DISPLAY GRID: Guia completo para Iniciantes em CSS
15.81k views4886 WordsCopy TextShare

Larissa Kich
Olá, pessoal!
O CSS Grid é uma poderosa ferramenta que permite criar layouts complexos e responsivo...
Video Transcript:
Oi eu sou a Lari tudo bem com vocês nesse vídeo Hoje a gente vai falar um pouco sobre display Grid e conhecer um pouco sobre ele no vídeo passado aqui eu trouxe um pouco sobre o display flexbox e no vídeo de hoje a gente vai trazer um pouco sobre o display Grid como que ele funciona e como que a gente pode usar ele então vamos começar entendendo o que que é o display Grid né ele basicamente é uma maneira de tu organizar os elementos na tela Então pensa no Grid como se ele fosse uma grade
invisível que ele vai dividir a tua página entre linhas e colunas isso vai permitir com que tu posicione os elementos na tela de uma maneira mais simples e hoje eu vou te mostrar como que tu vai poder começar a usar o Grid então vamos aqui pra tela agora aonde eu vou te mostrar certinho como tudo vai ficar né então eu criei uma pasta e dentro dela eu criei um index HTML e um Style CSS qualquer coloquei já aqui no nosso índex o nosso CSS e aqui eu vou começar a explicar um pouco sobre o Grid
pra ti a gente vai começar conhecendo dois conceitos iniciais muito importantes que a gente precisa saber para trabalhar com o Grid Então a primeira coisa que tu vai precisar saber é a diferença entre contêiner e item o item pai e o item filho então o contêiner ele é como se fosse uma caixa que vai englobar todos os seus itens ele é o elemento pai e é no contêiner também que tu vai definir que o display é do tipo Grid é nele então que tu vai definir as coisas mais Gerais assim o layout geral então o
número de colunas o número de linhas o espaçamento entre eles é nele que tu vai definir esse tipo de coisa mas não se preocupa com isso agora que depois a gente vai passar certinho por isso tá aqui no HTML a gente teria então uma div e ela teria um ID uma classe qualquer coisa assim de contêiner não precisa ser esse nome exatamente mas pensa que ele vai ser o elemento que vai englobar os outros é isso é isso que tu precisa saber e os itens vão ser os elementos que vão est dentro dele desse contêiner
os itens são os os filhos cada item ele é uma Peça dentro da estrutura do Grid e é nele que tu vai definir as propriedades mais específicas como o tamanho em específico dele daquele item a posição e o comportamento daquele item na tela então o item a gente colocaria dentro dele esses aqui seriam os itens do nosso contêiner e aqui no HTML a gente poderia tipo ter uma classe em todos que seria a classe item Mas isso não é regra né tu pode colocar a classe que tu quiser então vamos começar clicando aqui no CSS
como que a gente pode usar ele como eu disse é no contêiner que tu vai definir que tu quer o display Grid então a gente botaria por exemplo o ID de contêiner aqui colocaria para ele o display do tipo Grid só que a gente não colocou nada aqui pros itens né os itens Eles não têm nenhum estilo Vamos colocar qualquer coisinha aqui só pra gente ver o que que a gente vai conseguir fazer trabalhar com eles eu vou pegar aquela classe que eu coloquei que é a ponto item eu vou colocar que cada item ele
vai ter uma cor de fundo de pode ser esse azul aqui qualquer Vou definir que ele vai ter Vou botar aqui dentro dele aqui no HTML qualquer coisa pode ser aqui um teste só para ter um texto ó já tá pegando a corzinha ali também eu vou tirar a margem o pading aqui só para não atrapalhar a gente então margem zero e pading zero para ele ficar grudadinho aqui sabe e a gente tem aqui a gente definiu o display do contêiner como Grid e com isso não mudou nada por enquanto né o display Grid ele
tem o comportamento padrão de coluna ele não é que nem o display Flex que fica um elemento do lado do outro ele fica assim vou colocar aqui também para ele um pading de bom 34 pixels só pra gente trabalhar com ele um pouco e vou botar também uma margem aqui margem de 20 pixels e agora a gente vai conhecer alguns conceitos que são conceito de coluna e o conceito de linha e a gente vai trabalhar com o Grid template colums e o Grid template rows Então vamos lá conhecer isso como exemplo de estilo que tu
pode colocar no Pie no container a gente tem o Grid template colums e é nele que tu vai definir quantas colunas vão ter no teu Grid Então é nele que tu coloca por exemplo eu quero cinco colunas que tenham x tamanhos é nele que tu vai definir mesma coisa com as linhas Então vamos primeiro ver um pouco sobre o Grid template colums então a gente coloca aqui né Grid template colums por exemplo de 200 pixels 200 pixels e 200 pixels a gente vai ter três colunas de 200 pixels eu vou tirar esse padinho aqui só
para vocês conseguirem ver talvez eu bote uma altura para ele então rate de 100 pixels Por enquanto só pra gente conseguir ver o Grid template colons definiu que eu vou ter uma Grid com três colunas de 200 pixels cada uma então se eu colocar aqui mais alguns itens duplicar a linha aqui copiar isso aqui vou colar embaixo só pra gente ter um monte de item dessa forma aqui a gente tem vários itens e continua tendo três colunas para cada um né a gente também pode colocar por exemplo ele maior menor quantas colunas a gente quiser
então a gente pode colocar também que eu quero mais uma coluna de 500 mais uma coluna de 100 vai ficar dessa forma ele vai criar a scroll aqui que não vai dar o tamanho a gente também tem a propriedade alto então deixa eu apagar aqui para mostrar para vocês se eu colocar alto alto e alto eu vou criar aqui um display com três colunas automáticas então ela vai ter o tamanho que cober na tela né três colunas do tamanho que cober a gente também pode mesclar o alto com os pixels eu posso colocar então que
eu tenho a primeira coluna com alto e a segunda coluna com 200 pixels eu posso colocar a primeira coluna com alto a segunda com 200 pixels e a terceira coluna com 300 pixels por exemplo e outra propriedade que a gente pode colocar no elemento Pie no contêiner é a propriedade do Grid template Rose então no Grid template Rolls a gente vai definir agora as linhas só que no Grid template r a gente não vai definir quantas linhas a gente quer ter até porque a gente não consegue saber exata exatamente quantas linhas a gente vai ter
na nossa página então a gente colocaria por exemplo assim ó Grid template rows de 200 pixels agora eu vou ter que tirar a altura do meu item porque eu defini que meu item ia ter ia ter 100 pixels de altura e agora a nossa primeira linha ela vai ter 200 pixels de altura Então a nossa segunda pode ter 100 pixels por exemplo a nossa terceira pode ser 50 pixels e assim por diante né então o Grid template rows ele faz basicamente isso agora eu vou mostrar para vocês uma propriedade que a gente pode usar tanto
no Grid template rows quanto no colums que é a propriedade do FR então além de tu poder usar valores fixos como Pixel a gente consegue usar o FR ela representa uma fração do espaço disponível e ela é uma forma mais fácil de tu definir os espaçamentos de uma forma proporcional à tua tela né Então como que a gente usa ele a gente pode Colocar assim ó por exemplo Deixa eu tirar esse de template Rose daqui vou deixar isso aqui vou tirar isso aqui também e eu vou colocar aqui um FR ele vai ter uma coluna
por linha outro FR cada um vai ocupar uma fração do espaço dessa forma aqui ah mas qual a diferença dele pro alto né que a gente consegue fazer isso aqui ó posso botar dois FR o que que basicamente ele tá fazendo aqui né o primeiro ele tá ocupando uma fração do espaço e esse aqui tá ocupando duas frações desse aqui então ele tá ocupando o dobro desse aqui então aqui ele Ocupa um FR uma fração e aqui ele ocupa duas frações Se eu colocar aqui quatro frações ele vai ocupar quatro espaços desse mesmo tamanho aqui
e ele é de certa forma responsivo né ele se adapta ao tamanho da tela isso aqui é bem interessante tu consegue fazer layouts muito legais com isso tu pode colocar por exemplo 1 FR 4 FR mais 1 FR tu consegue mesclar ele com os pixels também então eu posso botar aqui 200 pixels Então eu tenho uma coluna de 1 FR uma de quatro uma de um e uma de 200 pixels consigo fazer isso de 200 pixels ela vai se manter sempre fixa e as outras vão se adaptar Com base no tamanho dela né então a
gente consegue misturar os tamanhos fixos com esses tamanhos mais flexíveis a gente também tem outra propriedade que é a repeat se eu tivesse aqui cinco colunas de 200 pixels eu teria que escrever aqui 200 pixels 200 pixels 200 pixels e 200 pixels mais uma vez 5 vezes 200 pixels seria uma maneira válida só que a gente consegue maximizar isso melhorar melhorar isso né então a gente poderia simplesmente vir aqui apagar isso aqui e escrever repeat por exemplo 5,2 pixels vou ter aqui cinco colunas de 200 pixels cada uma Então isso é a mesma coisa que
eu escrever 200 pixels cinco vezes de uma forma um pouco mais fácil né e não para por aí a gente também consegue usar o repeat com a unidade de medida que eu mostrei antes para vocês que era a Fe então eu posso dizer aqui que eu tenho cinco colunas e cada uma dela Ocupa um fe e eu também consigo mesclar usar junto o repeat com os tamanhos fixos então eu posso botar por exemplo aqui o repeat e botar um 200 pixels do lado então eu vou fazer aqui cinco colunas de 1 FR e uma coluna
de 200 pixels a gente consegue colocar por exemplo dois repeats então eu vou ter aqui um repeat de cinco por um e também vou ter aqui outro repeat de 2 por 2 aqui eu tenho cinco de um e aqui dois de dois a gente também tem uma outra propriedade que é bem interessante que é a mi Max que a gente consegue usar junto com isso também ela vai permitir que tu Defina um tamanho mínimo e um tamanho máximo pras tuas colunas ou linhas então por exemplo se eu tiver aqui um mi Max de 100 pixels
e 300 pixels ele vai começar aqui tendo 300 pixels mas se eu diminuir a minha tela por exemplo deixa eu inspecionar aqui ele vai diminuir até no mínimo 100 pixels Então deixa eu colocar aqui 200 para mim conseguir mostrar um pouco melhor PR vocês ele tem no máximo 300 e vai diminuir até no mínimo 200 então assim a gente consegue deixar a nossa página responsiva também a gente consegue mesclar ele com o repeat também então eu posso fazer aqui um repeat de mi Max de cinco colunas que tenham no mínimo 200 pixels e no máximo
300 pixels dessa forma aqui elas estão com o mínimo delas e se eu aumentar elas vão pro máximo ó a gente consegue usar também o tamanho fixo então eu posso colocar aqui 200 pixels eu vou ter cinco colunas de no mínimo 200 pixels no máximo 300 e mais uma coluna de 200 pixels fixo a gente consegue usar ela junto com a medida do FR também então eu vou ter no mínimo 200 pixels e no máximo um FR Deixa eu tirar esse 200 aqui para mostrar para vocês vou botar aqui repeat de três vai ficar um
pouco mais fácil de ver então ela vai diminuir até 200 pixels mas ela Aumenta até o FR a gente tem também uma outra propriedade que a gente consegue colocar no elemento Pie no contêiner que é o GAP tá vendo que aqui eu coloquei o espaçamento no item como margem né a gente tira isso aqui daqui não precisa colocar aqui a gente tem o GAP que a gente coloca no contêiner então aqui por exemplo eu quero um GAP um espaçamento entre eles Eu quero um GAP de 20 pixels então eu vou ter 20 pixels aqui dos
lados e aqui embaixo a gente consegue dizer também que a gente pode ter um espaçamento entre as colunas diferente do espaçamento entre as linhas começa com as linhas então aqui ó se tu passar o mouse por cima tu consegue ler né começa com a linha e depois a coluna Então eu quero que na linha eu tenha 20 pixels mais nas colunas eu tenha 40 pixels então ele ficaria mais ou menos assim aqui ele tem 40 e aqui ele tem 20 a gente tem também o Row GAP e o Colon GAP se tu quiser colocar separado
posso tirar o GAP daqui e definir que o Row GAP vai ser de 200 pixels mas eu não vou ter de 200 é muito né tipo tá 20 mas eu não vou ter espaçamento entre as colunas então se eu quero espaçamento entre as colunas eu tenho também o colum GAP de por exemplo 30 pixels tá um pouco mais pra gente conseguir diferenciar 50 pixels o GAP ele é como se fosse uma simplificação desses dois então eu não quero colocar separado os dois eu quero colocar junto então eu quero um GAP de 30 pixels e 20
pixels por exemplo ou eu quero um GAP de 30 pixels apenas todos eles tendo o mesmo espaçamento cons fazer isso consigo definir isso bom agora a gente vai ir pros alinhamentos a gente consegue alinhar os nossos itens por exemplo no centro da página vou tirar esse aqui e eu vou botar que eu vou ter aqui um repeat de três de 200 pixels por exemplo bom eu vou começar explicando sobre o justify items o justify items ele é usado para alinhar os itens dentro de suas próprias células ao longo do eixo da linha horizontal então na
prática seria mais ou menos assim a gente colocaria aqui justify items por exemplo Center cada um dentro da sua própria célula vai se alinhar no Center ou eu quero por exemplo que cada um se alinhe no final colocaria aqui o end quero por exemplo que cada um se alinhe no início colocaria aqui o start como o padrão é o Stretch Ele ficaria da maneira padrão né se eu não quisesse colocar não preciso colocar a gente tem também o align items que ele é bem semelhante ao justify items só que ele funciona no o eixo da
coluna vertical eu teria que definir aqui um tamanho pra linha PR mim conseguir mostrar PR vocês eu vou dizer que eu tenho um Grid template columns um Grid template columns não um Grid template rows de 300 pixels 300 pixels 300 pixels por exemplo e eu vou ter aqui um align items de por exemplo Center Presta atenção nessas duas primeiras aqui essa aqui essas duas aqui eu não tô definindo um tamanho para elas essas duas colunas aqui elas TM um tamanho de 300 pixels cada uma só que o item ele tá alinhado no centro ele não
vai ocupar todo o tamanho ele vai se alinhar no centro dele Porque quem tem o tamanho não é o meu item é a minha linha eu também tenho as outras propriedades como end tenho também a start e a padrão é a Stretch que é seria a normal né a que vem como defo a gente também tem o justify content então o justify content ele funciona que nem no display Flex se eu botar aqui por exemplo justify content Center ele vai ficar no centro da minha página então ele ficaria todos os itens no centro aqui eu
posso também colocar o end que vai ficar no final como o padrão se eu não me engano é o start né tenho também o Space between que ficaria com o espaçamento entre cada um deles tem também o Space around tenho também o Space evenly evenly e como padrão se eu não me engano é o start então justify content start a gente tem também o align content então align content que ele vai ser semelhante ao justify content só que ele vai alinhar no eixo vertical justify content era no eixo horizontal só que a gente tem que
definir uma altura pro nosso contêiner porque o nosso contêiner ele vai ocupar mínimo possível né ela vai ocupar o espaço de cada um deles então a gente colocaria aqui por exemplo que o nosso contêiner vai ter uma altura de 100 VH por exemplo uma altura máxima de toda a tela e o align content seria de por exemplo Center tenho também o endia no final tenho também o start que é o padrão tenho também os mesmos un do outro então eu tenho o Space between tenho também o Space around e o Space evenly dessa forma a
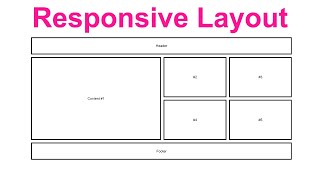
gente tem também o Place items que ele vai ser basicamente uma mistura do justify items e do Aline items tu consegue usar as duas propriedades de uma vez Então a gente colocaria aqui por exemplo Place items de por exemplo Center e start eles ficariam no centro e na esquerda ou Center e end ou end e end dessa forma aqui então despa momento seria mais ou menos isso a gente também tem uma outra propriedade muito interessante que é o Grid template areas ela vai permitir com que tu Organize o teu Grid com áreas então tu vai
nomear aquela área e tu vai definir que aquela área vai pertencer a algum lugar Isso vai tornar também o teu código mais legível e mais fácil de tu conseguir organizar ele então eu vou criar aqui um exemplo bem simples pra gente conseguir entender melhor eu vou apagar esses itens aqui que a gente criou e eu vou criar aqui alguns outros itens de uma maneira diferente eu vou ter aqui um header por exemplo ele vai ter a classe header Vou botar aqui um teste só pra gente testar mesmo posso ter também uma tag a Side né
tipo seria uma Side bar botar aqui também vou escrever aqui Side bar aqui eu vou escrever header posso ter também um article posso ter também uma section então aqui seria uma section e eu posso por exemplo ter um footer footer aqui Aqui tá estilizado né Deixa eu tirar esse Grid template colons aqui que a gente não vai usar a gente também não vai usar o Rose a gente vai trabalhar agora com o areas com o Grid template areas o primeiro passo é definir o nosso contêiner as áreas que a gente vai ter na nossa Grid
então eu boto aqui Grid template areas e aqui eu vou fazer de uma maneira diferente eu posso quebrar a linha botar aspas e aqui a gente vai colocar a área que a gente vai ter então por exemplo o meu header ele vai ocupar duas áreas duas colunas eu tenho também aqui o meu ass Side o meu e o meu article eu quero que o meu aside ocupe uma coluna e o meu article ocupe outra quero também que a minha section ocupe os dois então section e section quero também que o meu footer ele ocupe os
dois então fter e footer aqui a gente não consegue ver ainda porque a gente tem que nomear cada uma dessas propried idades aqui nos itens então cada um desses itens vai ter que ser nomeado ele não vai pegar por exemplo a tag a Side e colocar e definir aqui não é isso aqui são por exemplo variáveis são nomes que a gente definiu só que a gente tem que definir nos nossos itens então no header por exemplo eu colocaria Grid area a área é a header então eu coloco aqui header o nomezinho né O que que
ele vai ocupar vai ser o header header vai ocupar o espaço do header vou colocar um background color aqui pra gente conseguir ver botar ele um roxinho aqui para ele o heer vai ocupar as duas colunas aqui tá ocupando tudo todo o espaço quero dizer também que o meu ass Side ele vai por exemplo se chamar né ele vai ser a propriedade do ass Side então Grid area de ass Side e eu posso fazer o mesmo com os outros vou colocar uma corzinha em cada um pra gente conseguir ver melhor então no side eu vou
colocar por exemplo background color de azul o meu Ártico aqui eu vou colocar um background color de aqui um Green Green tá muito feio deixa colocar um Green um no meu section posso colocar aqui outra cor azul mais escuro e no meu footer eu posso definir aqui um background color de marrom aqui então com o Grid template areas a gente definiu as áreas para cada um elemento que a gente tem no nosso nosso Grid então se eu quiser por exemplo aqui que a minha section ela fique aqui do lado eu colocaria aqui ó section Tiraria
isso aqui e eu teria que dizer que o heer ele vai ocupar três colas colunas e o footer também porque agora a gente vai trabalhar em cima de três colunas a gente pode botar menos GAP aqui vamos colocar GAP de 10 pixels e eu vou definir que cada um então cada item eu posso botar aqui tinha colocado uma classe de header aqui porque a gente pode usar as classes né mas não não precisa Vou definir que cada um deles vai ter a classe de item pra gente conseguir trabalhar em cada um deles em específico deixa
eu colocar aqui e vou no CSS dizer aqui por exemplo que o item ele vai ter uma altura de 200 pixels então cada item vai ocupar 200 pixels seria mais ou menos dessa forma aqui então a gente já tem a nossa Grid na nossa página cada elemento ocupa esse espaço aqui a gente tem também uma outra propriedade que é a Grid aut Row que a gente consegue dizer que cada coluna vai ter o seu tamanho aí a gente não precisa passar uma altura pro item seria mais ou menos assim ó eu venho aqui ela é
uma propriedade que tu coloca no contêiner também eu defino que a Grid aut Roll dela então Grid aut Roll aut roll é de 200 pixels então cada Grid cada linha vai ter 200 pixels porque aqui a gente não sabe a diferença dele pro Grid template colums é que aqui a gente não sabe quantas linhas a gente vai ter Então a gente vai dizer que todas as linhas Elas têm 200 pixels Mas eu também consigo mesclar o tamanho delas então se eu botar aqui a primeira coluna ela vai ter 200 pixels a gente pode definir que
a segunda vai ter 100 pixels a primeira e a última vão ter 200 mas a do meio né teria 100 a gente também tem outra propriedade que a gente consegue colocar diretamente no item só que a gente vai ter que fazer uma alteração aqui no nosso código pra gente conseguir trabalhar com ele seria propriedade Grid col e a Grid Row a gente coloca diretamente nos itens do nosso contêiner Então deixa eu tirar esse Grid template area daqui esse Grid out Roll também e eu vou deixar essas cores aqui eu tenho que tirar esse Grid area
de cada um deles aqui também para funcionar Então vou tirar aqui as Grid areas de cada um deles dessa forma aqui a gente tem cada um em linha né eles estão em coluna quer dizer eles T tão cada um um abaixo do outro a gente tem essa propriedade que é a Grid Colon né limpei aqui o CCS tirei o nosso Grid aa daqui de cada um deles também e a gente vai trabalhar um pouco com o Grid Colon agora a gente consegue definir a coluna que cada um desses itens vai ocupar nele mesmo Grid colum
por exemplo de dois tô dizendo aqui que o meu Grid ele vai ter duas colunas e o header ele vai ocupar a segunda coluna e aqui no meu aside eu posso dizer que o Grid colum dele vai vai ser por exemplo um então ele tá ocupando aqui a primeira coluna Tá certo se eu botar dois ele vai vir para cá e o Ártico vai pro lado se eu botar três aqui eu vou definir que vai ter três colunas e ele vai ocupar a terceira então ele ficaria do lado desse aqui porque esse aqui vai ocupar
a segunda e esse aqui vai ocupar a terceira assim eu tenho também a propriedade spam Se eu colocar o spam antes do dois eu tô basicamente dizendo que ele vai ocupar tudo até a segunda coluna seria mais ou menos isso se eu colocar spam TR aqui eu tô dizendo que ele vai ocupar tudo até a terceira coluna então ele vai ocupar três colunas como se fosse isso e o aside ele vai ocupar a coluna três da outra linha botar spam dois aqui ele vai ocupar duas colunas o article que eu não tô definindo nada ele
vai vir pro lado a gente tem também a propriedade Grid Row que ela vai definir qual linha que cada um vai ficar então por exemplo se eu colocar aqui Grid Row de dois eu tô dizendo que o meu header ele vai ocupar a linha dois posso dizer aqui agora que o nosso aside o Grid Roll dele vai ser de de quatro então o aside ele vai ir pra quarta linha o header vai ficar na segunda o article subiu porque eu não tô colocando nada para ele e assim tu consegue ir brincando e dizendo cada um
Qual vai ter cada coisa né A gente também tem outras duas propriedades de alinhamento que são a Aline self e a justify Cell Então deixa eu mostrar como é que funciona cada uma delas para vocês Vou definir aqui que o meu header ele vai ter Deixa eu tirar esse Grid Roll dele aqui ele vai ter por exemplo um justify selfie de Center o meu header ele vai ficar no centro da página posso usar as outras propriedades como o start como o end a gente tem também o Stretch que seria o padrão a gente tem também
o align Cell que ele alinha verticalmente então a gente teria aqui por exemplo o de Center só que a gente não vai conseguir ver porque o nosso header ele não tem uma altura então a gente precisa dizer aqui que o Grid template rows a primeira linha vai ter 100 pixels a gente vai conseguir definir agora deixa eu tirar aqui para mostrar para vocês a primeira linha tem 100 pixels Se eu colocar um Aline selfie Então Aline self de Center agora ele vai ficar no centro se eu colocar um Aline selfie de start ele vai ficar
no início e se eu colocar end ele vai ficar no final Então esse seria o vídeo essas são algumas propriedades que eu conheço do Grid que eu acho que são as funcionalidades mais úteis para tu conseguir começar a modelar as tuas páginas se eu esqueci de alguma propriedade comentem aqui embaixo que eu posso trazer por exemplo uma parte dois para esse vídeo mostrando algumas outras coisas que faltaram para esse vídeo não ficar muito grande eu vou encerrar por aqui mas tem uma outra coisa interessante que eu posso fazer se vocês quiserem é trazer um exemplo
prático com Grid então eu posso montar uma página completa aqui para vocês usando o display Grid eu posso por exemplo trazer aqui uma galeria de imagens pra gente montar um Grid aqui na prática que eu acho que ficaria bem interessante pra gente conseguir aplicar Realmente esse conhecimento se vocês gostaram do vídeo não esqueçam de deixar o like se inscrever aqui no canal ativar o Sininho para receber os próximos vídeos comentem aqui emai Baio o que acharam e até o próximo vídeo tchau
Related Videos

19:14
FLEXBOX: Guia Completo para Iniciantes em CSS
Larissa Kich
30,862 views

30:11
Aprenda CSS Grid em 30 minutos - Tutorial ...
Matheus Battisti - Hora de Codar
58,896 views

51:53
Aprendendo CSS DISPLAY GRID com um Projeto
DevClub | Programação
5,705 views

21:19
Como aprender CSS GRID de uma vez por toda...
Sujeito programador
9,340 views

5:06
Responsive CSS Flexbox layout 6.|Amin coding
Amin Coding
17,651 views

22:44
GitHub como Portfólio? Aprenda a Personali...
Larissa Kich
14,570 views

53:40
Explaining CSS Grid (in practice!) | with ...
Rocketseat
20,183 views

8:16
Learn Flexbox CSS in 8 minutes
Slaying The Dragon
1,849,678 views

39:09
CSS Grid Layout e Flexbox - Quando Utilizar
Origamid
676,378 views

14:07
Relógio Digital DINÂMICO | HTML, CSS e JS.
Larissa Kich
147,095 views

31:47
Como fazer um KANBAN arrasta e solta usand...
Larissa Kich
13,307 views

43:55
Desenvolvendo uma aplicação de CLIMA com H...
Larissa Kich
10,834 views

53:59
CSS Grid - Tudo o que você precisa saber
Otávio Miranda
22,389 views

20:34
FLEXBOX CSS! Como posicionar elementos na ...
Rafaella Ballerini
198,330 views

13:16
10 ideias de projetos em HTML e CSS para a...
Rafaella Ballerini
357,336 views

25:21
CSS GRID na PRÁTICA - Tutorial Completo
Fernanda Kipper | Dev
44,506 views

30:34
Como usar a biblioteca Swiper JS e criar u...
Larissa Kich
3,301 views

39:54
RESPONSIVE Landing Page with DARK and LIGH...
Larissa Kich
7,105 views

47:57
Dominando Display Flex | Guia para iniciantes
DevClub | Programação
16,848 views