Beginner Blender 4.0 Tutorial - Full Course
640.85k views59377 WordsCopy TextShare

Blender Guru
The complete beginner blender donut tutorial course in one video for those who prefer it over the mu...
Video Transcript:
this is blender open-source 3D software that can be used to make animations visual effects game assets or practically anything 3D and best of all it's 100% free and it always will be if you've never used it before but you want to learn it well then you're in the right place this is a tutorial for complete beginners I've been using blender for 20 years so I'm going to show you how to use all of its core features and by the end you'll finish with not only the confidence to start your own projects but with your very
own dut animation and I know this looks complex but I promise you it's achievable for a complete beginner and I say that with confidence because many already have this is actually the fourth version of this tutorial I made the first dut tutorial back in 2016 and I've been remaking it every few years to keep up with blender's development in that time millions of people just like yourself have gone from having never used 3D to successfully making their own Donuts one arst even snuck his into a little film called everything everywhere all at once very clever
so if you're ready to take your first steps in 3D hit the Subscribe button and let's begin first go to blender.org download or just click the link in the description then obviously you got to hit the big download button once downloaded on Windows double click it and then just go through the install steps but if you're on a Mac just drag it into the applications folder then just find the blender shortcut and open it then once it's open open just click anywhere off the splash screen to close it and welcome to the wonderful world of
3D first tip do not get overwhelmed if you go clicking around you might find lots of buttons and some of them with very scary names and it can all get very overwhelming very quickly thing you need to know is blender can do a lot of things which means it has a lot of tools but you don't need to know every tool in order to do what you want to do if you're familiar with the 8020 rule there's really only 20% of blender features that you end up using 80% of the time and that's what I'm
planning to teach you in this tutorial Series so stay with me and you should be fine we'll start making the donut in the next video in this one we're just going to look at the interface and I'm going to show you some of the basic navigation so for starters this view this window right here is your 3D viewport and it's where you'll spend probably 90% of your time because it is the 3D World so you can see that we have three objects here we've got a camera we've got a cube and we've got a lamp
and when we click on it you can see it's selected because it has the yellow outline so let's delete the default cube of course and replace it with something else so we could do that by going up to the add menu up here or by remembering the hot key which is shift a so shift a for add so usually the one you're looking for is underneath mesh so these are called your Primitives and it's what you use to start something when you're looking to uh make an object like if you're going to make a chair
you might start with a cylinder as the chair leg and then build out from there but the one I'm sure you're all very curious you want to click it it's the monkey so let's just click the monkey why does blender have a monkey well fun fact every 3D software has its own little random complex object because it's useful to test things like shaders or complexities of scenes so 3ds Max has the Utah teapot Houdini has the toy and I think Pig's head uh blenda has the monkey and it's actually called the suzan monkey head which
you can see in the top left there named after the rangang from the film Jay and Silent Bob Strikes Back random piece of trivia so let's get a better look at it and to that we need to orbit which you can do by on your mouse there your scroll wheel that is called your middle Mouse button if you push that in and then drag around that is now orbiting now for my laptop users you've just panicked cuz you realize you don't have a mouse how are you going to orbit around first of all probably good
idea to get a Mouse for 3D work it will come in handy um but in a pinch you can get by without it just by up here in the top right hand corner this little gray Circle anywhere in the gray section if you just left click drag on that that will do the exact same thing or if you want you can go to edit preferences and then underneath input there's emulate 3 button Mouse and that means that if you hold down alt and then left click drag that will do the exact same thing also whilst
you are in user preferences you might want to go to interface face and you've got resolution scale if you're on a 4k monitor you might find that your menus and buttons are really small and you kind of have to like squint in to see it so personally I like to keep my 4k monitor around about 1.5 but since this is a tutorial I make it nice and big so you can see what I'm doing okay so that's orbiting around with the middle Mouse button if we want to zoom in we can do that just by
scrolling in and out we could also do it by going up to the magnifying glass tool there and then just left click dragging and then moving the uh mouse back and forth that does the same thing or you could hold down control and then middle Mouse button and that will do a smooth Zoom as well okay so one thing you might notice looking at this is that it's not very pretty right it's just kind of got this flat Bland gray lighting over everything and that's because this state right now is called viewport shading and it's
kind of a lightweight optimized way to view the scene just as you're building it but if you want to create a final pretty image that's called r ring and you can actually switch into rendered mode by going up here into the top right hand corner you can see we're currently in the viewport shading mode if we go to across you should see render View mode so if we click that your computer might stall for a quick second whilst it loads it in but you can see it's now different we have directional light we have shadow
cast across the monkey so it's now currently being lit by this lamp up here so if I wanted to uh you know zoom in on that lamp lamp there and just kind of like move it around you can see it's kind of hard to focus on like it's always exactly not in the right View and that's because we are centered on our monkey right now we need to change the focus we need to pan to something else so we could do that one of two ways one if you're on a laptop you could use a
little move tool there that will do that or everyone else shift middle Mouse click drag that will do the same thing so middle Mouse is for orbiting shift middle Mouse is for pan to change your view to something else okay so I want to move my light because it's uh it's too Moody I want to be able to see the monkey's face there so to move an object you could do it one of two ways one you could go over to the left hand corner here and you've got the move tool when you click that
you can see that the selected object the lamp has this uh this Gizmo it's called with these axes on it and if I just clicked and dragged on any of those arrows there you can see I can move it along any of those axes I could also just click on that uh white circle there and that will just freehand drag it um depending on my view but it's kind of tedious every time you want to move something you have to like go to that tool and then find the arrows and yada yada so actually most
people in blender prefer to use the hot keys so we just keep it in the default selection State here and instead remember the hot key which is G for grab now I've just tapped the key and you'll notice as I mve my cursor that it's now attached to my cursor it's not my cursor isn't even actually close to it in fact my cursor could be on the other side of the screen and I could tap G and it will move it and at first this is kind of awkward you're like why is it working this
way but once you get used to it you realize it's actually handy because you don't have to spend all this time like navigating your cursor to something just so that you can move it your cursor could be over here and then just tap it and you're moving it so whilst you're in this move state if you want to cancel a movement you can do it one of two ways you could just hit Escape or you could rightclick then if you want to confirm a movement like say I want to move my lamp here and I
like the movement I could just do a single left click so again if I want to cancel something just right click if I want to confirm the movement left click but let's say I wanted to move it along an axis like you know I like these arrows here and I want to be able to move it on just a specific axis well I can do that whilst I'm in that grab State as well so after I have hit the g key to grab it I can then tap the letter of the axes that I want
to move it on so if you don't know in the real world and in the 3D software there are three axis cuz there's three dimensions there's the x axis which I can move it by hitting the X key the y axis to move it back and forth along the Y AIS with the y key or the Zed axis to move it up and down on the Zed axis so you can remember those uh those letters the X Y and Zed or the method that I actually prefer to use is whilst you're in that g state
if you just hold down the middle Mouse button and then pull out you can see you get this like Gray Line that pulls out from the center and then if you just drag out and move around it will snap it to the nearest axis which again is maybe an odd way to work but it's actually really handy because it means you don't have to think of the the letter and locate it on your keyboard I can just tap G to move it and then middle Mouse drag out and then just find that exact axis that
I'm looking for and so it's very fast to just quickly move the lamp exactly where I want it by the way if you're finding it hard to remember all of the keyboard shortcuts that I've mentioned I've actually put together a PDF a cheat sheet of blender's most common hotkeys and you can download that by clicking the link in the description so you could print it out or you could just have it on a separate monitor while you work also if you are from another 3D software package you might notice that blenders hotkeys are different than
what you are used to so if you actually go to preferences just for those people that are from other softwares if you change the key map to Industry compatible you'll find that these shortcuts are probably more in line with what you remember from other software I'll also put a link to a cheat sheet that is just for the industry compatible keymaps that somebody else put together I've got nothing to do with it but I'll put that link there so you can check it out as well for the rest of this tutorial series I'm going to
use blender's hotkeys just keep that in mind now let's say as I am moving around here I'm like oh this looks really good I've got some nice Rembrant lighting across the monkey's face I want to take a photo I want to take a nice pretty image of this and post it on socials for clout right well I could take a screenshot shot of it but that would be silly cuz it's got all these lines all over it's all noisy right we don't like it the way you take a photo a pretty image in letter is
to do a render so you could do that one or two ways by going up to render and hitting render image or remembering the hot key which says next to it F12 so when you do that a little window will pop up it will use your CPU or GPU depending on which renderer you've got active and it will render out a pretty image and from here you could go image and then save as and that'll save it as PNG or whatever wherever you want to save it but you might notice looking at this that this
is actually a different view than what we have here right so here I've got a nice view of the monkey's face but up there was a different View and the reason for that is when you do a render it's not rendering from The View that you're looking at currently it's always going to render from the point of view of the camera so this is our camera over here and it's looking from this angle and we can actually look through the camera by just clicking the little camera icon there or by remembering the hotkey which is
number pad Z zero so how do we move the camera well blender is a little awkward maybe a little different to other software packages but you're supposed to like hit G to move it and then like middle Mouse to zoom in and out and then if you want to like move it along an axis I guess g and then X you could do that but actually what a lot of users prefer especially those from other software packages is if you've got your camera selected which by the way I haven't mentioned this but up here this
is your outliner it's kind of an inventory of every item that you've got in your scene okay so with the camera there selected if I hit n n is to bring up the properties n for properties for whatever reason um and then go to view there's a little box there that just says lock to camera to view so now with that active if I just use the same keyboard shortcuts as before middle Mouse button to orbit around shift middle Mouse to drag it you can see that the camera is moving with it so essentially the
view I can set it up exactly as I want then hit n again and then I can disable that and then now as I pull out you can see the camera will stay exactly where it was and I could do a lovely pretty render but this is too simple if we post this on the internet people are bound to make fun of us imagine that well we could give it some color right so with our monkey head selected we can go over to here to the properties so this properties section is where you might spend
the other I don't know another eight five to 8% I don't know getting too exact there you might spend another 5% of your time in this section but it's where all of the properties for things are in blender so for example you've got uh like the render properties like the size of the image that you're saving something as is defined there and some of these properties will stay here um no matter what is selected but others are selection dependent so you can see actually if I click the camera there you can see I get a
little camera tab at the bottom there but if I select my monkey you'll see the camera tab disappears but instead I have some other ones that appear so one that we might want to change is underneath material and this will enable us to add a material change the color to something else essentially so underneath here where it's got new I'm just going to hit new and then you've got a bunch of options very conf o i subsurface again don't worry about it we'll get to all of that later on the one that defines the color
is is the base color so if I do a single left click on that white box there I can then change this color to whatever I want I could uh make it an odd creepy skin toned monkey head right like that and do a rendom okay so hey all right it's better but still it's too simple I think people will think we haven't put enough effort into this uh Masterpiece so let's add another object let's give the monkey a hat so if we want to add another object how do we do it well we could
go to the add menu like I mentioned before or the hotkey shift a so what sort of hat do we want to add we could do a boxy hat uh let's do a party hat with a cone so once we've added that object you can see it's just plopped it straight in the center intersecting our monkey so we need to move it can move it and we could grab it with the G key so it's now moving it just on our cursor there I don't want to move it just freehand though cuz I like the
position but I just want to move it up so I'm going to hit Zed to move it along the Zed axis right I like it there so once I like the placement I'm just going to do a single left click okay great but too big oh so see need to learn another tool which is scale so we could go to the scale tool there and then we get this familiar um little axes there but again most people prefer to remember the hotkey which for scale is just s so s to scale so resizing that okay
that's pretty good let's move it down again so G and Zed okay all right but yeah let's say we want to make it a little taller okay so we could scale it along just the Z axis so s and then Zed whoops s z there we go and it's now making it a tall party hat scale it down there we go ha look at that be a very Bland party if it's gray though so let's give it another material an exciting color a vibrant uh aqua color why not give that a render by hitting F12
okay camera is in the wrong position so let's go to camera view mode with number pad zero I'm going to select my camera and rather than dabbling with that little thing I had before I'm going to hit G and then middle Mouse just tap it once as I said it's a little awkward blend is um the way it handles with the camera but anyway just uh move that out and then uh I got to rotate it done all right so I'm going to rotate so with the camera selected tap r then middle Mouse and it's
now kind of like free hand rotating around so I'll just uh move it up slightly there we go okay this is this is just a full around session so don't worry if you're making mistakes we'll get to actual practical building stuff in the next part I'm just trying to find ways to throw in these like fundamental tools rotate right the monkey's head is just he needs to look dead on at the camera and currently he's off ah what an excuse to use the rotate tool so you could enable the rotate tool right The Familiar axes
there you could click and rotate it around like that again most people prefer to remember the hotkey which is R to rotate right so it's now just freehand rotating on my cursor remember the uh the axis as I mentioned before can be used for any mode so uh the x axis will rotate it back and forth the Y AIS tilt it or Zed there we go to turn it towards the camera just a little bit right and there you go F12 and we've done it let's save it let's upload it to Art station and then
just wait for the recruiters essentially all right let's start a new scene so that we can get ready for part two where we're going to actually start building our dut and learning some of the more core features of blender now we know how blender functions let's start building that dut so as before let's uh well first of all just to repeat make sure you are working with a new scene completely new scene don't want any remaining monkey heads lying around let's begin fresh slate and let's delete our default Cube just with the delete key and
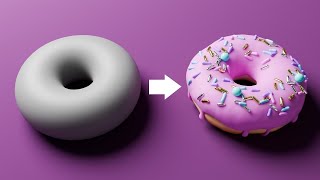
let's replace it with a new object you might remember the hot key for that is shift a and as I mentioned before you usually want what is underneath mesh CU these are your Primitives so we want to start with something that most resembles what it is we're building you if it was a house you might start with a cube if it was a far as you might start with a cylinder in our case we want the donut shaped one although mathematicians call it a Taurus for some reason so let's add that now if I zoom
in by scrolling up we can see we have something resembling a doughnut looks like a pretty weak looking doughnut you know very flimsy looks like the the doughnut before it's cooked when they just drop it into the vat and it's just this little wispy thing um so immediately after you do some actions in blender you have options to change it and the options are hidden down here in the bottom left hand corner you see a little box and if you click that box you see options and look we can change the dimensions of our Taurus
now something to note is that these options in blender only appear immediately after you have done that action if you do another action like say deselect your Taurus by mistake it's gone right because blender has assumed you have moved on you've accepted the state of your donut and this is the one you want right now if you haven't done anything drastic or changed this object in some severe way you can temporarily bring it back by hitting F9 I never actually remember that hotkey I just remember that immediately after I have uh added an object if
I want to tweak it now's my chance before I move on to something else okay so we could change you know the size of it here we can also change the resolution I'll use the term resolution Loosely um to uh to make it higher or lower Fidelity and a mistake that a lot of beginners make and I say this because this was the exact mistake I made way back in 2003 when I started learning blender is they go well I need a a realistic looking donut so I guess I need to go really high resolution
I remember my first project one of my first projects was for a high school film project and I wanted to have a closeup of a face didn't realize faces were going to be difficult but but I went really high poly and then it was just an absolute nightmare to work with so the problem the reason you don't want this is that for startis things that a high poly are very slow to render and they're very hard to work with if you want to tweak the shape of it but also as you learn and you grow
with 3D you'll discover that it is a lot easier to add resolution to something later on but is very difficult to take it away if you've already built it into it and you don't need it so long way to say what we actually want is to have as as few Poes these are called poy uh as you can get away with so I'm going to go with 32 major and 12 minor and don't worry that it looks all Jagged because we will fix that in a moment now the major and minor this is really up
to you but I find that something that looks uh looks kind of chunky like a fat dut just looks really delicious so I'm going with something around about this size okay and once I'm happy with this once I'm ready to click off I click off the options are gone and this is it this is the dut that I am now working with so how do we make this look higher resolution less Jagged well one way is to use smooth shading so if you rightclick with your object selected go to shade smooth and look at that
this is immediately better without getting too technical this is kind of a fakery it's sort of like the Shader is telling the renderer that this is a really high poly dense mesh when it really isn't it's just basically kind of like averaging out uh V uh faces and anyway it's very technical but basically means it's not going to add anything to your render time but it's going to look smoother and so this is generally what you want for something that is smooth and and organic looking like we want if you were rendering like architectural or
like hard surfaces like later on we're going to put this on a counter then the object would obviously want to be flat but in our case we're just going to use shade smooth but you might notice that looking at this especially if you go side on that you've got this sort of uh Jagged shape around here right so the silhouette is really breaking that illusion that this is a high poly or a smooth looking donut but thankfully rather than adding all of that complex density into the mesh itself and then making it hard to remove
later on there is another way through modifiers so if we go over here to our properties right this very confusing lots of option looking properties click on the rent and this is the section called modifiers and this is one of those uh object dependent uh thing so if you've got your camera selected you won't see it so it's only when you've got actual meshes that you might see uh this uh this modifier here so it's much easier to explain if we just add one so up here add modify and you got a range of options
here that can do a whole number of things the one that we're looking for is underneath generate and it is called subdivision surface and it is a really common modifier that you use all the time in fact it's so common it's actually you can just immediately add it to any object just by hitting control one but don't do that cuz we've already got it so there now some of you might have just discovered that your donut has disappeared if that is the case you need to go to edit preferences and then underneath viewport where it's
got subdivision at the very bottom disable GPU subdivision that will then make the subdivision perform on your CPU instead instead of your GPU which which is maybe non-existent or not performing whatever um but disable that and it should appear but if it's already working for you don't disable it keep it going CU GPU will be faster so what exactly is this doing well it's a lot easier to explain if we look at the shade flat mode because we're not being uh tricked by the the smooth shading there um if I set this levels viewport to
zero this is our original mesh this is before we add the subsurface essentially when we increase this you can see that it is adding resolution to our mesh and the more I increase this viewport levels here uh the finer and finer that detail becomes so to explain it because this is such a very very common uh modifier it's kind of important to understand how it's working you can see that uh this is uh these squares here these are called Faces by the way and for each one of these faces here as I add a level
you can see it's becoming four faces right and then now now if I zoomed in on this one one face here if I do another level that's now become four faces and then if I zoom in again it's now become four faces so it's exponentially adding detail and you might also know that it is smoothing it out as well like this Jagged Edge that we've got here you can see now becomes smoother so to quickly visualize that if I just draw like imagine you've got like a 90° uh corner right like this if you add
a Subs surf modifier what it's going to do is it's going to add uh a point here right because this is uh the extra detail it's also going to take that point there and it's going to average it out it's going to average it out between these points and it's going to create another one there and another one there so you go then from having that really hard corner there to having something that looks a lot smoother so it's going to take a point and it's also going to uh change it to make it look
smoother generally speaking so there we go um so now as I increase this you can see it's getting uh smoother and smoother now the reason there are two options here you've got levels viewport and levels render so reminder this gray area that we operate in is called our viewport the render is the pretty version so as an example um you can see if I just turned it off for the viewport it looks very Jagged but then for my render if I increase that to three if I do my render which you could go up there
F uh and render image or remember the hotkey F12 you can see that that Don note is now smooth but I go back and you can see it's Jagged so the viewport you want to generally keep it lightweight and then the render time that's where you want to get uh a really nice looking pretty image so you want to often have two different levels um in our case though I don't really think we need to go beyond one even for our final pretty image um because this with uh shade smoothing turned on is good enough
and we're going to be adding more to the scene later on so we don't want to make it too complex so this is actually pretty good okay so we have a perfect dut and that's the problem it's too perfect you could spend decades trying to develop a machine in the real world that make it that made a donut this perfect and you never would this is so mathematically precise that the eye will always see this as looking fake so that's actually a problem you learn pretty quickly in 3D that things that are too perfect just
look fake so you have to spend time making things look misshapen and adding variation there like you see in the real world because your eye expects to see it so how do we do that how do we make this doughnut look a little more lumpy and interesting I do that by changing the mesh itself so this mode that we are in right now where we can uh you know click on different objects is called object mode and I know that because in the top leftand corner you can see we are in object mode but if
I click the drop down you can see I get a number of other options here and these options again will change depending on the object you've got selected if I've got a lamp my little light there select did you can see I've only got object mode my camera I've only got object mode but a mesh will give you extra options here so let's enter into edit mode ooh right now you can see our mesh our sorry our object has become something that looks weird it's got a bunch of uh little points on it with lines
and very technical well that's because this is actually what the mesh is made up of these little points here which you can click on just by selecting are called your for vertices the singular term is called vertex I never say that I like to just call all of them vertices regardless whether it's one or two just because you always get some comments that go um actually it's called vertex if it is singular anyway so these are called your vertices and if you have two of them joined by a line that is called an edge and
if you have four of them forming uh a face then it's called a face so with these I can quickly change the shape of my object by using the same hot Keys as before and if I want to move this then I would simply tap G right and you can see it's now attached to my cursor and then if I want to confirm its movement I just do a single left click and there it is now if I go back into object mode like that you can see that my mesh has changed okay and by
the way the hot key for jumping in and out of object and edit mode is Just Tab okay so you can see it's just toggling between those two modes because it's so common that you want to just quickly change things that it's just uh easily accessible by that now this is okay right but you can see it's like it's got like some artifacting it's like it's not the greatest lump right so how do we make it look a little more uh natural well I mean you could you know you move one drag it out Okay
click and then I move oh the next one next to it right I'll move that out and then I'll move this one out a little bit and then and then I move this one and it's like okay well now I've got the thing but it took me like five actions ridiculous right no one wants to do that no one's got time for that thankfully there is a tool in blunder uh just for this and it's called proportional editing and you can enable it up there in your toolbar so if you enable that now if I
hit G and I move it out you will see I get a little ring around my cursor there and that is now changing uh the mesh around it now a lot of people in my previous tutorials were like I don't see what's what's going on you have to have something selected first and then when you hit G you will see uh that uh that little circle of influence okay now this circle of influence if I scroll down sorry if I scroll up you can see it's shrinking its circle of influence and if I scroll down
it is expanding its influence so it's only going to affect what is in that uh that ring there okay if you are on uh yeah if you don't have a mouse with a scroll wheel you can also change the influence by using page up and page down and if you don't have page up or page down because you're on a Mac keyboard then what you would have to do is go to keymap and then change your page up and page down to something else just so that you could get around that but guys you got
to get a mouse get a mouse with a scroll wheel I think the I don't know 50 cents or just in the nearest landfill somewhere get a mouse cuz it's going to make uh your life in 3D a lot easier okay so with this I can now uh make quick work of uh of lumpy shapes okay so I just drag that out okay I've got a little lumpy shape there maybe I go down here and I pull this up just by hitting G moving it up okay so already this is looking a little more natural
right cuz even if we were making a stylized world for a Pixar movie or something like that you can't have just a a a spherical looking donut sorry spherical r s looking circular donut cuz it just your eye will see it as fake so very quickly I'm able to add a little bit of variation to the dut um just all around it just a little bit over here and you can see that I am uh just changing my circle of influence depending on what size of a a lump I want to make so if I
just want to make like a little bit that sticks out I can make a small circle just by scrolling up like that um you just want to do that until you get something that looks a a little more natural I might want to make the the inner part as well maybe just drag that in with a smaller Circle and that's pretty good let's just have a look from the top I might actually just drag that out make it a little bit more like that but there you go that's pretty good for a donut it's still
kind of simple it's not too detailed um but it's got just enough variation in it that uh it's more interesting to look at oh one more thing forgot to mention go back into do edit mode with tab um Donuts when they're sitting in the uh little vat thing right uh they're only like half submerged so then they have to be flipped uh but it means that the bit that's nearest to the surface is getting less heat so essentially what I'm saying is the bit that's around the the dut the the circumference of it is usually
a little bit flatter so Donuts aren't like perfectly round all the way around they usually a little bit flatter so what I want to do is I want to select these vertices along here and then I want to shrink them now I could go around one by one like this which is actually what I used to do when I was uh learning blender pre YouTube days and there was uh no tutorials what I would I would do this if I wanted to select this silly because there's a a a a function a tool for that
and it is Edge select so if you hold down alt on your keyboard and then do a single left click on not the points but on the edge right this little line here you can see it's selected all the way around so it's anything that's connected along that line is now selected so if I want to shrink this right what would I do well I mean yeah you could like move it around right we want to shrink it we want to change the scale of it so we would change we would use the hotkey S
for scale so s and I'm going to scale that in and I actually don't want proportional editing so I'm going to turn that off and now scale in and just make it a little bit flatter and there you go see it just feels a little bit more natural doesn't it looks a little bit closer to what a doughnut looks like and by the way don't worry if yours doesn't look exactly like this like your lump is a little bit off like some people get a little bit too precious with the g2 I got to match
exactly everything I do like I'm just working on the fly as well so just make what you think looks good maybe you think this is not misshapen enough and you want to add more go for it because it might actually turn out better than what mine is now before we move to the next part um how to save how to save blender very very easy you just go save as and you just get one file it's called blend um very literal file extension really pushing the limits of what a file extension can be that's almost
a word blender anyway um do blend and that's it and then next time you open it up it's exactly like it it's not like zbrush where you got like four or five different ways to save a project or an object or a tool or a hate zbrush okay um that's how you save now also finally I will say uh if you need help because I know if you if you're stuck and then you leave a a YouTube comment you might not get a reply uh if you want immediate help I've got a Discord so I'll
put the link uh below so there's like a little channel in there where you can just ask for specific uh donut help so if you're having issues uh feel free to jump into that and also guys don't beat yourself up like 3D is definitely a uh has like a steepish learning curve so you're in that that steep slope right now and it's it's really common like a lot of this stuff is very foreign 3D is very unique it's very different to a lot of 2D tools um but don't give up like it's it's definitely achievable
to learn and self-learn at home you don't have to go to school you don't have to pay for a tutor um it's really easy to uh to get help online nowadays so do make use of that Discord um post uh comments as well in the YouTube comment if you want to um but I hope hope you stay with it so if you're ready to jump to the next part after you've saved your blend file go ahead click here and I will see you there did you guys know that blender 4.0 had a change that makes
it more realistic by default or that there's a new technology that is going to expand the uses for 3D exponentially well you would if you were on my free newsletter called this week in 3D it's an email from me once a week with three to five things that I found interesting that week from the world of 3D so sometimes I share a new tool that I found a remarkable tutorial a new blender feature a news story that affects the industry and sometimes I just give my controversial opinions on AI so click the link in the
description enter your email address and then you will stay up toate on the world of 3D it's always free and it's always written by me now on to the tutorial welcome back to the donut show where we make sad little Donuts that we cannot eat this is where we finished up at the end of part one we've got our nice looking donut and now we're going to make that ice ing which looks complex but is actually fairly simple now as I mentioned before if you want to add an object you go shift a right and
then you start with something that resembles what you're trying to create but we already have something that resembles the exact shape we want to create it's the donut because we want the icing around the dut so let's just reuse this information so we can do that by duplicating the object um and if you don't know the hotkey for it you could just go object and then you'd find it uh here where it says shift d so shift d now when you hit that you are in a placement State essentially like it's duplicated and it's now
saying where do you want to place it now in our case and actually often you don't actually want to change its placement you want to duplicate it exactly where it was so you can cancel the movement by hitting Escape or right clicking now when you do that it looks like it's canceled the duplication but you can see in your outliner it has duplicated it you've got two objects but um it's just in the exact same place which is what we want so first thing first um we need to name them or else we could get
very confused very easily so you can name an object by just double clicking it in the outliner and then just typing in the object the other way you can name something I'll just show you the second way uh if you select the taurus1 that's your icing object if you're in the 3D view where your cursor sorry is over the 3D view Port if you hit F2 that's another very quick way that you can uh name something without having to go out up to the outliner to find your object so with our icing object selected let's
go into edit mode by hitting tab so we want the icing on the top which means this bottom half of our mesh here is redundant don't need it so we want to delete it so if we just dragged over the bottom here you can see it looks like we've selected the bottom half of our donut but if you were to move around you would see oh we haven't actually it's only selected annoyingly uh what is facing the camera where there's a mesh it's not gone through the mesh a lot of users find this annoying I
agree sometimes it's seems like that would be the more default one that would make more sense but anyway don't want to argue um so if you want to select through a mesh you can go up to here in your your top navigation toggle x-ray if you turn that on it's going to enable you to see through the mesh and now when I drag over it you can see that I have uh selected all through the mesh as I move around it by the way you might find it like when you're in this state it's kind
of hard to select like it's easy to kind of accidentally select what is above it and depending on what you've got at your end that might have happened um already so another way to easily just look directly on the side on of your uh donut is to just click one of these um like in your Gizmo here instead of just dragging around just do a single click on either the green one or the red one the x or the Y and now we're in that state you can see it's it's flattened it so it's put
you in orthographic mode which actually you can toggle to at any time just over there which just makes it easier to just do a single all the way through the mesh um select all right okay all right so we want to delete that so just hit the delete key you get an extra option here of what do you want to delete edges faces you want the vertices that's everything and now we have if we go back to uh object mode and then let's turn off toggle x-ray as well and you can see it's uh it's
working we got half the the dut on top of itself but as you move around you can see you got some flickering now this flickering happens and it's actually a very common it's actually a good warning sign to you as an artist because it means you've got uh faces on top of faces and the 3D software doesn't know which face it wants to render right so it's like sometimes saying it's the the front phase no the back phase the front phase and there's no understanding sometimes you can actually spot it in TV shows and like
VFX or like lowbudget stuff you can see something flickering in the background and I'm like ooh there it is Z fighting um that's what it's called Z Z fighting or Zed fighting if you're not American so what we want to do is we want to give a thickness to our icing so we can do that with a solidifier modifier so adding another modifier make sure you've got your icing selected not your donut and then here where you've got add modifier we're going to go generate solidify okay now it's made it worse it's uh it's actually
added a thickness to our uh mesh there but it's actually done it the the wrong way so it's with the normals yeah what is it it's trying to put the uh the extra bit inside the donut so we can change that by just changing the offset here in the solidifier settings just drag that all the way to one some of you might have actually found that it was correct before just depending on which way your normals were if that's the case keep it at minus one but everyone else keep it at one we just want
to make sure it's actually outside okay um I also let's just increase the thickness a little bit too let's go here 0.25 that looks pretty good and uh great we've got what looks like a yarma on our donut a perfectly straight edge little hat for our donut so let's make this look more like icing so the edge is wavy all the way around so to do this this is where we get into the fancy oo finger magic um cuz you're typing lots of keys anyway um go into edit mode and we can see straight away
that we can't see uh the mesh and that's because the solidify modify is obstructing our view so these little boxes here as I mentioned before like this is to hide it from viewport um but if you want to just hide it from your edit mode which is the state that we are in right now the box next to it is the one that you uh uncheck which means in object mode when you're tabbed in object mode you can still see it but edit mode it's uh whoops it's temporarily hidden for you so if I was
to select one of these points here and move it down you can see that uh it's it's working but it would be again a lot of effort to go round and round and do these one by one so we want to use that uh old familiar proportional falloff tool again so proportional editing on and now as I move it down let's just uh let's just lower the slide away down here and then let's pull this down okay now we'll find issues if we move to the side here we can see the first issue we've discovered
is is that this is separating from our mesh here and that's not what icing does when it dribbles down it follows the shape of the donut all the way down so what we want to do is snap oops undo it a number of times snap the uh snap the vertices to our donut underneath it right so for that we need to turn on snapping up here okay now there are a number of ways to snap in blender the default way is increment which just means the uh like the grid floor there like if you were
to just like move it around you can see it's just snapping to the grid floor not helpful but we want to snap it to the face and now with face snapping enabled if we move this down we can see let's just look here that the bottom bit is snapping to the face but as you might have seen the top bits the rest of uh essentially what is inside of our circle of influence with this proportional editing that's not being a affected only the little point that we had selected was affected so that's not what we
want either normally that would be enough but in this particular case we want to also snap individual elements too and let's go face project now when we pull this down you should see that these are also no longer clipping through the dut but still we have issues why is that well it is actually working correctly we can see these are not going through the mesh so why does it look like it is the reason for that is that there's actually just not enough information here so if we go side on you can see right like
we've got this point uh here and then we've got another Point down here and then we've got this long stretch uh in between right so that means that this part of the Donut oh gosh that goes that goes around like that is just not there's nothing to snap it to essentially so what we need to do to fix this is just add more geometry so these little vertices here we need more of those vertices so we can do that by actually using the subdivision surface modifier because although it is a modifier you can apply the
modifier and the modifier currently is adding geometry so let's just apply it so to apply it we just click this little drop down here next to the modifier and then go apply now if we I mean nothing should have changed from this view because the same information is being displayed but in edit mode you should now see exponentially more faces cuz here where there was uh you know one face before you can see there's now a lot more right four 4X okay 4X um okay so now if we pull down we should see it is
snapping and if we go into this mode you can see that it's now conforming to the mesh in a much more uh snug way cuz there's information there for it to use now this shading artifact here that we can see this this don't worry about that we'll fix that in just a moment but uh I need to show cuz I've shown you like four things that we need to enable for this to work I got to show you one more uh because if I pull down and if I scroll up you'll see something okay if
I was to click we get this horrible uh problem here and I've done this tutorial enough and enough people have hit this issue that I need to call it out specifically because it seems to be a big point that a lot of people just don't know where to go from um what's happened is if we use a uh this uh what's it called the the the the circle of influence for our proportional editing if that is so high it's actually high enough to reach the mesh on the other side of the donut and then because
we've got snapping it's now projecting that snapping it to the front which is creating this like something that's a nightmare to fix I me in fact easy to to start from scratch than to try to fix that so if we want sorry there's a lot of noise uh to fix this we need to hide the part of the mesh that we don't want to be uh influenced by our uh proportional tool right so to do that there is an easy way to do it uh we can actually do it very precisely so if with this
middle bit of our donut here if I just hold down alt and then do a left click as I mentioned before that selects the ring okay and we could you know we could do that all the way up but actually there's a little uh I don't know if it's an Easter egg it's kind of a cool tool that not people know not many people know about Control Plus H that will enable the select more tool and if you use control+ contrl minus goes the other way you can see that it's expanding out so Control Plus
will just like select the next verticy along a chain roughly speaking um and you can see we can very quickly select all the parts of the mesh that we don't need right very cool by the way if Control Plus doesn't work for you cuz you're on a laptop or something else select more less you can also do it here anyways to hide this part of the mesh it's h h for hide so when you're in this state it looks as though it's been deleted it's very sometimes you don't know where part of your mesh and
then you forgot that you've got hide turned on um if parts of your mesh are hidden and you want to bring it back it's alt H so H to hide and then alt H to bring it back or if you can't remember it for whatever reason you can also find it okay it's underneath mesh there we go mesh uh reveal h hidden or hide selected okay so that's the other way but you can get my keyboard shortcut that it's in the link it's free just use that and then you won't forget a lot of these
handy shortcuts all right so now finally after all that after four different ways of and problems to explain we can now take part of this mesh and drag it down and it will work correctly haha so now we just make we get to now finally be an artist and go like what sort of uh you know Edge or you know what sort of icing do I want to make this look like so what I'm doing here by the way is I'm I'm hitting G to pull it down and then I'm just middle click single middle
click and then because my cursor is closest to the Zed axis it's now snapping it to the Zed axis so that's why I mentioned before that it's uh it's really handy you don't have to think of the letter and type it in you just go in the general direction you want to go and then just tap the middle click of the uh which is your your scroll wheel right middle middle click it's such a weird uh button that you have to call it out it's the scroll wheel button because like no other application seems to
use it besides scrolling but blender is like no we're going to use it for like 90% of the operations is going to be middle click um but anyways I as you can see I'm not paying particularly too much attention to it but I'm just making a wavy looking shape around it um you might also want to make some bits that go the opposite direction right and then maybe pull so you've got like big shapes as well as medium shapes and some small shapes big medium small it's the uh it's the recipe for appealing design big
medium and small details but uh I digress by the way I should mention if you're stuck don't feel bad cuz there was certainly a lot of uh a lot of finickiness going on with this dut here and uh it's yeah it's a we're definitely in the Steep part of that curve at the moment uh do make use of my Discord if you are stuck I created it literally so that people could get instantaneous help I don't have any other benefit for it so it's there so that you can find help link is in the description
and there's a donut help chat room where you can post screenshots of your problem and then people can help each other out so do make use of that now our shading issue here this darkened Edge is actually going to fix itself by fixing another issue so it's a two birds one solution kind of problem uh this 90° edge here for this icing not ideal uh everybody knows that a real icing would create like a rounded Edge there right so we can fix that just by adding another subsurf modifier because you might remember I mentioned like
yes if you've got three vertices it'll create like another verticy here and another verticy here but it'll also like round it out it'll pull this one back so you end up with a rounded corner so right here in your modifier stack we're going to go add modify generate subdivision surface now the order of these does matter okay you want your solidifier at the top and the subdivision after it so blender Works top to bottom and it's important in this way because you want the Extrusion to happen first and then in order to round that edge
it happens has to happen as a secondary step so solidify on top subdivision underneath now whilst we're here and we're looking at the uh the closeup nice little profile of this edge of this icing another issue to call it you can see it's got this uh this shape that goes around yes so far so good but then it goes up and it's like M it would be better if it went around and then tucked in and touch the edge of it cuz that would look more like real liquid wood so we can solve that by
just changing one of the settings in the solidify modify it's not one of those things that you would figure out or know where it is it's just over time you learn where some of these settings are but essentially here the edge data so we want to change the edge data to say that uh before you do the solidify step add a crease on the inner part right here if we increase this all the way to one it now creates a sharpened Edge just on that inner part there so the rest of it is a smoothed
Edge but the middle one there's a crease so it's making a sharp edge there and it just gives it just a little bit more realism just looks a little bit closer to what you would imagine real icing would do okay now for the cool bit all right so if you look at reference of donuts right yes you've got these little wavy bits but where the the icing is really liquidy it'll often break off from this uh wave here and it'll create a trail that goes down uh underneath the donut right it just sort of drips
all the way down whoops bump the microphone so we can do that um but not what we the way we were doing it before if we just took one of these points and then like dragged it all the way down like that there wouldn't be enough information there right you can see you just get this like stretched look and it doesn't look great okay so essentially we need to give it more information and we couldn't just do it by like adding more and more Subdivision Services we need to actually like break this shape here and
create a new shape that goes down so we need to extrude so if I select this verticy and then the one next up by holding down shift I don't think I mentioned it but yeah if you want to select two things at once it's shift select um anyways so if we select two vertices like that we want to extrude it downward by hitting e so when you tap e it's similar to G and that you're in a placement State now saying where do you want to place this so I'm going to move it down to
yeah like about there where I want the trail to stop and I'm just going to do click left click and it's now placed it there now if I it's hard to see it but if I just switch to y-frame you can see what it's doing so it's created this breakaway shape here an entirely new face um that's completely separate to what we've got there currently and what this means is if we go to object mode you can see it's it's not just like continuing this form here it's pulled it Down Right which is uh exactly
what we want and in fact I want it to go even further than that so I'm going to select those two vertices and I'm going to pull it down again um and then I'll do it again and the reason I've done this 1 two 3 is that this detail here is important so that it conforms to the shape of the dut because if there's not enough you're going to have that clipping issue that I showed you earlier so that's pretty good and now we're going to do it again originally in my earli version versions of
the donut I only did like one of these but then I noticed that that in the render the final render it's often the most interesting part of the dut so now I'm thinking yeah just do it all the way around the dut just uh add the bit that looks cool add more of that so here so wherever there's essentially like a big dip is what I'm looking for like where the the liquid would sort of build up and then like the surface tension there would be just too much and then it would break away and
it would go down down underneath like that and we'll do another one here why not like that and down and down and that's pretty good ha lovely so that concludes finally this this heavy part of the tutorial so if you ready to watch the next part I hope you're not giving up you can click there on the screen and I'll see you there make sure you hit sub subscribe as well if you haven't uh a large number of you don't but if you want to see more Blended tutorials that's what you need to do self-promotion
right there thanks guys see you in the next part congrats you didn't give up you made it to part four you clicked on the next part of the video there's always like less viewers each uh video as you go down so you're here well done thumbs up um as you can tell by the title of this video we're going to learn about sculpting but first I should call out uh if you have a problem with your mesh now those problems can be Amplified the further you go along so it helps to do a technical check
now to make sure you don't have any problems before we move along so to look for it go into edit mode um and first of all by the way if you can't see that middle party of mesh it's because you remember we temporarily hit it so you can bring it back by hitting alt H and that will uh bring back the rest of the mesh and then we're looking for issues with the mesh like right here so this is a really common problem following this tutorial because when you're projecting parts of the mesh if it
was like side onto the camera it will project it that way and then you can have like overlapping parts of the mesh so that creates this artifact here which will be exaggerated when we add more detail to it so we just want to drag that back so turn on uh snapping and I'll keep proportional turned off and then I'm just going to move this back over here just to move each of these points back um another very common problem is you might have parts that have separated uh from your mesh now you can quickly fix
this if you just like selected the point and then t h sorry hit G to move it when you're in that state it's also snapping it to the mesh now you could do that all the way along like select tap G then click select tap G then click but that's anybody's got time for that let's make blend to do the work for us so there's a tool that's just designed for this and it's called the shrink wrap modifier so over to our trusty modifier stack we're going to add yet another modifier so add modifier it's
not under generate it's under deform which we haven't accessed before new modifiers oo the one we're looking for is shrink wrap and first of all hasn't done anything because uh it's for it needs to know what the target is what is the mesh that we're shrink wrapping our um mesh to so with this little eyedropper tool you can see when you've clicked it my curs has changed to an ey dropper and it now if I hover over objects I got the name of it so I want to click on the object that is the donut
and now it's snapped to the donut and made it worse why Andrew would you make us do that remember the order of your modifier stack matters so the reason this happened is because we've done it after the solidy so it works top to bottom we want the strink wrap to happen before any of the Extrusion happens so now that it's there it's correct and this is what it looks like before and this is after and it's subtle right and you'll probably see this across your mesh like little subtle changes where maybe it just separated off
the mesh it which wasn't quite a perfect alignment but this will just correct that so great we don't need this here now we can just apply it cuz it was just a once-off operation and now all our mesh should be perfectly flat and assuming you haven't got any other issues going on uh again make sure you use my Discord if you do have issues and you need someone to help um make use of the community so use that and post your problem and I'm sure people can help out all right so we want to do
some sculpting now why do we want to sculpt well because if you look at reference photos of um donuts with icing on them you'll see that icing is obviously a liquid and liquid does weird things one of the weird things that it does is that it will pull in certain areas it's not like a uniform amount all the way on it so the most obvious being like at the end of this Trail here there would be more that would accumulate at the end there and I think the reason for it is that because it's a
viscous fluid once it runs out of enough fluid there's not enough to kind of push it forward but there's enough for it to build up so you would have a buildup here on each of these ends but you would also have buildups all along the edge and you can see it in reference photos like here we've got this like clear um was it like a glaze and basically the areas there where it looks whiter that's a thickened area so we essentially want to replicate that across our donut so we can't do that currently like if
you go into edit mode we don't have any mesh to work with cuz the Extrusion the thickened part is happening via this modifier so we need to make the modifier real so again we're just going to apply it drop down apply now in edit mode we have that part of the mesh to work with so um we could if you wanted to come in here and like select the points that you want to add you know a bulge to and then very carefully come in and tap G and then oh I've got snapping turned on
turn that off uh pull this out right and go like that and go yep there's a little bulge there but that's very tedious to First select a point then tap key to move it it's it's very tedious so that's really like you just need to use another tool to do the job so edit mode is one tool and it's it's it's good for like very precise things when you need to get precise things but for more like organic shapes more freehand stuff that's where sculpting comes in So at the top here we've just been flipping
between object and edit mode but the one underneath it is sculpt mode so when we go into that mode you'll see that we have on the left hand side all of these tools that appear and and I mean this isn't a sculpting like tutorial really um we're just really going to scratch the surface but they do different things um different sculpting things like let's just use the default tool here can't really see much happening let's just turn up the strength and the size of it like it just pulls out that part of it and even
that quick little one stroke imagine if you had to select each of those points and pull them out one by like that's why this tool is the appropriate tool for this kind of job right cuz it's a very quick quickly can enable us to add lots of complex shape very cool so uh the tool that we're looking for is actually it's this one the inflate brush which is just uh conveniently the eye hotkey inflate by the way uh if you want to change the size of brushes in uh blender I mean you've got these ones
here you've also got the strength slider here but there is a hot key uh just to change the size of the brush with f so F to change the the size of the brush um and you just pull pull out with your cursor to make it bigger and then pull in to uh reduce it and then do a single left click to confirm you can also change the strength with shift F so shift F pull out click and then shift F pull in click um anyways so if I was to uh draw on this you
can see that I'm inflating that edge I can also inflate here but you very quickly realize like look at that look at that what is that right the eye is going to see that um it's a pro tip your eye is uh like if you're going low res don't go low res for things that are round because your eye is very quickly going to spot uh low poly things actually just last night I was playing uh Spider-Man the Miles Morales one and uh there was like this coffee cup that was on a table and then
you walk and it looks fine like as a a background asset but then part of it the mission you had to go up and read something on the table and you had to get close to this coffee top uh coffee cup and it was like eight vertices it just looked like a almost looked like a nut on a wheel of a car right just like that Jagged so anyways what I'm saying is this is a rounded form so we need more information we need more detail uh to sculpt on the reason this is Jagged and
the reason there's not enough detail here is that just even though we have a sub surf modifier a subdivision modifier um it's applying it after we do the sculpt mode so when you're in sculpt mode it's still just using your uh your raw mesh here and then it does this as a secondary step so if we want to sculpt into this detail we need to apply this so um I actually I'm going to use more than one I'm going to use two CU I want to have even more detail so um importantly by the way
if you're applying a subdivision modify even though you've got two levels here it will always use just the viewport so your render amount here could be whatever but when you hit apply it's just going to apply whatever is in the viewport so I'm going to go two levels and hit apply now look at this who we have 16 times the detail because we had uh level one which would be 4X a 4X uh multiply and then 4X of 4X 16 so we have 16 times the vertices to play with so now when we go into
sculpt mode look at it now when we sculpt look at that so much more room to work with um and much more fun so now that I'm in that state I'm going to just do little circles with this brush on each of these points here and the reason I'm doing like little circles like this is that uh by default the stroke state is H what is it space um you can switch it to airbrush if you want and then you can just click and hold it there but I find that to actually be like harder
to control so I just keep it in space mode and then just do like little circles and then that enables you to just kind of continue add adding more pressure as you move your mouse so a little circle like that and there you go very quickly already we have a more interesting uh looking shape across it so another brush another tool I guess you call is it a brush or I think these technically are called brushes but anyways another one that you use all the time is grab um and conveniently it's the hotkey G and
what this does is just like pushing clay with your finger it's like it's really cool and the reason I'm doing this is I'm actually just uh EX exaggerating uh the design um because that is what makes appealing design it's exaggerating uh the addition and subtraction that you see in a in a shape even though in the real world you might not see this like tapered thing like that um because it's got this bulbous end you want to draw more attention to that kind of globule at the end there um and to do that yeah if
you just make this a little bit tapered using this tool it can do that and we get to learn about a new tool and blender which is the whole point of this tutorial so yeah all right pull this around pull this around just click and dragging click and drag I could change the shape size of the brush with f and um you've got more time than me so maybe make this better than what I'm doing really quickly but just get you know generally a shape like that and it should look a little nicer okay so
now let's do that uh raised Edge all the way around the rim of this now in previous version of this tutorial I said just use the inflate brush and then just like draw across it the problem with this is that this is so imprecise and you can accidentally like draw over another bit and then you look at it side on and you get these like noticeable like divots across the donut and it's not very uh it's very hard to do cuz you keep like accidentally clicking off it and then on it and you get this
like Jagged like dig dig dig dig dig it's not very appealing the point is uh so let's go back we can learn about another tool it's a it's another excuse to learn about another tool and that tool is called The Mask tool so it's actually in the list here but I never remember what it is it's just hit M M for mask and it's this one and what this enables you to do is uh if you just draw on it you get this gray uh uh shape right and then when you're using another tool like
say you switch to the inflate brush now and if you draw over this let me just increase this yeah if you drew over this you can see it's applying an inflation to everything except the area that is dark um and that's how you can create like you know a skin lesion on a zombie or something like that um so a mask is very useful in sculpting used a lot and we're going to use it in just this case what we're going to do is mask out just this area along the rim there and then we're
going to apply a constant inflate value to just the area that we've masked so first use the mask tool mask and it doesn't really make sense to use like a half opaque mask so we're going to set the strength all the way to one and then I'll use a brush size about here so essentially where do I want the inflation like do I want this much inflation on the rim no probably something about here and then I'm just going to paint a darkened value all the way across it I just want to make sure that
it's you know fairly even doesn't have to be completely perfect but fairly even across it and I obviously don't want it to be in this part because that you know the liquid has flowed all the way down and it's broken the trail and it's gone down there so I don't want any raised area there um and again I apologize if this was like tedious but it's a it's it's a way to learn blend a piece by piece okay hey hey speaking of which um I forgot with the uh sculpt Tools in blender for whatever reason
it has assumed by default that you might want to sculpt on the other side of your mesh so you can see I've got this smear here um and that's because somewhere I was painting over here I went through the mesh and it painted on the other side of the mesh over there very annoying so um I can undo it it's just easier than like repainting that whole thing and what you want to do with your MK tool is underneath brush set it to front faces only and that means when you paint it should mean that
as you draw uh it will it okay it could still happen just be careful uh but it should happen less it shouldn't happen like on the opposite side of the same mesh anyways it should happen less um by the way I didn't call it out cuz it's not essential but if you do ever want to isolate uh and only see the selected object uh forward slash is the isolation mode uh so forward slash on the number pad or the actual normal keyboard will pull you in and out of that state anyway so now with the
mousk brush with front faces only enabled uh I can paint along it and uh and it should it should happen less essentially all right um I don't know what to say but this doesn't take long once you've uh once you've set it up and assuming you've got the strength of one by the way you don't want to have areas with like half opaque right cuz we want to have a constant value across it as we inflate it and we should get a nice raised Edge that goes all the way along the donut okay great just
clean it up if you got any areas that look a little untiy a little unkempt um yep awesome all right so as I mentioned the mask will uh actually mask out the area um so you can't paint on it we obviously want to only paint on the area that we mask so we want to invert it by just hitting control I same hotkey as Photoshop Etc and then obviously if we went to the inflate brush and then we just painted like yes we're only now painting onto that area but it also doesn't solve our problem
of like different values across it so we want to apply a uniform inflation on just these areas so there is a tool in the sculpt tools called where is it mesh filter so I will be honest it's probably the laziest implementation of a tool in blender like mesh filters are not really well documented you kind of have to just learn how they work but unlike all these other brushes here the way this one works is it's applying a uniform value to the entire mesh so it doesn't actually matter where you click on the mesh um
it's going to apply it and it's applying what is in the filter types listed here so if I just click this is the other thing I have to learn if I drag to the right I'm inflating if I drag to the left I'm deflating and sort of subtracting the opposite direction um you just kind of have to learn that that's how this specific tool Works my theory is by the way to go on a rent zbrush's user experience and interface is so Arcane so badly hodg Podge together from ideas over the last two decades they
never had any thought in the process they just lumped it all in there and blender sculpting tools competes with that so they're like hey yeah the uh filter tools yeah they're not the easiest to understand but at least we're not zbrush that's my uh that's my theory it's my working Theory I'm going with but anyways point is is now that we're in this you could see we're applying a uniform value to everything hoay for us um I might also I'm going to set the strength of this to 0.1 and that just means that as I
move the cursor it's applying less of a value for the for the movement so I can use smaller movements the other thing though is this is a little like it almost looks if we go into object mode it looks like a tube almost around the edge of it it's not very nice um it basically the edge that we've got here is too hard so we can smooth out that edge by using mask smooth mask okay now if we use the inflate just towards to the right a little bit I'm just going to go with that
let's go object mode and see how that looks that's pretty good I might actually go just a little bit more just exaggerate it slightly more there we go great so yeah that's roughly it now there's a little bit of artifact in there cuz the the way the mask works is it's kind of that Feathering thing it's not very exact and it's kind of got some values in between it so we can smooth that out in scul mode by first of all just clearing the mask and then using the smooth tool um um by default it's
too high so just turn it down and I'm just going to smooth that edge and that'll just sort of clear up some of this artifacting it's a little too high for whatever reason the smooth tool which also you can access at any point when you're in sculpt mode just by holding down shift and it'll temporarily uh invoke the smooth tool and uh it'll use the value that is on the smooth tool so you'll be in this mode and then you hold down shift and it'll actually not bring use this value but the value that's on
the smooth tool um again zbrush is the competitor so some things are a little weird here anyways um so it's a little too high just turn it down and now we've got a nice value and I'm just smoothing this out to just clear up some of the artifacting all the way around the mesh B boop boop and that's it lovely hey if you've made it this far 3D is in the cards it's for you because uh we've done some fairly complex things so if you're a beginner and you're just getting started in blender congrats um
because it is a steep learning curve but you have learned some very complex modeling and uh some sculpting so congrats you've made it this far why not continue on the series click here to see the next video and I will see you in that part this is where we finished at the end of the last part um and we are ready for some materials before we continue do a check over though because I looked inside my dut and I saw this which shouldn't be here obviously so make sure you don't have any hidden meshes that
should definitely not be there you've only got your camera you donut you're icing and your light okay okay so materials let's do some materials if we jumped into our render mode that little uh button that I showed you on the first part that takes you into rendered View mode you can see we've got a lamp and it's lighting our dut in a very depressing cold gray so let's give it a material down here the little material Tab and then we're going to hit new so just like before the one thing we're going to change is
the color let's make it a nice pink color and that looks pretty good the other value that you typically want to change um for a lot of objects is the roughness value so you can see the further I go all the way to the left hand side the more it becomes a mirror so all the way at zero is basically a mirror um and then all the way to the right is your like most porous object uh like a brick or something like that basically something that looks like it doesn't have a reflection although everything
does um the roughness is uh is just merely dissipating that reflection everywhere so it appears as though it doesn't but anyways so we're going to go with like a point yeah three something like that it's pretty good and then for the base of our donut we're going to give it uh another material and let's go with a nice orangey yellow which we will change later on so it won't matter anyway um but that's good great look at us we've got a dut by the way we'll add some subsurface SSS later on uh to make this
look a little bit more milky but for now this is good now we want to put our dut onto a marble countertop so first of all we need that countertop as a separate object so shift a and the one we're looking for is again under mesh and we're going to go with a plane so a plane is just a square um that's literally made up of four vertices it's the simplest object but the most versatile that you use it all over the place and I'm going to make this look a little bit bigger so let's
just scale that out with s and then click okay so we want to make our donut rest onto the countertop so if I selected my donut base and moved it up well there's a problem right we need to have both of these move together so if you want to have one object basically attached to another object while still being its own separate object um you parent it so the way we parent it is first of all you select the object that you want to follow the other object so the child um and then you select
the parent so holding down shift I'm going to now click on the donut base and then to parent it's contrl p okay or again if at any time you don't know what it is just hit F3 for search and then we can just type in parent now by the way with uh with parent you get a number of options here uh the one you actually want is keep transform if you just do object it means if you've ever moved the object like off its base or whatever like that it'll then like clear its position so
it's actually not the one you want most of the time so it's keep transform now that I've done that if you've done it in the correct order you should be able to select the base and then move it and the icing should go with it if it doesn't it means it's probably parented the other way so again make sure the the object you want to follow the other one is selected first and then the parent is selected last okay so now I'm going to move that up along it Z axis so G and then just
a middle tap and pull it up till it's resting on my counter haha lovely now don't worry about this looking like cartoonishly bad in terms of realism I'm going to show you um a button later on which is just going to make this look phenomenally realistic um that's going to be in some later Parts uh but for now this is fine just whilst we work and uh piece the scene together so for our countertop here we need to give it a new material and then underneath the base color you can select not just a color
by clicking the the color but the Little Dot next to it that little yellow thing doesn't look like a button it is if you click that you get this uh this pop up or pop down in this point uh which uh just gives you a number of options and the one that we're looking for is image texture so essentially it's replacing that input from a flat color to an image texture property and it's now black and it's asking you what image texture so we need an image texture now we could go to uh just Google
images and just find any old marble texture download that uh the problem usually with uh textures on the web is that what most people call A texture is not ideal for 3D most textures are good for websites but for 3D we need extra information to tell the 3D software how the material property looks like how does it reflect light uh what are the bumps look like across the surface and all that information is never available on these sites so to find those texts you have to go to a separate dedicated website and the website that
I recommend is polygon and the reason I recommend it is because it's mine it's my website it's why I recommend it uh no I started 8 years ago because I was uh pretty dissatisfied with the quality of the texture websites that were available at the time so I use my YouTube money to invest in a team and some high-tech equipment we went out into the world and we scan stuff to a very high quality standard and over the years we've grown it to include uh models and hdris as well and obviously a lot of this
stuff is paid um but we also have a free range and obviously we're going to be using a free Texture for this part so this is the free Texture this is the one we're going to use and first of all although it is free you do need to sign up for an account so you can just sign up with Google that's usually the easiest one it's a couple of onboarding questions uh I would like to actually know how you uh you know are you a professional are you a student that's kind of interesting to me
to know that and then when you get to here you just going to say continue with free account but pal through that and and if you click the link in the description again this is the marble and we just want to hit download and you'll see in the bottom right hand corner it's downloading it is a large size but this because it's 8K and we've got maps at like 16bit depth um to get all of that accurate information there but once it is finished it'll just appear in your downloads then you just unzip the zip
file as you would normally and then finally you should see some glorious high resolution images and ones with extra information like roughness very very subtle but we'll come through when we do the render so back into blender where we've got that image texture we're going to click on open then navigate to where you unzipped it and then just click on the one that's ends uh with C in the name and then just hit open and here it is okay and it looks great up close only problem is of course look at that reflection so Bland
so fake and as I mentioned before fake is the enemy and you need to uh squash it by just adding variant so that's where our roughness map is going to come in and while we could try to add it in here this section on the right hand side it's actually not where you do most of your material work because this is kind of like a simp simplified dumb down version it doesn't really it's it gets a little bit complicated when you try and add too many things to it cuz there's like too many menus and
drop downs and all that kind of stuff so instead if you go to your shading tab at the top of the screen there this will change the layout of the screen to something completely different we haven't seen before and lots of Windows actually too many I never actually need this one on the right hand side so where you just Mouse over where you've got the divider and then just right click and then say join areas and then you want to join it to the left to close it and then I'll do the same here cuz
I've never needed those on the left hand side so I've just got my view at the top here and then this one here and the Reason by the way this looks different um than what we had before is because this is the material preview but you can change it back to what we had before by clicking that so material preview by the way it's the same it's it's a rendered mode but it's using uh lights a Different Light setup basically just an hdri which is like a fake kind of light and reflection map just so
that you could can quickly preview materials and really you could use either or um they both kind of show the material but yeah let's use this one okay but the bit that we're looking for is here so this section here is your node setup and it's actually an exact duplicate of what we did over here because this on the right hand side is the simplified version if you're just doing like a quick change you might want to use this but over here this is what's actually happening to it underneath the hood right so you can
see as I change this on the right hand side that is also changing that so they are linked so the way nodes work is basically a left to right function so we start over here with our image texture it goes into our Shader which is the material for uh this plane and then it comes out into a material output and that's what is fed into the final uh Shader so essentially we could put we could do anything like for example and this is one of the value of nodes is between these two nodes we could
add another note like for example I could hit shift a to add again same hotkey works everywhere and then I could add in like a hue saturation value node and then I could change the Hue of my marble to look blue right or or something else um so that's the power of nose and you could just keep going adding in adjustments and everything you want um so nodes very very flexible um they do look daunting because they get all these like you know squid looking lines going everywhere um but it's very very convenient very customizable
okay but we want to add something to our roughness so that we don't have a flat uh single value roughness which is what that is currently we want to use that map that we just downloaded so uh one you could hit shift a and then add an image text this way but actually we could also just drag out from that input there and then just do a release and it'll now say what do you want to add in this input and we could type in image texture color and then hit uh enter Then here go
to that same place that we unzipped it and then we're looking for the one with roughness in the name so roughness in the name and then hit open okay so this is better right you can kind of see we've got some detail there but it doesn't look quite right something is not going right um it's because when you add an image texture um blunder doesn't really know what type of information it is yet and by default it's looking at the color information though even though there isn't really color there so instead we need to tell
blender this is a special map and we're just looking at the values right so essentially the color space here we need to change it from s RGB where it's a standard photo color to instead nonc color data or just non-color I guess they've changed it um but now you can see that looks correct right so look at all that we got scratches we got smudges it's infinitely more realistic uh than what we had previously so beyond that though we could also add in little tiny bumps okay so bumps are in a place you would not
expect there's not a bump value here it's actually under normal so normal you hear that word a lot in 3D it just basically means the face which direction is the face pointing right so if this is your face of the plane you're pointing this way that's the normal right but you can change the normal information to kind of tweak it to pretend like there is detail in that okay essentially we can plug in a specialized map called a normal map okay so we're going to drag out from that normal map and then release and then
image text that's the last used thing that's the what we want I'm just going to click color then drop and then hit open go to that same folder and then this is the one the purple one it's the weirdest looking map you always know you're looking at a uh a CG texture map directory cuz it's the purple one and it's got nrm in the name for normal and hit open and just like before it's not going to be correct because it it thinks this is a color image texture just like for photos so we need
to change it again to non-color data and now you would think that would fix it but no it looks even worse what did we do the problem is is we need to convert this image texture into something this can read so we need to put another node in between here so the node is found under shift a a for add then Vector normal map so click and then just drop it here so it highlights between it and then just drop it and it will now finally be correct and if I go full screen with control
space I didn't mention that before but yeah control space and then you can uh Go full screen and you can see we've got very subtle little little chips and divots across the texture along with those smudges and uh it just looks way more believable means you don't have to worry about this part of your scene it's just going to work and you're going to get all that detail for free and um just makes life a little bit easier but it is a lot of work like what you've just made is a PBR Shader and yeah
it's it's a lot of work all those little Maps and everything and having to know which setting is which um but it is a very common thing to learn so that's why I wanted to include it in here um if I could plug my own website again though I will say we did hear you cuz a lot of people say that so we actually made an addon called the polygon add-on which I'll actually show you how to install later on cuz that is actually important for 3D cuz you use a lot of add-ons but to
plug it very quickly it actually does all of that without you having to leave blender so it'll download the text for you there we go see it's uh downloading it's actually faster through the add-on and then once you've got it you just hit apply and then it will do all of that node work for you in the background and it'll just apply it to the mesh for you um so you don't have to do all that all the time and in fact most people I think if you're working on Big scenes you're using libraries uh
you're using add-ons like this so you don't have to do it all manually all the time but it is important to know the process so that's why I wanted to show it but anyway right this was our material and we are happy with it well done let's go back to the layout tab and now we're going to do one more thing so you see our dut base here let's just isolate this doughnut for one moment here by hitting forward slash which I mentioned uh previously okay when you're in a forward this is isolate mode which
means it's literally turning off everything including the lamp which is why it's dark but if you turn on material preview then you get this so this is okay uh but if you look at real reference of donuts you'll see that it's typically whiter around the middle and the reason for that is as I mentioned before the way it Cooks right it's only like half submerged and then it's flipped and it means that the bits that are closest to the surface are cooked less so there's usually like a whiter part around the rim and I mean
really this is just an excuse to show you another part of blender which is texture paint so at the top there click the texture paint Tab and again let's go into isolate mode with our donut there um why are we not seeing okay there we go so what texture paint uh does it lets you paint directly onto your mesh but if we try doing it you can see nothing's happening and it does give you a warning at the body missing textures detected so to paint you're painting into an image and the image doesn't exist yet
so we have to give it one so go to the material Tab and then here where we got base color we set it up as yellow but we're actually just going to overwrite it now so click that little yellow Dot do again and then say image texture so now it's black doesn't have an image so and instead of clicking open we're going to click new so we're going to be creating a brand new image and let's call this donut base we could make this higher res if we want but don't this is more than enough
for a donut base that's fine and uh this will just save us time the color this will just fill the uh it'll fill the the the image for us with a flat color so we're just going to go for something pretty similar to what we had before a nice yellowy color like that and by the way make sure you're all the way bright otherwise your donut is uh is going to be a little bit dark so yeah there we go all right and then hit okay and once we've done that you should I mean it
should be over there on the left hand side but if it doesn't pop up you can just select it from the drop down donut base and there we go so now we're in this state look what I can do ooh feny so I don't know why I said it like that um but we can paint directly onto our mesh so to understand this because it's kind of weird you can also paint directly over here and you might be thinking like well how does it know like how do I know which part over here is actually
going to be painted over onto the dut there you might not care but it's uh it's actually good to understand how it works so basically this mesh here it has to be unwrapped over onto this left hand side here because that's the only way to uh have a 2d texture 2D flat image be applied to a mesh is to to unwrap it in some way I mean there's projection I'm not getting into that uh to unwrap it and unwrapping is essentially like there's a meme actually that that explains it um but if you have like
a chocolate right that is wrapped in some tin foil if you flatten it out that is essentially UV unwrapping there are are little places in that wrapping where there had to be a cut right and then that cut was wrapped around the object that's what UV unwrapping is so the reason this works for us is because the cuts are actually already in place for default objects so this Taurus is already perfectly UV unrapped so we don't have to do anything I did want to mention it though because it's important to understand UV unwrapping anyways so
we could actually paint directly on here as I mentioned white is a little bit too extreme though so I'm going to click that and choose a color first of all I'm going to select the ey dropper and then not click over here cuz that's got shading information I'm going to click on the left hand side so we get the exact color and then I'm going to make it closer to White so not fully white cuz that'll be too far but closer to to White and I'm also going to change the strength of my brush uh
yeah I'll make it about halfway and then now I can do paints across it and this will enable you to get a much more natural feel um because you'll have just like in fact I might even go a little bit softer and that way you can kind of just paint across it and this is very forgiving because we've got icing that's going to go over the top of it um but that's good we don't want it to be too too extreme let's just make it I might go the other way make this a little bit
more saturated anyways that's basically all we need to do we just want to just dab our toes into the field of uh texture painting I would say texture painting by the way it's one of the weaker areas of blender it's actually due for an update at some point in the future um but it doesn't do like you can't paint into like the uh the height information or the roughness information at the same time like you can with substance painter but it's it's got basic function it now importantly this is an image but it's not saved
into your blend file it still needs to be manually saved so see at the top left hand corner there it's got image with a star if you see that star it means you've got changes that haven't been saved so we need to go image and then save and specify where are we going to put our image because if we don't do this uh we're going to lose it so it has to be saved somewhere so I'm just going to save it yeah anywhere it has to be saved somewhere because it will not be saved as
part of the blend fob very important to know that otherwise you can lose texture paint work that you've done but there we go so now to bring back everything remember if it looks like where's the rest of my scene gone see the top leftand Corner local means it's isolated mode so that means you just have to hit forward slash again and it brings back everything and there we are so that's the extent of uh this part of the tutorial as I mentioned the uh some of you might be wondering when are we going to make
that that lovely uh subsurface scattering we're going to do that in the future after we do the sprinkles cuz it's too hard to see at this point so there we go guys join me in the next part and I'll see you there the time has finally come to decorate our delicious looking donut with some sprinkles so the feature we need for that is called geometry nodes and you can access it by going to the top of your screen if you don't see it just middle Mouse drag across and you'll see the tab geometry notes o
so it's adjusted your screen layout don't get disorientated your donot is still there this screen on the left here it's called the spreadsheet never needed it touch on would never will um so we can just close that right click join areas and then just collapse it into it okay so with your icing selected click the new button so welcome to the world of geometry nodes so geometry nodes is actually a modifier so when we hit new there we've added in a modifier called geometry nodes and what the modifier is doing is whatever we want it
to okay so what this this section down here is this is a node based system and it looks familiar right you got boxes with little lines and it's the exact same type of system that was used in our materials right but it's a completely different system okay so the same nodes will not be referenced um between the completely different systems so the way this works is our mesh that we've got here of our icing is what is being represented on the left left hand side with your input it's then taking that mesh and it's feeding
it all the way to the right and it's going to spit out whatever is in your group output So currently nothing has changed because there's nothing between those points but if I was for example don't follow me but just as an example if I was to add a set position node drop this in here and then change the position of the icing along the Zed axis you can see it's raised it okay now the mesh if I go into edit mode is still there the mesh has not changed so we're not actually moving the object
this is just happening after the fact via a modifier okay now obviously this would be a rather pointless use for geometry nodes to move it because you could just move it um but as an example let's say I don't know you had a scene where lots of objects some of them are raised some of them are not and you wanted to quickly change them what you could do with geometry nodes in this case you could actually expose this offset value by dragging it to the left over here and when you do that you can see
it's now appeared over here in our modifier stack what that means is whenever I'm in another part of B of blend let's say I'm like building stuff and I'm like oh yeah I need to quickly you know change the uh the height of that icing I've got it there whenever I need to so essentially this system enables you to build your own tool that does something that you want it to do in a really flexible way so it's really powerful um and before geometry nodes I mean blender was kind of limited and what you can
do but I'll throw some examples here but in the last 2 years since it's uh been in Blendon people have done some wild stuff with it um and most of this stuff really was just not possible in blender before without doing custom scripting so it's really opened up the doors so it is a very different system like it's a different way of working um than you know just Hands-On in 3D but it's a really flexible really valuable um system so any time spent learning geometry nodes I think is time well spent so we want to
do sprinkles and to do that we need to first of all scatter some points onto our mesh so to do that hit shift a a for ADD and then we're looking for Point distribute points on faces okay and then it's just put uh sorry it's just going to put you in a placement State and if you just Mouse over that line there till it lights up if you click it's going to automatically connect it for you and now you can see we've got points on our icing and our density value great but you might notice
the icing has actually disappeared ooh now the reason for that is we've told it okay give us take that icing object and convert it into points and then just give us the points back okay so what we need to do is say yes we want the points but we also want the original mesh so we can do that by adding in a node that you use all the time which is shift a geometry join geometry so you'll find this node in probably any geometry noes tutorial very versatile so drop it in here after the points
and you'll notice this input here is a different shape so normally inputs are circles or you know triangles or whatnot this one is a long an elongated shape to signify that it can accept multiple inputs so un like these where you can only accept one this can accept many so what we need to do is take the output of our original mesh and then feed it over to Here and Now now we have both the original mesh and we have our points and they're being combined together and then put into our output okay very cool
awesome all right so if we were to give this a render right now you would actually see nothing because these points don't physically exist they just exist in the 3D space if we want them to show up in the render we have to tell it what do you want to render them as so for that we need to add an object to be our sprinkle so your sprinkle could be whatever you want uh we're actually going to make two different types of sprinkles in this uh donut Series so we're going to start though with a
very simple one just a round ball so uh just like you would add another object normally shift a and then go mesh and then go UV sphere now this sphere is going to be referenced for every single sprinkle okay so we want to go uh as low res as we can get away with uh so I'm going to go with a 12 segments and then eight Rings if you're on a really slow computer and you think this is really going to suffer later on um you could go even lower but I don't want to go
too low cuz otherwise we're going to see that Jagged Edge cuz it's a rounded form so I don't want to go too much lower than that uh but I do want to adjust the scale because obviously this needs to be a tiny little sprinkle so let's go Point 01 okay awesome all right now with our icing selected again you'll notice by the way that if you click another object you don't see your nose because it's only going to show you the active objects geometry noes so if you want the nodes to just be there no
matter what if you click the pin button there that means no matter what is selected it's only going to be showing you this objects uh the one that we pinned uh geometry noes okay all right so to reference we need to reference that little sphere that we've just created in our geometry node system and you can do it very easily just by dragging down from your outline up here just dragging it down into your geometry nodes and dropping it okay so now let's just create some room here make a little bit of space okay and
what I need to do is add another node to reference this object and the node is shift a instances instances on points the top one okay and then I want to drop it in here between distribute points on faces and my join geometry so drop it in right there till it lights up now the points have disappeared because we're now saying replace those points with whatever is in that instance input so I'm going to take my geometry from my object info and drag it into the instance and look at that we have got our spheres
appearing all over it and if I increase the density we've got sprinkles and if I do a render it will actually display doesn't look very good hey but it does work which is the uh the main thing right now okay so uh first things first you'll notice that as we increase the density first problem is that uh they're crowding each other they are straight up overlapping each other with no respect for its fellow sprinkle right cuz it's just a random distribution so we can change that by going here in our distribute points on faces change
it from random dist dist distribution to Pon disc distribution Pon what a name um so it's changed uh but that's just cuz it's changed your density Max so just increase it again um with this passon dis uh distribution you get this extra value here distance Min so now if we can uh set a low value we can start to delete it's it's almost like each one of those points now is going to have a little radius around it and if it detects a point within that radius it's going to delete it so um we just
need to increase it slowly very very slowly until we can't see them intersecting anymore um to about there honestly I if you go too high like if you really wanted to make sure they weren't touching you go really high but it starts to look like too evenly spaced you know like yeah it's it's not actually registering the other objects it's like it's just doing this little radius thing which just happens to be perfect for a ball-shaped object but it's not like an advanced like it's going to try to fill in all the gaps for you
um so yeah it just kind of I usually set it to like a little bit of clipping is okay but I don't want there to be uh too much um but let's go yeah some I don't know something like that we'll actually adjust this later on I'm just doing it just for this this point all right a much bigger problem if I hit control tab to go full screen here if I look at uh at my mesh I've got sprinkles everywhere and in fact I've actually got sprinkles underneath the icing and that's not good because
it's actually going to put that in the render even though you won't see it your computer is going to use resources to render little individual balls underneath the icing which is not what we want obviously so going back here what we need to do to fix this is we need to do weight painting okay it's not texture painting it's a special thing called weight painting So with your icing selected if you go from your object mode you'll see one there called weight paint now your mesh will become blue and weight paint is actually referenced in
multiple parts of blender like if you're doing rigging and animation you would use weight painting a lot during the rigging step to assign values to certain bones essentially what it's doing is it's allowing you to paint a value between zero and one onto any part of the mesh and then reference that however you want so we can then reference that weight paint mask in our geometry nodes and use this almost as well exactly as a mask for our uh sprinkles so if we just do uh just do some paint right here on it you'll see
that we have some colors right now these colors aren't going to appear in the render it's just for you to visualize those values uh the blue value means a zero a value of zero and the red value is a zero of one I believe actually in maybe not the next version of blender but maybe the version I don't know but they're planning to change the colors of this so depending on the value on how late watching this you are your colors might be different here but it should be the same essentially you should have a
brush of one um and you should be able to paint from zero which would give a blue value in this case to a value of one so whatever is one whatever is red is where our sprinkles will go but you'll notice that this is not having any effect okay so we need to reference it now that weight paint that we just did is actually if we go to our data tab here it's actually a Vertex group okay so that's where that paint went so you could actually create multiple weight paint types just by like creating
them here um but we've just created one and it's added one here for us so we can give it a name by double clicking it and let's Call it spring Le mosque okay in fact it's a is it a mosque it's more of a density sprinkle density I guess cuz it's not a mking out anyway all right sprinkle density um okay and where I want to reference this in my geometry node stack is in the distribute points on faces there is one value here called density factor which we got when we use the Press on
dis thing and this is just a value of 0 to one very convenient so if I drag out from here and then release I can add in a new node and it'll just automatically connect it and the node that you're looking for is called the named attribute don't feel bad if you're like well how would I know that it's called the named attribute because it's called vertex groups over here you think like okay I'm going to type in vertex groups but it's an attribute but it's one of many attributes and geometry nodes can do many
things so it's just called the named attribute so anyways all right so underneath name we're just going to click that box you'll get a pop up or pop down and you're looking for sprinkle density and there it is haha so now going back into weight paint mode we can act like an artist and put the sprinkles wherever we want sprinkles on our donut which is really cool um so sprinkles are typically they're like on a plate and then the wet dut with icing on it is just like dabbed onto it so you get like a
heavy amount of sprinkles right on the top like that and then less around the sides um and then I usually do like a few like dabs like this just for some variance and then also if you hold down control that will do a so the the weight that's being painted is one but if I hold down control it's going to do a negative value and I can adjust my strength there as well and I can just do some negative uh paints across it maybe a couple here as well and I'm trying to deliberately make it
look choppy because I find that if you make it look too like uniform then it just looks very boring and artificial um because the real world would have more sprinkles collecting in certain areas than others right maybe it's just like wetter on that part right so more would stick to it um or more force was put on that part of the plate as the dut was dabbed into it right you just kind of have to think of this stuff because uh in the digital world it's far too easy to make something that looks um predictable
and boring and we don't want that but there we go something like that um and you could obviously finesse it and make it better than what it is but that's uh that's what we got uh you'll notice each of these spheres have a very Jagged looking shape and that's because the sphere itself down here oh I don't think I mentioned this if you want to quickly Zoom to an object without having to find it and pan around number pad period key probably should have mentioned that before um but we've only haven't really needed it cuz
we have not work with that many objects but that'll Focus to that object if you're on a laptop by by the way if you hold down the tilder key that'll bring up this section here and then you've got view selected right there so tilder is that key underneath your uh Escape key but anyways so this is what our sphere looks like so right click shade smooth and now all those sprinkles have a shade smooth haha very nice all right now let me just show you a quick uh little issue that you might run into if
you were to uh duplicate your donut and uh create two and then on the second D donut you're like hey I want to have some spice in my scene I don't want to have the exact same count of sprinkles across both Donuts let's give a different value to this one over here well you can see that they are now sharing the same value because this node group here is being linked across both objects um but if you wanted I mean you could like you know make it its own single object so they're not linked but
if you wanted everything else to to remain the same so that let's say you you know change the sprinkle at some point that's preserved across it but that one value you want to be different across multiple objects you can expose it so just like what I did at the start if I drag out from the value I want to expose and then I put it up to here in my group input the empty slot if I just release it it's now disappeared the values disappeared from here and it's now appeared in my modifier stack over
here and now I can put in a different value so this has now got a value of 2,000 and this one is 500 so essentially by dragging it out and exposing it it it's essentially removing the value from this uh node setup and saying this is its own separate thing which is independent per object um and it has a two birds uh one stone kind of effect that it makes it more accessible so in a completely different part of blender I'm working on my scene and I'm just very quickly giving different sprinkle amounts to different
Donuts right like a mad man right no one can stop me um but yeah very cool and uh that's now exposed oh the other thing we probably want to do though with that uh this group input here is I want to give it a different name because density Max you know not really that useful I can call it sprinkle density right so now it's like a fully customized little node group that I could drop on any object I could be building a car in the future and I'm like it it needs sprinkles and I can
just drop this on and I've got a Sprinkle density value for my car right so you can see how geometry nodes you can build something really customized for what you want and then it's just readily accessible um every time you need to use it awesome now one issue that I will show you with this and actually it's not specific to Geometry nose but this entire time for all these videos we've been building a dut which is too big so if you hit n in your properties oh that's the polygon thing uh you can see the
size the dimensions of your dut is 1.2x 1.2 M which uh for Americans oh actually yeah yeah you can change it you could change your units to the wacky Imperial one yeah 4T right okay um which is way too big okay now why does it matter right because like okay if you're looking at this how are you to actually know that this is 1.2 M rather than the regular size zut it doesn't actually matter yet but when we get to like rendering with depth of field or maybe you want to import other objects from other
scenes having a value that is actually true to the object will save you so much time and it'll also make it so that your camera settings Etc are actually correct so that bit is uh is very important so essentially we should resize this and really a real donut is about 12 CM which is exactly one10 of what we've got right here so if we select everything in the entire scene which you can do by just hitting a a for everything I don't know a for all yeah that makes more sense okay uh then if we
hit s to scale okay we're now in a scale oh actually okay well now it's going to scale it and the plane is going to be off the ground hm okay all right well let's not let's not scale the lamp and the the camera so everything else selecting the donut the lamp sorry the dut the plane and the sphere then s and then I want to scale it by exactly 10% now how could I do that if you look in the top leftand Corner you've got uh the values there and if I if I went
to 0.1 then it would be exactly a tenth of what it was but how can I get it exactly at 0.1 well uh two things one if you hold down control when you're moving any value in blender it'll move it in increments which in this case is point1 but you can also actually just type in the exact value you want 0.1 and hit enter and now if we look at the size of our donut Click N Hit N uh you can see it's .12 m or centimeters you know anyway um and that's great but there
is a problem uh what you might notice I mean there's not a problem now but when you change the scale or the rotation of an object actually it's uh it's not it's only changed its uh what do you call it it's local scale it hasn't actually applied it on a global level yet so the sprinkle here and the donut have actually got a like pretend value this scale is set at 0 2 and it's almost like it's saying to the scene that's not its real scale it's just been faked to be that size yet it
needs to be applied if you want to like confirm really that this is the true scale rotation of the thing and you do that by selecting the things and then hitting contrl a and then applying scale okay so now we've done that we can see something's changed so our donut here with the sprinkles has now massively changed its uh density count and the reason for this is that if we go geometry nodes again let's zoom in here let's look at it with this this density this sprinkle density is actually not the count of sprinkles at
all it's the density in relation to the whole scene and the way I think of it is like um uh okay it's a weird visualization but if you've got a car and it's driving along a highway right a certain amount of bugs are going to hit the windshield okay but and the bugs could be defined by here but the smaller the object is right you could have the same amount of bugs going across the highway but if it was like a tiny Matchbox car there's going to be very few bugs that's going to hit it
okay so the density is kind of like the density of the world and now that we've made the object smaller there's only three sprinkles left there's only three bugs that's hit the windshield of our of our donnut here so this value now needs to be much bigger in fact it needs to be exactly like if it was 6,000 before it needs to be yeah 60,000 now um but the problem is is that it's not just a value here the distance Min value has also changed because this is also based on a real world value so
this now needs to be really small so let's try 01 and that's actually pretty good I think there's a little bit of overlap but that's roughly kind of what we want and let's see if I can increase this yeah so if I want this density to be really dense yeah I would have to increase it to a crazy number now something I like to do personally this isn't you have to do this but you notice how like this number is really large and if I want to increase or lower my sprinkle value and I'm in
a different part of blender if I'm just dragging this value it's having no effect because the the range like the scale of it is just so large so what I actually do is I set it to a value that I think makes sense which in this case is 200 and then whatever the value was before it was uh 200,000 right I do a math value inside of my geometry node setup between here and here I do a math calculation to multiply that by the value that it needs to be almost as like a scale adjustment
so you can do it with just one node shift a utilities math math and just drop it in here now the math I I said I want to multiply it so I need to change it from add to a multiply and math is the most versatile of any uh node you can do all sorts of stuff but multiply so multiply and it was 200,000 before so if I want this value 200 then I just add uh 1,000 yes that's correct okay so now I can very quickly change the scale of the sprinkles across the donut
without having to like manually type in the value I can just move it back and forth um and there you go so that's it so we've uh we've changed the scale of it to what it should be um we've got a correct uh density sorry we've got a correct sprinkle setup looking good um in the next part we are going to be adding long sprinkles to our donut because this round one is okay and originally was just going to go around to try and keep it simple but there's also I don't know the long sprinkles
just look way nicer um but you do have to do uh some different rotation math and stuff so we're going to do that in a whole second video so click here on the screen to learn all about that and random colors so I will see you in that part we've got round sprinkles why not long sprinkles it'll be more interesting and it'll enable us to uh learn some new techniques about blender which is what this whole series is about so first things first we need to uh model those sprinkles so let's move to the left
here and uh we want to add an object we haven't mentioned it before but when you add an object it's going to put it at your 3D cursor and your 3D cursor is that thing that weird little thing little Crosshair at the bottom there that's your 3D cursor and uh yeah I don't know blunder has a 3D cursor maybe other applications don't it's going to put it there and if you don't want it there you can move that 3D cursor somewhere else by hitting shift and right clicking and you can see it's now moved it
and actually attached it to the plane which is where we would want it if you don't have a mouse do get a mouse but in the interim you can also use the the cursor tool and that'll do uh the same thing all right so we're adding long sprinkles so obviously the object that we want to add is shift a mesh it's the cylinder okay too big by default so let's change click this little thing bring this up change the radius all the way to its lowest and the depth all the way to its lowest as
well and the vertices that's the uh like the resolution right oh we'll fix that in a sec um the resolution it' be way too high at 32 to be scattered on an object so let's set this to 12 and that'll be just enough it won't look Jagged and it'll look smooth okay great now I'm going to move this up just so it's above the plane Zed okay now this problem that you have if you go in too far it disappears the reason for that is that uh blender has a clipping start value and because we're
working at such a small small scale we've got sprinkle sized things now um it's too small and it's clipping it out so if you hit n and go to your view tab the clip start value there it's 1 cm by default drag it all the way to the left and it's now a millimeter and it will have fixed that I don't know why it's not the default like maybe somebody can tell me why is that not the default value maybe there's a reason but to me that would make sense cuz then you never have this
problem I don't know any disadvantages so anyway we've got uh the base of a Sprinkle need to make it long so tab into edit mode s scale it Zed along the Zed axis to elongate it and now now we've got the rough length of a Sprinkle but how long is a Sprinkle there's no actual answer to that if you look at reference they are all over the place the government evidently never stepped in and said like we're going to regulate it this is the the length of a Sprinkle this is the size of a spr
I mean it's it's it's the wild west out there they're doing crazy things so uh what that means as artists is we get to pick whatever is most visually pleasing and I like the ones which are more readable and to show you what I mean if we pull up two right this one on the left is like large sprinkles right very like bold and then one on the right here is like long thin wispy ones that look like theyd get stuck in your teeth and if we zoom out on this and then zoom out on
this you can see that the ones on the right tend to kind of like the colors and everything just kind of blur together and it just looks like a donut whereas the on the left the sprinkles are still readable so that's what we mean by readable and that's the one I like the most so we're going to go with some uh larger looking long sprinkles but you can see that the sizes there's no standard size because I think it's actually like it's from a Piping Bag at least if you make them at home but you
can just pipe out icing and then when it dries you just smash it up and it becomes sprinkles um but yeah they they just come out at any odd size so we got long ones we got medium ones we got short ones and we've even got some curvy looking ones right these little like just slightly bsh looking ones so we're going to model small medium large and a bsh looking one and then we're going to scatter that across the object so back in blender this is going to be yeah let's this this will be the
the short one uh okay but the end speaking of which this end bit here uh it's a very sharp edge and even if we hit uh shade smooth it's not going to solve we want that like a rounded form to it not this horrible Blobby looking shape um because the reference again you can see oh it's another it's a different reference now is uh is a rounded shape all right so to create that rounded form we're going to create a bevel and so I want you to go into face select mode okay which you can
do by that so this is the faces right this is the edges if you go to Edge select mode and then this is the the face there so select the bottom and the top face like that and then we're going to add a bevel which will immediately become clear when you do it contrl B and now that we're in this state as we pull out we can change the the amount of the bevel and this is uh you can see it's it's like yeah it's just adding a 45 degree angle on that that corner there
but if you scroll up it's going to add another level to it and if you scroll up again it's going to add another level to that so we can very quickly create a rounded Edge to the sprinkle uh you don't want to go too too much higher because again this is going to be scattered all over the donut you don't want to go too high poly so that'll do so that's a simple bevel operation and it's very common when you're modeling so yeah contrl B is how you do that all right so look at that
we've got one sprinkle so now we will need to create three more so this is the small so let's go shift d and then X to just move it along the xaxis this is going to be the medium one so edit mode and I'm going to go into toggle y frame and verticy select mode and now selecting the top part of the sprinkle hit g z and I'm going to move oops if you got proportional editing turn that off gz move that up okay that'll be the medium one yep and now shift d x move
it along this is going to be the long one so edit mode and again G Zed move it up and this is going to be the long sprinkle I don't go too long maybe that long okay and then I want to make a bent sprinkle it's slightly like curved so shift d x move it across and now with this one if I was to try to like curve this out there's not enough information here like if I move that it's just a straight edge there so if I want to make it curved I got to
have more geometry there so like we've done in the past controlr is how you create a loop cut so when you do that it says where do you want to put it I want more than one though so I'm going to scroll up till I get yeah just a bunch of Loops until I get what looks like square faces on those points somewhere around that I don't want to go too high poly yeah like that what is that uh that's in the bottom left hand corner eight eight Cuts Okay click and then it's saying where
do you want to place it right click to cancel the movement so it places it right in the center and now there we go okay now we've got this one over here that is just long and straight but low poly and this one same shape but High poly so to add a uh Bend to it in previous tutorials I actually went into like edit mode and we did like proportional editing and it was just complicated and it actually didn't look great I've learned actually there's a modifier that'll do it very simply go to your modifier
stack add modifier uh you could find it inside here uh or you could search for it but it's the simple deform uh modifier so add that and by default it is wrong so change it from twist to bend and look at that that we've got our sprinkle ha and you can very easily whoops change the amount from a little curve to a large curve and I think somewhere around the 30° Mark you will notice though that it's it's like it's bent more at this angle and that's because it's bending it according to the origin point
so you see these little dots you might have wondered what they are in blender that's called your origin point and it's used for a lot of things like if you rotate an object you can see it's rotating from the the point of that origin Point um like physics a bunch of things use the origin point the best way to think of it is like the center of mass for the object so generally speaking as a rule of thumb you want it to be in the center of the object and you can do it very quickly
you select multiple objects you want to clear it uh origin Point shift select all of them and then right click and then say set origin origin to geometry and now you can see it's put it in the middle and now our curve is actually based on the uh starting in the middle which is what we want so yay for us now I need to apply this or else the next part it'll go wonky so apply your simple to form so that it's actually uh yeah uh realized onto the uh onto the mesh okay so going
to your outliner you can see we've we started from humble beginnings but we've now got too much going on and it's it's all starting to get a little bit chaotic so the way you organize things in your outline and in blender generally uh is uh you can group things together um by creating collections so by default we've actually got one collection already just called collection but we can create new collections by this little button in the top right hand corner to create new collection um and I want to create it outside of our I mean
I don't actually know if we need like I don't know why it creates a collection for you for no I mean you could just it's in the scene collection anyways I don't know if we actually need that one um so we created a new collection just by hitting that and we can double click it to rename it to be whatever it is we want so I'm going to call this sprinkles okay um and because we have two types of sprinkles we have the sphere round sprinkle and then we have these long sprinkles I'm going to
create two other um collections within this collection so hitting new again you can see it's placed it underneath it and I'm going to call this one round and then clicking sprinkles again I'll add another collection and this one I will call long oh wait sorry this one long there we go Okay so to move something to a collection you can do it one of two ways one you can select the uh the sphere which is the round remember it's this little guy over here the little tiny round sprinkle you can just drag that into the
uh that collection and you can see it's now moved it there the other way is in your 3D viewport if you select all of the objects that you want to move to a new collection hit M and it brings up this and you just say move to the sprinkles long sub collection there we go and now they're all moved there and now this one here if you wanted to give this a name you could um we got the camera we got the light we got the plane yeah you know what let's move our donut our
donut and our icing let's move that to a new collection as well so M and we can actually create a new collection from the move uh options as well so I'm going to go new and let's call this do let's say Donuts cuz we're going to duplicate and make more Donuts in the future so Donuts okay great so now this one here has got the camera the light and the plane so I'm going to do what I sometimes do with a scene is just call this one EnV which is for environment since this is a
tutorial I'll actually just type it out I'm not going to be lazy environment Okay so we've got some organization in our scene so that as we add and grow our scene it's not going to get too uh crazy all right so it's also good that we've created collections because we can now use that to scatter across the geometry notes so with our uh donut here so the icing and the donut we're going to create a duplicate and uh this is is going to be the variant with the long sprinkles so shift d and then hit
X to move it along the uh x axis so let's just place next to it and then clicking your icing you can see we've got the modifier stack that we've uh we created the geometry nodes on and if we were to start tweaking this and make this look like long sprinkles it would apply to this one over here because we can see that little number next to it and that number if you hover over it I think we mentioned it before but displays the number of users sharing this data so any change you make to
this is going to be reflected on that one um so if we click the two button it's now independent so we'll now have two different versions so the one on the left the one that the original one let's call that round sprinkles and the one on the right let's call that one long brain fart for a second there long sprinkles okay and now with that object selected let's go back to the geometry nodes tab okay all right so make sure you're looking at the right object make sure it's the the one with long sprinkles in
the name and if we were to start editing here we would have one we we would have made one big mistake and it would it's because this is actually not the long sprinkles node setup we click the pin button remember that the pin means it's always going to be there even if it's another object with a different geometry node setup so remember yeah it's a common mistake you always do it you forget you've got pin on and then you start changing things and it does the wrong one so make sure you're looking at the one
that has long sprinkles in the name okay so the bit the bit that obviously matters the most is this this bit where it goes into our instance on points node and we've currently got it connected to a sphere so I mean you could change that to another object but that won't help us because we've got more than one object we want to scatter four different objects across it so we can delete that and instead just drag from your outliner don't just if if you click on it um oh yeah yeah if you click off it
it's just going to disappear so make sure you don't do it you've clicked the icing but you need to click and drag into your node setup and now it's got a collection info node rather than object info node drag that into your instance input and nothing happened it has actually happened but it's off center in a weird place why is it doing that it's because of the way 3D software handles data it's now doing it on its like Global or local position not relative to anyway it doesn't matter all what you need to do is
check three boxes whenever you use collections to scatter separate reset children now it's on the mesh correctly and then it's you can see it's actually using all four of them on each point so then you click pick instance and now it's going to use one of those not all four of them together okay so it's good it's uh it's using it but what's going on well the reason this one was easier with its round sprinkles is that the rotation of the objects didn't matter because it was round now that we have long sprinkles you can
see the rotation matters and it's currently screwed up so how do we fix that the first way well yeah there's a number of things you need to do to make it work correctly you you'll see is uh we want to take the rotation of the face so the face of this these mesh here we want it to affect the objects right so so we take the output of our distribute points on faces the rotation of that and drag it into the rotation input of the instances and now you can see it's having some effect it's
still not right but that is because these sprinkles are currently just pointed upwards so it thinks okay well you want to point them all outwards anyways to fix that I mean you could fix it a number you could actually fix it in Geometry no this is simpler so if we just rotate those sprinkles along the x axis so RX right and then we just want to lie them down flat so essentially 90° you could type in 90° or holding down control we'll move it in 5 degree increments okay so 90 and then do a single
click okay so why has that not worked well it's because as I mentioned before when you're scaling or rotating things it's not actually saved to the object so to apply it you have to go control a and then say rotation now that we've done that it's worked correctly all right so and you can see what I said by you need to do a lot to make it work correctly um the rotation is working but it's not doing what you would expect and that's because geometry nodes are so flexible you have to tell it exactly what
you want to do we want actually random rotation so around each of the points we don't want to each have the exact same rotation we need to randomize it so for that if you want to tweak the rotation on anything between this point here on this uh dotted Blue Line let's just move that out the way uh we need to add shift a utilities rotation rotate not Ula Oiler that yes I know they went with the weird pronunciation I think it was a Frenchman right could be German doesn't matter same same right just to annoy
all the Europeans um anyways rotate Oiler and we're just going to drop it on that line till it lines up okay so nothing's happened currently but with this we could change the rotation of our sprinkles up here but you'll notice that as you rotate it's kind of weird it's not the rotation that you would expect for each point it's the relative to the actual object as a whole right which just means we need to change from object to local and now as you move it around you can see we're able to rotate those sprinkles but
again it's not changing the RO like randomizing it it's giving a solid value so to randomize it if we drag out of the rotate by input and then type in Rand random it'll bring up uh this and we're looking for random value click and now we get this ooh so this node looks kind of scary right it's got a whole bunch of different values in it and it says vector and it's very very foreign it's actually easy to understand it from a float uh point of view with with the random value if it's in a
float State it's going to generate a value from zero to one on each point so if you've got like 10 points one of them is going to be like point 015 one's going to be like .92 and one's you know whatever when it's in Vector State it's the exact same thing you've got Min and you've got Max but there are three values and the reason for that is that there are three axes there's the x axis there is the y axis and there's the Zed axis and same here right so you're able to Define what
type of rotation on each axis so if we set both uh by the way if you want to change multiple values at once in blender um you can just click and drag down and then you can uh change all of them so we set all of them to zero and uh now you could see this bottom one is going to be the Zed because it's XY Z it doesn't tell you like I don't know CU it's Vector math I guess it's there's other areas of plender it's anyway but this this is the Zed axis if
we increase this one you can see that's the main one that we want to change right cuz that's the one that makes uh the most difference now you might also know looking at this you probably thinking like okay well we need to rotate it by 360° so we would set this to 360 but you can see they're more than rotating fully already so what value is this exactly this is radians oh just to get real so radians degrees actually like I had to ask chat gbt before I recorded this what's the difference radians are more
mathematical and easier for mathematical equations uh it's uh it's the circumference of part no 2 pi is the circumference look obviously I don't know um but what I'm trying to tell you is it's you just need double pi to to make it 360° which is actually tow to make it really complicated it's to so double Pi so Pi is uh 3142 to is double that and uh anyways you get the idea so you can type in to and it'll actually give you the correct value so that's 36 60° rotation um we also want it cuz
you can see this is the other axes like the the middle one spinning around so we also want it on that one cuz we've got a curved one so let's make that towel and then this top one is the X which is actually going to make it like wonky like so these will be like seesing up so if you increase that that's where it gets crazy and you don't really want to use that um you do want a little bit though because it it would make sense if they're sprinkles they're not going to be complet
completely flat you're going to have some variance where like some bit has absorbed into the icing at a different angle than another but just not too much essentially or else it starts to look like uh like little marshmallows or whatever all over it um but guys that's roughly it that's the hard work that was I mean I know that was very technical but it was really it was just two notes rotate Oiler set it to local and then this random value and we're changing that to rotated and we did it we got nice looking rotation
now one thing we do have to change is the distance Min so because these longer sprinkles obviously are bigger then the distance Min has to change as well so we can change that to something that makes sense let's go 04 H that might have actually been pretty perfect let's try three three's got a little bit oh actually you know what the other thing I again looking at reference I like those big chunky looking sprinkles so I want these to be bigger so we could you know alter the scale of the actual sprinkles but we're working
with geometry nodes and we've actually got a scale value right here so we could change it here just as easily so the scale dragging down and again there's not just one value there's three axes so XY Z so drag down on all 1.5 is going to give us some nice big chunky looking sprinkles and now this distance value needs to be a lot bigger so let's go 06 that's actually pretty good I I'm getting pretty good at nailing it Z no no no I was right before there's always going to be some overlap right you're
not going to be able to stop it because it's it's not look doing object like collisions it's nothing like that it's a very simple again it's doing a point and then it's creating a radius around it and if you do the correct amount which for this is probably something like this then it looks way too predictable and boring which we don't want so uh 06 looks pretty good for me with a scale of 1.5 for these and that is it um I was going to put in the uh random color in this part of the
tutorial but I think we've gone over already so join me in the next part and we will finally add some color to our sprinkles and make this look nice so join me in the next part this is the part where we start making our Donuts look sexy so uh we're going to be coloring our sprinkles finally so it doesn't look so depressing um and then also getting into rendering to start making this actually look pleasing with Shadows and Light and everything else so first of all the sprinkles now as you probably know you could come
in here and you could select a Sprinkle and then go all right I'm going to make a a red sprinkle and then I'm going to don't do this by the way I'm just showing you uh make this uh Aqua sprinkle and then a blue sprinkle right and this does work does exactly what you would expect the problem with this though is that for one the color is locked to that specific sprinkle so this curved sprinkle is always red okay and the short sprinkle is always white the other issue is that this is not easy to
change the distribution of those colors like if I'm an artist I'm looking this I'm like that's kind of boring because all the colors is like 25% blue 25% white 25 you know I want to have maybe 80% One uh dominant color and then a few splashes of complimentary colors I can't do that so there is a much much easier way um so first let me just clear all of these and I'm going to create one new material I'm going to call it sprinkles and I'll actually show you how to quickly apply uh the same material
to multiple objects at the same time um because we haven't done that yet so let me I'm going to grab my round sprinkle which is currently still over there by itself I'll just bring it over here so it's part of the family there we go all right so I've got uh I've got one object with the the material that I want to apply them all to uh what I need to do is shift select all the objects that I want to have that material and then lastly shift select again the object that has the material
I want to apply them to and then and you know that cuz it's it's uh highlighted yellow okay then hit contrl L this brings up the link or transfer menu and we want to link the materials and now you can see our material has a five next to it because five material sorry five objects are sharing this material and that's it and now obviously because they're linked it means if I make a change over here um they're all going to be reflected great now we're going to do something fancy so let's go to the shading
tab which gives us access to our uh notes oh dear where have I all right let's go back trying to get to that sprinkle okay to our uh notes now I want to introduce you to a little friend called shift a input the object info node a very weird little uh weird little node that just does some useful things when you might need it so you see it pop up in a few tutorials um there's a bunch of stuff here that it can do the most useful one for us in this instance is the random
input drop that into your base color and let's see what happens so we've got some gray values and it's easier to see actually when you look at the donuts so what this has done is it has assigned a value a random value for each individual sprinkle between zero and 1 one so because that's then being transferred to color information it means that for example this sprinkle might have got a value of like 0.023 right the robot spat that out uh and then this one this whitish looking one maybe this was 0.89 or something like that
okay so it's just transferred those values into color information which is just blacks to whites not very useful right now but we can use that those those num num in a I'll just show you okay shift a we're going to go converter color ramp probably I mean I might have used this node more than any other node in blender before it's like so versatile used for so many things so drop it in here between the object info and the principal and uh currently it is exactly the same because it's just the it's transferring that data
into a gradient value of the exact same Shades but we can change this to any color that we want and look at that so you can very quickly see this is exactly how we're going to create sprinkles of different colors um now one thing you'll note looking at this is that every single sprinkle is a different shade like no two sprinkles have the same color right now because this is a gradient and that's not how it works in the real world because the sprinkles come out of you know one constant icing bag right or a
machine with the same food diet so basically all the blue ones would have the exact shade of blue and all the orange ones would have the exact shade orange so we need to change this from linear to constant and now if I slide this across look at that we are influencing what percentage now is orange or blue and this is really cool cuz it means you get to work like an artist and just create a really nice appealing looking donut very very quickly so I'm going to go with like a light blue over here and
then I'm going to create a new color just by hitting the plus button and then let's give this a purple like that and I'll make this one pink actually same shade as our donut why not you'll note by the way that I'm not going like full saturation um and that's deliberate because you learn in art that yeah like saturation and color is quite uh aggressive it's quite noisy and uh quite attention grabbing and so if you use too much of it it can be exhausting so I I tend to keep it at like 08 um
okay and then I'll also go over here and I'm going to make this white let's go oh whoop no not like that white and I'm going to create another one next to it and this one I'm going to make yellow okay so just by sliding this around I could say like less white more yellow less yellow more white and then I can go yeah more blue it's just a really simple easy way to create the exact um the exact look you're going for awesome now something uh you don't have to do this next part but
it's so easy why not I was looking looking on uh Pinterest on like uh like aesthetically pleasing Donuts like trying to make this uh look really cool and uh and I saw like metallic sprinkles and I was like hm that's an interesting idea what if I made these white and yellow ones metallic and then they would look silver and gold so there is a slider in your principled bsdf technical name that just means it's the Shader that does everything um and it's the metallic Shader look at that so if I slide this all the way
to one all my sprinkles are now metallic and if I slide all the way to zero then they are non- metallic and that's actually how you should use this slider all materials in the real world are either uh non-metallic also known as dialectric materials so that would be most of the sprinkles um and then some objects are metallic entirely metallic um there are technically a few rare materials on Earth that have some blend between it but as a rule you should not have a value that is between Zer and one it should be either zero
or one any anyway so what we can do with this because we've got this color ramp information here is I can actually uh just convert like I can make a color ramp that is just black and white that just shows which sprinkle is metallic and which one isn't so um if I duplicate this and here's a pro tip if you use control shift d it will duplicate it but it will retain its connection so just saves you I don't know one second uh and now I'm going to connect that into my metallic input now currently
this is wrong because this information is uh it's just using yeah it's like color so we need to be black and white so this one here because this is going to represent my dialectric colors I'm going to set this to Black so it is non-metal and then this I can delete and this I can delete because on the leftand side of it it's all black sorry so it's all uh non-metals and then over here these two the uh the silver and the gold they're going to be metal so actually I can delete the gold and
now that's doing exactly what it should so we've now got dialectric metals and metals and the reason it doesn't look like metal by the way is cuz your roughness is here so if you set it all the way down you can see it starts to look a lot closer to a metallic sprinkle um and by the way you can get the exact like position you can go like 7 and then here7 type it in and then that way it's definitely uh correct for whatever reason of M this has to be a bug this is something
weird about it but there's one sprinkle on my Donuts probably not on yours but it's like it's it's it's purple up here but then it crept over into the metallic category down here which shouldn't be possible but evidentally it's just on my I've never seen it before but one of them has actually snuck over doesn't matter it's a what it can be the rare purple uh metallic One um all right but I don't want the uh these other ones to be uh shiny at least that shiny so I'm going to again duplicate this control shift
d and with this if I plug this into my roughness input just like before these black and white values will decide what is the roughness of the metallic and non non-metallics so this one here um I want this to be essentially the opposite of what it is almost entirely black a little bit so there's a little bit of roughness to it like that and then this one over here I want this to be a lot more diffuse not entirely diffuse like somewhat of a blend cuz if you look at reference which you should be modeling
off reference there is uh some shininess to them so yeah but that is it so you can see very quickly we have created some very aesthetically pleasing donuts and have fun with it guys like create a cool looking doughnut um you can use whatever color combinations you want I really do like it when people experiment and not just follow a tutorial down do a te but like venture out there and you know do do interesting things so try different color combinations try different icing colors um and you could make something that looks uh looks really
cool but that's almost it for our donut it's pretty well done which means we can now finally talk about rendering so as a recap of uh of part one if you hit F12 that's going to put you into the rendered State our camera is really far away from the donut so actually let's first fix that if you go to your camera view you just by clicking that little icon there or by hitting number pad uh zero that'll take you there as well um this is the camera view we're really far away I mentioned in the
start that uh if you use uh this key this button view lock camera to view that'll let you like grab it and move it around but there is actually another way I didn't want to introduce you to too many uh keyboard shortcuts at the start but if you hit with the camera selected shift Tia key that will put you in fly mode uh the other way to do that by the way is to just go uh view navigation fly navigation there if you don't have that key so anyway in this mode it's now it's almost
like you're playing a video game so like it's just I'm playing a firstperson shooter looking around my scene w is mve forward just like in a video game uh a is strafe left D is strafe right and S is back so w ASD just like a video game um I can also go up by hitting e and then down by hitting q and if it's too sensitive like if the movement is like you know crazy fast uh the scroll wheel also decides how uh far oh goodness there it is okay how far the movement is
so scroll down if it's going too quickly for you um but yeah I can now place place the camera wherever it is I want and then when it's there I just click single left click and now it's there and by the way that mode is uh called fly navigation and it works also not just from the camera view but anywhere in blender if you ever want to just like you know move around you can do uh use that fly mode so shift til the key for that all right so we do a render we get
something that looks hideous why is that well for starters it's not a very the scene has just got one light in it but the primary reason and by the way uh the yes that's the render View mode but also if you go to rendered view shading up there this is the exact replica of that but just in the viewport okay now the primary reason this looks bad is because of the renderer okay so blender's default render engine if you go to your render properties is called EV now EV is fast but it is not accurate
if you are familiar with with games most of you probably are um EV is basically a game engine so it's designed to be really fast probably not 60 frames per second but really really fast um and it's a in terms of uh the renderer types there's usually actually you call them like real time is what this type is and that is a rasterized uh render engine and then you have Ray traced or path traced engin sometimes called offline renderers um which are a lot more accurate but much slower so this is good if you don't
really care about realism uh like maybe I'm making a title effect for a TV you know thing whatever or you're on a really tight deadline you just want to get something out fast you can use EV um now you can make it look better than what we have like for example I think the because we're using like really small sizes for our donut you want to increase your Cube size and then your lamp the bias there you go you set that all the way to zero um and now it's more appropriate for this size we've
got Shadows but it's still not great um we don't for example have shadows on any of our sprinkles um because it's just too fine a detail and the shadow itself it's just like a blurry mess so this is it's just a fakery um and it's just like what's going on uh with video games I will briefly mention also that blunder 4.1 which is what this is here it's in Alpha State at the time of this recording I've been using uh 4.0 for the this whole recording but this is 4.1 and it is a it's EV
but it's completely re written and it is better right so the Shadows are better um there is actually even some bounce lighting happening but it's kind of like a fake bounce lighting and it's definitely better but it's still not great so that is the limitation it's fast but it is not great um and that's what you get with rasterized real time um engines so there is another render engine to go to your render engine settings and click the drop down ignore workbench that's for like um just like B basically rendering your viewport really for technical
stuff um Cycles so those are the two main engines of of blender you got cycles and you've got EV Cycles is uh what's known as an offline renderer or a path traced also known as R Tred engine now uh this looks way better than what we had before you'll notice for example that all of our sprinkles have shadows by the way apologies if my recording gets a little choppy it's because it's uh using the CPU anyway um you can see it's uh it's got proper Shadows on things uh there's actually bounce lighting right that's like
coming off this uh this table here and it's going underneath the dut um so it's like it's shooting around inside here and it's shooting back and it's going over here which is exactly what happens in the real world and it's really important for realism to get that uh bounce I mean any room any architecture you basically have to use Cycles um to do it because uh that's how you get proper lighting like in the real world but you get all this for free at the cost of speed so you'll notice as I move around whilst
my recording goes choppy that it starts grainy and then it kind of refines itself and if you look in the top leftand Corner you've got something that says samples so uh as you leave it uh rendering longer it's rendering more samples essentially it's just like the computer's just chewing through it that's I mean it there's technical ways to explain it but that's the simplest way to think of it and it'll get get clearer as uh the longer you leave it now there is actually two ways to calculate this one is to use your CPU which
is what it's on by default another is to use your GPU which is gray out by default so let's fix that go to edit preferences and then go to system and you can see at the top there Cycles Render devices so try switching to one of these tabs and see what you get if you have a device like myself uh that is a GPU that is supported um then you can render on that and it'll be way faster so just as an FYI Cuda is Nidia and it's for like cards like I think 1080 backwards
so like 90s 800s I think they used cter Optics was around uh the 2,000 series um further on so Optics is the one that you use if you're using a ninia card today uh hip is for AMD cards and then you got one API and I think actually on Apple devices you'll have a metal option but see what you have and then see if you can render with that because that with GPU on now it'll uh going back to this it might actually the first time you use your GPU it will say I think at
the top left hand corner um doing this for the first time it'll do some pass it'll be really slow it might take like 2 minutes but then after you've done that every time you open blender you should never need to do it again so it might be slow the first time you activate it but it'll um it should be faster now this is way faster than what we had before like you can see how quickly it's uh it's clearing through those samples um it's basically real time um it's uh in fact actually so that noise
that I mentioned right it's still there but when you render and also in your viewport you can use a denoiser so it's uh it's actually not that new it's like 3 four years old I think we started using Aid noises um Nvidia released their one for Optics um and since then Intel have come out with one and and it basically takes that noisy image it uses some of the information from the 3D renderer to clear it out whilst preserving the detail so if you can actually turn it on in the viewport by hitting the D
noise one if you've got a Nvidia card it'll be way better if you don't it'll have to use the Intel D noer which is a lot slower um but you can see the noise is practically gone right so this is almost real time um which is really really cool now obviously not all of you are as lucky right I've got 439 90 s um I started though on a Pentium 3 I think back in 2003 um and I mean look they made a Toy Story on computers that you couldn't even sell today because they would
be just garbage maybe you could for like nostalgic anyways the point is is that everybody when they start 3D is using a device which is crappy don't let it limit you or don't think oh I can't use 3D until I get a better computer a graphics card is definitely one of the best investments you can make if you're thinking like I want to do this as a career this is definitely for me I'm really enjoying this um it's definitely a good investment because you will be able to uh produce more renders throughout the day faster
um but it is not essential you can get by with just a CPU it just means that when you do your render your final render instead of it being you know done in an hour you might have to leave it overnight um in the past when I started with blender I was making crappy renders at like 600 by 400 100 resolution and I was rendering for over a week just to do a really crappy basic animation so don't let it Hind to you it's it's totally normal that you'll have a bad computer um if it's
for you in the future definitely worth investing in um in a card that is fast also if you want to know which card to buy uh blender actually put together an open Benchmark uh so if you go to open data. blender.org or click the link in the description you can see it's showing you all of the the people that have done this benchmark what have their devices been and what are the times that you can expect so you can see actually mine is at the bottom it's the uh 3090 uh but it's I've got four
of them so it's it's obviously churning through it faster the fastest is I mean basically it's going to be the top card or like the go-to Nvidia is just crushing it um I think uh where is the AMD they used to be on I think amd's made a made a mention there you've also got CPUs on this side but essentially I mean just by the top like gaming card usually that's the one um but do go here check it out if you want all right so we're going to be using cycles for the rest of
this tutorial um and we'll really dive into it in the next part but I just want to quickly um my lamp is way way away so let's just bring that in closer just so that we can see things and you can actually clear the rotation of an object to make it appear at the the center of your 3D scene by tapping alt G okay so now hey look that's actually kind of cool um I'm gonna move uh my lamp over to here just check my recordings yeah my recording's not being affected um and I'll just
now reduce the strength of this because it's obviously now way closer but look at that like look at the shadow that we get um coming off this donut um it's like properly taped it's not like some fakery so it's like tight here and then it's like really uh faded at the end there that kind of stuff is really difficult to do with a um a a rasterized real-time engine like EV uh and you also get like all of this proper like look at the Shadows on the sprinkles the reflections is actually true it's not like
guessing and fakery um yes it's a type of fakery but it's it's much more accurate um anyways I I like Cycles I'm I'm A Cycles guy um I think most people actually are the first version of Eevee was not that great Eevee next in 4.1 might be better we'll see U but yeah the first version of Eevee was not really that great now one thing you might notice looking at your dut I'm going to make one one big tweet to this is that it kind of feels hard like the don't doesn't give this kind of
like soft feeling to it and the reason for that is the material so by default all materials are yeah kind of like hard materials but fleshy objects like humans as well as food have subsurface scattering so I'll throw some reference photos here um but you can see this is my hand I had uh light coming in like as I was eating breakfast and I can see the light is actually going through my fingers right so that's light that is uh like yeah it's a mushy fleshy object so it's passing through it a scattering amongst all
the other atoms in the finger and it's uh the light is going through to the other side you also see it um in a lot of food so took these photos at a party yes I am that guy uh but you can see that's how you get light that goes uh to the opposite sides uh my daughter was eating a banana and uh I was like look at that banana look at that subsurface scattering right there so donuts and icing have that and we can do that we can add that sorry by going to the
materials and then down here you've got subsurface okay so here uh the the biggest one to turn it on and just like metallic apparently this is a by the way a new setup for 4.0 but just like metallic it's supposed to be a weight of either zero or one all right now when you do one it suddenly turned blue and you're like what the hell happened there that's because the radius this uh radius is uh it's this is your XY Z but also it's your r G and your B in this case and these values
are different because it's designed for skin by default so this is a great setup if you've got skin with blood inside but we don't so click drag down and then just set these values to one all right so now it's closer to the material still looks weird and that's cuz the scale of this is wrong it's saying that the thickness of the object is 5 cm but this icing is not that so let's make this 01 and now you can see it looks a lot closer it's still a little dark CU I think it's uh
it's not 1 cm thick so let's go 0.5 and now we can see it's pretty close to its original material the biggest difference is if I just zoom right in here let's set it to what it was before see how it's hard it almost feels like uh it just feels like concrete right but then you set this to one and look at that the the shadow just starts to feel a little softer and you get this bleed effect where kind of like the shadow gets a like an edge to the shadow where it gets a
little more saturated and Pinker um and that's subsurface scattering you don't have to tell it how to do that it just does it so you set the weight to one these to one and then you just set your scale to whatever it is you want um and I'm also going to do it for my sprinkles so I'm just going to click on one of my sprinkles and yeah right in here for the subsurface I'll just do the same thing set the weight as one these radiuses to one and then I'll use a really low value
here like let's go 0 Z two and now you can see because these sprinkles are yeah it's like icing right it's just the exact same thing um yeah we want some of the light to pass through it and we don't actually have to bother setting up that um that color ramp system for the metal because Metals automatically that Shader when you set it to one it means it's going to cancel any subsurface scattering that would have appeared there so we don't have to bother with it the subsurface is not going to happen on Metals um
but you can see it starts to feel a lot softer a lot um I don't know more pleasing more delicious looking like real food because that's really one of the telltale signs of food is a subsurface scattering awesome so in the next part we're going to start really building out the scene what I want to do though at the end of this video I want to give you some homework and that is to try to model this plate now we're going to do it actually in the next part but it's simple enough and it's actually
possible to use all the tools that I've mentioned in this uh this series so far to model this yourself now the reason I I'm trying to give this as homework is that once this tutorial finishes that's how it's going to be you're going to have to try to solve problems on the fly so it definitely helps solidify learning if you can try to apply it um by yourself so have a go it doesn't matter if you get stuck or you fail at it terribly because you can just click the next part and see how it's
done but have a go at it now um because then you'll start to you you'll just retain the information a lot better anyways go ahead click here and uh and see how we build the rest of the scene and build that plate do you guys know that in 20122 a blender was downloaded 17 million times crazy number it's not the total number of users because some people are downloading every release in the year and then others are using a release from years prior but the best guess of blender's total user size is about 10 million
10 million blender users but I now have to follow with some rather sad news only about 3600 of them are actually contributing to the Blended Development Fund that means and this is the scary bit if you were to fill the Yankee Stadium with 46,000 blender users only about 17 of them would be contributors now not only is this not a great look for the open-source world but it means that blender is going to be developed slower than paid software like I mentioned previously that the texture painting features of blender are rather limited and old well
they've wanted to build proper PBR texture painting for years but they lack the funds to hire a full-time developer the same applies to the broken fire and fluid Simulator the video sequence editor the list goes on and we could have all of these improvements today if we only had the funds so last month I was at the blunder Institute speaking to Franchesco City and he asked for my help to bring awareness to the so I'm asking you right now that's right right now donate if you're enjoying this series and you like blender then please pause
this video right now and take 2 minutes to sign up and pick a plan not only do you get to be one of the cool 177 people in the stadium that's donating but you'll know that the Amazing Story of blender gets to continue because of you and if you do join the development fun because of this video then please comment below with # jooin blender so that I can tally up how much of an impact this little PSA and the series has had as a whole so with that out of the way let's get on
to the tutorial so how' you go with your homework did you take a stab at creating the plate did you do it or did you wait for me to show you the answer hope you did uh if you didn't you're only cheating yourself as the teachers say um but no seriously give it a shot if you haven't already I do think it helps you uh helps you to learn but if you don't want to can't stop you uh but I'll show you now how I created this plate so first of all um I load in
the image reference first um and I haven't shown you how to do that yet so I'll show you now if you go to the top of the screen until the cursor changes on that line there just right click and then say vertical split and then I now get two duplicate Windows this second window I can now make any other window type so the one I'm looking for is image editor now go image and open so this is the image we're going to use it's one from polygon because it's actually one of our models it's a
real ceramic plate that we photos scanned turned into a model but I thought it's also just a really nice simple modeling exercise for beginners so why not model off of that okay so shift a because you got to start with something now a lot of you probably started with a cylinder um and that's a fine way to go about it but I know from experience that the cylinder's got a top face on it that we don't need and then the normals have to be flipped and you have to deal with the Siz and I find
it's actually just easier to start with a circle and then build out from that so the circle settings we obviously want to turn the radius down to be yeah just I mean I think a plate is roughly the size of like two donut widths anyway like roughly 24 30 cm whatever so anyway a radius of around uh 12 CM now the vertices that's the resolution of your mesh right now you might remember when we did the dut when we added the tourus I said it's good to start with a low poly mesh to begin with
because it's easier to add detail than it is to try to take it away later and that's true and it's good advice for like organic flowy shapes but in this case I know that looking at the reference it's got bevels like tight bevels here and here and it's going to be a lot easier to control that if I just use the bevel tool as we model rather than trying to use a subsurf modifier later which is all to say that the resolution of the circle that we start with I actually want to be the final
representation so essentially this needs to be as round and high resolution as it needs to be until so that I won't see any jaggedness in the final model so I actually went with 100 vertices which is quite High poly but we have got the camera really close to it so I think it makes sense okay so in edit mode make sure you're invery select mode I've done recording so many times I can't remember when I've uh actually taught something or not but you can swap in and out of these modes by the way by hitting
uh the one two and three key so one for vertices two for Edge and then three for face select okay so with verticy select I'm going to start by creating this lip that goes up so e and then Zed to lock it on the Zed axis to about there I mean we don't have measurements but that looks like it could be plausible and I think it's on a slight angle very slight so I'm going to scale out just by hitting s all right now for this next part of the lip I'm going to hit e
to extrude extrude again but I don't want to uh move it anywhere I want to do it exactly where it is but then scale it out out so right click and then s to scale out all right and it's a good idea also to just zoom out and see in proportion to the plate is that lip about the right size I think it is that's pretty good and now I'm going to do another lip on the other side just going up so e z to about there that's pretty good and then s to scale out
as well okay awesome now uh when you add in a circle it doesn't come with a face by default so if we go into wireframe mode which also uh you can swap sorry not that mode y-frame mode you can swap in and out of these modes at the top here by holding down the Zed key so solid View and YF frame I usually just quickly flip in between those um like that all right so if I hold down alt and click on this line you can see there's no face in the middle because wherever there
is a face is there should be like this orange tint so when I alt click here I don't see the orange tint which means I need to have a face so F to create a face now we need some bevels okay so we need a bevel that goes here another one that goes here and another one that goes here so we did that when we uh added the sprinkle and the hotkey for it is contrl B but I don't want to just create like the same uh bevel here and then do another one here and
then another one here I can do them all at the same time so if I hit alt and shift and then clicked on these lines if I did control B now I would get a bevel everywhere but the problem is is that I'm also getting the bevel on the lines that are going uh this way right like uh these lines which is not what I want but it doesn't know that I don't want them there because those are edges that are also selected right this uh this line that goes like that so what you need
to use is just a different tool so instead of verticy Select mode I'm going to use Edge select mode and now when I hit uh alt click on that line and then shift alt click on this line it's only selecting those edges and not the edges in between which means now when I do control B to create that bevel I'm getting the bevel just where I want it on those three uh three edges all right now the tightness of that it's pretty tight but does need to be a little bit higher poly so I'm just
mousing sorry scrolling up on my uh on my mouse to about there that's good and now solid view great pretty good all right getting there now we got a paper thin plate we don't want that so for thickness I'm hoping most of you got this right but it's our old Trust D modifier the solidify modifier that we used previously it's too thick by default um I think I went with 04 like that all right and then because I want to do a bevel on this edge here I can't do it unless this solidify modifier is
applied so drop down and then hit apply and now in edit mode I've got both of those edges so again holding down alt and shift alt click on those two edges and now I'm going to do another bevel right here contrl + B and pull it out now you'll see that it it reaches a point where they start to overlap and that's not good I don't want that I want it to be I do actually want it to be a complete round form like really like essentially that but you can see I can't really get
it exactly right where they just like meeting in the middle so there's actually when you're in certain States in blender you'll see at the bottom of your screen along uh let me just do this along this line here you can see you've got a number of uh shortcuts it lists and one of them says C for clamp overlap and currently it's listed as off so if I oh dear let's guel that if I uh when I hit control B whilst I'm in this state if I hit C it will turn clamp overlap on which means
it will only bevel until the point that the edges touch and then it will stop and that is exactly what I want so I'll just click to confirm and now we have a plate but when you're modeling something like this it's very common if you're doing like extrusions and then you're canceling the Extrusion and you're scaling out you can end up with vertices on top of vertices and in fact when we did that bevel clamping thing I think what it's done is it's got two edges and they've now merged the vertices in the middle but
they the um it's sharing the same space so whenever you've got two vertices in exactly the same space you can have like artifacting that will occur later on so after I model something like this I just go into edit mode I select everything by hitting a and then I want to find all of those vertices that are uh accidentally in the wrong place and then hit M and then I want to say merge by distance and now you can see on the bottom of my screen look at that it merged 300 vertices I've modeled this
plate a few times sometimes it it deleted like 400 vertices usually it deletes 100 um evidently when I was uh yeah doing the Extrusion and then canceling it I think I maybe did it a few times so we had like three rings essentially in the exact same place so that's why you do that step because if we didn't then you would have that and you wouldn't know until you see artifacts later on all right but that's it we now have a wonderful looking plate and we can uh close that oh yeah I should show you
how to close the the window um so when you are closing something you can go here on this Edge and you can right click and then say join areas the other way is if you go to the top right hand corner of the screen you get this little like targeting cursor and then if you click and drag left or right that will also merge it's just that's how you used to create Windows in blender you can also drag out from it and that will split the view um that's it's kind of an old habit of
mine but most people just prefer to like until the cursor changes right click and then say that but I still do that sometimes and then I forget I'm doing a tutorial and I have to explain it all right so the plate um we want to make it smooth so right click shade smooth and the reason we have flickering right here is the top of our plate is uh overlapping with the countertop so we just need to move this up slightly so that it's not doing that and if you actually go underneath your countertop this is
usually a very easy way to quickly make it so that um it's touching you just have a little bit of overlap and then um yeah then it it looks plausible awesome we have our plate um now if I move out here you can see this this big giant arrow thing this is our camera and it's just too big the visualization of it is so big that I've got lines in the way and I just I don't like it um it's actually a pretty good scale for a normal scene which is you know usually tens or
hundreds of meters but we're so small that this camera is just too big so in the camera tab go to viewport display and then just turn down the size right um and I'll go for yeah like 10% of what it was to about a 0.1 okay great so what we want to do now is start laying out the scene so first and foremost I'm going to go into looking through my camera view and I want to get the camera placement right so hitting shift tilter key to put me into uh fly View and then just
scrolling down so that you get really small movements not that small to scroll up a little bit all right and then I'm using q and E to just change the height of the camera to be roughly where I want it all right so I'm going to have a stack of donuts so I'm going to have like one here one here one here so um I'm just making room for that essentially I shouldn't use this annotation tool it's uh it's being replaced in blender like the new grease pencil is going to be pretty amazing um but
anyway it's the old old annotation tool so uh yeah let's start stacking some donuts so selecting the base donut and then shift selecting the icing I'm going to duplicate that by shift d and then moving it up along the Zed axis until they start to touch now there is actually some new snapping Tools in blender that is uh pretty handy but from experience having tried it for this there's so many like little little pieces of sprinkle and everything that you're going to have overlapping anyway because Donuts are quite spongy so they would be you know
it would be plausible that it would be like kind of squishing the sprinkle so it's okay to have some clipping so something like that is okay now I'm going to do another donut so shift d again move it up along the Zed axis uh to about there and I want to make it an interesting stack not just like a straight stack so I'll move these around so that we've got kind of a like an S shape like that all right duplicate these again so this is going to be a stack of four like so and
then this one I'll pull back this way rotate that go down all right and pull it back a little bit okay lovely now looking from the camera you can see a pattern that has emerged um so you can see this is the same as this is the same as this and the eye is very good at detecting pattern so that's going to be a very big uh deal breaker for the viewer they're going to notice that and it's just going to make the picture look worse so with each donut selected one by one I'm going
to hit R and then tap Zed and that's going to just rotate along the Zed axis but you can see if I just tap Zed that that that uh axis that I I put it on a little bit like just tilted it it's now uh like reverse the Tilt because I'm rotating along the Zed but what you can do is you can rotate it along its original axis by not tapping Zed once but twice okay and you can see that the line has now changed a little bit cuz that's putting us now into the local
Z axis so the original uh rotation of that donut it's the Z axis on that one not the scene one so yeah that's the way I will do it um and I just want to rotate it until I get a different pattern so now I've got these little wavy shapes that's good now this one I'm going to tap r and then Zed and Z again so it's the uh the local axes that's pretty good and then this one I'll do the same thing r z z and just move it a little bit that way all
right and now it's a lot less predictable cool and now the same thing for this one so I'm going to do a stack of three so four and then three on this one so shift d Zed and just coming in here this isn't hard this is just um it's just a little finicky right um it would be good actually if you could use motion sorry not motion like a simulation Blended does have rigid body tools but it's a and if we had more uh funding from some people we could improve it because the rigid body
tools are pretty janky they don't work well for small objects and it's very fiddly to set up but I've seen other tools plugins that people have made for like Unreal Engine where placing objects is actually a simulation so you just draw across the plane and you could have like donuts just spawn in and like tumble on each other um and it just means that you don't have a lot of this finicky uh hand placing of stuff but for probably for a simple like this I would probably hand place the donuts anyway because you can finesse
it a lot better than you would in a a simulation anyway um all right so just like before making it trying to yeah try and make it look interesting as interesting as I can move this one closer that's pretty good and then so that we don't have the repeating shapes r z z like that and that's pretty good actually uh this one it's a little bit further okay move that a little bit more all right there we go uh oh did I not hit hang on did I Z okay I thought maybe I didn't uh
tap Zed twice but evidently I did it's just it's got this weird gap which I kind have to close now okay sorry if you can hear traffic I am right next to a road I thought hey I need an office why don't I get an office right next to a busy road with boss but I'll be moving out of here soon planning to move country if I can I won't say where I moving to no I'm planning to move uh to the United States actually looking to get a Visa because uh I want to move
to La La it's where all the other YouTubers are and uh I don't know every time I go there I come back with like a bunch of ideas and yeah so I'm moving if I can still waiting for a visa to be approved but uh we'll we'll see all right so I'm just making small adjustments here and there all right and the final dut that I will create take this uh I'll just take this bottom one shift d and I'm going to make a dut which is going to be um like rotated to the camera
a little bit so yeah let's move on one axis said here and it's just going to be like this because this is a much more readable shape that tells you exactly what it is because I mean this these Stacks could make you believe that maybe it's baked Eagles or like little mini cakes or something like that so having this one rotated towards the camera makes it very clear that these are donuts awesome all right cool now uh it wasn't supposed to be that we have round sprinkles on this side and then long sprinkles on this
side uh that's just because we were duplicating shapes but because we've done this with geometry nodes it's really simple to just swap it out to be something else so this one here I actually just want it to be the long sprinkles so in your geometry no drop down click long sprinkles and there we go just just swapped it out and now I can mix it up a bit I can say this one here I want to have round sprinkles uh this one at the bottom I don't want to have any sprinkles so it's just a
bare donut cuz those do exist right uh this one I I'll say round sprinkles on there and then I'll make this one long sprinkles yeah and then maybe this one I'll delete it as well so we get like two plain ones that's pretty good and there's a big gap here I don't know why how did that happen what did I do wrong evidently I made a big gap by the way here's a tip if you double so if you just hit R you're in like like tilt mode but if you tap double r so you
tap r twice it's now in track ball rotation mode which depending on your view can be what you want so I just go there double tap r and I just rotate it towards the camera a little bit and pull it down maybe that's what I did maybe I lowered the bottom donuts and then the top ones didn't go with it if you wanted to you could actually parent the donuts to each other so that when you rotate or move one on the bottom then it moves the one on the top but I don't think it's
really necessary and it can be a little bit hard to work with as well so yeah oh they're now touching I got to move apart yeah something like that awesome now the countertop I'm going to scale this out until the edges of the countertop like this Edge that is here and then this Edge that are here I just outside of the frame because our camera I mean we are going to add a a camera animation so that it goes down but we're not going to be like doing a 360 pan of the dut so we're
not going to be able to see the rest of the scene so we don't need a kitchen countertop that stretches all out this way uh it's just a waste of resources um so we're just going to literally just stop at the edges of where the camera can see I used to think when I was starting 3D that that's like lazy but now I'm like no that's like how you use your resources properly otherwise you end up doing stuff that nobody ever sees um which is actually a pretty common problem in the industry um people over
engineer models and things just in case the camera needs to be close and it never does and then yeah anyway now I do want a backsplash for this so I'm just going to duplicate the bottom plane here so shift d pull it out uh to you know roughly there and then I'm going to hit R and then X so I'm rotating it along the x axis and then just holding down control to snap it to the nearest 5° increment and in the top left hand corner of my screen I'm just looking for 90 and there
it is so I do a single click I'll move this up like so and now we have a backsplash and the final thing we'll do before moving on to the next tutorial is create some different doughnut colors now you could actually do the same thing as we did uh for the sprinkles and create that random through color ramp option for this the trouble I found with doing it for the dut icing things is that you can sometimes just end up with a bad batch where you've got like a string of like yellow donuts and you
can't change it because there's no sample option for the the random thing so I find it's better if you haven't got enough objects to instead just manually set up the colors um and it also just allows you allows you to finesse it as as more of an artist so a long way to say we're going to create different materials for each of the different icings so the one that's already there we'll just call it pink icing and now um so I definitely want that one to be pink which means these ones that are directly behind
it I definitely want to be a different color so I'm going to click the little uh number to make it a single user and I'll call this one blue icing and then the color I'm going to make it a kind of an aqua is color let's go into material select there we go this one here I'm going to make it a yellow icing so clicking the little number next to it there we go yellow icing and then about there that's that's good and then this one at the top I'm going to make it chocolate icing
click the little number chocolate icing let's go Brown yeah yeah it's like how saturated how warm is chocolate I mean I guess you could have like a really desaturated chocolate that's just very dark but I think it's the more saturated it's kind of looks like milk chocolate like the kind of delicious not the really super dark stuff which I do actually like as an adult hatte it as a kid but now I don't know normal chocolate is just way too sweet uh okay that now the top one H I'll make that one pink yeah that's
fine and then this one I'll just make it blue icing and then this one I'll make it yellow icing oh wait now I've got the yeah it's blue and blue and yellow and yellow that's not good so this bottom one no the middle one yeah middle one I'll make it chocolate bottom one I'll make it blue just trying to get like a nice ah now I've got pink and pink next to each other h H all right maybe this one will be yellow as well that's it's too yellow all right maybe the bottom one can
be pink there we go that's better all right so I don't have any like it now looks more natural looks which is just more random I guess no less random cuz I'm like manually finessing it myself so it's less random but it looks uh more random in a way anyway finally before we move on let's start labeling our objects so first of all I want to make sure that my plane sorry my plate is in inside of my environment collection so I will now call this plate this bottom one I will call it uh yeah
let's call it counter and then this back one I'll call it the backsplash backsplash awesome we have done it oh we do need to give a material to our plate as well can't just have it as a default material orse it'll look terrible so new material and the first thing I want to do is adjust the roughness and make it look kind of yeah shiny like the ceramic plate let me just load that up actually one more time there we go use that as my reference so it's somewhat shiny and then also I want to
give a subsurface because ceramic does actually have a little bit of that um that creamy bleed through of the light so I'll turn my weight up to one radius all set to one and then the scale 001 so a very small amount of subsurface scattering um and it'll just help it a little bit the color I'll also turn down it to make it a little bit not so white and then I'll make it slightly yellow a little bit yellowy creamy color just like over there if you want also you can buy the plate it's just
not a free model but it will add realism to your scene if you want to have a plate that is actually real and photos scanned and it's got all these little speckled little things and divots across it if you want it is optional all right so that is it guys join me in the next part and we're going to get into lighting I'll see you there and then go God said let there be light which is the topic for this tutorial now we want to create the look of a like a morning kitchen countertop like
you just woke up in the morning the sunlight's coming in and it's warm and it's inviting so we want to have some sunlight coming in uh from the left now we could take our default lamp here and turn it into a sunlamp and then try to angle it like that but the reason that this looks so terrible is that one of the key components of natural light is not just the sunlight but the Skylight around it getting that uh the right shades of blue and white and the gradient as it goes towards the horizon and
that's actually quite difficult uh to do but thankfully there's a relatively newest feature in blender which we can use so rather than uh using any lamp at all I'm going to delete the lamps so there is no light in my scene whatsoever and instead go to my world uh tab here here and then where we've got color I'm going to click the little yellow Dot and then select Sky texture and what this is added is uh besides just the sky texture it's also added in a sunlamp so if I rotate around we should see look
at that real sunlight coming across it now it is very hot by default so if you go to your render settings underneath color management at the very bottom here you've got an exposure slider which you use actually quite a lot um you can see see the lighting has stayed the same um and it doesn't have to reender anything this is purely just adjusting yeah the sensor essentially on your camera and if you hold down control uh I usually just snap it to a minus two now back to the sky settings so what this is uh
yeah essentially it's created the exact look of the sky a real sunlamp that little Sun disc over there and everything will change depending on what you set like the elevation right if you set it to be like uh really low in in the sky well that's like Morning Line you can see it's it's uh changed everything to be like a warm look right so we got like really warm light over everything and if you change it to be like noon like the sunlight is coming directly above it you can see it's a lot colder and
that's because uh as the sunlight goes lower in the sky it's now passing through more of the atmosphere so it's like decaying the light and you get um yeah you get like an orangey look but as it goes more vertical then it's a lot more clearer and cleaner anyway it's a very cool setting that is uh relatively relatively and blender um but yeah so I'm actually going to leave it at the default at around 15° um the one thing I will change though is the sun size so you get like really um yeah like clean
hard Shadows from the Sun and this sun size here the reason for this very weird measurement 0.545 de is because it's actually the real Sun size in relation to the Earth but there are reasons for changing that because if the sun goes through a cloud then obviously the cloud is now lighting up and it's creating more of a dispersed look so from the look of the camera I usually just adjust this to be like a two or a three and it just makes the Sun a little bit softer around the edges um and a little
nicer at least according to me awesome so looks better but now we have another problem which is that the Skylight is just bleeding in um from from all directions right because obviously it would so we need to create an enclosure around it to obviously act as an indoor space and just before we do that though whilst I Was preparing for this tutorial I noticed that the donuts are a little close to my backsplash here and that matters because uh we're going to use depth of field later to make things that behind it are like out
of focus but we can't really do that if it's too close to the backsplash so I'm just going to increase the distance there and also just scale it up a little bit because um now that it's in the background um yeah otherwise you'll see like the corners actually appear in the render which we which we don't want so just make that a little bit bigger move it up okay that's pretty good so essentially yeah you just want to have like one two 3ish plate widths I think will do it uh but yeah something like that
and I also now just want to make sure ah just fiddling around with this now but yeah this has got to be positioned exactly on the plate as well awesome okay so that enclosure obviously to create that enclosure we are going to be adding in a cube so shift a mesh Cube and I want to scale this down because although it is like a kitchen right nothing outside of the frame is going to be in the shot so making it bigger than it needs to be is just going to add to the render times because
then light has to bounce around those things and yeah not good so um yeah something scaled about that I don't know something like that now uh really what I want it to do is just like that corner here I want it to be locked to this point like I want to move it to that point and previously in blender this was a really fiddly process I would have to tap G and then Zed move along that and then try and time it here and then hit tap G and then Y and move it and it
would never be exactly correct it would always just be slightly off well now there is a new feature in blender literally that came in this release 4.0 that has changed the game so there was a bunch of uh snapping impr improvements so I will show you them now so it's actually easy to understand if you just go into YF frame mode so if I tap G so I'm moving my Cube uh if you hit B it now enters you into a new state called snapping mode so the first thing it's asking you is uh what
is the origin of the the object that you're moving that you want to be the snapping point so essentially as I Mouse over this you can see the cursor is changing when it's a circle that means it's it's uh going to snap to that face if it is a Crosshair that's that edge if it's a triangle that's the middle point of the edge which is sometimes useful and if it's a square then that's a verticy so this is on the object that is selected right now okay so I obviously want that corner verticy so I'm
just going to do a single click there now after I've clicked you can see I'm able to select whichever point in the rest of the scene I want to snap it to so just like again it's a square when it's verticy so when I'm on these faces here uh right there I'll do a single click and there we go so you can see it's perfectly aligned it uh with the bottom of that uh that backsplash there now it is it is a little weird I'll I'll be honest like maybe it's more weird because I've been
using blender for so long maybe beginners find it a little bit easier but yeah like the fact that you're in a move State then you're hitting B and you you you will be moving it but it's in a snapping mode rather than a a placement mode it is little weird and also just to make it even more complicated you can hold down alt at any point and then middle Mouse to uh drag around cuz sometimes you want to snap like that point uh but then you need to select a point underneath an object so you
can hold down alt middle Mouse and then uh find that point and snap it to that so that's even weirder but I'm very glad it's in there CU it is great but it is just like takes a little bit to wrap your head around um but I will continue using it actually so in face select mode in edit mode um you can see this is too high up so I can just uh I mean I could try and place it like this or I could hit B and then go this point to that point same
here g b this point to that point yeah it's pretty pretty useful I mean it doesn't have to be this exact I mean this is just stuff that's outside of the frame but uh but anyways all right and I'll move this out so I do need to create a little bit of space here cu the camera needs to sit here obviously um so there needs to be a bit of space there but if I move inside you should see some flickering yay for flickering the flickering is because uh obviously the cube comes with six faces
but we've already got two planes right here and we don't really need those planes we could actually map a marble texture to the cube but then you have to deal with UV unwrapping and all that stuff I find it's actually easier sometimes to just work with planes um and use that instead so instead with the cube here I'm just going to remove the two faces that I don't need so the back face and then this bottom face so selecting those two and then hit X which is another way to delete and not vertices that's what
we've been doing currently instead hit faces so it's just deleting those faces so now you should see you have um yeah just kind of like an open box four sides and then the back and the bottom um are open and now what I need is an opening on the left hand side to be that window so to do that I'm going to cut into it so that I get a little bit of Gap um here on the left hand side to be like the gap between the uh the wall and the window and then another
Gap here between um yeah the bottom of the countertop and you know so I'm going to yeah inser and for that tool it's I so I for inset and it's now kind of like it's it's shrinking that face into itself um and you're just like choosing its scale essentially I'll hold down shift to get a more precise uh movement and yeah about there that's pretty good and now I just delete that face so again X and then faces awesome so we should now see this which in rended View mode whoops rended View mode should hopefully
look okay yeah not bad um now this window frame here really is just acting like like the control for the light so if I want I can much more precisely place this like I don't want that much light coming in um you know creating all that light on this side of the the wall there I can also say maybe I need more space here so that I've got a little bit of Darkness so I could put some things uh in the background without them falling into light and then this bottom face here sorry this bottom
Edge this is going to control where the light starts in the scene right so if it's like all the way down here then it's uh yeah anyways you get the idea just sort of shaping the light awesome and now with the camera selected I'll just move this down a little bit angle it up there we go Al I mean you can also just do this in um uh fly mode shift till the key but I like hitting the uh R tool and then just selecting the axes and I can just tilt the camera exactly where
I want it awesome so much better we've we've controlled the Skylight so the Skylight is no longer coming in but we have uncontrolled Lighting in the sense that this wall here that's over here that is supposed to represent the rest of the kitchen is hitting and receiving all of that sunlight and it's just filling in all of this space uh on the right hand side and that's not good because we want shadow shadow is actually a good thing it helps reveal form a lot of new artists like they get scared of Shadow they're try and
like fill everything in and light everything you do want shadow shadow is a good thing so all this uncontrolled space is not good so essentially we need to do um just like what you would do in the real world and that's to create a uh like what a photographer do they make like a a black fill card right and that's just to essentially uh stop B sliding um from hitting this object so it's a good excuse to learn about a new feature so with the cube selected if I go to the materials and then hit
new uh we're going to keep the white material for everything else right White Walls but then I can add another material right underneath this one by hitting the plus button then adding another material and I'll call this one black wall and I actually will change the Shader from principled to a much simpler uh diffuse it's just easier than like easier for Cycles to calculate than a full principled one and then this I'll just change the color to be really dark almost black all right and now in edit mode I'm going to go face select and
I'm going to select that one wall that I want to have uh the black wall material to and then here I select it from the material list black wall and then hit assign and importantly you won't see the assigned select these buttons they'll only appear when you're in edit mode so if you don't see it it's because you're not in edit mode so in edit mode um select the face then you'll see it and hit assign and now look at that we have much more control and in fact because this light uh this uh sunlight
is hitting this uh this wall and it's currently dark this color here now becomes almost like the control for how much fill light I want on the right hand side of the donuts so the brighter it goes the more fill light I get um yeah just a very simple way to control that lighting a bit better awesome that's looking pretty good the other thing I'm going to do is uh I'm going to adjust the sun intensity so there's a separate uh measurement here just for intensity now you could like you could drop the intensity of
um the whole Sky texture as well but when you do that it also drops the sky texture right um and so I found was like for a while when the feature came out I was like trying to it was very hard to control um but I realized like if you keep the strength at one but then you re reduce the sun intensity um you could like for example reduce the sun intensity like by a lot and then increase your uh exposure and then it's like the sunlight is there but it's a lot softer right it's
not like so overbearing um but essentially what I want to do I'm going to set this sun intensity to 05 so it's half of its brightness but the sky texture has full brightness so it's just a little um yeah a little less hot essentially awesome now two things I will show you before we close this tutorial um which can be useful to know one is how to import a model okay cuz although as a beginner it's good to understand modeling tools and know how to build things uh when you start building scenes it's very common
professional artists in studios to just make use of model libraries because there is so much you need to model and basically fill in to create a realistic believable scene it's just too much for one artist to do so it's very common to make use of model libraries so what I want want you to do is click the link in the description and you will find this model the wood utensils which we're going to put in the background is a free model and it's available in multiple softwares the one we're looking for is the blender file
so hit download on that and then just like before unzip the file that you receive and inside it you should see a bunch of textures and then one do blend file then we're going to go to file you would think import but actually this is for um external file extensions like not blend files if you want to import a blend file it's actually the append option okay so now we select that dot blend file double click it and now we're actually reading the blend file we're reading the information inside that blend file and it's saying
what do you want to import do you want to import just a single object from that blend file do you want to import uh you know a texture or a material perhaps but in a lot of cases if it's just a blend file that contains like one model it's often going to be in a collection a single collection so go into collection and then just click the one that's there and then hit append and now even though there is multiple objects as part of this um it's just brought in all of them and it's put
it into a collection already utensils jar 001 so now I'm just going to move this into the back of my scene and that's it so that's how to import data from one blend file into another it's going a little slow for me I'm going to move that there we go so I just want it yeah somewhere in the background like that the other thing I want to show you how to do is how to install an add-on because although you might think that's kind of like an advanced user thing you will very quickly realize that
a lot of workflows rely on add-ons so add-ons are very powerful and there's a lot of them out there and it's not actually clear how to install add-ons to beginners so I thought I would include that so obviously we're going to use the uh the polygon add-on I mentioned this uh this earlier it just lets you like download and import objects with uh with one click and there's a bunch of free models in here as well so you can actually get started with those and and do some interesting things click the link in the description
this will take you to the download page and you're just looking to download that great so you can see it's uh downloaded a single zip file and importantly you do not want to unzip that zip file and the reason is is that blender installs add-ons from the zip file that is unextracted so to install an add-on you go to edit preferences add-ons and then at the top click on install then locate where you downloaded the zip file just that there and then you just hit install and now if it's correct if it's like found and
located uh an add-on inside that zip file it should then automatically take you to the name of that add-on uh in the search so you just have it there and then to enable it you just do a single click to check it and it's now enabled now obviously every atom will have a different way of accessing it but commonly they are in the sidebar which is exactly where the polygon one is so you'll see the tab here they might actually be changing the sidebar at some point in the future but but now this is uh
anyway how it is um so then just go login via browser it's going to take you to the website it'll say login confirmed return back to the add-on uh and you can type in free and you can see um a whole bunch of different assets there so actually one that I will uh import if I go to my models section and then go to vegetation there's a bunch of different plants here um there's like four free ones I believe so you can use one of those I'm going to be using a paid one just this
uh Spider one I thought looked quite nice nice but yeah you can access one of these uh these free ones if you want to and there we go awesome so this is our render we are nearing the Finish Line I can feel it we're getting close so join me in the next part we're going to dive into the composition and then animation and then the final render so click here and I'll see you there we are on the home stretch well done for sticking with the series it's uh it's a lot of work a lot
to uh retain but uh well done for sticking with it now a couple of things before we jump into compositing the fun compositing stuff um I noticed a couple of things that I could tweak to the lighting just to improve it and it's important we do it now because what we're going to do next relies on the lighting being uh correct so um the first is I noticed that the the light rotation it would be a little bit better if I rotated it so it's almost like a 90° like completely side onto the donuts um
so that's pretty simple change the other one I noticed is that I'm getting this like kind of ugly bounce light coming off this uh both the plate and the table so to fix that I can just move right go into edit mode Edge select mode select the edge of this window and then if I just drag it you'll see that the light just disappears off the front there and now I have controlled the light now the other thing speaking of control I noticed looking at this wall like I was trying to tweak it and just
try to improve it but this is like a huge uh source of light right and so if you look on our donut it's not very controlled right I could either if I if I want to fill in this space I could increase the brightness of that wall but you can see it just it throws light just everywhere and I don't really have any control over it so change my mind let's not use that as a fill Source let's just drop the value to zero so there is now no light coming off of that wall it
is a black void um which is actually pretty I mean that's like a photographer holding up a black uh fill card next to her face uh and instead excuse me okay quick break there had to get a drink of water instead I'm going to add in a lamp Okay so I'm going to shift right Mouse click so that I drop it on the ground here in front uh sorry to the side and then I'm going to go shift a and I'm going to add in not a point lamp not a sun but an area lamp
Okay so this is this is what it looks like it's just it looks like a plane right flat Square thing and it casts it in the direction of that Arrow so I want to rotate it along the Y AIS just holding down control and in the top left you can see we get a 90° angle so that's what I'm looking for and then the size of this I want to drop the size in the setting there okay so I just can go really small actually and now if I pull in close with rendered View mode
we should see a lot more control over where that fill light goes all right so I can pull it in nice and close right now that's obviously way too bright so I'll just now dial that back like so and I can now pull it forward so that I get the fill light exactly where I want but that's you know that's 3D right you try out an idea you're like okay that could work and then you look at and you're like uh maybe not you know I'll try a different one um but yeah so I'm just
going to give it a bit of a yellowy tint and that's better awesome okay so now we can do some compositing first of all what is it well the compositor is a way to add effects to the final render so that could be everything from a simple color grade to like really stylized uh renders so in our case we're going to use it to add glare to better emulate a camera that's really the purpose for this tutorial so at the top of your screen click on the compositor tab so this will arrange your screen again
disor to you for a moment um but yeah wouldn't you believe it it's another node screen so click use nodes at the top there for whatever reason they always appear off your screen um at least in my case maybe it it appears on yours but if you middle Mouse up or just scroll down you should be able to see it or you can just hit the home key as well and that'll bring it into Focus so it's actually pretty similar to like geometry nodes in that on the left hand side this is your original like
what you've started with your original render and then on the right hand side um it's going to be your final output like that's what's uh going to be saved to an image and then in between here you can put whatever it is you want you could put um a a color grade you could do some post-processing glare and shine and things like that um but before we can see anything because normally you would see your result here we can't for two reasons the first is we haven't done a render okay it's not enough to just
look in like rendered View mode here right this is just like a temporary view whilst we're moving around we have to do a proper render by hitting F12 but if we did one right now we would have we'd be waiting a while because the maximum samples is 4,000 which is maybe it's like probably pretty good for like film animation production quality but it's Overkill and especially for um for this like we're just doing some test renders so let's set it to 100 samples and that'll do it way faster so now let's hit F12 on that
there we go so that came through for me 7 seconds again I got 4 309s it'll probably be a little slower if you're on a laptop but yeah just you know be patient it'll it'll come through now go to the compositing tab and we still can't see it because we need to add a viewer node um and connect it to this um and you can do that just by holding down control shift and then left clicking on your render layer and now we have a viewer note and in the background we have our render so
some people find it like a little weird to have the render in the background you can move it around just by holding down alt and then middle Mouse button and then middle Mouse button will move your nodes around so alt middle Mouse button for the background and then uh middle Mouse for the nodes anyways as a very quick example let's do a simple color adjustment so adjustment color balance right drop this in here now the if you just dropped it into your viewer node then this would be just what is going to be shown in
the background here but it wouldn't be saved in your render until it went through your composite uh node but for just this quick effect it's uh it's good enough so this is a um graders know exactly what this is but it's for uh on the left- hand side your your blacks right uh your midtones is in the middle and the rightand side is your highlights so if I wanted to make uh you know I don't know like a cooler midtone and then like a warmer highlight right and then I don't know something for the blacks
like make it more green I don't know just make something horrible you could do it here you could make simple color adjustments you could do it there and your your original render hasn't change this is just a postprocessing step but actually on the note of making things look uh more contrasted and Punchy I wouldn't actually bother with the color balance node we used to but uh now blender has some pretty good color management so I'm going to hit control X on that to just remove it but retain its connection and then if you go down
in your render settings to color management uh there is um a look uh drop down here so if you set this to uh high contrast that's exactly a the same as like what we were doing there like trying to like increase the highlights or reduce the midtones it's a very common thing to try and make something look punchier and these looks will do that but do it really well um a lot of people make the assumption that this is like you shouldn't use these or it's going to like mess with the colors in some way
and like other applications um a lot of uh like art apps they just you know you you use one of their contrast settings and it just starts like clipping highlights and things but this was designed by Troy sabotka who understands color science and color management so it's a proper S curve you won't have any clipping going on um so I use this all the time usually the one I go for is a medium high contrast look um and it just makes a really nice looking result by the way just a quick mention in 4.0 this
version of blender we switched the view transform through to AG X which creates more realistic uh looking images because previously it was on filmic and it looked like this and you can see the difference is agx has it just looks more real um but the reason for that is that filmi was uh and actually the same with Aces right now the the film like the the one the academy all the people in VFX shoes and everything it's got this same problem but when uh you've got color the more exposed a color is it should actually
start to desaturate atate but what Aces and what filmi was doing is that it was making that color more and more saturated so that's why these bright colors here are just starting to get ugly right but agx fixes that and it starts to behave more like film where it desaturates those colors um as it exposes for it so very cool um and I'm glad that they've got that while I'm here as well I'm just going to increase the exposure a bit um it's going to blow it out a little anyway we'll fix it a bit
with the lighting uh later but anyways okay back to the compositor so one thing that I often use a compositor for is for uh what you see in the real world which is glare right if you've got a shiny metallic object a bumper or something like that you want to have that that Starburst right coming off it because that's what you see in the real world you see it both with your eyes like if you squinted something in the distance you'll see like uh yeah like this kind of like star burst around like a street
light at night that's actually because of the eyelashes on your eye but on a camera it's for a different reason it's because of the optical elements it's kind of like refracting around itself and it's creating this uh Starburst look I don't understand it fully but I know that it's an artifact which has artistic use as well um so we are going to add it it is a little fiddly I'll be honest like other software they just have a button and it just like adds the bloom and the glare and stuff we we have to do
this for now so shift a we probably could if more people donated to blender right we could have stuff like this but anyways so not to guil you all filter glare okay and that was shift a by the way same hotkey works everywhere um and drop this in Okay so we've got little Starburst we've only got four which is not ideal we want as many as we can get really so drag it up to 16 that's better now uh there's two values here you really want to change the first is the threshold that'll decide how
much of the image is affected like as I drag this up in value it means only the real bright stuff is going to be affected if you draged it really low then like everything is going to give off a star burst and it's not going to be uh what you want and the other one is the mix value so if you drag it all the way to one then it's going to be just the just the effect by itself if you drag it all the way to minus one it's going to be the original render
so if you wanted a nice blend between it you could go like a minus .9 or something and then you've got the star burst over the top of the original render but if you want to blend this with something else I find it best to actually drag it the mix all the way to one so that we're just looking at the effect by itself um I can then also let me just quickly adjust the threshold so that I'm only getting it in the really bright places yep that's good and then um I can blend it
with another effect that I want so I'm going to hit uh control shift d and that's going to duplicate it but it's going to keep it connected to my render layer here and then this one I'm going to make the fog glow because looking at reference it's not just the starburst but it's also got a uh like a glare like this glow blurry glow coming off it so the fog glow is that look right it's just that um and let's increase the size I think and let's set the quality to high do we need high
quality yeah I think it looks better all right all right so first to blend this all together with the the render layer what we want to do is uh just like you would do in Photoshop if you would use a like a blend mode you would set the blend to screen or add we can do that by blending with shift a color mix mix color Okay so this we're going to drag in both of our glare effects and then instead of mix we're going to set it to add so that will just basically ignore the
black values and it will just take the white values and combine them on the top of each other all right now the way blender works unlike Photoshop where it's like top to bottom in this case it's bottom input up so this Factor value will will Define how bright the bottom input is okay it's a little weird I guess in that respect but so this is the strength of that bottom input um yeah so when you're blending something and you want to control it you just put it into the bottom input so the streaks it's like
it's way too heavy so I just want to go to like a 0 2 or something like that really really subtle even lower goodness it's yeah it's really heavy this stre I don't know why it is so bright but I never want it as bright as it is um okay and now to blend it with the original render for my final trick I duplicate that drop it in here um and put this into the bottom input and I'll connect this to my viewer um and then let's set this to a one by the way so
the composite maybe I explain anyway the composite is going to be what's saved into your render the viewer is just going to be what is displayed in your your background here so if you don't have something connected into the composite it's not going to be saved when you do uh the render okay but that's pretty good so that's how we've got a very quick glare effect over everything it's a little heavy I might just drop it back a bit um because we want it to be just like just enough that you can see it um
but not crazy by the way if you uh want to zoom in in your backdrop you can hit uh V will shrink the size of it and ALT V will zoom in they really need a better one I I agree I agree with that um it's uh yeah it definitely could be better I think there's oh you can control it like that okay so if you hit your viewer node you've got these little uh okay you can do it like that as well but yeah V and all V it's like a keyboard shortcut from the
old days of blender and anyways all right um doll back I don't want to go too heavy like the thing with postprocessing when you're doing stuff in the compositor is you can like you just get like uh distracted you just get like um like hypnotized by the effect and it's so common to to have a render that a beginner has done that's actually pretty solid but then they have just really hammed up the post-processing effect so don't do that don't get overly obsessed with it because um it's almost certainly Overkill you just need to dial
it back to like less than you're comfortable with and then it's probably right um because whilst you're adding it you get really excited um anyways that's what I found myself the other thing I'll show you is uh if we just bring up this bottom window I don't know why dope sheet is the selected one makes no sense for the uh compositing layout but if you click the little drop down in the top left change it to 3D viewport and now in rendered mode click the little drop down next to it and you should see at
the bottom you've got options for compositor H so let's click always and what you'll see is that the compositing effects what's happening up here is now being composed live over the top of your your viewport and this is a very new feature I think it's actually 4.0 is when it was officially um added in um but it's it's huge cuz it means you can do and preview your effects whilst you're looking around your scene so you could like look at this like hey I can see the exact amount of that glare that's coming off it
um you could do you know you can do crazy stuff in the compositing and it'll it'll show through like as an example there's a new uh kahara uh filter that looks like this kind of like painterly style um and you can uh yeah you you can preview it like live in the 3D view it's like I feel like I'm looking at a painting right now right it's really crazy um that they you can do this real time so I'm I'm really glad it's finally in there cuz it's been uh been talked about for like a
year I think was when it was first previewed um so it's really cool that it's finally in here so one thing I will use it for actually is to check that the threshold that I've set for the the fog and the streaks is actually correct I'm going to look through the let's go the streaks I think streaks is pretty it's a bit slow but uh anyways let's pull in here um and let's just take a look I might have to add in a little bit okay there we go I have to add in a little
bit of the original render so I can actually see but I just want to make sure that it's mostly coming through on the metallic objects so I might actually try increasing so you can see as it's like all the way at zero you're just getting everything is going to get star beams but then as I increase it slowly slowly slowly it starts to disappear and then the only thing that's really getting it is those metallic objects um and that's generally the look that I want to go for so the okay so I went for a
much higher amount threshold um for that anyways um you could have a different amount for the the glow but I think it's generally one and the same effect so I think they should have the same threshold so I'm actually going to uh just Mouse over this and hit contrl C and then Mouse over this and hit contrl V so that's how you can uh copy values let me just preview that yeah the fog glow looks pretty good oh it's on high that's why it's going to be a little bit slow if you set it to
medium I think it'd be a little bit more interactive um but anyways the GPU compositing I'll say is is very new um as I mentioned it's it's this release and it actually for 4.0 the actual final render like when you hit render and it creates the 2D image um it's actually still going to be using the CPU apparently in 4.1 maybe 4.2 it will change and it'll be fully GPU at that point but until then you will have like slightly longer render times just because of the compositor because the compositor is famously has been famously
slow and blender for years it's only just now that it's uh it's being improved so we're not really going to do a lot with a composit like I really generally think you don't want to go Overkill um you can just add too many like bells and whistles to the compositor um but really like if you want to do like drastic changes you should try to do it in the scene unless you're doing something crazy like spiderverse in which case it's all stylized right um but try to do it in the scene because um yeah I
don't know I I feel like it can be more of like a crutch you tend to like lean towards like I'll fix it in the compositor I'll improve it in the compositor and it doesn't one thing you might want to add is underneath uh where is it transform lens Distortion okay if you add in this node this can replicate an effect that is actually in all cameras as well and that's lens Distortion all right so you can see uh it actually makes more sense to actually see it on the 2D image um so I'll put
that in the background there um but basically basically where the edges of a uh a shot it's like if you take a photo with your iPhone on like a w it's most visible on like wider lenses but the uh straight vertical things start to look bent um and it's just it's Barrel Distortion and there's no way to get around it unless you use a pinhole camera that it's it's kind of an interesting thing but it's all because of the Optics of the lens that bends the the objects like that um so anyways it is in
all objects uh it does though because it's a like a post effect it does kind of blow so it's like manipulating those pixels so it means those pixels aren't going to be as sharp so I generally don't like it for that reason um but if you wanted to you could add this just keep it really low like a 0.1 amount with fit so that it doesn't get that uh you know TV screen look on the edges and then the other thing you could add is a little bit of chromatic aberration um I'll show you just
uh yeah this is what that does so you can see this is where it turned up a lot you can see the edges of the objects right it has this kind of uh the red and the cyan and the red and the yellow it like towards the edges of it it gets this um yeah this kind of separation of the colors and that is again a naturally occurring thing that happens with cameras because of the Optics um and the cheaper the Optics the cheaper the lens the more likely it's to happen um but it is
there I try not to use it because it can be very overused and very like I it just makes it look cheap like hey this person just discovered there's the chromatic apparation but if you are going to use it go really low really low like because actually this you have to think of the story of the shot and someone has like framed this shot beautifully got beautiful sunlight right this is a professional professional has taken this photograph of the donuts on the counter they're not going to be using a cheap lens so although there might
be some chromatic aberration it'll be very very uh minimal um but if you want that um you know what I I'll keep it in yeah why not we'll keep it in um but yeah that's basically what I'm going to do for this so this is my final node setup if you'd like to copy it have ADD it the final thing I'll mention as well is if you want to disable your compositor like say you're doing some renders and you don't you just want to see it without out the postprocessing effects on top of it um
rather than having to come in here and then like you know reconnect and disconnect a bunch of nodes um instead if you just go to your what's that the output property settings way at the bottom you've got post post processing so if you just uncheck compositing that means you're only going to be seeing the original render um and then check it again and it's going to be uh kicking in whatever is uh in your compositing settings but that's it for this video click here to watch the next part and I will see you there it's
time to learn about animation or more specifically key frame animation because character animation with its Rigs and bones and things is its own entire separate Beast we're not going to get into we're just going to do a very simple camera camera move specifically we want the camera to start above the donuts and then fall down to reveal the final plate uh at the end right it's an excuse to learn about key framing well the basics of Animation is really simple if you go to the bottom of your screen if you're in layout uh layout at
the layout layout at the top uh we can drag up on this divider here and you can see we've got a timeline which if I click and drag across is currently doing nothing because there is no animation so if we pull out right I'm just going to do a really simple animation to show you you don't have to follow this because this is a different animation what we're going to do it animation is really simple you select the object that you want to apply a key frame to and then you hit I I for insert
key frame and you get this like scary looking menu apparently they're going to change this eventually but for now you would place a key frame on what it is you're planning to animate so in this case it's the location right so I want to move the camera location then I change my frame count to be the frame I want it to end at then I move the object how I want it to move right there and then I add another key frame I and then say location and now as I play it back which I
can do by hitting spacebar you can see that the camera is moving haha look at us right a very simple camera move now I don't actually want that though so I'm going to delete those key frames um and what we want is we want what I showed you at the start we want our camera to start uh up here right rotated pointing down this way and then we want it to move in an arc uh in this direction terrible Arrow um pointed this way right now you could do this you could move the camera up
there you could then rotate it to point it down and then do a key frame for the location rotation and then do another one over here but it would be very difficult to control that movement and really this is a rather simple movement if we have a pivot object if we have something here and then we parent that camera to that object and then we just rotate that object it's a lot easier so what we need to add is uh first of all I want to think what do I want to be the center of
it what do I want to be where do I want that pivot object so I think you know somewhere roughly in the middle of these Donuts so right here I'm going to hold down shift and then right click and that's going to put my 3D cursor um right where I've put it and now to add an object shift a and I'm looking for empty so empty I mean if you're familiar with other creative tools you probably already know but it's just something it's uh similar to a null object in After Effects Etc it's just something
that's going to be in the 3D viewport that won't be rendered okay a number of options here it doesn't matter which one you choose you can go plain axes uh and then if you went to the options here the data you could change the display here to uh what we saw um before but this is just like a different display um object right depending on what you're looking for I think the sphere is actually the most useful it's way too big currently so I'm going to change the size to be something about that and there
we go okay so now what we need to do is we want to parent our camera to this new empty object so select the camera first then shift select that new empty that we've just created and then I'm going to hit contrl p and then set parent object keep transform just like what we did um with the icing and the donut so now you should see if you select that empty and as I rotate it around the camera will rotate with it and if you look through the camera with numpad zero and then just double
tap r you can see that I can track ball rotate around it um and you can see this is like way more flexible for what we want we want the camera to be focused on one point and then we just want to move the camera around that point um and you can do some really nice fast camera moves here if you wanted to do something snazzy in our case we're going to do a nice simple slow movement so first of all this angle this look that we've got right here is where we want the final
reveal to be so this is where I want the end point the End Key frame of my animation to be so you can make your animation as long as you want I think about 160 frames is about right for this sort of uh the the speed of this animation so on frame 160 there you can see it's also mentioned there I'm going to with my empty selected not my camera I'm going to hit I and then not select location like I did before but rotation cuz we're going to be just just rotating that Pivot Point
not changing its um its position so rotation then I'm going to go to the first frame which I could do by clicking and dragging or shift left Arrow will jump you to the first uh frame or you can click these little um I don't know what you call that button jump to end point um you can do that as well and now that I'm here I'm going to rotate this along not the Tilt axis which it is by default but the x axis aha right so now you can see we are doing that exact move
we want and then the top left hand corner you can see the exact number of degrees um and I'm going to go with exactly Min - 90 so if you hold down control you can see it's snapping to uh minus 90 and then I'm going to click okay now before I change my frame if I was to change the frame um you can see it's just snapped me back to where I were so always remember you have to create a key frame if you've changed its movement without saving it or without putting in a new
key frame so back up to here minus 90 and I'm going to hit I and then say rotation okay and now we should see if we hit space while to play a very very simple animation okay now we can tweak this though we can improve this because you can see that for one it's a little awkward that the camera starts in a completely stationary stop position then it ramps up and then it slows down towards the end it's a little bit of a weird camera move what I want instead is I want it to start
I already want it to be moving moving right like almost like it's from another shot that's kind of faded into this one I want it to start moving and then to much more slowly fad it out than it is currently cuz you can see it just kind of like drops down here and then the camera just stops and it's a little too sudden and while you could change the key frames here like you can do some very simple uh handle type changes this view this layout view is not the best place to do this so
instead if you go to the animation tab at the top there you can see it's again it's rearranged all your screen um this over here is just another 3D view over here is the camera uh the camera view but at the bottom here you can see we've changed from the timeline which is what we had before and it's changed to a dope sheet so a dope sheet is just going to show you more information um about the key frames so for example you can see that the X rotation has a DOT over here and a
DOT over here but the Y and the Zed um has a different look it's got a continuous line across it and that's to show you that this hasn't changed the the Y and the Zed has no information that's uh changed from the start to the end so we don't actually need these key frames so I only need the X rotation so I'm going to select the Y and the Zed and I'm just going to delete them just by hitting the delete key so we've now just got one channel that the animation is happening on right
but we can't really change it we can't make it so this starts faster and then this slows down from this view instead we need to change to a different view so in the top leftand Corner click this and we're going to change the window type to be graph editor okay so the graph editor looks like this I'm going to use middle mouse to a pan around here and you can see we've now got a line right with some handles on it which is a lot easier to understand but it's hard to get it all in
the view so you could hit the home key and that will automatically reorient everything um to position it in the view or if you hold down control and middle Mouse button this enables you to just moving around just drag in around control middle Mouse button will change the uh the axis Zoom as well as the Y right up and down like that um which is just a really handy way to quickly Orient yourself around so control middle Mouse to change this and then you can uh middle Mouse to pan to a different area Okay so
again making sure I'm looking at the X rotation there right and if we look you should see the problem that we have right we have the start of the animation it's a very slow curve that's going up it picks up speed in the middle uh and then it ends here and the end is a little abrupt considering uh the amount of movement that it has so really we want um this line instead to look a little bit closer to this line right or even I mean that was kind of a bad line pull it rather
like that okay that's the kind of look that we want so with our starting key frame here I'm going to use the same hotkey that you use everywhere uh and that's R um to just get that angle to look a lot closer to what I want don't go too far up if you go like vertical you'll see that the start is like so abrupt it's almost like it's like skipping down or something so I don't want it to be that far I'm going to rotate a little bit out like that so there's a little bit
of a harsh movement but not too harsh if you know what I mean there we go something like that and then for this end bit you can see it ends rather suddenly maybe you disagree but I found when I looked at the animation it was rather sudden so this final Endo here I'm going to scale It Out by hitting s so again same hotkeys work all across blender which is very nice awesome so now if I play it back you should see it moves rather fast at the beginning and then slowly tapers out towards the
end to a nice soft Landing which is really cool and that's pretty well yeah that's a pretty good animation now we could stop here but the other thing we could do to get a little bit more Motion in it is we could have the camera start closer to the donuts and then pull out as it goes further away I hate that this keeps uh interrupting I'm gonna hide that okay there we go select my Pivot there we go so uh essentially we could have it so that it starts like the camera starts right about here
and then it pulls out and then as it pulls out it goes a little bit further away and like ends back here so have a think about how you would do that how would you have the camera start closer to the pivot point right now you might think well okay we could animate the camera pulling in closer but that would be overly complicated we can just use the same pivot point but we can scale it because you can see if I hit s look at that the camera goes closer and if I pull it out
you can see the camera moves further away so what I want to do is I want to go to the uh the final endpoint here the frame 160 which by the way you can jump to an existing key frame just by using the up and down arrows so if I go up you can see it's uh that key frame or down it uh takes me to to the front so I want to go here and I want to create uh a key frame just for the scale information so here cuz this is the end view
that I want so I'm going to hit I and then say not rotation but scale so now I'm going to go to the front of the animation and I'm going to scale it in to get a nice closeup of the donuts right there and then I'm going to add another key frame I and then scale so you should now see in your graph editor that's what it's called um you should see your rotation information and then your scale information now you'll know that the scale is like like where is the scale information it's here but
it's so small like the amount of uh variance here it's so small that it it's just not readable and the reason for that is that it's trying to combine two different data types into one view right because rotation is happening on a you can see here it's a oh I just wrote over the top of it it's Z de and then down here you've got -90 so this is a Min - 90 right but then up here we've got scale that's happening between a zero range and a one range which is right next to it
okay so one you could just hide your rotation or you can click on normalize and normalize will uh put everything between a zero to one range but just know that when you're in this range if you try to move a key frame to be a different value like you took your scale and then you moved it down when you confirm it it'll snap back to where it was and that's because with normalize on it'll always put everything between Z to one so don't do it if you're planning to change a value of something normalize um
but otherwise it's uh it's okay to use for changing the handles like in this case but I'm going to hide my rotation anyway cuz it's just going to get in the way um and instead you can see that x y and Zed all have information in them because of course we're not scaling it on any particular ax it's across all three axes at once because it's like a yeah it's the uniform value of scale so um again I could do the same thing here I could rotate this I don't want there to be too much
of a difference like it's actually pretty good by default like the scale isn't as noticeable that it slowly ramps up um and it's good to have like a kind of a softer movement as it pulls away but I do want to change it a little bit I'm going to select these final end points I'll scale that out a little bit as well just so that's a little softer as it scales out and that is pretty good folks now you'll note as I play through this that in the top leftand corner of the screen you've got
FPS which stands for frames per second if you play video games you're already well familiar with that term uh and you can see as we play through it it can't really make up its mind it's like 24 no 25 26 24 it's I think it's just a readout glitch in in blunder it's actually a constant 24 frames per second by default but for whatever reason it's kind of like fluctuating between them anyway point is is you can change that amount by going to your output settings over here and then underneath format you've got frame rate
now for whatever reason blunder chose 24 frames per second which is really only used for feature film everyone else for like TV or YouTube it's 30 frames per second you can also uh go 60 frames per second if you wanted to really pay for longer render times because it means things uh have to be you have to render like twice as many frames but it means things are buttery smooth you won't actually see it right now because I'm recording this tutorial at 30 frames per second anyways really the the options that most people choose are
24 for Cinema and feature films 30 if you're a normal person and you're making things for internet or YouTube or anything and then 60 if it's for like 3D content or something that has to be really really smooth anyways we're going to set it to 30 cuz that is the more standard frame rate for for most things I know people like to argue but yes 30 is in my opinion a much more reasonable uh frame rate for most things and the final thing you'll note um as we play through this is that it gets to
frame 160 and then it just kind of pauses for a bit until it gets to frame 250 and then it Loops back and that is because uh the end frame is set to 250 so if we set this to 160 instead which is what our animation ends at you can see it will now play through and it'll get to the end and then it will loop back to the start and also if you want to like reset this this uh this view in your timeline you can hit the home key and that'll like expand it
out a little bit um and there you go so that is basically our final animation you can tweak it you can make it look a little bit more polished than what I have here CU When I'm recording a tutorial I can only do so much before people get bored um but that's that's pretty good it's not bad so we are nearing the end go ahead click here to join me in what might be the final part uh where we're going to do rendering and forming that uh that final animation so click there and I will
see you there we've got the donuts we've got the animation now it's time to do our final lovely render so we are rendering using the Cycles rendering engine which to jog your memory from the uh rendering video the way it works is turning off D noise is it starts with a very noisy image with a low sample cam and then over time you can see in the top left there it throws more samples at it and it refines that image to be uh cleaner and cleaner essentially so if we were to set this uh maximum
sample count to a really absurdly low value like say 10 samples you could see it renders very quickly right it's done almost instantaneously but it's so noisy that you can't see any of the detail now there is the magical D noise function which we will be using however that is not it it does solve a lot it's definitely definitely helpful but it's not perfect especially for animations because on each frame the sample variation um even though it's set to be stable um there will be variances frameo frame so if you're using a low sample count
this Aid noiser it will do its best but it'll still have like splotchy patterns that will appear and you can actually notice it if you go looking for it um like the other day I was watching one of uh Mr BEAST's videos and there was like an anim in it and I was looking at it and I saw like all this splotchy stuff like in on the sides and I was like oh damn that team must be on like a really tight deadline CU they did not have time to render out uh the proper the
proper samples um but anyways so I did a few tests for this exact scene here um you can see this is with 20 samples you zoom into the background there you can see splotchiness it's um especially noticeable in out of focus areas which I'll show you how to do that out of focusness soon um but you can see it's very splotchy and you wouldn't ever want to use it 50 starts to look a little more stable but still the splotchiness is very noticeable you don't want that 100 this is where it's starting to look usable
but still not great I wouldn't consider that good 300 samples is where I consider the uh the bare minimum for a scene like this but ideally you would be able to go up to 500 samples which is where a lot of that splotchiness is so negligible that you don't really notice it and if you have time or you don't mind rendering you know overnight or something like that or maybe a couple of overnights a thousand samples will get you an even cleaner looking result so for my Max sample amount I'm going to go with 500
and by the way there is viewport and there is render and these settings are identical um I was tweaking viewport before because I was showing you uh in the viewport but obviously it's what's in the render settings which is going to be saved into your final uh animation there is also noise threshold also know know as adaptive sampling and the way this works is it will try to look at the image and determine which areas are already clean enough and then which areas need more samples like dark areas where there's not enough light or something
and it'll throw more samples specifically into that area and it's very efficient and I would love to use it unfortunately it doesn't play well with the denoiser with the denoiser it can create splotchy areas which are not good obviously so if you're using the denoiser which let's face it is probably 99% of the time then you can't really use the noise Threshold at least as far as I've seen I haven't seen it work uh reliably enough so uncheck noise threshold samples I went with 500 try to go yeah if you're on a laptop maybe 300
but try to go uh up from there and you'll get a nice clean result there's also time limit I almost never use this but this just puts like a cap on each frame so if I don't know the samples was going to take the image like 25 seconds to render if you set your your time limit to be 20 seconds it would just stop at whatever uh sample count 20 seconds gives it and then it would move on to the next frame but as I said I almost never use it I just want to use
the exact sample count awesome now you might remember previously um that when you want to do a render you go render render image or you hit F12 and then this will kick off a single still render and then from here if I wanted to save this image I would go image save as well what we want to do is we want to render a a sequence like a you know as every single frame um and so to do that we want to use not just render but render animation and when you do that it will
use and it will save the file for you in whatever you put in the output settings over here so if we bring this out over here uh you can see your resolutions defined up there you got your frame rate yada yada the output one here so this is the folder where it's going to save the file too and then your file format I'll just move this up um this is a really important one now you would think that because we want to create a video file right that you could upload to Instagram or YouTube or
whatever that you would want to use one of these movie settings maybe an AVI or an FFM Peg or something like that but you would not you would be wrong but it's a common uh mistake a lot of beginners make the reason you don't want to ever ever render a scene directly into this format is that if if at any point during the uh rendering process your computer was to crash or let's face it Windows was to do another update overnight and you can never figure out when it's going to do it and it just
does it randomly and you anyways uh if it was to do that you would lose everything everything that you have rendered has just vanished because it will not have created any file that you can actually read so instead you always render to still images okay so you want every single one of these frames to create a PNG and then put it into the output folder there which you will then later take that sequence of 300 PNG images let's say or it's 60 in this case um and then put that into another process which I'll show
you to uh to create that final video file so PNG is actually pretty good for most cases uh if you want to go a slightly higher quality you could use Tiff if you really know what you're doing you could use open exr but the problem with that is that it will not use uh it won't embed like a display uh transform in it so it'll save it into linear format technical jargon just to say it's going to look terrible if you don't know what you're doing with it so generally speaking uh PNG or or Tiff
is the one you want never JP the compression on that is terrible unless you just you know throwing a still image up on Facebook or something uh but PNG or Tiff that's fine and the color depth uh you could go eight or 16 bits 16 bits will give you a lot more range but it will be larger files um unless you're planning to do color grading and something like after effects or nule something I wouldn't bother with 16 bit8 should be fine so you set your output folder to be something that makes sense I usually
just create a folder called uh frames uh and then within here I just create another subfolder I call it like one um just because you almost always need to render multiple times U but anyways you you you create a subfolder there called one um and then yeah I just kick off uh the render by going render animation but before you do that it is a good idea to check your scene to make sure that you haven't got any mistakes because you're going to be rendering and usually you're rendering overnight or maybe a sequence of days
and you don't want to have to go through the whole process of rendering only to bring it up and then go like oh crap I forgot to turn on that layer or I forgot to fix that problem or I didn't notice this before I did the render and then you have to do the whole thing all over again so here's a checklist first in solid View mode click this little drop down next to your viewport overlays and then go face orientation now what this is showing you is which faces are facing the correct direction so
the face is the solid part of the mesh and it's like paper thin right but there is a correct direction and there is a wrong direction so the correct direction is the direction that the the camera and the Shader expects to see and it can render correctly if it's showing you the opposite side of the face it means that the shading is likely to get screwed up so if you see anything in your scene that is red it means that it is facing the wrong direction okay so in this case it thought that the kitchen
should be rendered outside right because it was a cube that started with so it puts the faces outside it cuz it wouldn't know that we want to render inside it so in this case if you have a red face like this you select it select everything on the mesh just by tapping a and then you want to hit shift n okay now that should fix it if it doesn't because on the case you want to have it facing uh inwards like in this case uh this little recalculate normals box here if you click that you
can then click the check boox that says inside or a hotkey for it is control shift n and that will do a recalculation uh inside anyways long story short you just want to make sure that everything you see is blue if you've got anything a Sprinkle or you know a donut or a plate or anything like that just make sure everything is showing up as blue um because that's very important all right so now that's done I can turn that off the other thing that you want to check is that you haven't got any Rogue
uh objects that will be showing up in the render that you don't want to be there like for example this weird looking little UFO thing right these little sprinkles that are just hovering off into space here so that is because we've got some sprinkles which are being referenced on our geometry node stack but we don't want these individual ones which are being referenced to appear in the render so on the sprinkles collection I'm just going to uncheck this little camera icon and that means it's viewable in the viewport but it's not going to appear in
the render this will not affect the objects over here when it's referenced in a geometry node system it's just going to treat that as its own separate thing and it's not going to uh hide it from the render but it just means that these five little reference sprinkles will be invisible in the render the other thing that you want to check is to look at your intersections okay because looking at my donut look at that wow I've got a massive intersection and this would be noticeable because the camera is now moving and it is above
it right so you don't want to have uh intersections so I'm actually going to use this as an excuse to uh slightly reorient um my donuts and create a much more appealing looking stack cuz I was experimenting before I hit the record button and I thought if I just create you know both of these Stacks so they're kind of like leaning on each other then I rotate them a little bit like this then I take this donut I could move it out rotate that something like this there we go right and then oh yeah I'll
rotate this a little bit more it's a leaning tower of donuts I'll move that out a little bit but really with this many objects on top of each other you're bound to have something that looks a little funky so just look at it from different angles I mean the most important one is the camera right making sure that it is uh sensible but because we've got a moving camera it kind of has to look good from multiple angles um the other thing I noticed also is uh it would look a lot better if I could
see the top of this donut here so I noticed if I select this stack and I rotate it like this almost like it's on the edge of that plate there like the lip and it's kind of leaning this way it looks a lot nicer yeah see now I can see the top of that donut and uh yeah just feels a lot nicer might actually rotate a little bit further and then I'll move it up rotate this one and I'll pull that in a little bit and that's pretty good that's not bad all right there so
that's a lot more interesting and I've also corrected a lot of the intersections there but you know as I mentioned before guys this is a tutorial and I can't fix everything whilst I'm uh running the tutorial so uh have a look at your scene and have a look at you know the plate is there a doughnut which is hovering above the plate like it is here make sure that it's not or at least make sure that it is not in a place that's noticeable um because that will not be good and you'll be un I
mean I actually finished the final animation sequence uh for this tutorial and then notic right at the end uh that one of the donuts was like this and I just didn't notice it right until I did uh after the uh the render sequence was complete and actually a cooworker of mine was also working on the scene helping render some uh extra sequences and he didn't notice it either and we're both like damn how did we miss that cuz you just don't go looking for it so I'm calling it out now cuz I'm sure a lot
of you watching I've got intersections and uh it's good to try to fix it now another one to check for is your lighting and your exposure ranges so first thing I know is that looking at this is this is good it's putting a lot of the attention on the duts which is great but this uh everything here in the background is just it's so dark it's almost hard to see and it feels a little bit too moody right it's almost like a rembrand uh painting or something like that I want it to feel a little
lighter a little bit more uh friendly so on the roof here on the ceiling of my kitchen I'm going to shift and then right click to put my 3D cursor there and then right at that point I'm going to add in an area lamp and I'm just going to move it down slightly just to make sure it's not clipping through the surface um and then yeah let's go look in this so this is what it is with it off and then if I just increase this you can see it's just adding a little bit of
fill light to the whole scene to just feel a little bit lighter um and a little less uh yeah extreme in its light choice but yeah that looks pretty good now by the way this power value there's something called the inverse Square law that applies to all lights in the real world and in 3D software it just means that if something is double like twice as close to something it means it's going to be four times as bright so what this means is that I've just added in a an area lamp right at the top
of my ceiling but that's because this is just the size of the box that I've got if yours is a little bit uh shorter than this right then when you placed it then this lamp and this lamp energy that we've just defined here as you know 10 wats is going to be a lot brighter so don't copy the values that I'm putting here have a look at your scene and try to evaluate and go is it bright enough is it too bright do I feel that this fill light is too overpowering right or is it
underpowering just evaluate and try to do it um as fairly as you can and something that I recommend um and this I do uh a lot of the time for a lot of final renders is underneath your color management if you go to view transform change it from agx to false color H now this obviously you never want to do for a final render but this is revealing to you what is the exposure range of different parts of the image kind of like if you're using a camera and it's got like a zebra thing to
like show you which parts are clipping this is like that but it's like to an advanced level essentially it's showing you I mean I'll put this up from the blender documentation but it's showing you what is the the exposure range of which parts of the image and there's no like right or wrong here but generally speaking you want to have a nice range because then it's showing there are parts that are in light and then there are parts that are in Shadows and there is a range there so that you can reveal the form there
are exceptions to it but generally that's the idea now in my case I want to make sure that um really there's very few areas that are in the red or the white the white means there is actually no information there because it has clipped so that is not good it's okay for a few areas right where there's a few highlights but generally speaking you don't want too much now in my case I think it's a little bit too high so I'm just dialing it back and just so that I get most of you know the
part of the dut where it's hitting the light um it's mostly in the orange to Yellow range with a very small amounts of um yeah red or white coming through so once I'm happy with that make sure you change it back to agx otherwise you'll be rendering to false color and that will look horrible a few other aesthetic choices I noticed that the pink was a a little bit too hot the saturation does make a difference so I'm just going to dial it back to around about a 6 value I also noticed that this yellow
color was a little bit too close to mustard so I'm just going to tweak the Hue here just to make it a little bit more exciting kind of like a banana yellow right and a little bit brighter as well just a little bit more cheerful the blue I'm going to make a little closer to an aqua which is a little more funky a little I don't know more interesting at least to me uh the base color oh yeah this one here so I decided after looking at this and evaluating it I'm like I should just
go with the white icing like what I had in my uh my final render so just creating a new material call it white icing right um and also for the doughnut I noticed I forgot to put subsurface scattering on the doughnut itself um because dut although it's bread right it's not going to have as much subsurface scattering as the icing but it will have some right so I'm going to give it a weight of one uh radius make sure that's always set to one and then this value here let's go 01 um like that which
I think is actually more than the icing that we gave it but anyways it works because it's kind of doughy um we can kind of get away maybe maybe we having second thoughts right now uh yeah we got Point 01 why not make it look a little bit more stylized and uh cartoonish the other thing that I can see looking at this is that this part here right with these ball sprinkles on it is it's very like high frequency detail which is just like a technical term to mean like small detail artists always invent terms
just to sound uh smarter than they are but it looks high frequency right and it's a little too high frequency it's good to have some small detail but not that small it's just uh it's kind of gritty and it's kind of like it's sticking out like a sore thumb to me so what I'm going to do is go to my geometry nose setup just for my round sprinkles here um and by the way also make sure you you're looking at the correct one not long sprinkles uncheck that little pin if you've got it like I
did um and then I'm going to change the round sprinkles scale dragging down to 1.5 so it's a lot bigger which means I can use a different distance Min value 02 and whilst I'm here um I'm also going to change the distance value for the long sprinkles cuz I noticed it was feeling a little too even the distribution of these which generally means that with this PR on dis distribution it's using the distance to make sure they're all perfectly evenly spaced and it's a little bit it's it's too big essentially so I'm going to set
this to 0.4 instead which means you will have some overlaps and some clipping but if we use a lower count here in our setup like 80 for example or even lower right it should feel a lot more natural right it doesn't look like like before it was like 200 um when it was uh you know this was 06 and now it's like 30 but it still almost feels like the same as what it was before because that distance when you lower it you're getting more sprinkles in there even though it's a lower sprinkle density anyways
technical uh also lower this one cuz that's just too many so let's go like 50 for that um and that's pretty good you can also experiment like I tried changing the different um um like whether this one has long sprinkles or whether this one at the top has round you can play around with these I went uh I think the bottom one I gave long this one I'm going to turn it off so none no sprinkles on that one and just try and get a nice you know feel for it really you're just trying to
go for something that looks a little balanced in its detail so you don't have too much repetition um across it so I'm trying to get a nice breakup of like round long nun nun round you know Etc the other thing since we're talking about detail is looking at this right this is small detail this is small detail these shapes here right this is large detail Okay so we've got large and we've got this small detail we don't have any medium detail um and it's good to have a variance across the scene just I don't know
it's one of the design rules it just helps things feel a little bit more aesthetically pleasing so uh something I I saw when I was looking on Pinterest many years ago uh for one of the old Donut series was like uh you can put bigger sprinkles like a few big chunky sprinkles on it and uh it just adds variance to it and it just makes it look a lot more appealing so for that I'm you could do it using geometry nodes but I just do it by hand placing like three sprinkles so on this donut
here shift right clicking on this part of the donut uh I'll go into uh here we go solid View mode and then shift a and then I'm going to add in a UV sphere default settings are okay just going to scale it down like that right so this is the size of the sprinkle quite big you could imagine it almost as like a gumball or something um it's probably not big enough to be a gumball but you know what I mean like something big right make sure you're using shade smooth and for the material um
sorry if this is like getting to in the weeds but a lot of people when they're following tutorials they like to know the exact settings that I used so I'm trying to show them all um whilst not taking too long um but yeah we go so I go for like a aqua color yeah like that and then I want to turn the roughness like all the way down like that cool and now I just need to duplicate that sprinkle so duplicate here uh I'll pull it out and I'm just going to go with three you
could go for more but I'm just going to go with three and I'm only going to put it on this dut I'm not going to bother with the others I'm going to say this is the special one this is the one that we want your eye to be drawn to so this is the one with a little bit more detail than the others I'm sorry if I'm doing a horrible zigzaggy job of I could do snapping but I'm like ah it's just too much work to do the snapping functions for this so I'm going to
select those three shift select the icing contrl p and then go keep transform there we go so now they're all attached to that just in case I move the donut it's uh it's correctly uh done the final thing I think I changed was the world settings underneath the air and dust for our Sky texture I just DED it back to around about A7 just a little bit cooler in the lighting right as I might remember I told you if you go all the way there it's like the sky just becomes like blue um and if
it's too far up then it becomes yellow and orange or whatever like kind of too decayed but you know like a 7ish it'll just look it just feels a little cleaner um in comparison to what it was awesome now we're F we're almost there I promise you we're almost there the one thing that you probably do want to know how to add is depth of field it adds a lot because every single camera in the real world has depth of field except for pinhole cameras interestingly because there is no Optics in a pinhole camera so
it can have like infinite depth of field supposedly um anyways the uh the depth of field settings is underneath your camera okay so select your camera then click on the data here and then depth of field right at the bottom so check that box and everything will become blurry because it doesn't have a focus object yet so click the little eyedropper tool and then just click on this icing this uh Pink dut icing right in the the front here and there you go so that is depth of field used to be really difficult to do
in blender um I started like you know 20 years ago and it was this horrible like motion blow thing you had to do for the camera to like rotate it anyway it's it's it's just a checkbox now it's it's fascinating anyways uh the f- stop if you're unfamiliar with cameras the lower the f- stop the shallow of that depth of field so you can see very little of this image is actually in Focus so it's actually good for like Miniatures um but if you want more of the scene to be in Focus like you want
more of this donut stack to be seen I would go with an f- stop somewhere between six or eight um you know something around the range I think I went with eight for my final one or maybe it was six can't remember anyways but you can see the stuff in the background there is now out of focus and it puts the attention where it should be right on those donuts in the middle there and the other thing that I always forget to enable is motion blur so underneath your render settings here uh you just need
to check motion blur and I actually find the default setting is usually fine it's a little smooth like it's a a little bit too blurry sometimes so you might want to drop it to like 04 or something but I don't know it should be defined with a default it usually looks okay so are we ready to render our final animation well I actually thought yes so that little jump cut that you saw there was me going yep let's render that animation and then I rendered it out and then I came back and I went wait
a minute I've made some errors B now can you tell what they are I will give you a clue right here right here right here we're missing those three little balls that we created little sprinkles and then also look in the background here mysteriously dark almost as if the areal lamp that we added is not there so I'll first of all say it's very common to do this you think that you're finally ready like yeah everything looks good kick off the final uh animation I've I've sometimes waited like over a week for a whole animation
to finish and then I come back and then I open it up and then I go oh no I forgot to turn off that layer I forgot to turn on that layer I forgot you know actually a technique that Pixar uses um I learned at one of the uh sigraph presentations they did they said they render the first frame the middle frame and the end frame of every shot before they do the full animation uh sequence uh because that usually reveals any problems um in the animation which they can then uh correct so I should
have done that but didn't um anyways what was my mistake well when we uh disabled this sprinkles collection right we disabled it from appearing in the render that's fine but when we created these objects I didn't check what was the active collection so when you add a new object it adds it to whatever is the selected collection this little one with a little uh box around it so obviously it put it inside of that collection so these spheres should not be inside the sprinkles so I'm going to drag it out into a dut uh collection
which is where it should be and then this area lamp as well that's the reason that the uh the background is dark um is cuz that was inside the sprinkle so it was hidden from the rendler as well so now putting that into the environment that now should look a lot better so do a test render just by hitting F12 see how that looks first what I should have done I mean even just doing one render could have revealed this problem it's that obvious um but do a test render check look we've got the balls
appearing The Fill light is now in the background and the other thing I noticed and this is because it's the next day that I'm recording this um when you look at something with fresh eyes you often notice different things so I thought that this exposure looked pretty good but then now having a look at it um the next day I can see that it's a little Overexposed okay so if you look uh at the false color this is what it looks like and there's just too much orange there so essentially I'm going to drop this
back to be so it's like mostly yellow across the uh the front of these Donuts here well not mostly yellow but more yellow than what there was uh before there's not really an exact way to sort of uh pinpoint it but I could just tell it's a little overe exposed so I'm just dialing it back to be a little more reasonable again your exposure ranges might be different depending on you know how close your Donuts are to the window or something but look at it with your own eyes and if it looks wrong when you're
using this exposure range use a different value tweak it and try to make it um look accurate cuz actually I was on Discord this morning looking at some of your renders join the Discord if you're not on there um and I was like okay a lot of people also have Overexposed uh renders so I should bring that up anyway we are now finally ready to do a render so again I am using no noise threshold 500 samples probably get that up to a th000 if you want it to be non- jittery D noise open image
D noise and then I'm outputting it to tiffs just RGB we don't need alpha 8 bit and then I'm just putting it into a folder which because I made a mistake uh I'm going to put it into another F actually made two mistakes rended it twice um I'll put it into uh three right that's why I put them in subfolders anyways now that I'm ready I'm going to go render render animation and this is now kicking it off I can now leave it walk away and it will just start as it finishes uh rendering it'll
just start dumping it into the folder and there you go so you can see it's uh it's rendered three frames so we've got three images here once it's finished we should have 160 Tiff files inside this folder which you will have to watch the final part of this tutorial to learn how to take that sequence and form a video file that you can use and send Etc so click here to watch the fin fin part of this tutorial series well you made it the end of the series you've watched 14 videos so uh before I
show you how to turn the image sequence into a final video I do want to say congratulations because um everyone says they want to learn new skills and very few people actually want to put in the time so if you're watching this you have clearly put in the time so I mean that truly well done now if you are able to go from this series and then go off and create and get what you want out of plender then fantastic uh but what I've learned over the years is that there is a percentage of people
who want more they want to know what tutorials to watch next to level up their career so I am in the process of creating a blender course for beginners M special so this is going to be for you guys essentially people who finish this course and then they want more they want to know uh how do they do other parts of blender Beyond just a donut so it's not available yet but I'm looking to release it in early 2024 if I can um so if you want to be notified when it is available uh click
the link in the description and you can join a separate email list just for this course to be notified once it uh is available it's not going to be free it is going to be a paid course um but it is uh yeah for people who really want to take this seriously and make a career out of it that is for you so with that out of the way now on to the tutorial if you followed the last part directly you should find inside this folder 160 Tiff files which are you know you can open
them individually and look at the images but if you want to create a video then this is what you do if you're using this as part of another video project um then you might be using software like premere I know that's not all of you but I'll just quickly show you for those who want to use Premiere instead you just click on the first image and then check image sequence uh that'll import it and then just drag that into a new sequence and there you go and then you can just import uh sorry export that
as you would anything in Premiere or edit it Etc but if you want to use blender if you want to go with the free route there is actually a video editor inside of blender now you can access it from uh inside here um but I actually find it easier and better to just create a new blender instance so for that I go file new and then you can go General but actually if you go video editing um then that will just set it up for you ready to go and it'll just say a bunch of
time this isn't like a special version of blender or anything when you choose this like if you want to use you know the standard blender layout or whatever it's still there it's just it's created this video like this screen layout and everything is already configured and ready to go for you anyways so down here this is your video editor this is the sequencer as it's called and then up here is going to show you the video that it's uh displaying so the first thing we need to do is load in that image sequence so shift
a hotkey works all over blender choose image sequence navigate to that folder where you have uh all of these Tiff files and unlike Premier where you select the first one and then import that this one you need to select all of them so the hot key is just a to select everything hot Keys work everywhere across blender and then go add image strip aha now you can see we've got this strip at the bottom here and if we hit the space bar we should see at the top the uh image sequence playing awesome now it
looks a little slow and you you'll see actually in the top left hand corner it's playing at 24 frames a second and that's because although we set it up as 30 frames a second we just rendered that into the uh image sequence doesn't know what the frame rate is the only reason we did that was so that when you're playing the animation in the viewport it's actually at the correct speed but to set it up here uh you set your frame rate here from uh 24 to 30 and now if you play it you'll see
it's going at 30 frames a second it's a little faster it's a little smoother and uh it looks good great now you can see it just kind of ends right just goes into like blank nothing and we don't want that I want to really hold on this end frame because this is the important frame where all the donuts are revealed at the end there and it's really easy to extend the last frame you just click on the end of that strip at the bottom there till it lights up white and then you can either click
and drag out or hit the hotkey g um to grab and we can just move it all the way to the end so 250 that's what the uh the final like the frame range here is right if you want it to be longer or shorter you can change it there but I'm going to keep it at 250 so that means now it gets to the end and then it just holds here and let you soak it in soak in those uh those donuts um cool and this is fine you could export this but I also
just want to have a nice fade out at the end because why not just learn about something in the video sequence editor um to do that I'm going to go shift a and then add add in a color and the color is already set up as black so that's fine so I'm just dragging it over the end here and you can see it just jumps to the color cuz that's now over the top of that other strip so it's it's reading top to bottom so it's black is over the top and uh instead of it
being a jump cut to black we obviously want to fade it so to do that just click that that uh strip there and then say shift a and then say fade fade in and you'll see it's uh it's hard to read here from this cuz it's got like black at the bottom but there is a actually can I do that uh I'm using the same hotkey control middle Mouse Button as when we're using the graph editor but you can see there is like a slight uh like a little ramp up like that and it's just
showing you it's fading in um but there you go that's the fade in uh effect there and what that is doing is it's just created um a key frame animation for this opacity slider to just do a very quick uh fade in there um but there you go so now that's it that's what we want this is what we want to form into a video file which we could upload to Youtube or Instagram or whatever so to create that here in your output settings you want to again choose a folder that you want to save
it to I usually save it inside of the folder with the frames and I just call it video and then say accept now because we uh set this up as a new video editor file it's automatically set the file format for us as ffmpeg video and this is actually the most flexible I've never needed Avi jpeg or raw it just creates those ginormous gigabyte files that you can never do anything with anyway so ffmpeg is the one you want because it's got the most options um and go underneath encoding and this is where you'll find
all of your video settings um for encoding so the container that is your like think of it as the file extens I right so if it's a mo file that would be quick time if it is a MKV file that annoying format that Premier can't read and it's supposed to be better than MP4s but nothing can read it except VLC anyways you that would be Metro metosa metosa is the the one webm that's like a format that is becoming more common online you could use that anyways we're going to use MP4 so that's MPEG 4
uh cuz that's the most common one that most people need video codak we're going to leave it at the default F sorry h264 is fine now uh you're if you're used to like all these settings of bit rates and all that you can go into that just by setting like constant bit rate and you can change all this but I usually just choose one of the uh think of these as like presets right so high quality is probably good enough for most people if you want to go even higher quality perceptually lossless will mean it's
almost the highest quality possible so there's no loss uh lossless would put it at no loss at all so it's like the highest quality I don't think you ever need that like perceptually lossless is probably fine for like more than every case you would need right so perceptually lossless and that's it um oh audio we don't have any audio if you wanted to you could add in sound here if you wanted to we don't have audio so I'm going to set the audio codec to no audio I don't think it makes a difference to the
output but anyway and uh that's it so now what do you do to export this the same as before it's render animation and what this does is it just chews through those frames in the sequence and you can see at the bottom there how fast it's going and it's going to fade out Boop and that's it so the reason it did that by the way is like cuz like how would it know like not to render from the camera cuz we just said render animation it's because in your oh where is it way at the
bottom there on my face we've got postprocessing and it's set to sequencer right and if it detects anything in your sequencer if it detects anything in this strip here it will then render this instead of what is in the camera so that's how it knows to use those frames instead of render anyways all to say look we have our video playing nicely holds oh soak it up look at them Donuts Fade Out T so well done you did it congratulations you made it to the end of the series if you want a challenge ooh why
not create some doughnut variations you could change the color of the icing and then model some star-shaped sprinkles and then you've got a patriotic donut scene M you could use the polygon add-on to import some of our free candles and then some Moonlight for a moody candle light dut scene you could experiment with some different marble textures there's a lot there you could make the sprinkles gold you could add in some whiskey glasses a serving board for a high class expensive donnut looking scene you could decorate it with fruits and palm tree models for a
tropical themed dut scene or you could add in some pumpkins change the colors around and you've got a fall themed dut scene there's a lot that you could do so have a stab have a go at it and try to elevate this and make the dut scene your own cuz that's where the real learning comes in otherwise thank you so much for watching and I will see you in a future video [Applause] [Music]
Related Videos

17:57
Blender Tutorial for Complete Beginners - ...
Blender Guru
6,136,086 views

6:49
Why Do Big Video Game Studios Avoid Blender?
The Cantina
715,708 views

12:48
Everything Blender can do in one video
blendereverything
413,427 views

15:01
I Recreated Arcane With $0
Noggi
1,815,086 views

8:09
Blender 3D for Beginners: The Ultimate Mod...
The Parabox
8,444 views

1:53:10
Blender Texturing for Beginners - Tutorial
Blender Guru
684,768 views

43:15
BLENDER для начинающих. Урок 1
Prokopchik Evgeniy
1,304,366 views

14:15
I Learned Blender in 30 Days
OverPhil Dev
218,822 views

3:14
The 5 Stages of Learning Blender
Artin Azarnejad
311,155 views

19:48
10 Minutes vs. 10 Years of Sculpting
Isto Inc.
824,013 views

17:44
3 Hours vs. 3 Years of Blender
Isto Inc.
6,258,890 views

14:55
Why The Blender Conference Blew My Mind AG...
Kaizen
170,123 views

2:39
What actually Happen When you follow Blend...
RealityX Light
2,007,088 views

9:07
I Made A Horror Game In 24 HOURS
Daniel Krafft
392,675 views

9:47
The BEST Way to Learn Blender in 2025
Ducky 3D
48,107 views

10:53
The Honey Scam: Explained
Marques Brownlee
5,106,611 views

18:22
Ice Cube Splash Animation | Blender Tutorial
PIXXO 3D
546,832 views

11:31
All 54 Modifiers in Blender Explained in 1...
Blender Bash
1,944,252 views

17:09
We spent 100 hours learning Blender
Nerdforge
2,659,368 views