu der um Stop então mesmo se der erro ele vai ele vai ficar lá com erro isso é é bom pra gente poder inspecionar se se der algum problema agora que a gente vai ver se vai funcionar
mesmo ó eu tô usando Windows e eu tenho já o docker instalado então primeiro eu posso construir a imagem eu tô na pasta eu tô na pasta do projeto então o docker file tá lá então ele já sabe qual é o a imagem né que ele vai usar então se eu colocar docker build e eu posso colocar aqui app next e o ponto que é a pasta atual e o appn é o nome aí da da imagem que ele vai construir então você vê que ele vai executar todas as etapas que a gente criou dentro
do docker file ó lá work dear tá vendo Então a gente consegue ver tudo e aí quando ele tá rodando o Build a gente consegue ver também o processo de Build do próprio next pronto acabou deixa tirar aqui ó só que a gente vê que ele só criou imagem tem aqui vendo mas ele não tem o coner não temer ainda rodando pra gente subir oer a gente pode usar o docker compose a gente poderia usar o próprio docker mes docker poderar docker Run ficar a porta ó e assim ó 30 30 30 30 porque isso
eu especifiquei no docker compos né mas dá para especificar nesse caso e eu boto aqui o appn ou o nome que eu quero para esse contêiner mas eu não vou rodar assim eu vou rodar através do docker compose então eu uso o docker compose da mesma forma que eu construí com o docker build eu posso fazer isso também com docker compos eu poderia colocar assim ó docker compose build por exemplo ele baixa a imagem e já já roda né Então nesse caso eu vou fazer docker compose up men D esse Men D aqui é o
seguinte ele vai começar a rodar o contêiner e ele vai desatar ou seja não vou ficar com terminal preso né que é a ideia então aparentemente Já Deu Tudo Certo Deixa eu subir aqui para vocês verem aqui tá deixa eu zerar Agora se a gente olhar o contêiner já tá rodando ó então local aqui na minha máquina se eu acessar agora não a porta 3000 mas a porta 30 eu tenho aplicação já rodando via container tá vendo legal né se eu quiser inspecionar esse contêiner eu consigo também a gente tem aqui por exemplo código aqui
né do contêiner né o token dele o ID Se eu colocar por exemplo docker exec dá para fazer isso pelo vs code também tá e colocar o id e botar um sh eu tenho aqui acesso ao Shell dentro do do docker então se eu quiser ver poxa será que ele copiou os arquivos certinhos será tá tudo OK eu consigo ver por aqui se eu listar aqui ó já tem a pasta next tá vendo tá tá tudo bonitinho aqui e tá rodando porque eu tô vendo que o a aplicação tá rodando então funcionou agora por exemplo
se eu quiser inspecionar os logs né se eu não quiser Ah não quero ver o Shell mas eu quero ver o que que aconteceu quando o rodou né eu posso colocar assim ó docker logs Men F E aí eu coloco o nome do contêiner Esse foi o que mostrou no terminal do contêiner né quando ele startou a aplicação tá vendo agora que deu tudo certo local a gente pode partir pro VPS da hostinger e eu coloquei todo esse código que a gente fez lá num repositório no meu github tá disponível se você quiser fazer exatamente
como eu tô fazendo pode fazer também tem lá o endereço vou deixar aqui na descrição do vídeo por que que a gente vai usar o github a gente vai clonar esse projeto para dentro do VPS coloco aqui o nome da pasta que eu quero criar e foi se a gente entrar aqui ó já tá todo o projeto lá com os arquivos né docker file e o docker compose eu já tenho o docker instalado aqui e como a gente tá usando uma distribuição Linux pode mudar de uma distribuição para outra a forma de como você instala
Então você vai ter que ir atrás disso para ver como faz né dependendo do painel que você instalar na Hoster você pode instalar o docker pelo próprio painel tá não tem aí é bem simples né um clique ele já tá instalado a gente pode ver aqui por exemplo ó não tem nenhum contêiner ainda então a gente vamos construir a imagem como a gente fez local usando aqui o menus T eu vou chamar também de app next e como referência a pasta atual aqui que a gente tá usando da aplicação eu vou esconder a gente aqui
ó só para você ver aqui o processo todo rolando não deu erro vamos ver agora deixa eu limpar a tela vamos usar então o docker compose Up e com aquele parâmetro menos D A princípio tudo bem deixa eu ver aqui ó docker PS já temos aqui a porta 30 30 rolando então se a gente pegar pelo IP do servidor e colocar na porta 3030 vai funcionar eu acho é para ser é para ser vamos ver a A então isso quer dizer o seguinte que o docker eh expôs a porta 3030 e essa porta tá acessível
pelo IP né ó vamos ver que se tá funcionando direitinho tudo funcionando ó lá beleza mas o que acontece a gente pode também a gente não vai mostrar aqui porque a gente já mostrou em outro vídeo em parceria com a hostinger a gente configurando o proxy reverso ou seja se a gente configurar um proxy com um domínio ou um subdomínio nosso a gente pode apontar para esse endereço 3030 internamente no servidor Então nesse caso por exemplo eu criei aqui um subdomínio é o Next pcod fonte.tv então ele já tá aponta pra aplicação né aponta pro
contener e a aplicação que tá rodando nela ó Então já tá funcionando direitinho e aí e nesse caso você pode configurar do jeito que você quiser E aí curtiu diz aqui nos comentários se você vai tentar esse tipo de abordagem para colocar as suas aplicações em produção Lembrando que se você quiser atualizar automaticamente a sua aplicação a partir do github Você vai precisar configurar uma Action e nós já temos vídeo ensinando a fazer isso aqui tá mas se você quiser ver esse tipo de conteúdo para esse tipo de aplicação é só pedir aqui nos comentários
que a gente prepara um exclusivamente para você se você quiser também que a gente mostre novamente como faz para configurar um prox reverso como a gente fez aí no vídeo também diz aqui nos comentários e não esqueça de conferir o Descontão que a gente tem para você aqui na hostinger tá aqui o link tá na descrição aproveita o o cupom código fonte e a gente se vê no próximo vídeo até lá tchau tchau tchau tchau [Música] [Música] C [Música]
Related Videos

15:01
OpenAI o1 Resolve uma Tarefa de Estagiário?
Código Fonte TV
21,050 views

19:43
Dockerize Next.js & Deploy to VPS (EASY!)
ByteGrad
84,362 views

14:14
DOCKER COMPOSE IS EASY | Learn Docker Comp...
Fernanda Kipper | Dev
13,860 views

18:05
NextJs é o melhor framework com Mario Sout...
Alura
32,118 views

17:06
API Simples em Node.JS rodando em containe...
Código Fonte TV
67,810 views

35:19
BREAKING NEWS: Karoline Leavitt Holds Whit...
Forbes Breaking News
980,156 views

9:48
Bill Burr Goes on a Rant About Elon Musk, ...
The Tonight Show Starring Jimmy Fallon
1,450,690 views

26:18
18 Weird and Wonderful ways I use Docker
NetworkChuck
570,468 views

21:16
Estrutura de pastas p/ Next.js (rotas priv...
Rocketseat
28,470 views

24:45
Deploying to a VPS just got Way Easier
Web Dev Cody
34,535 views

16:49
Suba sua Aplicação Node.js em Produção usa...
Código Fonte TV
43,784 views

23:09
The BEST Next.js setup: Next.js + Postgres...
ByteGrad
54,269 views

45:58
GIT: Minicurso para Você Sair do Zero! (Ap...
Código Fonte TV
86,765 views

19:11
WordPress em Risco!
Código Fonte TV
29,398 views

25:12
Eu não sabia o que era Docker até agora...
Augusto Galego
102,725 views

18:27
The intro to Docker I wish I had when I st...
typecraft
524,500 views

20:02
The Best Hack for Beginner Programmers
Código Fonte TV
13,054 views

13:13
How to self host a Next.js application (wi...
Web Dev Cody
21,574 views

12:00
NOVA IA Gemma 3, o FIM do SaaS e o FUTURO ...
Argonalyst
22,697 views

21:50
VENÇA A PROCRASTINAÇÃO! Nós conseguimos de...
Código Fonte TV
36,185 views