Como trabalhar com vetor ou imagem dentro do Canva
53.78k views1796 WordsCopy TextShare

COISAS DE DESIGNER
Seja bem vindo ao nosso "Curso Grátis de Canva"!
Neste tutorial grátis de Canva, você aprenderá a co...
Video Transcript:
E aí pessoal seja muito bem-vindos a mais uma aula do nosso canal essa aqui é mais uma aula do nosso curso grátis de canva se você quer aprender canva aí que é ser um mestre do clã vai só acompanhar a gente aqui que você vai aprender bastante serão mais de 100 aulas aqui no YouTube gratuitas para você tá bom na aula de hoje vocês vão aprender qualquer diferença de uma imagem para um vetor dentro do canva Como que você identifica o que que é uma imagem que quer um vetor aqui dentro e também qualquer Por
que que é importante você saber isso tá então vocês vão entender isso nessa aula aqui o gama tem muitos recursos de elementos gráficos para você usar Então é bom que você aprenda a diferença entre eles que vai ser mais fácil para você no seu dia a dia beleza bom para a gente iniciar aqui eu vou abrir um arquivo vou abrir um tamanho de um post de Instagram tá para não ter erro pode ser qualquer tamanho qualquer medida eu vou usar essa medida aqui como exemplo para vocês nós vamos aqui dentro dos elementos os elementos gráficos
vocês vão notar que dentro dos elementos gráficos vocês têm diversos itens tá aqui por exemplo tem ícones tem imagens tem itens variados aí para uso tá quando você clica neles você vai notar que esses elementos gráficos eles têm uma uma particularidade você consegue alterar a cor deles olha aqui quando você vem aqui você pode escolher a cor que você quiser para usar no recurso tá vou voltar aqui em elementos gráficos tá elementos gráficos vão entrar aqui novamente vou pegar para você ver o logotipo do Instagram que tem esses esse degradê quando a gente abre que
ele olha repara que você consegue alterar também a cor dos degradê dele né ele tem aqui o azul indo para o rosto para laranja para amarelo então se você vier aqui e mudar a cor dele ou fazer em tons de verde para vocês visualizarem vocês vão mexendo no elemento porque porque esse elemento aqui ele é um elemento vetorial tá bom essa é a grande diferença dele para uma imagem tá voltando aqui em elementos gráficos você tem aqui figurinhas eu vou entrar em figurinha para você ver quando eu entro em figurinha ele também tem essa opção
de você mexer nas cores dele tá vendo Então todos esses itens que você navega aqui dentro você vai encontrar itens assim que são elementos vetoriais Por que que a vantagem você usar um elemento vetorial ao invés de usar um elemento normal uma imagem qualquer eu vou fazer uma nova busca aqui tá e eu vou pegar aqui vou editar ícone do Instagram tá já pegou aqui aí no Instagram e aqui dentro Eu vou pegar esse conectar colorido aqui tá bom é este Qual que é a diferença entre eles tá para vocês entenderem tá vendo que quando
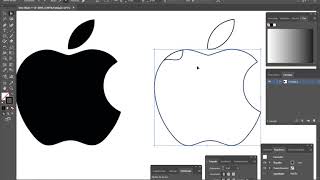
a gente seleciona ele não aparece para você alterar as cores aqui porque esse elemento ele é uma imagem tá ele é um bitmap uma imagem é diferente de um vetor e você consegue ver bem isso você consegue ver bem a diferença quando você amplia ele tá vamos ampliar aqui para você ver esta imagem tá vendo Então este este ícone do Instagram olha como ele tá grande e ele continua com as formas lisinhas ele continua bem definido tá e a imagem quando eu amplio ela você consegue notar que ela começa a ficar embaçada ela começa a
ficar com os pixels visíveis você consegue ver que ele tá meio quadriculado que não cantinho repara para você ver a definição da linha do de cima para linha do de baixo Então essa é a grande diferença de uma imagem para diretor tá você encontra aqui dentro de desses dessas figurinhas você encontra itens que são vetoriais e itens que são imagens São bitmaps então por exemplo esse item aqui ele é um item vetorial Você já consegue visualizar nesse conforme vocês vão navegando aí vocês vão encontrar vários tá esse aqui também é um item vetorial você percebe
que você pode ampliar ele que ele não perde a qualidade então para o seu design ficar bonito ficar elegante dê sempre prioridade para itens vetoriais que você não vai errar tanto na impressão ou na publicação você não vai errar na qualidade tá então quando você vai usar elementos para uma arte digital para uma arte que vai ficar na internet seja uma postagem uma capa de canal de YouTube não importa o elemento vai ser o elemento digital basicamente qualquer imagem que você escolher aqui não vai ficar ruim você vai poder usar sem problemas agora se você
for usar para imprimir esse elemento aí você tem que tomar cuidado no que você vai escolher tá bom presta atenção para que você não escolha algo em baixa resolução que existem elementos aqui que estão em baixa resolução quando você amplia por exemplo eu vou ampliar para vocês verem é nítido que ele tá embaixo a qualidade tá então para você sempre tomar cuidado com isso no seu trabalho para vocês não colocarem imagens com qualidade ruim em algo que vai ser impresso tá bom se vai ser impresso normalmente procura aqui dá uma procurada e você encontra imagens
que são vetoriais como é o caso dessa daqui que você pode ampliar ela sem medo Sem problema nenhum que ela não perde a qualidade de impressão Beleza então eu acho que ficou caro para vocês essa aula foi para vocês entenderem isso a diferença entre um recurso em vetor e entre um recurso de bitmap dentro do canva o canva tem outros recursos aqui que também é importante você lembrar por exemplo tem aqui as fotos né todas as fotos que estão aqui são bitmaps então elas são fotos que você tem que ver essa resolução dela tá boa
ou não tá Às vezes você pega esses materiais Como png por exemplo para usar você colocando assim tá lindo né Que bonito essa imagem né ela tá numa qualidade boa para usar mas se você for mudar o fundo do item né você consegue notar várias imperfeições nela por exemplo repara que que o fundo não tá recortado direito né que tá aparecendo branco aqui no cantinho da folha aqui também né Tem uns detalhes que tem em branco então é uma imagem que ela tem uma qualidade boa mas não é imagem ideal assim para um impresso que
você vai fazer e talvez vai ficar bem nítido essa imperfeição né Então procure bem as imagens para você usar dentro do campo você vai encontrar várias imagens aqui que são boas para impressão mas que tem que tomar cuidado com isso né a mesma coisa com os Fundos né os Fundos aqui Eles estão numa qualidade boa para o digital mas por impresso você tem que ter um pé atrás e procurar uma imagem realmente boa Eu normalmente costumo trazer imagens de Fora para o canva Eu costumo pesquisar em sites Como por exemplo o pixels que é esse
site aqui de imagens em alta qualidade então existem as imagens que estão aqui estão ótimas para impressão Você pode procurar aí quando você entra na imagem e vai fazer o download aqui você pode escolher o tamanho dela em pixels Então esse tamanho por exemplo tamanho ideal para impressão Então você consegue pegar imagens de qualidade para usar nos seus projetos né que tem umas variados né Aqui tem um outro site também muito legal que é oneplus esse site aqui também tem muitas imagens legais para você baixar tá então você não fica Refém de imagens que estão
aqui no canva que você não sabe ao certo a qualidade dela se vai ficar boa ou não né ou as melhores está pro então às vezes as imagens que ficam uma qualidade Meia Boca ficam aqui liberados para você usar e as imagens top ficam pro então aqui você já leva as imagens que você quer usar de fora e você faz o upload para o seu projeto você não vai ter problema com as imagens tá bom e apenas um detalhe adicional para você tá bom Um exemplo desse site aí com os oito é um site que
eu já mostrei aqui no canal esse site tem vários ícones para você baixar Tá eu vou entrar em qualquer um aqui só para vocês visualizarem vou pegar um ícone qualquer aqui tá bom vou entrar aqui dentro de redes sociais vou pegar aqui o íconezinho da Apple certo quando você vem aqui para baixar ele você tem que baixar você tem as opções e baixar ele no formato svg tá aí cvg é um formato vetorial png que é o formato de imagem então se você tem opção de salvar em svg baixa ele Nessa versão ou elementos gráficos
né para você trazer para o seu design porque são elementos que vão estar em qualidade vetorial e você não vai ter problema tá Eu vou mostrar para vocês eu já fiz o upload previamente aqui nessa aula para vocês visualizarem de dois ícones tá eu peguei exatamente nesse site vou deixar o fundo branco para ficar mais fácil de vocês enxergarem este daqui é o íconezinho do Tik Tok e este daqui também é certo só que um deles está em imagem e outro está em svg eu subi os dois aqui no canva para vocês visualizarem olha Então
vamos ver se você consegue identificar aí qual que é a imagem e qual que é o svg quando a gente amplia olha só Vocês conseguem ver a diferença de qualidade de um para o outro repara com uma imagem já estourou Você já consegue ver aqui os pixels né os elementos de dela e o svg ele mantém a qualidade original porque ele é um vetor Olha que legal então sempre dê prioridade para trabalhar com esse VG quando é ícones quando a imagens né com itens vetoriais dentro do canva isso daí vai deixar seu trabalho mais bonito
O resultado vai ficar mais agradável mais profissional e você não vai ter problemas nenhum com a impressão do arquivo espero que essa aula tenha esclarecido um pouco para você sobre esse assunto se você gostou dá um joinha nessa aula qualquer dúvida deixa para mim nos comentários e vai aparecer para você aqui na esquerda agora a Playlist com todas as aulas do nosso curso de canva e na direita nosso curso de Corel Draw E Chat GPT dá uma conferida que eu tenho certeza que você vai gostar espero vocês no próximo vídeo valeu
Related Videos

16:00
Como criar desenhos no Canva
COISAS DE DESIGNER
34,775 views

25:35
Como criar um modelo com medidas, sangria ...
COISAS DE DESIGNER
42,169 views

8:07
O QUE É VETORIZAR? SIGNIFICADO de Vetoriza...
TutorialMaster.com.br
67,256 views

13:30
Como VETORIZAR logotipos e imagens? 3 Site...
Design de Conversão
42,836 views

15:52
Criando Capas para os destaques do seu In...
Joyce Fersan
32 views

5:13
O jeito mais fácil de vetorizar uma imagem...
Cássio Medeiros
187,127 views

16:06
Como Vetorizar Logo no Canva e Fora do Can...
Canva Academia
9,120 views

39:02
Como Fazer Amigos e Influenciar Pessoas - ...
Edu Romanesi - Empreendedor Networker
461,457 views

17:42
Como Vetorizar Imgens para gravação a laser
DesignTube - Crescimento e Criatividade
11,797 views

24:29
Como Usar ChatGPT no WhatsApp Para VENDER ...
Caroline Manchini
63,677 views

18:43
SEGREDO para criar um logotipo no Canva de...
COISAS DE DESIGNER
6,397 views

5:23
VETORIZAÇÃO de LOGO PASSO a PASSO no Illus...
ProDigital Makers
16,965 views

20:01
Como criar um logotipo no Canva de modo fácil
COISAS DE DESIGNER
7,598 views

22:03
AULA 34: VETORIZAÇÃO PELO CELULAR - arquiv...
FLÁVIA RODRIGUES
30,908 views

10:27
Como Vetorizar LOGOTIPO no Canva Grátis e ...
Nilton Frias
67,513 views

20:25
🤖 Nova I.A do Canva - Crie logotipo PROFI...
Rob Boliver - Como usar o CANVA
24,950 views

21:15
Tutorial Grátis de Canva: Como configurar ...
COISAS DE DESIGNER
94,757 views

4:51
Como Vetorizar Uma Imagem no Canva
Postideal
5,711 views

21:41
👀 Olha essa MONTAGEM no CANVA! Aprenda Fa...
Design de Conversão
17,871 views

18:33
Exportando arquivos de LOGO sem erro!
Vetoriza.ai!
44,593 views