React JS // Dicionário do Programador
125.29k views1646 WordsCopy TextShare

Código Fonte TV
🧠 𝗘𝗦𝗧𝗨𝗗𝗘 𝗡𝗔 𝗖𝗢𝗟𝗟𝗔𝗕𝗣𝗟𝗔𝗬 → https://codft.me/cursopluginswordpress
React é Lib ou Fr...
Video Transcript:
e contextualizado cure aqui é uma biblioteca para criação de interfaces de usuários atualmente é uma das principais ferramentas utilizadas no desenvolvimento web moderno socialmente pelo Facebook e contando com uma equipe de 8 - um time trabalhando em suas melhorias e o iett tem mais de 155 mil estrelinhas no Git Hub está presente em grandes projetos Como o próprio Facebook WhatsApp Twitter Yahoo mail e até mesmo gigante Netflix permaneça conosco nesse dicionário do programador que Prometemos clarear vossas mentes No que diz respeito a esta biblioteca monumental a o Olá CDF sejam mais uma vez bem vindo
ao código-fonte TV com canal onde este belíssimo casal tenta simplificar temos aqui tecnologias utilizados no mundo da programação se você quer se manter atualizado não deixa de se inscrever que foi criado pelo engenheiro do Facebook Jordan Hall no princípio foi chamado de Flex GS era utilizado apenas em ferramente nos projetos da própria empresa como no Facebook e no Instagram confiem 2013 Já devidamente rebatizado Direction o projeto foi anunciado como o pessoal desde então mais de sete anos se passaram e o iett atualmente uma das principais ferramentas de desenvolvimento front entes em resumo o reaction é
decorativo e eficiente que lhe permite compor Rio as completas a partir de pequenos e isolados códigos o chamado complexo a minha flexível ou seja É possível usar o iett em uma pequena parte do site com algumas linhas de código e Nenhuma ferramenta de vídeo ou em projetos e como a criação de um single PDF nesse caso sim utilizando de algumas outras ferramentas que facilitam e agilizam o trabalho dos desenvolvedores com essa limpamos mais uma vez aqui a nossa parceira host gator e vamos aproveitar para te falar de uma iniciativa Educacional dele o colar Play lá
você vai encontrar muito em várias áreas como programação lá que tinha comer se tem conteúdo nosso lá também viu não deixe de conferir como sempre o link está aqui na descrição você tava Embaixo de uma aplicação ambiente é necessário importação dedo juliotex a mulher te dou que como o nome próprio sugere que faz a ligação entre ect e os elementos da página Sudão sense que contém as funcionalidades principais como criação de alimentos manipulação de estados Hulk enfim as funcionalidades principais que fazem Object ser o que é que tal vermos o famoso Vila humor em ação
no vier ou melhor um Hello se der após encostados às bibliotecas Live at idom criamos uma div com a ap que será um container da nossa aplicação cliente em seguida utilizamos a função render do viet Zone passando como primeiro parâmetro o elemento H1 contendo o texto revelou-se de ar que ao conteúdo que a gente quer renderizar e no segundo paramos o container para renderização no nosso caso a div EPS PDF small os campos devem ter notado alguns detalhes nesse exemplo importamos um script que não vai seu nome o Babel criando uma tag script kontakt diferente
chamado Tex Babel Passamos um texto em formato HTML direto para a função Ranger vem estar no formato de fiquem calmos que vamos entender cada uma dessas partes Começando por uma peça importante para quem quer se aventurar no ruim é que tipo Babel Babel é um compilador de Java script ele basicamente permite que você utilize funcionalidades modernas da linguagem e podem ainda não serem suportadas por todos os navegadores em resumo o Babel transformam JavaScript em JavaScript mas precisamente em um JavaScript que possa ser interpretado pela maioria dos navegadores o Babel é realmente importante para uma aplicação
e e para explicar meses teremos que falar de uma das principais características do Hatch com virtual são manipular o dom pode ser muito gostoso para performance da aplicação para resolver isso o iett possui o visto o dom que ama o som das informações dos elementos do Dom que ficam salvos na memória uma cópia virtual de todas as informações dos Foi uma mudança de estado é detectada invés de renderizar todo Dom comércio de consegue identificar na sua cópia virtual qual elemento interações informações atualizadas que parassem renderizar apenas o seu equivalente no Dom essa característica faz com
que o tenham uma excelente performance ao renderizar mudanças não mas como então passamos as informações dos elementos que queremos criar uma mulher a resposta é simples JavaScript a criação de elementos nuliete é feita através de funções JavaScript da própria biblioteca nem o confuso ainda nessa sabemos que o que vocês querem código não é mesmo então como seu pedido é uma ordem vamos lá a função cliente é elemento do reaction Montamos nosso virtual Dom com as informações dos elementos que queremos renderizar minha exemplo criamos uma div 1 H un informe que dentro dele um input e
um botão vendo esse código é impulso a atenção nesse encadeamento de funções e vamos combinar né não é muito agradável de se ver né suja fica essa bagunça com um exemplo super sempre imagina em uma escala maior mas é nesse momento que o Babel entra na história junto com outro termo muito importante para quem programa usando muriático jsx jsx que significa JavaScript XML permite a utilização de uma sinta-se similar o html no momento da criação de elementos para o iett deixando esse processo muito mais amigável para nós desenvolvedores o papel vai por trás das Cortinas
transformaram assim tecido jsx em funções JavaScript assim como no nosso exemplo anterior e neste exemplo quando estamos usando a versão Standing Alone do Babel ou seja sem um bando é como web pack precisamos por um código que será interpretado por ele dentro de uma tag script com o typetext de Babel tá olhamos como ficaria nosso exemplo usando jsx substituímos Todas aquelas funções de criação de elementos que foram é Idêntica ao HTML Agora sim tudo mais familiar e Bonitinho Vale aqui uma outra observação embora um jsx seja o caminho mais comum para os desenvolvedores que adotam
o iett ele não é obrigatório mas deu para perceber o pelos exemplos que Nós criamos por quê que normalmente ele é utilizada né Assim como não viu e o Angola um conceito de componentização é um dos principais Pilares na utilização do rack para dividir suas aplicações em partes independentes e isolados e reutilizáveis componente pode ser representado por uma simples função JavaScript desde que atenda dois requisitos aceitaram parâmetros de propriedade a chamadas próprios e retornar um iate elementos O que é basicamente nosso JF então criamos um componente ótima ideia né Vamos pegar o último código e
colocar dentro de uma função da função formulário colocando quando o retorno jsx agora também permitindo que ao renderizar O componente possamos passar um parâmetro de nome de texto que será mostrado E sem contar que podemos reutilizar esse componente em diversos locais da aplicação um outro modo de criar um componente no ambiente através da utilização da cinta de classe do actionscript seis Vamos alterar o nosso exemplo travessão de componentes no clássico só que vamos né lugar de criarmos uma função definimos uma classe chamada formulário estendendo Meat Company dentro dessa classe que criamos um método render que
retorna O jsx fogo nossos elementos o resultado por usuários será exatamente o mesmo com isso geralmente surge uma dúvida Qual é a diferença entre componentes criados por função e porque antes da versão 16.8 a criação usando funções possui restrições como por exemplo sem acesso ao estado errux Mas a partir dessa versão as funcionalidades foram adicionadas aos componentes criados dessa forma prendendo as em hoje em dia e a utilização de cada método na construção do componente vai muito mais do gosto do desenvolvedor alguns acham a leitura do código melhor com classes e faça o mais utilizado
o código utilizando as funções quando ouvimos falar pela primeira vez no viet é muito comum acharmos que ele é um Framework Mas como já falamos ele é uma Lib uma biblioteca e por isso pode ser necessária a utilização de outras livres para adicionar algumas funcionalidades extras a sua aplicação Vamos citar algumas das mais utilizadas como o Rex que é uma livre para o gerenciamento de status uma aplicação com vários componentes trocando informações entre si acaba se tornando os bem complicado de gerenciar um resgate é uma mão na roda para centralizar o gerenciamento de estado dos
componentes sweetwater que Como o próprio nome diz é uma livre para lidar com acesso a rota das aplicações que disponibiliza vários componentes para manusear gatas e no outro item importante para desenvolvedores a mulher débitos uma extensão do Google Chrome com diversas ferramentas de debug para aplicações em Buriti tem o ecossistema do que é um dos maiores quando o assunto é desenvolvimento é de vendas de ferramentas e bibliotecas são criados e atualizados diariamente por sua enorme comunidade e e o mundo em que uma nova ferramenta javscript a criada por minuto não podemos negar que o iett
ocupa uma das principais posições no cenário de desenvolvimento web sem ficou interessado o próprio site do leque Você tem uma excelente documentação tem até divisão para quem prefere aprender de forma mais prática ou de forma hoje teórica que eles disponibilizam um projeto interessante um passo-a-passo bem detalhado para a criação de um #Swift vamos deixar o link aqui na descrição e você deve já fez algo com o Rex ou pretende aprender sobre ele quando presente aqui nos comentários nós vamos ficando por aqui Muito obrigado pela sua audiência e até o próximo vídeo tchau e nós gostamos
de criar polêmicas tecnológicas vamos deixar aqui do ladinho o link do dicionário do programador do filme expe concorrente que chegou de mansinho sem nenhuma grande empresa por trás mas que tá conquistando muitos adeptos vai lá 1 diga nos comentários que você achou dele também
Related Videos

10:33
Node.js // Dicionário do Programador
Código Fonte TV
182,805 views

41:54
O que é React JS? Saiba o PORQUÊ e QUANDO ...
Serliv
3,053 views

11:53
Every React Concept Explained in 12 Minutes
Code Bootcamp
664,737 views

30:33
React.js para iniciantes | Aprenda do ZERO
Hero Code
7,958 views

16:22
SOLID (O básico para você programar melhor...
Código Fonte TV
165,530 views

18:24
Angular (O Vídeo que Você Precisava para C...
Código Fonte TV
99,039 views

12:35
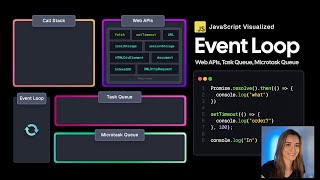
JavaScript Visualized - Event Loop, Web AP...
Lydia Hallie
533,387 views

8:29
React Native // Dicionário do Programador
Código Fonte TV
89,482 views

9:20
Next.js (Renderização React no Lado Servid...
Código Fonte TV
60,491 views

21:58
I built the same app 10 times // Which JS ...
Fireship
2,578,161 views

24:47
Create components in this way in React (Co...
Rocketseat
110,770 views

12:04
Estrutura de Dados (A famosa ED que todo d...
Código Fonte TV
183,409 views

42:38
Learn React With This One Project
Web Dev Simplified
787,122 views

17:23
Se Você Passar Por Esses 5 Desafios, Você ...
Filipe Deschamps
324,248 views

12:02
JavaScript (A linguagem mais AMADA e/ou OD...
Código Fonte TV
76,067 views

6:10
Programador Front-end Iniciante - APRENDA...
Bolt
96,106 views

1:25:24
TUDO que você deve estudar de JavaScript a...
Rocketseat
296,846 views

18:49
É a Hora de Falar de JavaScript!
Código Fonte TV
82,404 views

14:55
Criando UI no React na velocidade da luz! ...
Rocketseat
105,695 views

4:48
Como FUNCIONA cada MALDITA LINGUAGEM DE PR...
JovemScript
190,755 views