Flowise OpenAI function calling
11.55k views1446 WordsCopy TextShare

AI Agents by BUSINESS24 AI
In this video we use Flowise OpenAI Agent and two custom tools to use OpenAI function Calling
00:00...
Video Transcript:
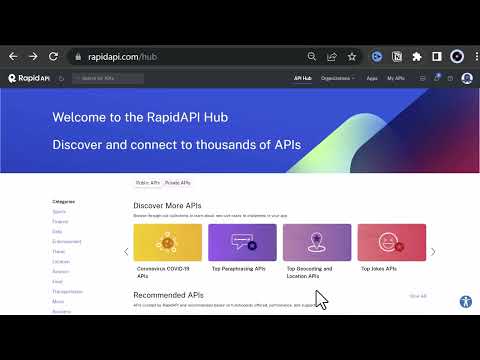
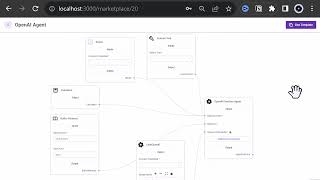
with open AI function calling we can provide chat GPT with current and up-to-date information like the go location of the IP address or the current weather forecast when you chat directly with chatgpt and ask about is knowledge cut off date you get the following answer please note that my knowledge cutoff is in September 2021 so I may not have information on events or developments that have occurred after that time to overcome this limitation we can use open AIS function calling to provide chat GPT with current data we write our own functions and let share GPT use them to fetch fresh API data so let's Dive In for this example we only need to install flowwise install flow wise with npm install G flowwise if you have already installed flowwise upgrade it to the latest version when we start flow wise it runs on Port 3000. so we navigate to the localhost port 3000 here when you go to the marketplace you see some chat flows and you will notice a new tools tab feel free to explore some tools and how they are implemented a custom tool requires a name and a description and optionally an icon the output Shimmer can be empty or contain one or more parameters in the last box we put our JavaScript function which can be a standalone function or can fetch data from other apis when we check some other tools like the send Discord message we see that it has a property called content which is required this parameter is used in the JavaScript function with a dollar sign in front in that way we can inform chat GPT which arguments our function needs to operate back to Marketplace we go to chat flows to jumpstart our flow we use openai agent this is an agent that uses open AIS function calling to pick the right tool in our case our Custom Tool after selecting the openai agent we click use template to start creating our flow first we remove the provided default tools to make space for our own custom tools and do some adjustments and positioning after everything is in place we search for Custom Tool and drag and drop two custom tools to the canvas want to get the location of an IP address and one for getting the weather in a location we do some adjustments to fit all of the components on the right place on our canvas after everything is in right position we are ready to implement our first Custom Tool this tool is for obtaining the current allocation of an IP address we give it a name like get IP address geo location and a description like this function gets an IP address and Returns the country and city and longitude and latitude and other geo location information about that IP address this information can change over time so we must extend chart gpt's functionality by providing a function to fetch the current location of an IP address to implement the function we visit rapid API rapid API provides many apis in different categories like sport translation weather stock data flight data Gale location and so on we can choose a category and even search for free or popular apis to connect our flows to YouTube Tick Tock and other services when you choose an API you can subscribe to test it with the basic plan you get enough API cores per month to test the API for our case we simply need an API to give back the location of an IP address so we search for free koip and select it I have already signed up for this API so we can test the endpoint it has one required parameter which is the IP address here we use Json and give the ip8. 8.
8. 8 and test the endpoint the result includes country code and city and latitude and longitude and other information so it simply does the job to integrate the API in our code we go to code snippet here we can choose between many languages and sometimes different approaches we are using flow wise so we use node. js and choose Fetch and copy the code back-end flow wise we paste the code into the JavaScript function box but we need to make some adjustments first we need to configure the required parameter IP which we Define in the output schema it can be of type string and we gave it a description like IP address like 8.
8. 8. 8 and Define it as a required parameter to use the parameter in our script we have to reference it as dollar sign IP so we remove the hard-coded IP and add our parameter dollar sign IP to the URL string with a plus sign we are not done yet we need to return the result of the API so to show that we have used the function we add a command line with IP function as information the final script with the changes can be accessed on a GitHub gist the link is below finally we click add to close the pop-up next we want a tool that gives us the weather of a location we choose the name get the current weather of a location and add the description this function Returns the current weather information of a location given by latitude and longitude although we can use Rapid API this time we use the sample provided by flowwise and click on see examples here we need two parameters latitude and longitude a string as we add them to the URL and both are required first we add latitude as a string and the description latitude of the location and we Define it as a required parameter next we do the same with longitude we add it as a parameter we type string and a description longitude of the location and Define it again as required next we modify the hard-coded URL and add our parameters proceeding with the dollar sign in the URL so we cut the string and add our parameters with plus sign to create a new URL string with Dynamic parameters we add optionally a command line with the weather function as information to see in the log files when this function is called and finally add it you can edit anytime a tool again and for example we can edit a better function tool and add a cancel log with the result of the API call for better debugging the final script is provided again in a GitHub gist and the link is below we save our changes and add our openai API key check to use GPT 3.
Related Videos

21:17
Supercharge Flowise: How to Add Dependenci...
AI Agents by BUSINESS24 AI
5,370 views

0:52
LimoExpress - How to Embed a Public Bookin...
LimoExpress - Limo Dispatch Software
43 views

23:45
Flowise AI Tutorial #8 - API Endpoints, AP...
Leon van Zyl
21,312 views

13:56
Microsoft Just Showed Us How To Use New AI...
TheAIGRID
73,748 views

20:48
OpenAI's Swarm - a GAME CHANGER for AI Agents
Cole Medin
44,517 views

18:16
The Power Of Function Calling Ussing OpenA...
Krish Naik
18,330 views

32:17
How To Create Sequential Agents in Flowise...
Thomas Ingram
3,656 views

58:10
Deploy Flowise Apps to Production: Handle ...
AI with Misbah
12,316 views

16:08
Flowise AI Tutorial #11- Custom Tools, Ope...
Leon van Zyl
21,860 views

9:04
OpenAI Function Calling - Connect AI to th...
SerpApi, LLC
5,903 views

17:12
How to Build AI Agent Teams (NO-CODE!) | F...
Leon van Zyl
28,689 views

5:21
How does OpenAI Function Calling work?
Learn Data with Mark
18,772 views

13:10
Have You Picked the Wrong AI Agent Framework?
Matt Williams
77,379 views

8:49
Function Calling in Ollama vs OpenAI
Matt Williams
37,083 views

11:03
Setup Flowise locally and use Flowise API ...
AI Agents by BUSINESS24 AI
8,408 views

20:19
Run ALL Your AI Locally in Minutes (LLMs, ...
Cole Medin
233,798 views

30:10
How to LangChain: LangFlow VS Flowise!! WH...
Test Savant
20,117 views

15:19
Coding a FULL App with AI (You Won't Belie...
Creator Magic
167,004 views

48:27
Build a $1M App Using ONLY AI—No Code Need...
Helena Liu
34,342 views

25:21
Constellab demo - Flexible AI and Data Inf...
Constellab
129 views