UML use case diagrams
420.28k views2331 WordsCopy TextShare

Lucid Software
Learn how to make Use Case Diagrams in this tutorial. Both beginners and intermediate UML diagrammer...
Video Transcript:
Hi! My name's Collin, and today I'll be teaching you everything you need to know about UML use case diagrams. We'll start with a high level overview.
And then we'll talk about systems, actors, use cases, and relationships. And finally, we'll build an entire use case diagram together and go over some examples to explain these concepts in-depth. Have you ever had an idea that makes perfect sense in your head, but when you try to explain it to someone else, they're completely lost?
Maybe your ideas for a new app, and every time you talk about it, people don't really understand how they'd interact with it, or what it would do. This type of scenario is where a use case diagram is super helpful. Here's a simple description of a use case diagram.
First, it shows a system or application. Then it shows the people, organizations, or other systems that interact with it. And finally, it shows a basic flow of what the system or application does.
It's a very high level diagram and typically won't show a lot of detail, but it's a great way to communicate complex ideas in a fairly basic way. But before we get too far into this tutorial, let's talk about how you're going to make a use case diagram. You could use a pen and paper to draw them out, but a diagramming application is going to be way easier.
Today, I'll be using Lucidchart. And you can't, too. For free, actually!
Just click the link to access Lucidchart's website, enter your email address, and then you can follow along with me as we create these use case diagrams. Okay. So we're gonna break down use case diagrams into four different elements: systems, actors, use cases, and relationships.
Let's start with systems. A system is whatever you're developing. It could be a website, a software component, a business process, an app, or any number of things.
You represent a system with a rectangle, and you put the name of the system at the top. We're going to build a use case diagram for a very simple banking application. We'll call our system banking app.
This rectangle helps define the scope of the system. Anything within this rectangle happens inside the banking app. Anything outside this rectangle doesn't happen in the banking app.
The next element is actor, which is depicted by this stick figure. An actor is going to be someone or something that uses our system to achieve a goal. That could be a person, an organization, another system, or an external device.
So who or what is going to be using our banking app? Well, the most obvious actor is a customer. We're gonna have customers that download and use our banking app.
Another actor that we'll want in our diagram is the bank. The bank is going to provide information that feeds into our banking app, like transactions and account balances. Here are a couple things to keep in mind when dealing with actors.
First, it's important to note that these actors are external objects. They always need to be placed outside of our system. Second, actors need to be thought of as types or categories.
For our banking app, an actor isn't going to be a specific individual or a specific organization. We wouldn't label our actors as John and Chase Bank. We wanna keep things categorical, and this brings us to the topic of primary and secondary actors.
A primary actor initiates the use of the system while a secondary actor is more reactionary. So in our example, which actor is primary and which actor is secondary? The primary actor is the customer.
The customer is going to initiate the use of our system. They're going to pull out their phone, open up the banking app, and do something with it. Bank on the other hand is a secondary actor.
Bank is only going to act once the customer does something. If the customer goes on the app, to see how much money is in their account, only then does the bank engage with our system to provide the balance. Primary actors should be to the left of the system, secondary actors to the right.
This just visually reinforces the fact that customer engages with the banking app and then the bank reacts. The next element is a use case, and this is where you really start to describe what our system does. A use case is depicted with this oval shape and it represents an action that accomplishes some sort of task within the system.
They're going to be placed within the rectangle because they're actions that occur within the banking app. So what is our banking app going to do? Well, we're going to keep things very simple.
Our banking app is going to allow a customer to log in, check their account balance, transfer funds between accounts, and make payments toward bills. So if this is what our banking app does, we're going to have use cases that describe each of those actions. We'll have a use case called log in, another called check balance, another called transfer funds, and finally make payment.
You can see that each of these use cases starts with a verb and reinforces an action that takes place. We also want them to be sufficiently descriptive. If this use case only said transfer, that'd be way too vague.
Finally, It's good practice to put your use cases in a logical order when possible. That's why we put log in at the top. That's the first thing that will happen when a customer uses.
The final element in use case diagrams is relationships. An actor by definition is using our system to achieve a goal. So each actor has to interact with at least one of the use cases within our system.
In our example, a customer is going to log in to our banking app. So we draw a solid line between the actor and the use case to show this relationship. This type of relationship is called an association.
And it just signifies a basic communication or interaction. A customer is going to interact with the rest of these use cases as well. They're going to check balance, transfer funds, and make payments, so we'll draw solid lines out to each of those as well.
Secondary actors will also have relationships. Remember, each actor has to interact with at least one use case. So which use case will the bank interact with?
Well, when a customer wants to check their balance on the app, the bank is going to provide the correct amount. Let's draw a line between bank and check balance. Similarly, when a customer wants to transfer funds or make a payment, the bank is going to follow through with those transactions.
We don't need to draw a line to log in because that process happens within the banking app. There's no need for the bank to actually get involved with the login process. There are three other types of relationships in addition to association.
They're include, extend, and generalization. Let's build out this diagram with some additional use cases in order to explain these other types of relationships. When a customer types in their login information, Our banking app is going to verify the password before completing the login process.
But if the password is incorrect, the banking app is going to display an error message. So let's create two new use cases for verify password and display login error. When a customer wants to transfer funds, or make a payment, our banking app is going to make sure there's enough money to complete those transactions.
So we'll also create another use case called verify sufficient funds. And finally, when a customer wants to make a payment, our banking app is going to give them the option of paying from either their checking account or their savings account. So we'll create two more use cases called pay from checking and pay from savings.
Okay. Let's circle back to this verify password use case and talk about relationships again. How does verify password relate to the rest of the diagram?
Neither of our actors are directly initiating this action, it's just immediately going to happen within our banking app every time there's an attempt to log in. This is an include relationship. An include relationship shows dependency between a base use case and an included use case.
Every time the base use case is executed, the included use case is executed as well. Another way to think of it is that the base use case requires an included use case in order to be complete. When you have an include relationship, you draw a down line with an arrow that points toward the included use case.
So in our example, log in as the base use case and verify password is the included use case. Every time a customer logs in, our banking app will automatically verify password. This login use case won't be complete unless verify password is complete.
So we draw a dashed line with the arrow pointing towards the included use case, and we write include in double chevrons. The next type of relationship is the extend relationship. An extend relationship has a base use case and an extend use case.
When the base use case is executed, the extend use case will happen sometimes, but not every time. The extend use case will only happen if certain criteria are met. Another way to think of it is that you have the option to extend the behavior of the base use case.
When you have an extend relationship, you draw a dashed line with an arrow that points towards the base use case. In our example, login is a base use case and display login error is an extended use case. Our banking app won't display a login error message every time a customer logs in.
This will only happen once in a while when a customer accidentally enters an incorrect password. Since this is an extend relationship, we draw a dashed line with an arrow that points to the base use case and write extend between double chevrons. Hopefully, this thoroughly explains the difference between include and extend relationships.
But just in case, here's a very basic example to help differentiate between the two. If you sneeze, you will close your eyes. That's an included relationship because it is going to happen every time.
Additionally, if you sneeze, you might say, excuse me, That's an extended relationship because it supplements the sneeze, but isn't completely necessary in the sneezing process. Just remember that include happens every time, extend happens just sometimes, and don't forget that the arrows point in opposite directions. One quick thing to know is that multiple base use cases can point to the same included or extended use case.
For example, both transfer funds and make payment are going to point to verify sufficient funds as an included use case. We want our banking app to make this check every time either of these base use cases occur. You don't need to duplicate the verify sufficient funds use case.
The simpler your diagram, the better. The last type of relationship we'll discuss is generalization Also known as inheritance. When you make a payment from our banking app, you can do so from either your checking account or your savings account.
In this scenario, make a payment as a general use case and pay from savings and pay from checking are specialized use cases. You could also use the terms parent and children. Each child shares the common behaviors of the parent, but each child adds something more on its own.
To show that this is a generalization, we draw this type of arrow from the children up to the parent. You can have generalizations on use cases like we have here. You can also have generalizations with actors.
In certain scenarios, you might want to distinguish between a new customer and a returning customer You could make them both children to a general customer actor, which would allow you to have certain behaviors or qualities unique to each of these children. One last shape that we'll quickly talk about is a use case with extension points. You can see an example here.
The name of the use case is above the line, and then there are extension points below the line. Extension points are just a detailed version of extend relationships. This use case shows us that a customer can set up their profile in our banking app.
And then these extension points show us that when a customer is setting up their profile, They'll have the option to navigate to a couple different screens. If a customer is confused, they can go to the profile help. And if they want details regarding their private information, can go to privacy info.
Those extension points branch off to extended use cases, go to profile help and show privacy info. We can even add a note to show what sort of conditions would lead to these extension points. Now we have a complete use case diagram with various elements that help explain what our banking app does.
This is a very basic example, but remember that even complex systems should be restricted to a simplistic visualization of functionality, behavior, and relationship. If you'd like to take a closer look at this example, click the link on the screen. There you'll find the exact banking app example plus several other examples and resources Well, that wraps up our tutorial for UML use case diagrams.
We hope you found our explanations of systems, actors, use cases, and relationships help. And if you're interested in learning more about other diagramming processes, systems, and organizations, visit training. lucid.
co Thanks for watching. We hope to see you there.
Related Videos

6:10
Entity Relationship Diagram (ERD) Tutorial...
Lucid Software
505,903 views

12:24
UML class diagrams
Lucid Software
529,423 views

13:11
How to Write a Use Case
Bridging the Gap - Resources for Business Analysts
182,941 views

8:38
How to Make a UML Sequence Diagram
Lucid Software
2,282,652 views

13:30
💡 SDLC Step 3: Implementation Phase in So...
Tech-AD-venture
94 views

8:55
UML Use Case Diagram Tutorial | Definition...
Wondershare Edraw
117,298 views

11:22
What is a flowchart?
Lucid Software
92,227 views

14:44
Entity Relationship Diagram (ERD) Tutorial...
Lucid Software
163,612 views

1:41:31
UML Diagrams Full Course (Unified Modeling...
freeCodeCamp.org
1,447,614 views

18:56
Use Case Diagram - Step by Step Tutorial w...
Master2Teach
278,580 views

13:24
UML Use Case Diagram Tutorial
Imerging Careers
2,456 views
![Data Flow Diagram EXAMPLE [How to Create Data Flow Diagrams]](https://img.youtube.com/vi/ab1DZ6o7QBs/mqdefault.jpg)
19:11
Data Flow Diagram EXAMPLE [How to Create D...
The Business Analysis Doctor - IIBA Certification
95,039 views

5:32
Database Tutorial for Beginners
Lucid Software
1,366,536 views

11:12
Here's The Secret How To Create These Anim...
Amigoscode
492,693 views

19:04
UML Use-Case Diagrams Tutorial
Shabeer Sher
27,073 views
![Use Case Description EXAMPLE [ Use Case Tutorial and Best Practices ]](https://img.youtube.com/vi/WuNQLhx3dd8/mqdefault.jpg)
18:35
Use Case Description EXAMPLE [ Use Case Tu...
The Business Analysis Doctor - IIBA Certification
27,928 views

10:09
Understanding Use-Cases & User Stories | U...
Geekific
57,675 views

15:32
System Design Copilot (DEMO)
Matthew Jinks
22 views

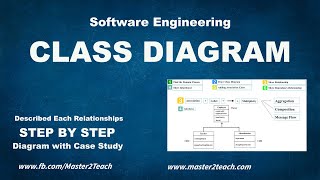
20:30
Class Diagram - Step by Step Guide with Ex...
Master2Teach
247,072 views