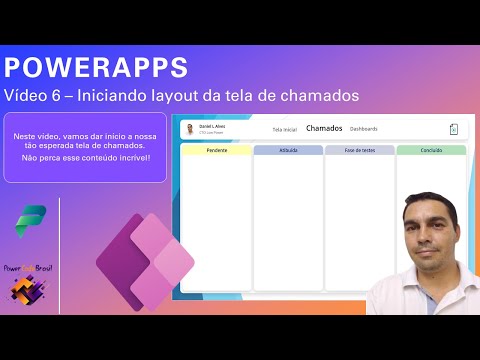
[Power Apps] - Vídeo 6 – Iniciando layout da tela de chamados
5.63k views1929 WordsCopy TextShare

Power Code Brasil
Video Transcript:
fala pessoal Daniel Alves aqui para mais um vídeo e hoje nós vamos dar início aqui construindo o layout da nossa tão esperado a tela de chamados bom antes de iniciarmos aqui não esqueça aquele like se não é inscrito se inscreve no canal e Bora comigo para o vídeo bom então aqui nós vamos iniciar modelando o onde nós vamos colocar aqui o nosso o nosso arraste solta então para isso primeira coisa que eu vou fazer vou vir aqui em tela de novo chamada que foi a tela que construímos anteriormente eu vou copiar todo esse contêiner aqui
tá porque lá no Nossa tela de chamados a gente colocou um container aqui que tá faltando as informação foto do usuário Então vou deletar aqui e vou colar o nosso container aqui ó então ele já trouxe com aquelas informações tá aqui ele navega para tela inicial aqui é a tela atual que ele está e nós teremos aqui também para navegar para tela de 10 isso Caso vocês queiram que a pessoa que vai trabalhar que com os chamados tenham acesso tá aqui nesse caso não tem problema entendo que eles poderiam ter acesso Então eu vou deixar
aqui também a tela de dashboards para eles caso eles queiram Navegar para a tela de dashboards tá então aqui nesse botão num select dele Navegarei para tela deste Bacana Então agora vamos colocar aqui aos containers e nomear os containers no qual futuramente nós vamos colocar ali o nosso arraste solda então nós temos aqui o nosso container principal né que é o container o Born né que a gente chama que é o corpo Então já vou até colocar aqui ó você tem vou colocar chamados que nós estamos na tela de chamados e aqui dentro nós vamos
inserir alguns containers que vai ser a nossa nosso arrastão então eu vou inserir aqui dentro quatro containers Então vou copiar esse container aqui mesmo tá vou dar um control c nele e dentro dele mesmo vou dar um control V esse aqui seria o nosso container de pendente Então vou colocar aqui pendente E vou organizar ele aqui então ele vai ficar dentro desse container mesmo vou colocar ele aqui só que aqui pessoal eu acho que a gente poderia ter feito diferente vou até colocar mais um realmente a gente poderia ter feito diferente tá aqui nós utilizamos
E aí fica como aprendizado né acabei colocando aqui um control c control V só que ele não vai atender bem a nossa necessidade porque aqui a gente acabou utilizando um container comum e na verdade aqui ó vou deletar a gente vai inserir aqui nessa tela um container horizontal porque eu quero que ele distribua para mim na horizontal todo aqueles aqueles chamados que vão ter ali então vou colocar aqui vou colocar na extensão que eu quero e vou fazer o mesmo processo que nós já fizemos algumas vezes vou deixar o fundo branco aqui no raio de
borda vou deixar ele como 15 e aqui eu vou deixar ele na opção semi boot então nós já temos aqui um container horizontal esse contêiner horizontal esse sim vai ser o nosso CTN boy então você tem chamados e aqui dentro desse contêiner nós vamos inserir mais quatro containers então cliquei aqui no container vou inserir Vou colocar aqui container e esse vai ser um container comum mesmo tá então ele já inseriu aqui dentro um novo container e não me deixa ajustar aqui ó o tamanho porque ele já está ali como container horizontal tá então eu vou
colocar esse aqui como você tem vou copiar ele ó control ctrl v ele caiu dentro não quero que ele fique dentro desse dentro do Body mesmo control v e aí quatro vezes Opa tá caindo dentro do container pessoal tem que tomar cuidado com container mais uma e mais uma então eu tenho aqui ó quatro containers Só que eu não quero que esses containers fiquem colados tá tá um colado no outro aqui então eu não quero que eles fiquem colados então aqui no container principal horizontal ele tem uma propriedade chamada lacuna e nessa lacuna eu vou
colocar aqui 10 ó ele me deu uma lacuna aqui se não for o suficiente depois a gente vai ajustar tá pessoal E aí eu preciso também que ele tenha um espaço né na parte superior ele tem um espaço na parte inferior E aí nós vamos configurar isso aqui bem então vou vir aqui ó dentro do container eu vou colocar aqui que é a esquerda ele também vai ter 10 então ele já me deu aqui 10 também à esquerda mesma coisa para a direita 10 também para cima 10 e para baixo também 10 então repare que
agora ele ficou com um espaçamento ali Ah Daniel mais 10 não é suficiente quero 15 quero 20 aí fica a critério de vocês tá provavelmente a gente ainda vai mexer um pouquinho isso aqui mas por enquanto eu vou deixar como 10 nos containers aí o de borda Vou colocar aqui também só que eu quero colocar em todos os containers Então já vou segurar o ctrl e selecionar todos os containers e aqui em raio de borda Eu quero 15 e na sombra Projetada Eu também quero semi Bolt a cor eu preciso colocar olha pessoal eu não
preciso colocar a cor tá mesmo que ele fique transparente a nossa cor atrás já é branco então eu não preciso colocar aqui neste caso a cor tá vou renomear Então esse ficou como pendente o próximo seria o nosso atribuído eu já vou colocar aqui atribuído e o próximo nosso aqui seria o passe de testes Então vou colocar aqui testes e o nosso próximo seria concluído Então vou colocar aqui também como concluído e aqui nós já temos os nossos quatro containers aonde depois iremos colocar o arraste de solta só que eu quero colocar aqui um uma
bordinha em cima para alterar a cor e tal como que eu vou fazer isso eu vou inserir aqui ó posso inserir aqui um botão botão convencional mesmo tá posso inserir aqui um botão vou posicionar esse botão botão está posicionado vou vir aqui em editar e vou colocar ele Ó aqui no modo de exibição ele estava como editar eu coloquei ele em modo de exibição ou seja ele não muda ele não me dá aquela opção de clique no nome Onde está botão retirar e aqui repare que ó a borda dele embaixo tá fazendo aquela curva aqui
da borda eu não quero Então vou retirar isso também e como clico no botão avançado e aqui nós vamos procurar por rádios tá rádios é as bordas então a rádios borum F que é a parte de baixo zero e borum White também que é a parte de baixo também é Opa acabou pegando uma lei boa aqui deixa eu retirar ela zero E aí agora nós temos aqui ó a parte de baixo sem aquela curvatura que precisamos fazer agora é mudar as cores e aí as cores Varia muito aí do que vocês querem que tipo de
cor vocês querem tá como pendente a gente pode colocar aqui um amarelinho é um amarelinho mais clarinho eu vou colocar esse amarelo aqui ó eu vou puxar ele mais para um amarelinho mais clarinho vem aqui como é que ele fica que acho que já ficou melhorzinho vou copiar esse botão e vou replicar para os demais tá vou replicar para esse vou replicar para esse vou replicar para eles aqui nós podemos utilizar um azul né eu tô utilizando mais ou menos a mesma cartela que eu utilizei no vídeo que eu mostrei para vocês dessa aplicação tá
aqui nós podemos colocar também o próximo aí de um azulzinho mais puxado para um roxinho vamos ver esse aqui ó e aqui nós podemos colocar um verde Então vou pegar aqui um verde e vou deixar ele aqui mais clarinho também vou deixar esse aqui só um pouquinho mais clarinho que ele tá dando muito mais destaque os demais E aí Aqui nós já temos os nossos containers já com as cores aqui no botão o que que eu posso fazer no lugar onde estava escrito o botão posso colocar pendente no próximo botão Vamos só formatar ele aqui
já né ó escrevi pendente aqui no texto só que a cor da letra eu quero que ele seja por exemplo um azul mais escuro aqui é no tamanho da letra tá como 15 acho que tá legal e também tá como semi também acho que tá legal então vamos para o próximo seria o nosso atribuída né mesma coisa a cor aqui também vou usar um azul mais escuro e no próximo aqui seria o nosso fase de teste então fase de testes mesma coisa vamos pegar aqui colocar a cor da letra e aqui o nosso concluído Então
vou colocar aqui como concluo Ou seja que o nosso chamado já foi concluído poderia inserir uma imagem aqui tá se vocês preferirem quiserem inserir uma imagem não tem problema vou dar um exemplo aqui ó se eu pego aqui uma imagem E aí vou pegar aqui uma imagem que nós temos já existente uma imagem qualquer posso vir aqui e selecionar uma imagem qualquer ou eu posso por exemplo um ícone animado ou posso colocar um ícone mesmo tá assim como eu fiz na outra eu coloquei um ícone nessa daqui eu vou deixar sem vou deixar assim mais
clean Mas fica a critério de vocês se vocês quiserem inserir ou não ícone vão mudar aqui ó tá com uma abertura de chamados aqui vai ficar só chamados antes que acaba esquecendo né então já vou centralizar ele aqui ó alinhar centralizar vou trazer aqui o chamados um pouquinho mais perto o dashboar também um pouquinho mais perto esse chamados aqui nós podemos colocar até com 22 para dar um destaque a mais tá acho que ficou melhor vamos ver aqui com 24 Vamos só subir ele um pouquinho aqui para ele ficar um pouquinho mais para cima aí
deu um destaque um pouco melhor e aqui nós também precisamos mudar esse ícone né esse ícone não vai ser esse mas esse ícone que nós vamos mudar no momento que a gente for criar a nossa o nosso cadastro de desenvolvedores então quando a gente for criar o nosso cadastro de desenvolvedores nós vamos mudar esse ícone por enquanto como eu já disse para vocês em outro vídeo aquilo que eu preciso mexer que eu preciso alterar eu costumo deixar com um erro porque eu sei que eu preciso voltar nessa tela eu preciso voltar nessa parte e terminar
tá então fica uma dica aí para que vocês não esqueçam de fazer alguma etapa da aplicação de vocês sempre que vocês forem fazer algo posterior deixa aí um errinho deixa eu costumo deixar um dois três aqui ó Então sempre que eu coloco um dois três aqui ele já dá um erro eu sei que eu preciso voltar aqui pessoal por hoje nós vamos ficar por aqui espero que você já esteja escrito no canal mas se não estiver se inscreve no canal deixa o seu curtir aí ajuda muito canal a crescer e comenta aí se você gostou
ficou como alguma dúvida O que que você tá achando da aplicação Vai ser um prazer receber o feedback de vocês um forte abraço e até o próximo vídeo
Related Videos
![[Power Apps] - Vídeo 7 – Criando popup para cadastro de desenvolvedores](https://img.youtube.com/vi/Lhg35221uVM/mqdefault.jpg)
54:05
[Power Apps] - Vídeo 7 – Criando popup pa...
Power Code Brasil
6,462 views
![[Power Apps] - Vídeo 9 – Configurando o layout Drag Drop e realizando a Patch](https://img.youtube.com/vi/Cg2MDNinTAs/mqdefault.jpg)
57:53
[Power Apps] - Vídeo 9 – Configurando o la...
Power Code Brasil
6,353 views

17:47
Power Apps MODERN Gallery Design | Step-by...
Reza Dorrani
109,781 views
![[Aula 12] Power Apps -Criar tela inicial e funções do Power FX](https://img.youtube.com/vi/RENUoErC8lc/mqdefault.jpg)
23:34
[Aula 12] Power Apps -Criar tela inicial e...
Alessandro Trovato
3,139 views

14:06
9 New Features in Power Apps
Shane Young
16,600 views

8:35
Power Apps: como filtrar valores entre dua...
Rudimar - Power Apps
13,072 views
![[Power Apps] - Vídeo 13 – Bônus criando tela de chamados sem PFC](https://img.youtube.com/vi/lSQMSUJe1Pg/mqdefault.jpg)
30:30
[Power Apps] - Vídeo 13 – Bônus criando t...
Power Code Brasil
4,540 views
![[Power Apps] - Vídeo 1 - Criando Layout da tela inicial](https://img.youtube.com/vi/mFhbwgjY9_s/mqdefault.jpg)
24:39
[Power Apps] - Vídeo 1 - Criando Layout da...
Power Code Brasil
31,698 views
![[Power Apps] Vídeo 5 – Finalizando a nossa tela de novos chamados, visualização, edição e exclusão.](https://img.youtube.com/vi/f8WDuD7iNdk/mqdefault.jpg)
1:01:38
[Power Apps] Vídeo 5 – Finalizando a nossa...
Power Code Brasil
16,708 views

14:26
Power Apps Combo Box DefaultSelectedItems
Shane Young
141,978 views

51:26
Como Sair do Zero no Power Apps em Apenas ...
Hashtag Treinamentos
71,003 views

22:50
Expandable Navigation Menu in Power Apps
The Analyst Nik
66,641 views
![[Power Apps] - Vídeo 8 – Instalando a solução Power Drag Drop](https://img.youtube.com/vi/yHFWdil3mz8/mqdefault.jpg)
14:40
[Power Apps] - Vídeo 8 – Instalando a solu...
Power Code Brasil
4,901 views

21:33
The Ultimate Guide to Power Apps Container...
Tolu Victor
94,457 views

40:47
Série Aplicativo de Restaurante com Power ...
Hashtag Treinamentos
46,312 views
![[Power Apps] - Vídeo 11 – Incluindo a opção de envio de anexos para uma biblioteca do SharePoint](https://img.youtube.com/vi/OhZzUf5R7Qk/mqdefault.jpg)
43:56
[Power Apps] - Vídeo 11 – Incluindo a opçã...
Power Code Brasil
10,295 views

8:38
COMO RESTRINGIR ACESSO À DADOS NO POWER AP...
Daniel Morais PRO (Daniel Morais PRO)
22,985 views
![[Power Apps] - Vídeo 16 – Ponta pé inicial para nossa tela de dashboard.](https://img.youtube.com/vi/N6OzZgxka5o/mqdefault.jpg)
17:02
[Power Apps] - Vídeo 16 – Ponta pé inicial...
Power Code Brasil
4,120 views
![App de Controle de Estoque no Power Apps [Começando do Zero]](https://img.youtube.com/vi/QpK5pxYAXXE/mqdefault.jpg)
57:18
App de Controle de Estoque no Power Apps [...
Hashtag Treinamentos
48,007 views

21:41
Power Apps Sort and Filter on Multiple Col...
Reza Dorrani
220,381 views