Scratch para iniciantes! Aprenda a programação básica agora!
163.16k views2336 WordsCopy TextShare

Jeff Neutron
📌 INFORMAÇÃO
Você sabia que o Scratch é uma ferramneta criada pelo MIT para ensinar coding e progr...
Video Transcript:
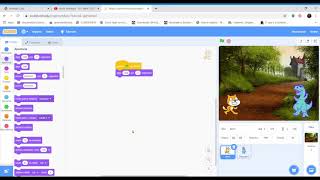
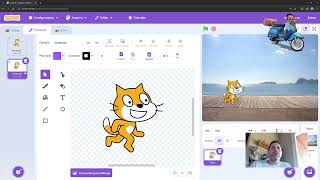
o Olá pessoal sejam bem-vindos ao canal do Jeff Nilton tudo bem vamos ver só hoje eu quero trazer para vocês o Scratch já ouviram falar nessa ferramenta ela é ideal para começar a trabalhar em ensinar programação o famoso Cold né ele está muito famoso internacionalmente e é uma das Ferramentas desenvolvidas pelo M ait sim é uma ferramenta super poderosa e ela vem sendo atualizada constantemente o Scratch além de ser uma ferramenta poderosa para ensinar programação ela consegue fazer animações ela consegue Inserir a criança nesse universo de trabalho desenvolvimento de raciocínio lógico você consegue como professor fazer todos o casamento com as áreas de conhecimento e aplicar que também no Scratch de uma maneira simples e muito divertida a intenção do meu vídeo hoje é para passar para vocês né o básico dessa ferramenta para que você também consiga explorar e claro se vocês gostaram desse vídeo quiserem uma parte 2 eu posso trazer aqui mais novidades e outras ferramentas também que se relacionam a esse mesmo esquema tá bom Espero que gostem o pagamente se gostarem vejam curtir se inscreva no canal toda semana eu trago dois vídeos pelo menos dois vídeos falando um pouquinho sobre o mundo da tecnologia educação e mundo corporativo bom se embora para o vídeo é E ontem só vamos lá estamos aqui na tela do scratch Lembrando que eu vou mostrar aqui para vocês Claro alguns pontos dessa ferramenta que é incrível vou tratar muitas possibilidades longo do lado esquerdo Você já viu as opções de movimento então eu tenho aqui mover da espaço girar tantos graus vai para ter terminado o ponto deslise para outro então aqui a barra azul é a barra de movimento você consegue também passar de uma aba para outra indo aqui enrolando Mouse ou você pode clicar aqui direto a por exemplo aparência que ele já está determinando Ali pela cor roxa Então você consegue dar comandos e fazer com que aquele gatinho que aparece ali ele reaja de alguma maneira então por exemplo aqui eu já tenho opção digo lá por dois segundos Mas você também pode imputar qualquer outra mensagem que você quer que o gatinho eu fale eu tenho também por exemplo aba de som então ele já vem com alguns pré-determinados e você também consegue subir outros Somos aqui para o para colocar o seu objeto no caso aqui o gatinho né e eu tenho a parte de eventos isso daqui obviamente a gente sempre utiliza ele inclusive eu vou começar utilizando a aba de eventos para começar a nossa parte de programação notaram que a tela do Squash ela não tem muito segredo é clicar e arrastar então eu vou começar sempre uma ação aqui no meu caso meu exemplo quando a tecla de espaço for pressionada algo acontece eu posso escolher aqui qualquer tecla então você pode tem aqui várias opções e vou começar pela barra de espaço mesmo eu tenho também aqui aba controle é sábado controle também é muito utilizada por exemplo eu tenho aqui uma opção que eu repita 10 vezes se eu quiser fazer com que o gatinho fique girando até ver terminado a quantidade de vezes eu não preciso ficar toda vez inserindo uma aba de movimento Olha que legal eu posso utilizar isso daqui que dentro da programação é o loop ou repita e eu posso limitar a quantidade de ver em mim vai acontecer vocês votaram que os objetos aqui dentro do scratch se encaixam eu posso vir aqui puxar isso não quiser posso clicar no delete ou devolver ele aqui para a barra de ferramentas e eu tenho também aqui a opção de sensores então eu um dos sensores que eu posso utilizar é o próprio ponteiro do mouse então quando eu apontar o ponteiro do mouse para alguma área da tela por exemplo neste caso o gatinho vai reagir de uma maneira ou quando o gatinho tocar numa cor determinada de cenário o mesmo de uma imagem que eu coloco aqui ele reagir de outra forma então é é sábado e sensores é uma aba que a gente pode utilizar bastante tá é eu diria que ela é um pouquinho mais intermediário no livro de programação eu também tenho aqui operadores então você pode trabalhar aí na minha visão é um pouquinho mais avançado então se a gente for trabalhar isso com crianças é eu posso trabalhar isso a partir do Ensino Fundamental 2 e finalzinho do fundamental 1 onde a criança e o pensamento de raciocínio lógico um pouco mais elaborado legal É bem louco porque ele vai trabalhar com maior e menor e operadores lógicos enfim muitas outras opções eu tenho aqui também variáveis essas variáveis da mesma forma que os operadores elas também se encaixam aqui você pode trabalhar com condições e de raciocínio lógico de blocos de de raciocínio lógico então é bem legal e você também pode criar o seu próprio bloco Então quando você cria uma programação gigante e você quer condensar ela num único bloco e aqui você vai ter todos os blocos que você criou bom para começar o Scratch ele foi criado aí pelo M Haiti e ele continua sendo atualizado hoje eu tenho versões do scratch até online eu tenho aqui a versão de desktop mas ele sempre tento atualizando isso então É bem interessante e eu também consigo vir aqui na água por exemplo eu tenho a parte de código eu tenho água de fantasias eu consigo fazer algum tipo de edição nesse gatinho eu consigo ver com aí como que tá o movimento dele ou vocês podem ver que pelo lado esquerdo que ele tem dois movimentos a opção aqui de personalizar esse gatinho da maneira que eu quiser bom eu tenho a última aba aqui que aba de som que aba que o gatinho por exemplo vai falar um miau Então vai aparecer aqui e eu consigo também fazer algum tipo de edição adicionar um fedidinho findaut é trocar a voz do gatinho para começar então o nosso código eu vou até clicar aqui no gatinho vou arrastar ele pelo lá para cá e a primeira opção que eu voltei aqui é eu já adicionei nada de eventos que quando eu apertar a tecla quando eu apertar a tecla de espaço algo vai acontecer e o que que eu posso fazer para começar acontecer então a gente vai fazer aqui um básico do scratch E aí obviamente se vocês gostaram desse conteúdo eu posso dar continuidade aqui aprofundando um pouco mais é basicamente uma aula aqui tá bom pessoal uma aula do básico eu posso mover Então o meu gatinho e ele vai dar dez Passos vamos ver só esse movimento que acontece com ele eu vou apertar a tecla espaço' agora vocês viram que o gatinho andou de e foi muito pouco é verdade vou colocar aqui então eu posso modificar eu vou colocar 50 passos e quando ele deve cinquenta Passos eu quero que ele gire 15° vamos ver a carga empolgante olá ele andou e girou tudo que a gente programar aqui no Scratch o gatinho vai obedecer tal e qual e depois que ele gira eu vou pedir para que eu vou adicionar aqui um som e depois desse som eu quero também que ele Diga olá por dois segundos e vamos ver como ficou apertando a tecla de espaço então ele andou vídeo um gira um pouquinho mais 15 graus disse olá e terminou agora eu vou mostrar para vocês outras ferramentas por exemplo eu quero adicionar um cenário aqui atrás esse gatinho eu tenho opção aqui ó que é selecionar cenário eu clico nela e vai aparecer que diversos cenários Olha que bacana Olha só olha só olha lá olha só olha que legal eu vou colocar então o cenário daqui dessa parede agora que nós já temos tanto cenário quanto o gatinho e a programação feita eu vou mostrar para vocês como nós adicionamos novos elementos ou novos personagens essa tela aqui no cantinho direito da tela você tem aqui a opção de selecionar um ator clicando nela vai aparecer diversos objetos e até mesmo é animais as pessoas música esportes tradicionais junto ao seu ao seu cenário aqui eu vou colocar esse morceguinho eu vou arrastar ele para cá e eu também consigo dimensionar os objetos e como eu faço esse dimensionamento não sei eu clico na imagem do no caso aqui do nosso morcego e vocês vão notar que eu tenho aqui opção tamanho e direção eu vou colocar aqui ele já vem automaticamente no sem eu vou colocar aqui no 60 então eu vou ter a dimensão aqui do nosso do nosso morcego notem que quando eu clico aqui no morcego não aparece a programação porque eu não fiz mas quando eu volto aqui para o nosso gatinho clicando aqui a programação dele ficar salva então eu consigo fazer todo esse direcionamento aqui também Outra coisa o meu gatinho ele girou 15° né e eu a fiz isso duas vezes ou seja Líder ou 30 graus então eu vou voltar ele aqui clicando na direção e eu consigo ajustá-lo Olha só então voltei aqui para posição os 12 segundos depois bom pessoal a programação ela ficou Então dessa maneira aqui olha que interessante Então o gatinho ele vai do ponto a ao ponto b no final enquanto morceguinho fica batendo as asas Bom agora vamos entender como é que a gente faz essa programação Então a primeira coisa vamos entender a programação do gatinho vou voltar ele aqui para o cantinho vou clicar nele e aqui no lado aqui no meio né vai aparecer para mim como que eu programei então eu comecei né quando a tecla espaço' for pressionada este item vai ser repetido 7 vezes então o que que eu fiz mudei a fantasia ou seja ele tem 2 steps um assim e outro assim então o gatinho e vai ficar repetindo este movimento onde é que eu encontro essa fantasia e vem aqui em aparência e nas aparências eu tenho aqui opção mude a fantasia depois eu pedi para que ele se movesse cinquenta Passos então nós vimos ali que dez Passos ele se move um pouquinho eu amo e para 50 próximo passo eu pedi para aquele espere entre uma transição de mover o passo e mover para a próxima fantasia 0. 1 segundo eu coloquei dessa maneira só para dar o tempo certo de fazer a troca de fantasia para mudar a mãozinha depois mudei aqui novamente fantasia número dois então se um é ele é assim a dois ele tá dessa outra maneira pedir para ele esperar mais 5 segundos e o resultado Então como vocês viram é ele fazendo essa troca de mãozinha e mexendo as perninhas ali então Olá repetindo observa em a perninha do gato a patinha do gato Alice mexendo perfeito agora vamos olhar aqui para o nosso morcego o morcego ele tá ali movimento eu apertei a tecla espaço então eu fiz para aquele repetir-se 7 vezes que a mesma quantidade de vezes que o gatinho demora para chegar do ponto a ao. B basicamente o que eu fiz foi exatamente a mesma coisa que nós fizemos com o gatinho Had como é que o morcego ele tem quatro etapas de fantasia eu ele tem essa primeira asa aberta depois ele fecha um pouquinho depois ele tem uma meia aberta e depois tudo fechadinho aqui ele tem quatro frame sair esses prêmios então eu coloquei eles aqui na sequência pediu para que quando eu apertasse a tecla espaço' ele repetisse isso 7 vezes ele vai alterar a cada um segundo a posição que ele se encontra ali tranquila até aqui viram como é simples e eu também posso adicionar outros elementos de cenário e colocar partes e também para programar esse cenário vejam aqui um exemplo eu programei para que esse gatinho então fosse do ponto a ao.
B enquanto o nosso morceguinho bater-se as asas agora eu vou adicionar Um item para troca de cenário É como se eu fizesse uma transição então o que que eu vou fazer agora eu vou fazer que quando o gatinho chegar até aquele. Ele saia né mude o cenário para um outro cenário vamos Me aguarde por favor bom bom agora entender como é que eu fiz essa mudança bom a primeira coisa eu quero mostrar pra vocês como que vai ser tá por etapa dessa programação eu programei aqui Então gato não mexi em nada do que nós havíamos feito na programação a mesma coisa não fiz nada com o nosso morceguinho mas clicando no cenário aí sim eu fiz uma mudança Qual foi a mudança quando a tecla espaço' foi pressionado a primeira coisa para fazer dar o gatilho para todos os itens e objetos que estão na tela começarem a funcionar eu vou pedir para aquele espere seis segundos que é mais ou menos o tempo que eu calculei da passagem do gatinho do ponto a ao ponto b e quando ele chegar no ponto b eu quero uma troca de cenário eu escolhi aqui no cenário aleatório vamos ver como seu ficou já viram só então o cenário fez a troca o nosso morceguinho continua batendo as asas o gatinho Chegou.
Related Videos

9:21
Criando um diálogo entre dois atores ( per...
BitLu.Robotica Educacional
11,566 views

10:16
FLAPPY CAT? | Aprenda a fazer o jogo no Sc...
TEC Educação
43,751 views

25:29
Aprendendo scratch em apenas 1 vídeo: um g...
Códigos Lucas Leal
23,301 views

15:23
PASSEI 7 DIAS ENSINANDO UM AMIGO A PROGRAM...
Oda
490,452 views

12:53
FIZ O MESMO JOGO EM 4 ENGINES DIFERENTES!
Oda
1,071,279 views

9:22
Making a Scratch Game In 1 Minute Vs 1 Day
ZonxScratch
522,494 views

18:35
TESTAMOS O LÁPIS INFINITO
Manual do Mundo
3,059,532 views

15:38
Beginners Guide To Scratch (VERY Simple)
ZonxScratch
172,990 views

13:21
Introdução ao Scratch - Animação básica pa...
Sapiens Matemática e Biologia
5,317 views

17:24
Programação com Scratch - Introdução às Va...
Bóson Treinamentos
10,399 views

18:05
Como aprender programação de forma INTELIG...
Rafaella Ballerini
70,327 views

27:22
Começando com Scratch - Lógica de Programa...
Thiago Vespa
441 views

24:57
Introdução ao Scratch - Curso de Algoritmo...
Curso em Vídeo
1,011,660 views

7:51
Se nao aprender PROGRAMAÇÃO com esse video...
Fiasco
1,465,832 views

31:17
Celeste, mas CADA MORANGO faz ela pular MA...
Save Manual
613,145 views

13:45
Criei um canal secreto no Youtube para pro...
Alex Henrique
571,791 views

8:42
Programação com Scratch - Aula #1
Brincando com Ideias
94,578 views

12:45
Como Criar um Jogo de Plataforma do Zero n...
The Future School 4.0
72,239 views

1:50:53
TODOS OS COMANDOS do SCRATCH em um único v...
Códigos Lucas Leal
1,866 views